JSP前后台数据交互
1.一般方法:在页面加载时载入数据
首先,新建一个包,在包内创建一个类,类实现接口Servlet-javax.servlet
然后,在web.xml文件里配置如下
<?xml version="1.0" encoding="UTF-8"?><web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" version="3.0"><display-name>adminsystem1</display-name><welcome-file-list><welcome-file>index.html</welcome-file><welcome-file>index.htm</welcome-file><welcome-file>index.jsp</welcome-file><welcome-file>default.html</welcome-file><welcome-file>default.htm</welcome-file><welcome-file>default.jsp</welcome-file></welcome-file-list><servlet>//定义一个名称<servlet-name>servlet-router</servlet-name>//第一步的类<servlet-class>com.csit.adminsystem1.controllers.RouterController</servlet-class></servlet>//输入后缀为.html则都要调用servlet-router,即调用RouterController类<servlet-mapping><servlet-name>servlet-router</servlet-name><url-pattern>*.html</url-pattern></servlet-mapping></web-app>
如果不存在web.xml文件,则右键项目名称—>Java EE Tools—>Generate Deployment descriptor stub
- 新建两个类,比如分别为ProductDao和ProductService,在ProductDao里提供信息处理的数据操作,
在ProductService里提供信息处理服务,下面给出样例代码:
ProuductDao.java
package com.csit.adminsystem1.daos;import java.sql.Connection;import java.sql.PreparedStatement;import java.sql.ResultSet;import java.sql.SQLException;import java.util.ArrayList;import java.util.List;import com.csit.adminsystem1.domains.TProduct;import com.csit.adminsystem1.utils.JdbcUtil;/*** 提供商品信息处理的数据操作(dao)** @author Administrator**/public class ProductDao {//JdbcUtil是自己定义的一个类,里面定义了静态的conn用于连接数据库Connection conn = JdbcUtil.conn;public List<TProduct> findAll() throws SQLException{String sql = "select * from t_product";PreparedStatement ps = conn.prepareStatement(sql);//将执行SQL语句后结果存于rs里ResultSet rs = ps.executeQuery();List<TProduct> products = new ArrayList<TProduct>();while(rs.next()) {TProduct product = new TProduct();product.setProductName(rs.getString("product_name"));product.setProductId(rs.getInt("product_id"));product.setProductPrice(rs.getDouble("product_price"));products.add(product);}return products;}}
ProductService.java
package com.csit.adminsystem1.services;import java.sql.SQLException;import java.util.List;import com.csit.adminsystem1.daos.ProductDao;import com.csit.adminsystem1.domains.TProduct;/*** 提供商品信息处理服务(service)** @author Administrator**/public class ProductService {ProductDao po = new ProductDao();//这里只是执行findAll方法,有涉及到信息处理的可以自行添加对应的处理方法public List<TProduct> findAll() throws SQLException{return po.findAll();}}
下面实现RouterController的service方法
ProductService ps =new ProductService();String content="";public void service(ServletRequest req, ServletResponse res) throws ServletException, IOException {// TODO Auto-generated method stub//将返回的数据存在products里try {req.setAttribute("products", ps.findAll());} catch (SQLException e) {e.printStackTrace();}//index.jsp为数据要显示的页面req.getRequestDispatcher("index.jsp").forward(req, res);}
在index.jsp中编写如下代码
<%//将products里的数据强制转换为List<TProduct>类型,TProduct是自己定义的一个类,用于存放从数据库中查询的数据List<TProduct> products = (List<TProduct>)(request.getAttribute("products"));for(TProduct product:products){out.println("<li><input type='checkbox' />" + "<p>"+product.getProductName()+" "+product.getProductPrice()+"</p>" + "</li>");}%>
注意在开头添加引用路径,根据自己的路径来配置
<%@page import="com.csit.adminsystem1.domains.*,java.util.*"%>
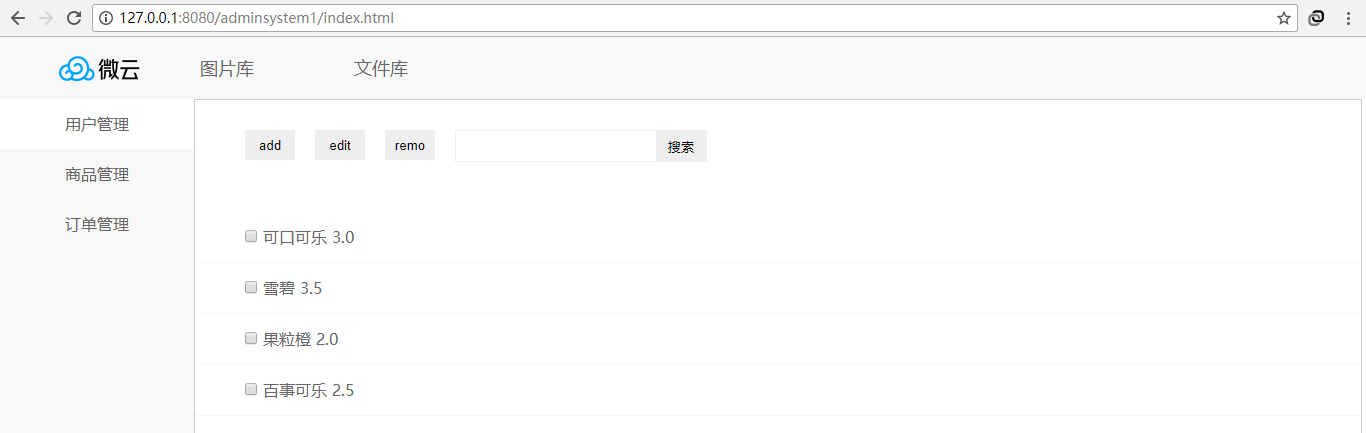
运行结果如下图


JSP前后台数据交互的更多相关文章
- Phonegap开发的前后台数据交互
在用Phonegap开发时,需要进行前后台数据交互,在网上找资料,很多东西让人一头雾水,最后借鉴了下面的博客: http://blog.sina.com.cn/s/blog_681929ae01017 ...
