实现响应式——Bootstrap的删格系统详解
Bootstrap
今天和大家一起学习如今很流行的前端框架之一,Bootstrap框架。
今天带大家看看Bootstrap框架,其实我呢主要还是用里面的删格系统,单单这个删格系统就比较强大了。其他的css样式我个人用的比较少。但是你要做一些简单的响应式那么Bootstrap框架是一个很不错的选择。
① 用于生产环境的 Bootstrap
编译并压缩后的 CSS、JavaScript 和字体文件,不包含文档和源码文件。
② Bootstrap 源码
Less、JavaScript 和字体文件的源码,并且带有文档,需要Less 编译器和一些设置工作。
③ Sass
这是 Bootstrap 从 Less 到 Sass 的源码移植项目,用于快速地在 Rails、Compass 或 只针对 Sass 的项目中引入。
<meta charset="utf-8">
<!--让浏览器使用最新的IE内核进行渲染页面-->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!--设置适口宽度等于设备宽度,任何其他内容都*必须*跟随其后-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<!--倒入BootStrap核心css文件-->
<link href="css/bootstrap.css" rel="stylesheet"/>


<p style="color:red;">这是 h1~h6字体样式</p st>
<h1>你好,世界!</h1>
<h2>你好,世界!</h2>
<h3>你好,世界!</h3>
<h4>你好,世界!</h4>
<h5>你好,世界!</h5>
<h6>你好,世界!</h6>

上面是原浏览器的下面是BootStrap主要看mark标签对比还是很明显的。

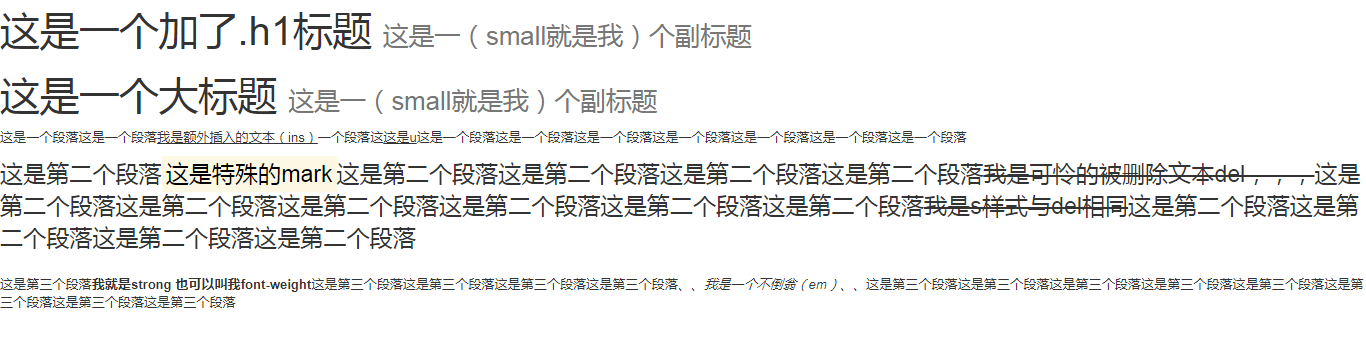
<h1 class="h1">这是一个加了.h1标题 <small>这是一(small就是我)个副标题</h1>
<h1>这是一个大标题 <small>这是一(small就是我)个副标题</small></h1> <p>这是一个段落这是一个段落<ins>我是额外插入的文本(ins)</ins>一个段落这<u>这是u</u>这是一个段落这是一个段落这是一个段落这是一个段落这是一个段落这是一个段落这是一个段落</p> <p class="lead">这是第二个段落<mark>这是特殊的mark</mark>这是第二个段落这是第二个段落这是第二个段落这是第二个段落<del>我是可怜的被删除文本del,,,</del>这是第二个段落这是第二个段落这是第二个段落这是第二个段落这是第二个段落这是第二个段落<s>我是s样式与del相同</s>这是第二个段落这是第二个段落这是第二个段落这是第二个段落</p> <p>这是第三个段落<strong>我就是strong 也可以叫我font-weight</strong>这是第三个段落这是第三个段落这是第三个段落这是第三个段落<em>、、我是一个不倒翁(em)、、</em>这是第三个段落这是第三个段落这是第三个段落这是第三个段落这是第三个段落这是第三个段落这是第三个段落这是第三个段落</p>


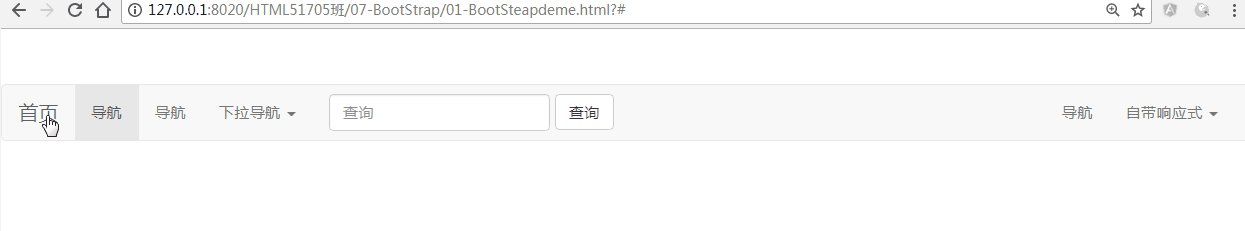
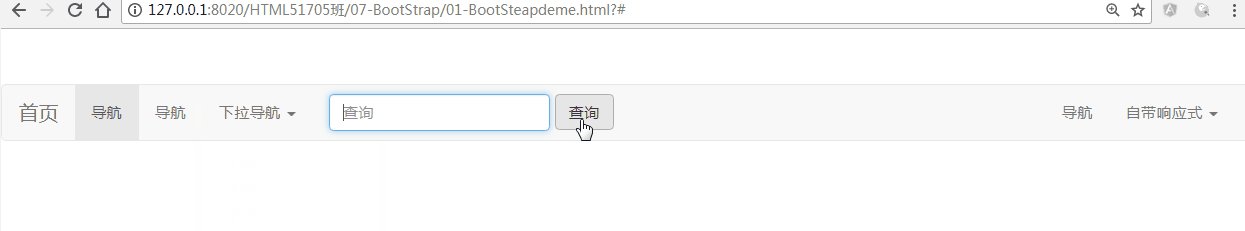
<nav class="navbar navbar-default" style="margin-top: 50px;">
