移动端web解决方案
范畴
移动端web浏览器。至少需要适配的,UC,QQ,各手机内置浏览器,chrome,safari。
是不是觉得和PC端差不多?错了!每款同一版本ios的内置浏览器一样。但每款同一版本android的不同品牌手机内置浏览器有很多细节上的差别(每个手机运营商称其为优化系统)。何况每款浏览器还有不同版本。所以移动端web的坑远多于PC端。这是它有N多辅助库的原因。
优点是,它对CSS3,H5的支持远胜PC端(因为PC端的主力IE在拖后腿)
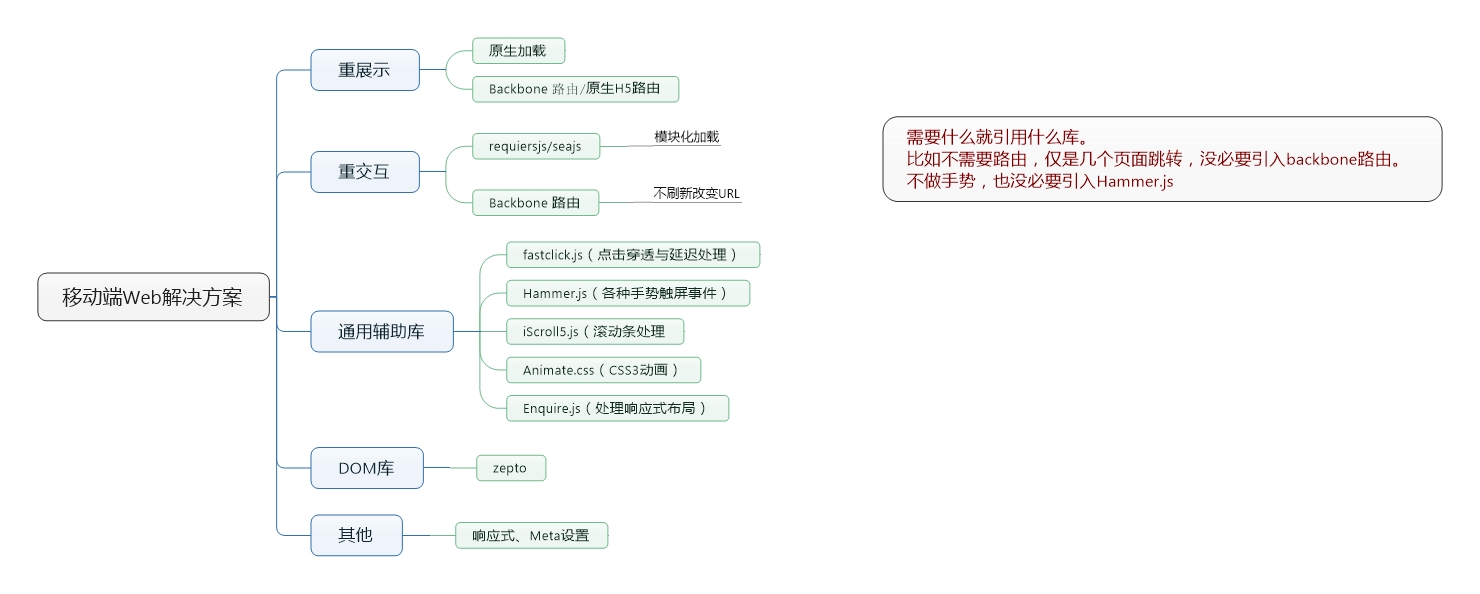
解决方案

浅析
原生加载
<script>标签罗列,放body结束标签前
模块化加载
requireJS/seaJS. 前者为AMD.后者CMD.
其实两者差不多。都用来做依赖管理。你看顺眼就用哪个吧。两者异同看这里。
注意,如果要打包,勿用别名。
路由
用途
不刷新改变URL;通过URL渲染对应内容。
window.addEventListener( "load", function() {
FastClick.attach( document.body );
}, false );
hammer.js
手势事件。 原因是原生 getsture事件 gesturestart、gesturemove、gestureend。 兼容问题非常严重。
var iScroll = new IScroll(dom, {
scrollX: true,//使用横向滚动条
scrollY: false,//不使用纵向滚动条
click: false,//不允许点击
preventDefaultException: { tagName:/^(a|input)$/ }//让a input标签可点击
});
//在400ms内滚动到指定元素el 往左偏移10像素
iScroll.scrollToElement(el,400,10)
//让滚动区域内容在指定的时间内滚动到x/y的位置 scrollTo(x, y, time, relative)
iScroll.scrollTo(0,100,400); //100ms内向下滚动400px。如果relative设为true,则向上。
//屏幕小于500px时
enquire.register("screen and (max-width:750px)", [
//match匹配,unmatch不匹配
{ match : function() { console.log("handler 1 matched"); } },
{ match : function() { console.log("handler 2 matched"); } }
]);
移动端web解决方案的更多相关文章
- 移动端web页面滚动不流畅,卡顿闪烁解决方案
移动端web页面滚动不流畅,卡顿闪烁解决方案 1.ios端的-webkit-overflow-scrolling属性可控制页面滚动效果,设置如下实现惯性滚动和弹性效果: -webkit-overf ...
