jquery.imagezoom.js制作鼠标悬停图片放大镜特效、参数和最简教程
一、插件介绍
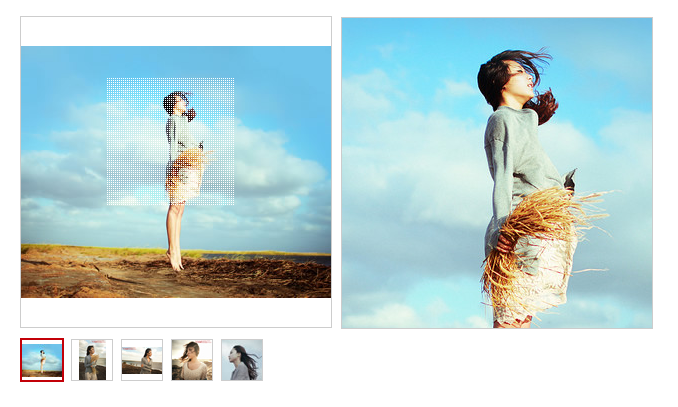
今天在用到放大镜效果的时候,突然发现网站里没有放大镜的插件。于是总结了一下,放到这里。为自己,也为他人提供方便。jquery.imagezoom.js这款插件用途很简单,就是鼠标移过去,将图片放大。

二、插件作者及下载
插件作者及官网:很抱歉没有在各方面的资料中找到这款插件的介绍。
插件下载地址: http://www.ijquery.cn/js/imagezoom/jquery.imagezoom.js
三、参数
暂无
四、最简使用教程
最简DEMO演示: http://www.ijquery.cn/demo/imagezoom/simple
最简DEMO下载: http://www.ijquery.cn/demo/imagezoom/simple/simple.zip
1、HTML代码
<div class="box">
<div class="tb-booth tb-pic tb-s310">
<a href="images/01.jpg"><img src="data:images/01_mid.jpg" alt="美女" rel="images/01.jpg" class="jqzoom" /></a>
</div>
<ul class="tb-thumb" id="thumblist">
<li class="tb-selected"><div class="tb-pic tb-s40"><a href="#"><img src="data:images/01_small.jpg" mid="images/01_mid.jpg" big="images/01.jpg"></a></div></li>
<li><div class="tb-pic tb-s40"><a href="#"><img src="data:images/02_small.jpg" mid="images/02_mid.jpg" big="images/02.jpg"></a></div></li>
<li><div class="tb-pic tb-s40"><a href="#"><img src="data:images/03_small.jpg" mid="images/03_mid.jpg" big="images/03.jpg"></a></div></li>
<li><div class="tb-pic tb-s40"><a href="#"><img src="data:images/04_small.jpg" mid="images/04_mid.jpg" big="images/04.jpg"></a></div></li>
<li><div class="tb-pic tb-s40"><a href="#"><img src="data:images/05_small.jpg" mid="images/05_mid.jpg" big="images/05.jpg"></a></div></li>
</ul>
</div>
2、JS代码
<script type="text/javascript">
$(document).ready(function(){
$(".jqzoom").imagezoom();
$("#thumblist li a").click(function(){
//增加点击的li的class:tb-selected,去掉其他的tb-selecte
$(this).parents("li").addClass("tb-selected").siblings().removeClass("tb-selected");
//赋值属性
$(".jqzoom").attr('src',$(this).find("img").attr("mid"));
$(".jqzoom").attr('rel',$(this).find("img").attr("big"));
});
});
</script>
3、CSS代码
/* box */
.box{width:610px;margin:100px auto;}
.tb-pic a{display:table-cell;text-align:center;vertical-align:middle;}
.tb-pic a img{vertical-align:middle;}
.tb-pic a{*display:block;*font-family:Arial;*line-height:1;}
.tb-thumb{margin:10px 0 0;overflow:hidden;}
.tb-thumb li{background:none repeat scroll 0 0 transparent;float:left;height:42px;margin:0 6px 0 0;overflow:hidden;padding:1px;}
.tb-s310, .tb-s310 a{height:310px;width:310px;}
.tb-s310, .tb-s310 img{max-height:310px;max-width:310px;}
.tb-s310 a{*font-size:271px;}
.tb-s40 a{*font-size:35px;}
.tb-s40, .tb-s40 a{height:40px;width:40px;}
.tb-booth{border:1px solid #CDCDCD;position:relative;z-index:1;}
.tb-thumb .tb-selected{background:none repeat scroll 0 0 #C30008;height:40px;padding:2px;}
.tb-thumb .tb-selected div{background-color:#FFFFFF;border:medium none;}
.tb-thumb li div{border:1px solid #CDCDCD;}
.zoomDiv{z-index:999;position:absolute;top:0px;left:0px;width:200px;height:200px;background:#ffffff;border:1px solid #CCCCCC;display:none;text-align:center;overflow:hidden;}
.zoomMask{position:absolute;background:url("images/mask.png") repeat scroll 0 0 transparent;cursor:move;z-index:1;}
jquery.imagezoom.js制作鼠标悬停图片放大镜特效、参数和最简教程的更多相关文章
- jQuery css3鼠标悬停图片显示遮罩层动画特效
jQuery css3鼠标悬停图片显示遮罩层动画特效 效果体验:http://hovertree.com/texiao/jquery/39/ 效果图: 源码下载:http://hovertree.co ...