<div class="container-fluid"> <div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">首页</a>
</div> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">导航 <span class="sr-only">(current)</span></a></li>
<li><a href="#">导航</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">下拉导航 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">子页</a></li>
<li><a href="#">子页</a></li>
<li><a href="#">子页</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">子页</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">子页子页子页子页</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="查询">
</div>
<button type="submit" class="btn btn-default">查询</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">导航</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">自带响应式 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">子页</a></li>
<li><a href="#">子页</a></li>
<li><a href="#">子页</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">子页</a></li>
</ul>
</li>
</ul>
</div>
</div>
</nav>


这些就是BootStrap其他的一些组件看左图大家可以到BootStrap官网查找一下自己可以试试。还有很多表格表单啦按钮icon图标。可简单的就不一一给大家介绍了。
今天最主要的就是给大家详解一下BootStrap中的栅格系统。也是个人比较喜欢实现响应式布局的一种。下面就开始吧。
栅格系统的简介:
栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,你的内容就可以放入这些创建好的布局中。下面就介绍一下 Bootstrap 栅格系统的工作原理
① 首先呢我们要创建一个栅格系统的容器:
<div class="container-fluid">
<div class="row">
<!--栅格系统的容器-->
</div>
</div>
注释:
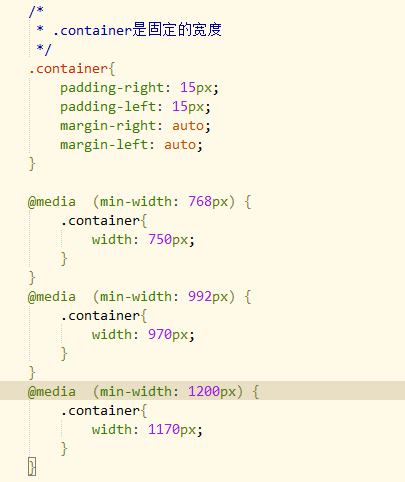
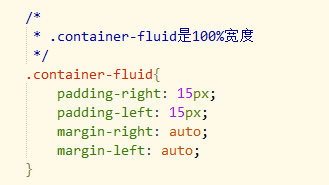
为了给予栅格系统合适的排列和padding,要把每一行的“row”包含在一个容器中,而这个容器我们用class名为“container”或者“container-fluid”这两个class是Bootstrap为我们实现设计好的
下面图片就是container和container-fluid的区别:(是Bootstrap为我们设计好的代码我敲出来是为了更好的理解!)


