关于构造函数和原型prototype对象的理解
构造函数
1.什么是构造函数
构造函数,主要用于对象创建的初始化,和new运算符一起用于创建对象,一个类可以有多个构造函数,因为函数名相同,所以只能通过参数的个数和类型不同进行区分,即构造函数的重构, 如果没有定义构造函数,那么该类会自动生成一个空参数的构造函数。
在javascript中,对象创建有二种方式:对象直接量和使用new表达式。
对象直接量是一个表达式,这个表示式每次运算都会创建和初始化一个新的对象,每次计算对象直接量的时候,也都会计算它的每个属性的值。

new表达式,配合构造函数使用,例如var person1 = new Person("wmm",30);
new操作符调用构造函数执行了以下几步:
a.首先创建一个空的person1对象 ------ var person1 = {};
b.将空对象person1的__proto__属性(其原型)指向构造函数的prototype对象, ------ person1.__proto__ = Person.prototype;
c.将构造函数的作用域赋值给person1对象,Person内的this指向实例化对象person1, -------- Person.call(person1);
d.返回新对象person1。 ------ return person1

2.构造函数和普通函数的区别
a.函数名称格式,构造函数一般首字母大写,而普通函数是一般首字母小写,使用驼峰式命名;
b.是否需要new调用, 构造函数需要new操作符调用,普通函数不需要;
c.this的指向,构造函数里this指向实例化对象,普通函数中this指向调用函数的对象,没对象调用时,默认指向window
d.返回值,构造函数默认返回值为实例化对象,不用return返回值,而普通函数通过return语句返回值。
prototype对象
每一个函数都有一个prototype属性,它指向一个对象的引用,每个实例化对象会从prototype指向的对象上继承属性。一旦原型对象上的属性发生了改变,实例化对象也会随之发生变化。
每一个对象都会在内部初始化一个属性(__prototype__),属性__proto__所指向的对象是它的原型对象,即person1.__proto__ === Person.prototype。
当我们访问一个对象的属性时,如果对象内部找不到该属性,就会去实例化对象的属性__proto__指向的对象里面去找这个属性,__proto__里面有它自己的__proto__ 属性,然后一直找下去,直到找到为止。如果直到最顶层的Object.prototype还是找不到,则返回undefined.
所有一切对象的原型顶端,都是Object.prototype,Object.prototype的原型对象为null ,null对象没有自己的原型。
function Person(name){
this.name = name;
this.eat = function(){
console.log("food")
}
}
Person.prototype.age = "20";
Person.prototype.height = function(){
this.h = "160";
console.log(this.h);
}
var person1 = new Person("吴默默");
var person2 = new Person("wumomo");
每个实例化对象会继承构造函数的原型对象,实例化对象的属性__proto__指向的是原型对象,所以person1.__proto__ === person2.__proto__ === Person.prototype
prototype对象除了自定义属性和__proto__属性外,还有一个constructor属性,constructor属性指向的是它所在的构造函数,如下图:

实例化对象本身其实没有constructor属性,当找不到constructor属性时,就会根据person1.__proto__ 在其原型对象上查找。所以 person1.constructor === person1.__proto__.constructor === Person.prototype.constructor === Person

当重新定义prototype对象时,prototype对象原有的constructor属性会丢失,其constuctor属性会默认为Object(Person.prototype.constructor === Object)

构造函数和原型prototype的区别
每创建一个实例化对象,都要调用一次构造函数,当创建多个实例化方法时,就要调用多次构造函数,这可能会导致内存溢出,性能较差,而实例化对象会继承prototype对象上的属性,使用原型prototype定义时,不管实例化多少个对象,都只调用一次,所以最好的解决方式是公共的方法和属性可以放在prototype原型中,其他的放在构造函数内。
扩展:
isPrototypeOf() ----- 用于测试一个对象是否存在于另一个对象的原型链上
Person.prototype.isPrototypeOf(person1) // ture
instanceof ----- 一个对象是否是这个特定类或者是它的子类的一个实例,形式为 object instanceOf constructor
person1 instanceof Person // true
person3 instanceof Person // false
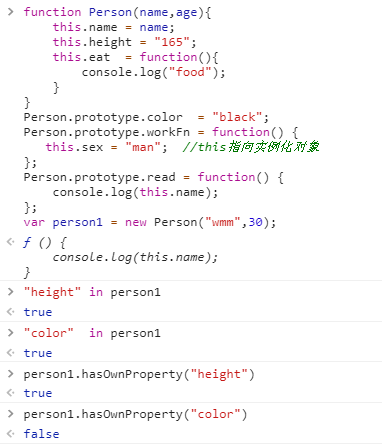
in运算符和hasOwnProperty() ------ 都是用来检测对象中是否存在某属性
in运算符 :只要通过对象能访问到属性就返回true,否则返回false
hasOwnProperty() : 只能检测到对象自身的属性,无法检查其原型链中是否具有该属性。

