e2e测试之Nightmare
一.e2e测试简介
e2e或者端到端(end-to-end)或者UI测试是一种测试方法,它用来测试一个应用从头到尾的流程是否和设计时候所想的一样。简而言之,它从一个用户的角度出发,认为整个系统都是一个黑箱,只有UI会暴露给用户。
想象一下,如果把这些自动化的测试工作换成人工来做,那会多么的令人头疼,尤其是对于那些具有大量交互的应用,手工测试将会以编程不可能的任务。
下文中,将会介绍如何使用Nightmare来进行自动e2e测试.
二.什么是Nightmare?
Nightmare是来自Segement的高级浏览器自动化库。
它公布了一些方法,例如.goto(),.type()和.click()等,通过一个个API的衔接使用,给人感觉每个模块似乎是同步的。最常用于UI测试和爬取。
三.如何使用Nightmare?
个人觉得,相对如单元测试(之前踩过ezyme的坑)的一些配置,Nightmare用起来确实挺方便。
首先,安装相应的依赖(不要问我依赖是什么,其实我也不知道是什么^_^):
npm install --save-dev mocha
npm install --save-dev nightmare
npm install --save-dev assert
npm install --save-dev chai
在项目根目录下创建test文件夹(一定要是项目根目录),所有的测试用例都需要以'.js'为后缀的格式创建在test文件夹下。然后,打开根目录下package.json文件,配置测试命令,很简单:
"scripts": {
"test": "mocha"
}
准备工作已经完毕,我们来写几个简单的测试用例:
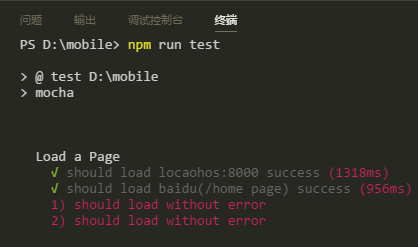
1.访问某站首页,若成功,显示加载时间,否则抛出error
const Nightmare = require('nightmare')
const assert = require('assert')
describe('Load a Page', function() {
// 设置超时时间
this.timeout('30s')
let nightmare = null
beforeEach(() => {
nightmare = new Nightmare()
})
it('should load locaohos:8000 success', done => {
// 实际开发中访问的url可能是这`http://localhost:port/path`
nightmare.goto('http://localhost:8000/')
.end()
.then(function (result) { done() })
.catch(done)
})
it('should load baidu(/home page) success', done => {
// 访问百度
nightmare.goto('http://www.baidu.com/')
.end()
.then(function (result) { done() })
.catch(done)
})
it('should load without error', done => {
// 访问谷歌根目录,会error(大家懂的)
nightmare.goto('https://www.google.com/')
.end()
.then(function (result) { done() })
.catch(done)
})
it('should load without error', done => {