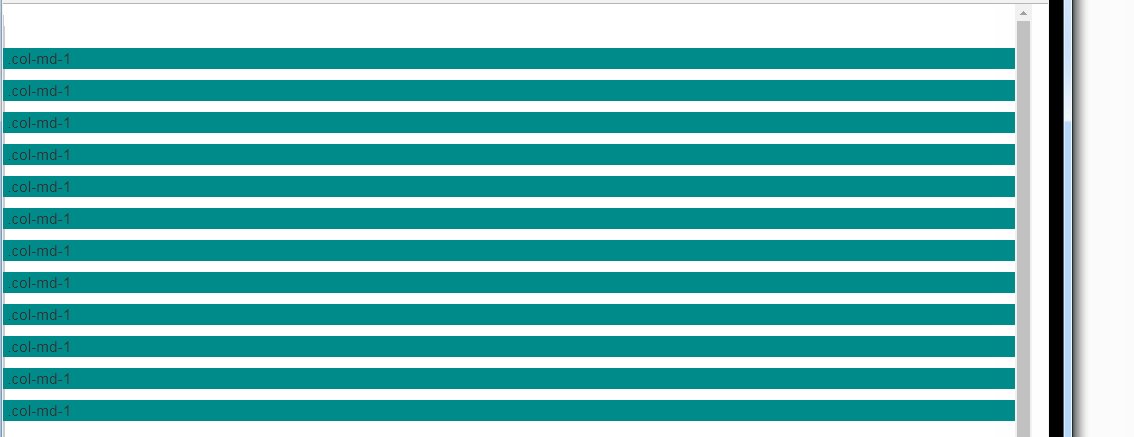
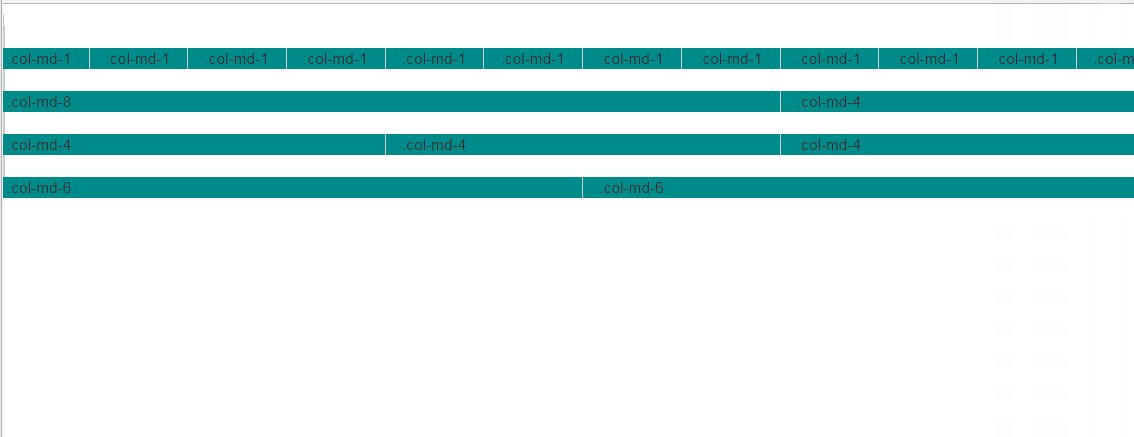
② 创建一个单一一组的.col-md- 栅格类 实现从叠堆到水平排列的响应式。
<div class="container-fluid">
<div class="row">
<div class="row""> <div class="col-md-1">.col-md-</div> <div class="col-md-1">.col-md-</div> <div class="col-md-1">.col-md-</div> <div class="col-md-1">.col-md-</div> <div class="col-md-1">.col-md-</div> <div class="col-md-1">.col-md-</div> <div class="col-md-1">.col-md-</div> <div class="col-md-1">.col-md-</div> <div class="col-md-1">.col-md-</div> <div class="col-md-1">.col-md-</div> <div class="col-md-1">.col-md-</div> <div class="col-md-1">.col-md-</div>