- jQuery鼠标悬停图片放大显示
jQuery鼠标悬浮放于图片上之后图片放大显示的效果,即鼠标移到图片上图片突出显示,鼠标移开后恢复原来的模样,你可以在图片滚动效果中加上本特效,相信会更炫一些. <!DOCTYPE html P ...
- HTML5+CSS3鼠标悬停图片特效
点击预览效果 下载该特效: HTML5+CSS3鼠标悬停图片特效.zip 特效说明: 一款HTML5+CSS3鼠标悬停图片事件网页特效,集合了最流行鼠标悬停图片文字.图片动画移动 ...
- 一款基于jquery的鼠标经过图片列表特效
今天要给大家推荐一款基于jquery的鼠标经过图片列表特效.当鼠标经过列表图片的时候,图片放大,且有一个半透明的遮罩层随之移动.效果图如下: 在线预览 源码下载 实现的代码 html代码: < ...
- PHP+jQuery.photoClip.js支持手势的图片裁剪上传实例
PHP+jQuery.photoClip.js支持手势的图片裁剪上传实例,在手机上双指捏合为缩放,双指旋转可根据旋转方向每次旋转90度,在电脑上鼠标滚轮为缩放,双击则顺时针旋转90度. 下面让我们来看 ...
- CSS3鼠标悬停图片上浮显示描述代码
效果:http://hovertree.com/texiao/css3/20/ 效果图: 代码如下: <!doctype html> <html lang="zh" ...
- 15款css3鼠标悬停图片动画过渡特效
分享15款css3鼠标悬停图片动画过渡特效.这是一款15款不同效果的css3 hover动画过渡效果代码.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div class ...
- 基于html5鼠标悬停图片动画展示效果
分享一款基于html5鼠标悬停图片动画展示效果.里面包含两款不同效果的html5图片展示效果.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div class=" ...
- 通过CSS3实现:鼠标悬停图片360度旋转效果
效果很好玩,代码很简单: 效果: 鼠标放置在图片上:360度顺时针旋转 鼠标离开图片:图片260度逆时针旋转 只要将下面代码拷贝过去,并将图片改成你想要的就可以看到效果 <!doctype ht ...
随机推荐
- ORA-00245问题总结
(1)问题描述 在进行数据库归档备份时(备份归档日志文件和控制文件),有时成功,有时失败,失败报错如下: RMAN-00571: =================================== ...
- Microsoft Excel 自动取数据库数据
1.下载安装mysql-connector-odbc-5.1.5-win32.msi 2.打开控制面板.搜索数据 3.点击添加→MySQL ODBC 5.1 Driver→完成 4.填写名称.IP地址 ...
- 如何给两个swiper建立关系
单个swiper已经满足不了需求了. 各种花式轮播已经慢慢进入市场.swiper该如何立足,那么请看. <div class="swiper-container"> & ...
- [原]浅谈vue过渡动画,简单易懂
在vue中什么是动画 开始先啰嗦一下,动画的解释(自我理解
- jquery滚动条事件
<!DOCTYPE HTML> <html lang="en-US"> <head> <meta charset="UTF-8& ...
- 关闭chrome浏览器的developer tools
背景 Chrome使用过程中,很容易启动Chrome developer tools,一些误触如按到F12.CTRL+Shift+C等都会启动developer tools.对于不开发Web的人来说, ...
- 浏览器json格式化插件 yformater
本人最近做的工作就是写interface,几个前端写前端,他们需要什么样的数据格式,我就得返回这样的数据格式.这就导致每一个接口都得检查json格式是否是他们所需要的.但浏览器直接请求的json格式很 ...
- Python查看MQ队列深度
分享一段代码,很简单但是也很实用. #!/usr/bin/python #-*- coding:gb18030 -*- ''' Usage: mq.py [Qmgr] *get the queues' ...
- JavaScript第三课 (循环)
循环语句 !如果至少需要执行一次循环体,就用do … while语句,一般情况下用while语句就可以了. while 语法:一直读取循环到条件为假时停止循环. while(条件) { 语 ...
- voa 2015 / 4 / 26
Now, Words and Their Stories, a VOA Special English program about American expressions. I'm Rich Kle ...