// 访问谷歌根目录下的webhp页面,会error(大家懂的)
nightmare.goto('https://www.google.com/webhp')
.end()
.then(function (result) { done() })
.catch(done)
})
})

2.模拟用户搜索:
const expect = require('chai').expect;
const Nightmare = require('nightmare');
const assert = require('assert');
describe('simulate search', function () {
this.timeout('30s')
let nightmare = null
beforeEach(() => {
// 设置显示模拟弹框
nightmare = new Nightmare({
show: true,
})
})
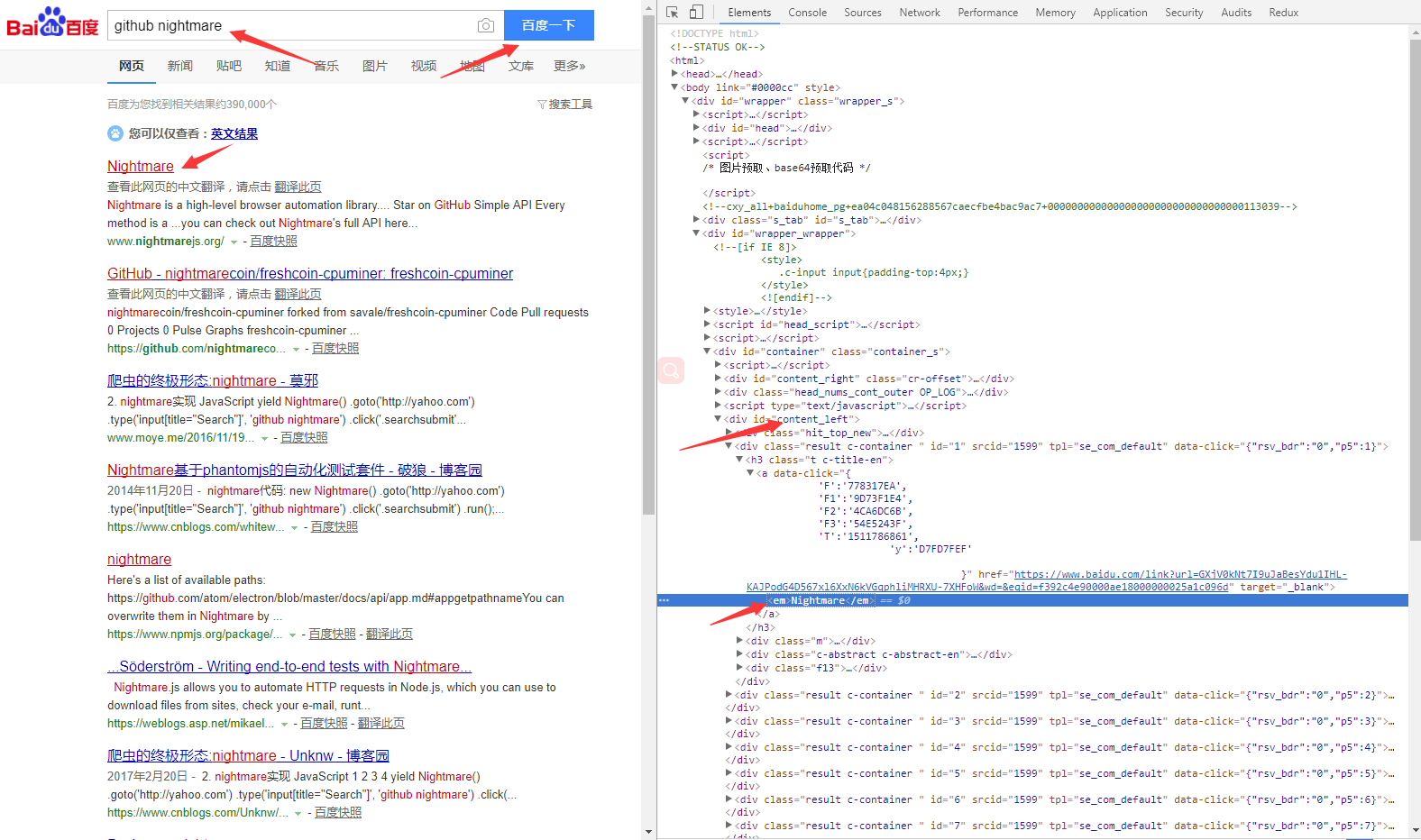
it('模拟用户搜索', done => {
nightmare
.goto('https://www.baidu.com/') //设置搜索引擎
.viewport(1200, 672) //设置弹框视口宽高
.type('form[action*="/s"] [name=wd]', 'github nightmare') //获取搜索框,自动填充搜索内容
.click('form[action*="/s"] [type=submit]') //获取点击按钮,模拟点击
.wait(5000) //等待5s(可为dom节点),获取第一条的信息的内容
.evaluate(() =>
document.querySelector('#content_left .c-container a em').innerHTML
)
.end()
.then(content => {
console.log(content === 'Nightmare','----->true') //输出结果
})
.catch(error => {
console.error('Search failed:', error); //输出捕捉到的错误
});
})
})

3. 模拟用户登录
const Nightmare = require('nightmare')
const assert = require('assert')
describe('submit form', function () {
this.timeout('30s')
let nightmare = null
beforeEach(() => {
// 设置显示模拟弹框
nightmare = new Nightmare({
show: true
})
})
it('模拟用户搜索', done => {
nightmare
.goto('登录页url') //设置登录loginUrl
.type('selector', '填入用户名') //通过选择器获取登录名文本框节点,自动模拟用户填写用户名
.type('selector', '填入密码') //通过选择器获取密码文本框节点,自动模拟用户填写密码
.click('selector') //获取点击按钮,模拟点击登录
.wait(5000) //设置5s之后返回结果页面title
.evaluate(() => {
return document.title;
})
.end()
.then(title => {