</div>
<div class="row"> <div class="col-md-8">.col-md-</div> <div class="col-md-4">.col-md-</div>
</div>
<div class="row"> <div class="col-md-4">.col-md-</div> <div class="col-md-4">.col-md-</div> <div class="col-md-4">.col-md-</div>
</div>
<div class="row" id="row3"> <div class="col-md-6">.col-md-</div> <div class="col-md-6">.col-md-</div>
</div>
</div>
</div>
</body>

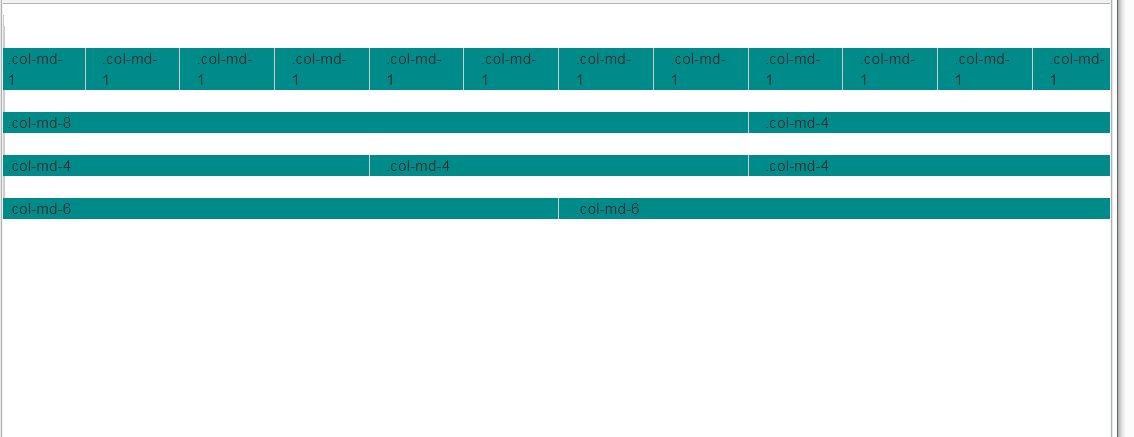
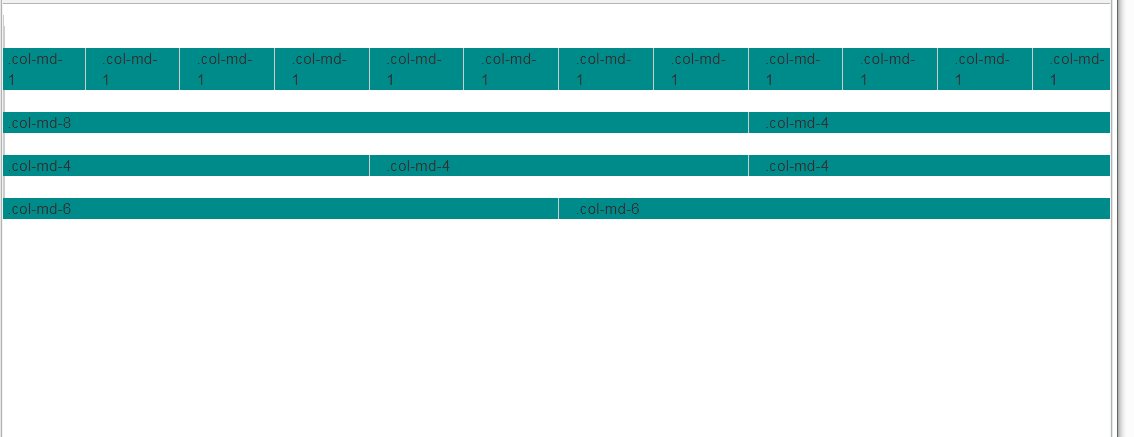
注释:每一个“row”代表一行,而内部的“col-md-数字”代表一个单元格;Bootstrap把每一行分成12等份,“col-md-数字”中的“数字”从1-12中取,数字等于几,就占几份;
合理的选择单元格的数字配置,再往单元格中添加我们想要的内容,这样一个栅格系统就完成了!