- Spring MVC 前后台数据交互
本文是转载文章,感觉比较好,如有侵权,请联系本人,我将及时删除. 原文网址地址:<Spring MVC 前后台数据交互> 1.服务端数据到客户端 (1)返回页面,Controller中方法 ...
- Ajax实现xml文件数据插入数据库(二)--- ajax实现与jsp的数据交互。
在上一篇文章中我们成功得到了重新组织后的数据,接下来需要做的便是将数据插入到数据库中了.在与数据库打交道的过程中有一些方法是普遍的,我们将这些通用方法封装到一个DbUtil类中,以便复用,封装好的Db ...
- 用PHP和Ajax进行前后台数据交互——以用户登录为例
很多网站中都有用户登录系统,要完成用户的注册和登陆,就一定要用到前后台的数据交互.在这里以简单的用户注册和登陆为例介绍一下前后台交互的大致流程. 首先,我们来做一个简单的登陆界面. 这里为了方便我使用 ...
- Django学习笔记(8)——前后台数据交互实战(AJAX)
这里将自己这段时间学习的关于前后台数据交互的笔记写在这里,这里包含了Django传输数据给JS,AJAX的相关问题,跨域问题,如何解决AJAX的跨域问题等等.比较凌乱,请看到这篇博客的盆友见谅,如果我 ...
- vue仓库、组件间通信、前后台数据交互、前端储存数据大汇总
目录 路由重定向 仓库介绍 vuex插件:可以完成任意组件间信息交互(移动端) 前端存储数据大汇总 前后台交互方式(重点) 前后台数据交互 axios插件:完成前后台ajax交互的 同源策略 - 前后 ...
- 基于ssh框架的highcharts前后台数据交互实例
Highcharts 是一个用纯JavaScript编写的一个图表库, 能够很简单便捷的在web网站或是web应用程序添加有交互性的图表,并且免费提供给个人学习.个人网站和非商业用途使用.HighCh ...
- Asp.net--Ajax前后台数据交互
转自:http://www.cnblogs.com/guolebin7/archive/2011/02/22/1961737.html 代码由前后台两部分组成: 前台:(新建一个Default.asp ...
- 玩转Web之Json(二)----jquery easy ui + Ajax +Json+SQL实现前后台数据交互
最近在学Json,在网上也找过一些资料,觉得有点乱,在这里,我以easy ui的登录界面为例来说一下怎样用Json实现前后台的数据交互 使用Json,首先需要导入一些jar包,这些资源可以在网上下载到 ...
随机推荐
- 201521123096《Java程序设计》第十一周学习总结
1. 本周学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结多线程相关内容. 2. 书面作业 本次PTA作业题集多线程 (1)互斥访问与同步访问 完成题集4-4(互斥访问)与4-5(同步访问) ...
- Java:双括号初始化 /匿名内部类初始化法
偶然见到一种初始化方式,感到十分新奇: //新建一个列表并赋初值A.B.C ArrayList<String> list = new ArrayList<String>() { ...
- Python可视化----------matplotlib.pylot
1 >>> import matplotlib.pyplot as plt 2 >>> plt.axis([0,5,0,20]) 3 [0, 5, 0, 20] 4 ...
- 1-SDK开发初探-8266
先分享一个比较感动的事情 其实做实物是因为好多人看了我的文章之后还是会遇到各种各样的问题,然后呢真是让亲们搞的自己好累.......所以就想着如果亲们用自己做的板子,出现什么问题能够快速的解决,,而且 ...
- 关于Visio Studio 2012使用Nuget获取Sqlite驱动包报错:“System.Data.SQLite.EF6”的架构版本与 NuGet 的版本 2.0.30625.9003 不兼容
背景 笔者的VS2012版本比较老旧,是几年以前下载的.平时添加三方包和驱动包都是手动添加.后来了解到有Nuget这个工具,如获至宝.可是在使用过程中却出了不少问题. 最初,笔者尝试使用Nuget添加 ...
- [python学习笔记] 数据类型与语法
数据类型 数值型 int 整形 没有long类型,可以代表任意大小的整数. type(1) -> int float 浮点数 也没有double类型 type(1.2) -> float ...
- java 方法重载overload
一.方法的重载 方法名一样,但参数不一样,这就是重载(overload). 所谓的参数不一样,主要有两点:第一是参数的个数不一样,第二是参数的类型不一样.只要这两方面有其中的一方面不一样就可以构成方法 ...
- 01.python基础知识_01
一.编译型语言和解释型语言的区别是什么? 1.编译型语言将源程序全部编译成机器码,并把结果保存为二进制文件.运行时,直接使用编译好的文件即可 2.解释型语言只在执行程序时,才一条一条的解释成机器语言给 ...
- SpringBoot文档翻译系列——26.日志logging
原创作品,可以转载,但是请标注出处地址:http://www.cnblogs.com/V1haoge/p/7613854.html 这是SpringBoot的日志内容 26 日志 Spring使用Co ...
- 怎样使用自定义标签简化 js、css 引入?
国庆将至,工作兴致全无,来总结点项目里平时不起眼干货. 前端引入 js .css 一般是这样: <script type="text/javascript" src=&quo ...
