Jquery ajax异步传值的两个实用的方法,你看后肯定会用第二个
故名思议,你是个asp.net 或者是搞PHP的或者 是javaweb的 ,但是为了提高界面的效率,你必须会实用jquery的ajax,当然,在ajax异步传值的时候很头疼的一件事情就是,拼接字符串json下面给大家演示一个较为普通的拼写json,话不多少 我直接上code
- $.ajax({
- type: "Post", //方法
- url: "MsgTongJi.aspx/AreaStu", //url
- contentType: "application/json; charset=utf-8", //数据格式
- data: "{\"id\":\"" + city + "\",\"area\":\"" + area + "\"}", //数据
- //看上面的data 这是一种效率高 但是写起来非常费劲的写法,我这里只有两个参数,在头几天做项目的时候,需要同时提交20多条数据,我的天哪 我自己写了好几次都写错了,json字符串写了四五行,你会很头疼这种写法,特别是提交的数据多的时候
- dataType: "json", //数据格式
- success: function (data) {
- $("#TongJi").html(name + xian + "报名的学生有" + data.d + "人");
- }
- //成功后的回调函数
- });
- //复制代码的时候注意 一定要引入jquery文件
- //用的时候记得把我的注释给删掉了
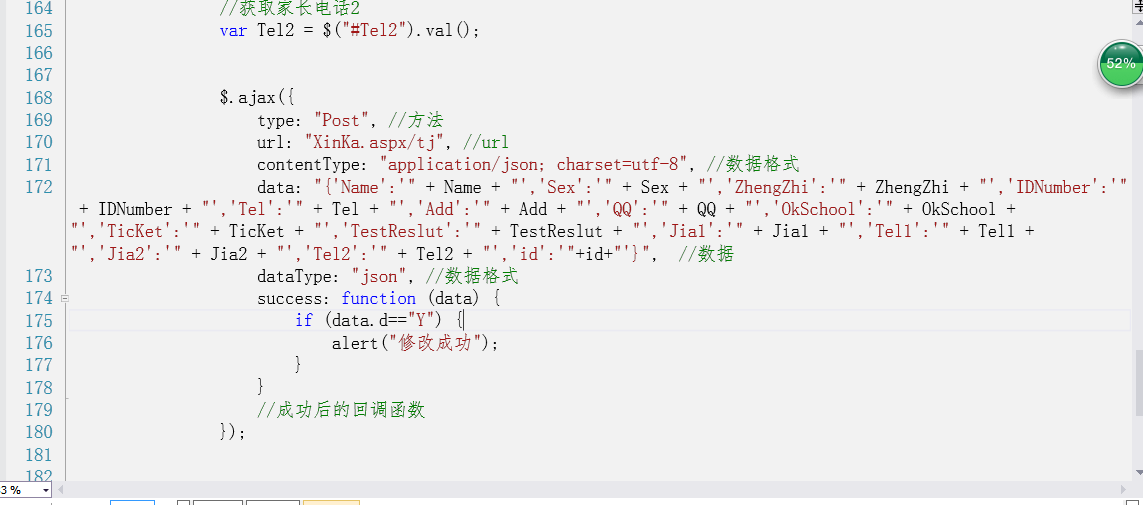
看了上面的代码,很明显,如果是提交数十条数据拼接json字符串很头疼,特别是\"\":\"\" 我深知道 你也不想这样,但是我下面有一个新写法,lookcodeing....
- $.ajax({
- type: "Post", //方法
- url: "XinKa.aspx/tj", //url
- contentType: "application/json; charset=utf-8", //数据格式
- //在看下面很多条数据,仔细看 有冒号和逗号,分得清
- data: "{'Name':'" + Name + "','Sex':'" + Sex + "','ZhengZhi':'" + ZhengZhi + "','IDNumber':'" + IDNumber + "','Tel':'" + Tel + "','Add':'" + Add + "','QQ':'" + QQ + "','OkSchool':'" + OkSchool + "','TicKet':'" + TicKet + "','TestReslut':'" + TestReslut + "','Jia1':'" + Jia1 + "','Tel1':'" + Tel1 + "','Jia2':'" + Jia2 + "','Tel2':'" + Tel2 + "','id':'"+id+"'}", //数据
- dataType: "json", //数据格式
- success: function (data) {
- if (data.d=="Y") {
- alert("修改成功");
- }
- }
- //成功后的回调函数
- })
- //这也是json拼接字符串的写法
这是案例

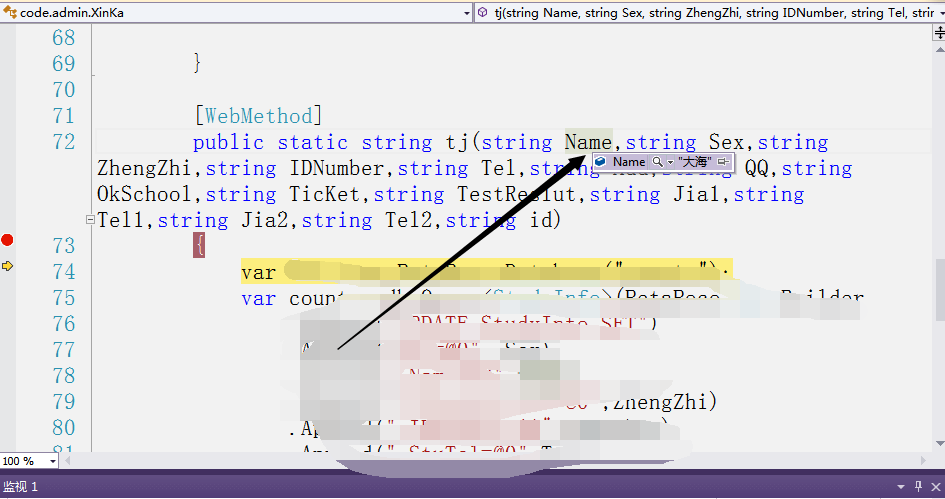
下面是后台代码
仔细看 已经传入后台了,代码写的就是好看 容易理解

Jquery ajax异步传值的两个实用的方法,你看后肯定会用第二个的更多相关文章
- JSON.stringify实例应用—将对象转换成JSON类型进行AJAX异步传值
在上一篇中,对JSON.stringify()方法有了初步的认识,并且做了一些简单的例子.本篇将进一步将JSON.stringify用在复杂些的实例中,例如如下需求: 在进jQuery AJAX异步传 ...