③ 单元格的类的其他选择
.c0l-xs- 无论屏幕宽度如何,单元格都在一行,宽度按照百分比设置;试用于手机;
.col-sm- 屏幕大于768px时,单元格在一行显示;屏幕小于768px时,独占一行;试用于平板;
.col-md- 屏幕大于992px时,单元格在一行显示;屏幕小于992px时,独占一行;试用于桌面显示器;
.col-lg- 屏幕大于1200px时,单元格在一行显示;屏幕小于1200px时,独占一行;适用于大型桌面显示器;
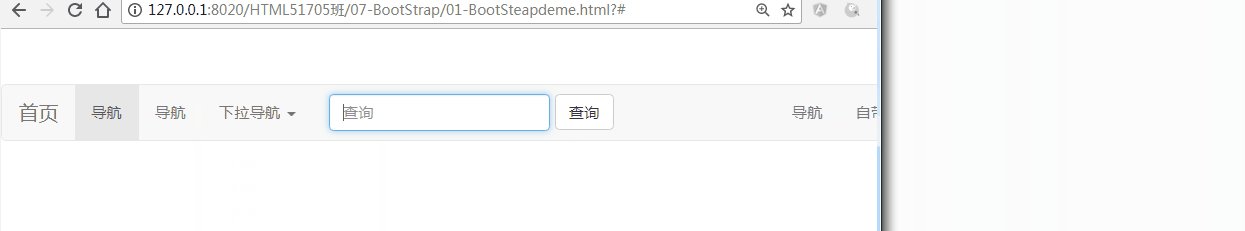
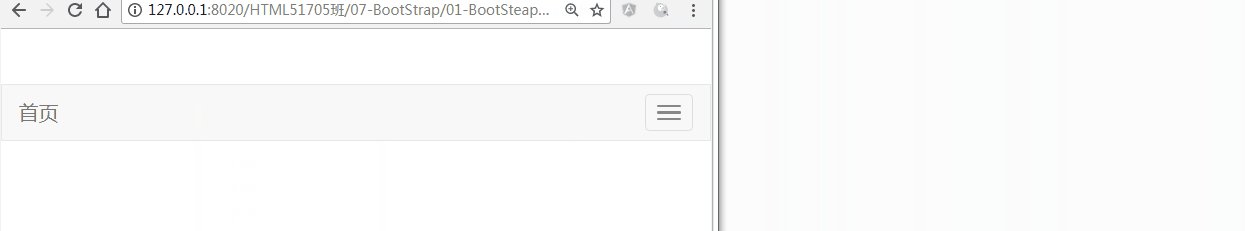
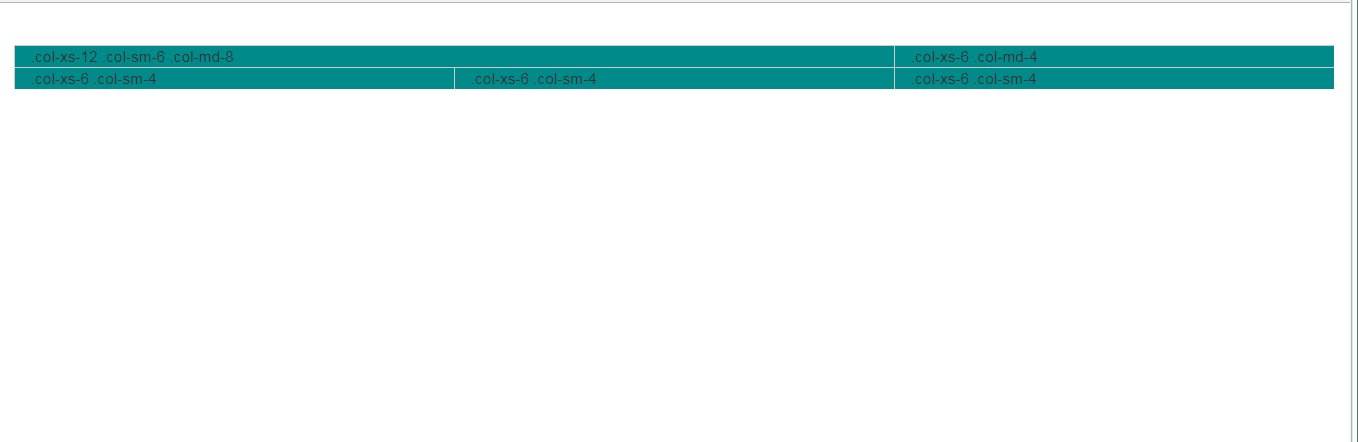
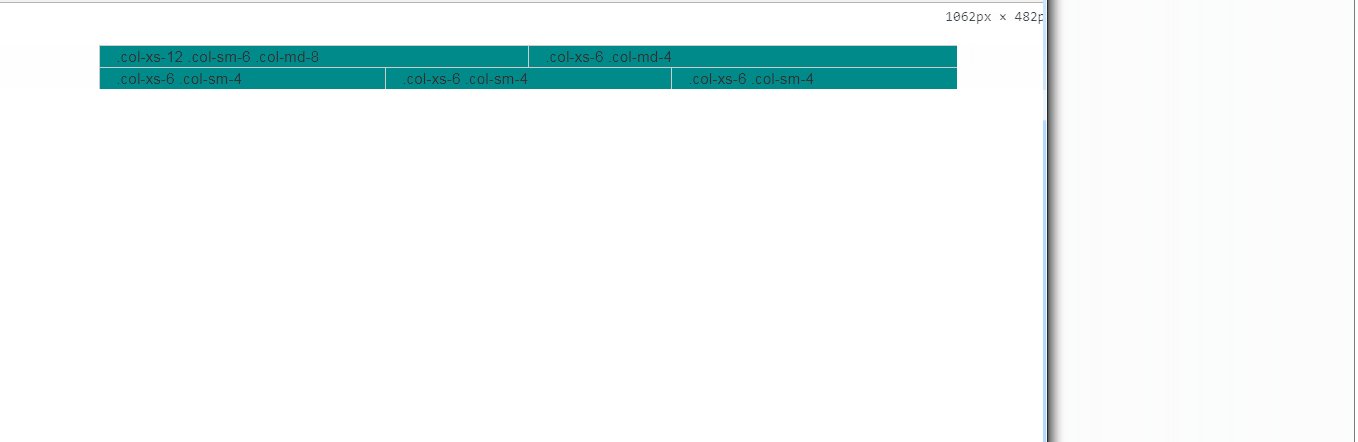