关于构造函数和原型prototype对象的理解的更多相关文章
- [js高手之路]一步步图解javascript的原型(prototype)对象,原型链
我们接着上文继续,我们通过原型方式,解决了多个实例的方法共享问题,接下来,我们就来搞清楚原型(prototype),原型链的来龙去脉. function CreateObj(uName) { this ...
- js中__proto__, property, prototype, 对象自身属性方法和原型中的属性方法的区别
__proto__: 这个属性是实例对象的属性,每个实例对象都有一个__proto__属性,这个属性指向实例化该实例的构造函数的原型对象(prototype). proterty:这个方法是对象的属性 ...
- 悟透Javascript之 原型prototype
构造函数的Prototype上定义的方法确实可以通过对象直接调用,而且代码是共享的.我表示我不懂.太难理解了,艹.在Javascript中,prototype不但能让对象共享自己的财富,而且proto ...
- JavaScript中的原型prototype和__proto__的区别及原型链概念
问题 初学js的同学,总是搞不清楚js中的原型是什么东西,看着控制台打印出来的一串串__proto__,迷惑不已. 例如我定义一个Person,创建一个实例p,并打印实例. function Pers ...
- JavaScript之面向对象学习二(原型属性对象与in操作符)获取对象中所有属性的方法
1.原型属性对象于in操作符之in单独使用 有两种方式使用in操作符:单独使用和在for-in循环中使用.在单独使用中,代码如下: function Person(){ } Person.protot ...
- JavaScript之prototype对象
简述prototype: 在js中,每个构造函数都有一个原型属性prototype,因为这个属性的值通常是一个对象,又叫原型对象!你不需要显式的去定义原型对象,因为每个构造函数都会一个原型属性,通常在 ...
- JS面向对像编程四—— prototype 对象
http://blog.csdn.net/fanwenjieok/article/details/54575560 大部分面向对象的编程语言,都是以“类”(class)作为对象体系的语法基础.Java ...
- Javascript面向对象——创建对象、构造函数的原型
Javascript面向对象--创建对象.构造函数的原型 其实:JavaScript中的创建类,就是创建一个构造函数,在创建对象时用到new这个关键字, 一.创建对象 1.函数创建对象 functio ...
- 构造函数、原型对象prototype、实例、隐式原型__proto__的理解
(欢迎一起探讨,如果有什么地方写的不准确或是不正确也欢迎大家指出来~) PS: 内容中的__proto__可能会被markdown语法导致显示为proto. 建议将构造函数中的方法都定义到构造函数的原 ...
随机推荐
- 深入理解计算机系统_3e 第三章家庭作业 CS:APP3e chapter 3 homework
3.58 long decode2(long x, long y, long z) { int result = x * (y - z); if((y - z) & 1) result = ~ ...
- 开源组件NanUI一周年 - 使用HTML/CSS/JS来构建.Net Winform应用程序界面
NanUI是什么 NanUI基于ChromiumFX项目进行开发,它能让你在你的Winform应用程序中使用HTML5/CSS3/Javascript等网页技术来呈现用户界面(类似Electron). ...
- Spring 链接数据库
一.前言 Spring 现在是我们在做 JavaWeb 开发中,用的最主流的框架.以后是不是我们暂时不知道,但现在是.废话不多我就介绍 Spring 中.链接数据库的三种方式: git源码地址 需要的 ...
- springMVC(4)---生成excel文件并导出
springMVC(4)---生成excel文件并导出 在开发过程中,需要将数据库中的数据以excel表格的方式导出. 首先说明.我这里用的是Apache的POI项目,它是目前比较成熟的HSSF接口, ...
- qt调用simsimi api实现小黄鸡
项目地址:https://github.com/racaljk/xiaojianji 好吧我把它命名为小贱鸡.,下面说一说他的实现. 由于官方的simsimi api需要收费,免费试用版有各种限制,所 ...
- Ant学习笔记
前言:这段时间在学习Ant,发现这是一个很强大的构建工具.你可能使用了很长一段时间,才发现Ant能做数不完的事.总之,个人觉得,Ant学习门槛低,入门简单,能大概看懂程序,写一些简单的脚本即可,剩下在 ...
- python 动态加载类对象
第一步 加载模块 module =__import__("modulename",fromlist=['']) 第二部 加载类对象 cls = getattr(module, & ...
- php-自动生成sql语句
前两天学习到的知识,挺有用的,因此这里做个分享 function AutoCreateSql($tab,$dataarr,$mode='insert',$where=' 1 and 1 limit 1 ...
- ES6 函数的扩展1
1. 函数参数的默认值 基本用法 在ES6之前,不能直接为函数的参数指定默认值,为了避免这个问题,通常需要先判断一下参数y是否被赋值,如果没有,再等于默认值. ES6允许为函数的参数设置默认值,即直接 ...
- mysql zip 版安装
http://jingyan.baidu.com/article/8cdccae946133f315513cd6a.html