- 使用 jQuery Ajax 异步登录,并验证用户输入信息(maven)
使用 jQuery Ajax 异步登录,并验证用户输入信息(maven) 本篇内容: (1)上一篇是使用同步的请求实现登录,并由 Servlet 决定登陆后下一步做哪些事情,本篇使用 jQuery A ...
- Jquery Ajax 异步设置Table中某列的值
可根据table中某列中的ID去改变某列的值! 只是参考,实际应用中不能这样做的,如果有很多行,频繁访问服务器,服务器是顶不住的! JS: $(document).ready(function () ...
- HBuilder+eclipse开发:使用ajax异步传值生成首字母索引
使用ajax异步传值生成首字母索引大致有以下几个步骤: 1.服务器端使用servlet提取出数据库里的数据; 2.使用首字母工具类对数据进处理得到首字母; 3.再将首字母和数据一一对应存入json数组 ...
- 前端ajax异步传值以及后端接收参数的几种方式
原文参考 异步传值 前台往后台传值呢,有很多种方式,大家听我细细道来. 第一种呢,也是最简单的一种,通过get提交方式,将参数在链接中以问号的形式进行传递. // 前台传值方法 // 触发该方法调用a ...
- Ajax异步传值总结
Ajax异步传值 将数据从前台传向后台: 1:通过get方式,将参数在链接中,配合“?”进行传值. 实例: //前台传值方法 //触发该方法调用ajax function testAjax(yourD ...
- JQuery ajax 异步传一个数组到 .net后台
可能使用JQuery Ajax传值到后台一个字符串,或者序列化后的表单大家都使用过,但是某些项目,需要我们一次传值一个数组到后台,这个时候有什么好的办法呢? 1.JS将数组转换为一个字符串,然后传值到 ...
- jquery ajax异步调用
写程序的第一步都要知其然,至于知其所以然就要看个人的爱好了.下面说一下web开发中经常用的ajax. 这里是用的jquery框架实现的ajax异步调用.废话少说先上代码.(asp.net开发) var ...
- JQuery $.ajax(); 异步访问完整参数
$.ajax 完整参数 jquery中的ajax方法参数 url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址. type: 要求为String类型的参数,请求方式(post ...
随机推荐
- 1267 - Illegal mix of collations (gbk_chinese_ci,IMPLICIT) and (utf8_general_ci,COERCIBLE) for operation '=' | 1267 - Illegal mix of collations (gbk_chinese_ci,IMPLICIT) and (Latin,COERCIBL)
select * FROM information_schema.columns WHERE table_schema = "databaseName" and collation ...
- ArrayList与数组间的转换
关键句:String[] array = (String[])list.toArray(new String[size]); public class Test { public static voi ...
- 腾讯云安全:移动 APP 安全行业报告
移动 APP 已逐步渗透入我们的生活,据统计,2016年,APP 发行数量仅电商.金融.游戏这三大类共计高达2万左右,国内移动互联网活跃用户数已经突破10亿,移动互联网这样快速的推移,移动互联网的安全 ...
- 【Java入门提高篇】Day11 Java代理——JDK动态代理
今天来看看Java的另一种代理方式--JDK动态代理 我们之前所介绍的代理方式叫静态代理,也就是静态的生成代理对象,而动态代理则是在运行时创建代理对象.动态代理有更强大的拦截请求功能,因为可以获得类的 ...
- IntelliJ IDEA 环境常用设置整理
1.修改为Eclipse快捷键 File -> Settings -> Keymap => Keymaps改为 Eclipse copy 2.显示行号: File -> S ...
- win10 系统输入法与 idea的 ctr+shift+f 快捷键冲突,解决办法
我认为首先是输入法简繁热键的冲突,(当然也有人认为是qq的热键冲突,) 解决办法: 1.首先打开搜狗输入法的设置(当然有的可能不是搜狗输入法,其他的输入法设置步骤都是大同小异) 看到了吗,就是这个热键 ...
- this的理解
this的理解 看了阮一峰的this讲解,下面是我的理解: 总结来说 this指向 调用this所在方法 的对象: 普通函数 例子1 function test(){ this.x = 1; cons ...
- 《C++程序设计语言(十周年纪念版)》【PDF】下载
<C++程序设计语言(十周年纪念版)>[PDF]下载链接: https://u253469.pipipan.com/fs/253469-230382171 内容简介 <C++程序设计 ...
- SQL_Server 常用语句以及语法整理
下列语句部分是Mssql语句,不可以在access中使用. SQL分类: DDL—数据定义语言(CREATE,ALTER,DROP,DECLARE) DML—数据操纵语言(SELECT,DELETE, ...
- springboot swagger-ui结合
随着移动互联的发展,前后端的分离已经是趋势.前后端已不是传统部门的划分,而是它们各有一套的生态系统,包括不同的开发语言.不同的开发流程.构建方式.测试流程等.做前端的不需要会maven作为构建工具,后 ...