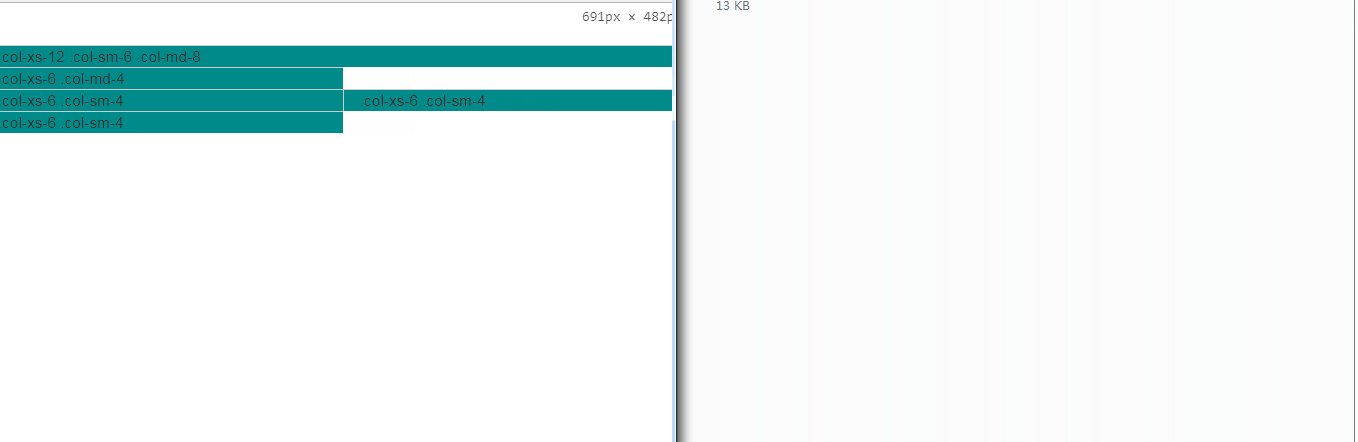
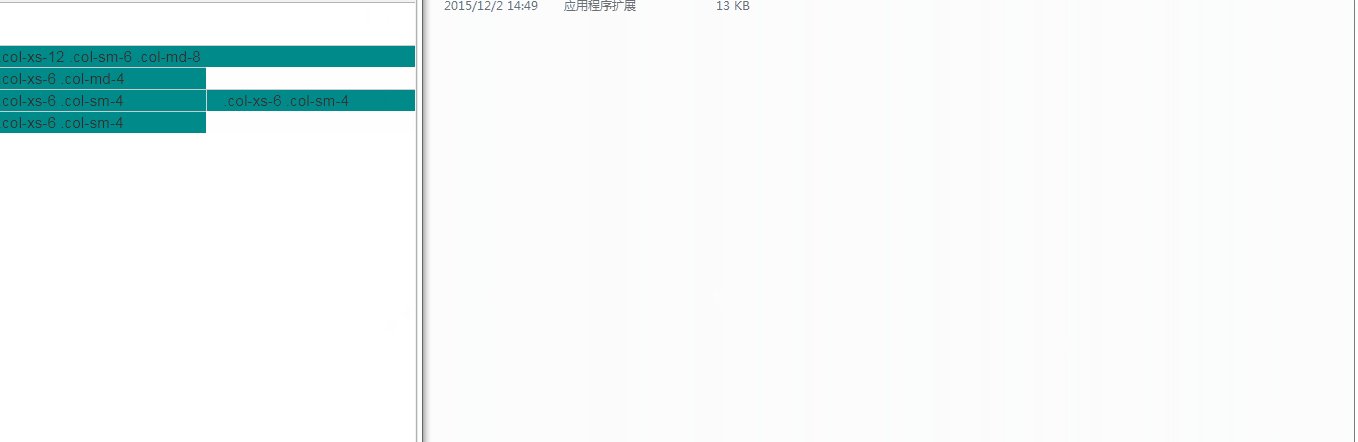
下面就带大家了解一下他们的作用:

上面的动图就是:(根据图片右上角变换来理解)
屏幕大于992px时:.col-md-8 和.col-md-4 还处于 作用范围内
屏幕在769px-992px之间时:.col-md-已失效,而.col-sm- 还处在 作用范围内
屏幕宽度小于768px时,.col-sm-已失效 只有.col-xs- 不受屏幕宽度影响,这时候就由.col-xs-起作用
后序
S N
好啦今天的Bootstrap就和大家分享到这了,还有好多功能我也没能一一给大家做出来希望能让你们有了简单的了解,时间也不早了各位晚安!
实现响应式——Bootstrap的删格系统详解的更多相关文章
- Bootstrap栅格系统详解,响应式布局
Bootstrap栅格系统详解 栅格系统介绍 Bootstrap 提供了一套响应式.移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列. 栅格系统用于通 ...
- 50个令人惊奇的jQuery插件(对话框和表单篇)及免费的响应式bootstrap管理员后台界面主题 - Charisma
http://www.woiweb.net/50-amazing-jquery-plugins.html 多文件文件下载 免费的响应式bootstrap管理员后台界面主题 – Charisma htt ...
- java中的io系统详解 - ilibaba的专栏 - 博客频道 - CSDN.NET
java中的io系统详解 - ilibaba的专栏 - 博客频道 - CSDN.NET 亲,“社区之星”已经一周岁了! 社区福利快来领取免费参加MDCC大会机会哦 Tag功能介绍—我们 ...