- 移动端web常见问题解决方案
meta基础知识 H5页面窗口自动调整到设备宽度,并禁止用户缩放页面 忽略将页面中的数字识别为电话号码 忽略Android平台中对邮箱地址的识别 当网站添加到主屏幕快速启动方式,可隐藏地址栏,仅针对i ...
- 【超级干货】手机移动端WEB资源整合
meta基础知识 H5页面窗口自动调整到设备宽度,并禁止用户缩放页面 <meta name="viewport" content="width=device-wid ...
- 手机移动端WEB资源整合
meta基础知识 H5页面窗口自动调整到设备宽度,并禁止用户缩放页面 <meta name="viewport" content="width=device-wid ...
- 【前端】移动端Web开发学习笔记【1】
下一篇:移动端Web开发学习笔记[2] Part 1: 两篇重要的博客 有两篇翻译过来的博客值得一看: 两个viewport的故事(第一部分) 两个viewport的故事(第二部分) 这两篇博客探讨了 ...
- Diy页面服务端渲染解决方案
1. 问题由来 在移动互联网电商领域,运营每天需要搭建多个促销页面来吸引用户去点击去购买,一开始程序员临时写个新页面去实现,可这些页面可以用几次就不用了,每次创建新页面去实现费时费力,而且,电商的运营 ...
- 【超级干货】手机移动端WEB资源整合:转载
转载于:http://www.w3cfuns.com/notes/24611/fbba9cbd616e795360ea45515494aa53.html meta基础知识 H5页面窗口自动调整到设备宽 ...
- 编程语言 : Java的动态Web解决方案泛谈
文章概述 最近发现很久前一股脑地学习框架,发觉越发迷糊.知道了框架只是暂时的,重点是基础的技术.该文大篇幅回顾Servlet技术栈和简要的MVC框架. 至于为什么学J2EE,额,大家都用框架,可框架也 ...
- 7个优秀的国内外移动端web框架(转)
淘宝SUI Mobile框架 (light7框架 官网:http://www.light7.cn/)官网地址:http://m.sui.taobao.org/ SUI Mobile 是一套基于 F ...
随机推荐
- 利用_winreg模块在注册表中分析无线访问热点
_winreg.OpenKey(key, sub_key, res, sam) key是一个已经打开的键,或者是HKEY_CLASSES_ROOT.HKEY_CURRENT_USER.HKEY ...
- 利用 Forcing InnoDB Recovery 特性解决 MySQL 重启失败的问题
小明同学在本机上安装了 MySQL 5.7.17 配合项目进行开发,并且已经有了一部分重要数据.某天小明在开发的时候,需要出去一趟就直接把电脑关掉了,没有让 MySQL 正常关闭,重启 MySQL 的 ...
- Java数据类型及运算
(一),Java基本类型及运算 注释:可以用于生成API: 命令如:javadoc -d apidoc windowtitle hhh -doctitle aaa -header bbbb -ver ...
- C++学习笔记1(标准的输入输出)
前言: 个人一直以来比较懒,最近才准备记录一下自己学习C++的学习过程,希望自己能在写博客的时候能够坚持下去,欢迎大家在博客中支出存在的问题,好了不多说了,自己能坚持下去.我准备在我的博客中通过与C语 ...
- 读书笔记 effective c++ Item 27 尽量少使用转型(casting)
C++设计的规则是用来保证使类型相关的错误不再可能出现.理论上来说,如果你的程序能够很干净的通过编译,它就不会尝试在任何对象上执行任何不安全或无意义的操作.这个保证很有价值,不要轻易放弃它. 不幸的是 ...
- 用Web抓包分析工具Livepool 实现本地替换开发
这是官方的介绍: LivePool 是一个基于 NodeJS,类似 Fiddler 支持抓包和本地替换的 Web 开发调试工具,是 Tencent AlloyTeam 在开发实践过程总结出的一套的便捷 ...
- linq 为什么要用linq linq写法
LINQ,语言集成查询(Language Integrated Query)是一组用于c#和Visual Basic语言的扩展.它允许编写C#或者Visual Basic代码以查询数据库相同的方式操作 ...
- linq语句复杂查询和分开查询的性能对比
刚开始以为复杂的linq语句查询会不会比分开来写效率高,因为复杂的语句关联和嵌套多,执行应该慢.分开写虽然多了一次io处理,但是关联比较少,数据了比价少,和朋友讨了一下,回家就做了个测试,废话不多说, ...
- iOS开发 - CocoaPods安装和使用教程
一.CocoaPods简介 1.什么是CocoaPods CocoaPods是iOS的包管理工具. 2.为什么要使用CocoaPods 在开发iOS项目时,经常会使用第三方开源库,手动引入流程复杂,并 ...
- 结束C#2的讲解:最后的一些特性
分部类型 可以在多个源文件中为一个类型编写代码.特别适合用于部分代码是自动生成,而其他部分的代码为手动类型. 多个源代码文件组成的类型为分部类型 #region 7-1演示分部类型的混合声明 part ...