- Scala 深入浅出实战经典 第61讲:Scala中隐式参数与隐式转换的联合使用实战详解及其在Spark中的应用源码解析
王家林亲授<DT大数据梦工厂>大数据实战视频 Scala 深入浅出实战经典(1-87讲)完整视频.PPT.代码下载: 百度云盘:http://pan.baidu.com/s/1c0noOt ...
- Vmware12安装centos系统详解
vmware12安装centos7系统详解 用虚拟机12安装centos7系统详细安装过程,后附centos7下载地址. 工具/原料 虚拟机12 centos7系统镜像 方法/步骤 1 1.百度搜索c ...
- centos7.2环境nginx+mysql+php-fpm+svn配置walle自动化部署系统详解
centos7.2环境nginx+mysql+php-fpm+svn配置walle自动化部署系统详解 操作系统:centos 7.2 x86_64 安装walle系统服务端 1.以下安装,均在宿主机( ...
- “全栈2019”Java多线程第三十二章:显式锁Lock等待唤醒机制详解
难度 初级 学习时间 10分钟 适合人群 零基础 开发语言 Java 开发环境 JDK v11 IntelliJ IDEA v2018.3 文章原文链接 "全栈2019"Java多 ...
- syslog之一:Linux syslog日志系统详解
目录: <syslog之一:Linux syslog日志系统详解> <syslog之二:syslog协议及rsyslog服务全解析> <syslog之三:建立Window ...
- 利用python求解物理学中的双弹簧质能系统详解
利用python求解物理学中的双弹簧质能系统详解 本文主要给大家介绍了关于利用python求解物理学中双弹簧质能系统的相关内容,分享出来供大家参考学习,下面话不多说了,来一起看看详细的介绍吧. 物理的 ...
随机推荐
- 使用vue-router实现返回
在vue项目中使用vue-router做路由,做到返回页面的逻辑时,由于window.history.back满足不了返回的需要,故想通过 window.addEventListener('popst ...
- java实现oracle数据库基本操作
import java.sql.*; import java.util.ArrayList; import java.util.List; //使用jdbc连接 public class TestOr ...
- ng-options的使用
参考:官方文档.zhx1991 select 无默认选择一项 <select name="" id="" class="form-control ...
- Bootstrap框架的了解和使用之栅格系统
前 言 Bootstrap Bootstrap 包含了一个响应式的.移动设备优先的.不固定的网格系统,可以随着设备或视口大小的增加而适当地扩展到 12 列.它包含了用于简单的布局选项的预定 ...
- [js高手之路] html5 canvas系列教程 - 文本样式(strokeText,fillText,measureText,textAlign,textBaseline)
接着上文线条样式[js高手之路] html5 canvas系列教程 - 线条样式(lineWidth,lineCap,lineJoin,setLineDash)继续. canvas提供两种输出文本的方 ...
- Python 编程基础之高阶函数篇(一)
高阶函数:能接受函数作为参数的函数. 如: f=abs def add(x,y,f): return f(x)+f(y) 如果我们用:add(-5,9,f)来调用该高阶函数,则返回结果为:14 ...
- 实例讲解webpack的基本使用第一篇
更新文章不容易,尤其是更新高质量的文章更加不易,因此为了节约时间,闲话就不多说了.关于webpack的介绍,webpack是用来干嘛的,这些基础概念性的东西,就不在此赘述,下面直接开始正题. webp ...
- 利用python多线程实现多个客户端与单个服务端的远程ssh
本次实验设计两个方面的代码,第一个是客户端,代码如下: import os from socket import * c = socket(AF_INET,SOCK_STREAM) c.connect ...
- JS使用默认图片代替页面上无法显示的图片
1.js方法: function replaceErrorImg(obj) { obj.src="images/common/error.bmp"; } 2.jquery绑定 $( ...
- DNS—正、反向解析;委派;主从;子域;转发;智能dns等的实现
前言:DNS,耳熟能详的东西,内容太多,小编也不太好讲清,只能写几个实验详解,供大家参考. 一.简单介绍 1.DNS:通过主机名,最终得到该主机名对应的IP地址的过程叫做域名解析(或主机名解析). 端 ...