console.log(title) //输出结果
})
.catch(error => {
console.error('Search failed:', error); //输出捕捉到的错误
});
})
})
e2e测试之Nightmare的更多相关文章
- Nightmare基于phantomjs的自动化测试套件
今天将介绍一款自动化测试套件名叫nightmare,他是一个基于phantomjs的测试框架,一个基于phantomjs之上为测试应用封装的一套high level API.其API以goto, re ...
- E2E测试框架
1. 目前E2E测试工具有哪些? 项目 Web Star puppeteer Chromium (~170Mb Mac, ~282Mb Linux, ~280Mb Win) 41427 nightma ...
- 《Google软件测试之道》基础
<Google软件测试之道>,一直听朋友讲起这本书,出于琐事太多,一直没机会拜读,最近部门架构觉得我们IT部门的技术太low,就给我们挑选了一些书籍,让我们多看看... 个人的一种学习习惯 ...
- HDU 1072 Nightmare
Description Ignatius had a nightmare last night. He found himself in a labyrinth with a time bomb on ...
- google软件测试之道--读后笔记
看完google软件测试之道,以前有认真看过一次,今天又重新看了一遍. 在google,测试人员严格区分为SET和TE.SET前期深度参与项目的开发,推动开发人员的自测,从破坏者的角度寻 ...
- HttpClient接口测试之会话保持
HttpClient接口测试之会话保持 HttpClient4.X自带会话保持功能,使用同一个HttpClient未关闭的连接即可保持登陆会话,如果多个HttpClient想要使用一个登陆会话 ...
- angular 调试 js (分 karms protractor / test e2e unit )
首页订阅 Protractor端到端的AngularJS测试框架教程 2014年01月18日 分类:教程, JavaScript, AngularJS Protractor是一个建立在WebDrive ...
- Android自动化测试之Monkeyrunner学习笔记(一)
Android自动化测试之Monkeyrunner学习笔记(一) 因项目需要,开始研究Android自动化测试方法,对其中的一些工具.方法和框架做了一些简单的整理,其中包括Monkey.Monkeyr ...
- iOS 单元测试之XCTest详解(一)
iOS 单元测试之XCTest详解(一) http://blog.csdn.net/hello_hwc/article/details/46671053 原创blog,转载请注明出处 blog.csd ...
随机推荐
- ELK系列~Nxlog日志收集加转发(解决log4日志换行导致json转换失败问题)
本文章将会继承上一篇文章,主要讲通过工具来进行日志的收集与发送,<ELK系列~NLog.Targets.Fluentd到达如何通过tcp发到fluentd> Nxlog是一个日志收集工具, ...
- PHP程序员的技术成长之路规划
按照了解的很多PHP/LNMP程序员的发展轨迹,结合个人经验体会,抽象出很多程序员对未来的迷漫,特别对技术学习的盲目和慌乱,简单梳理了这个每个阶段PHP程序员的技术要求,来帮助很多PHP程序做对照设定 ...
- Linux系统网络基本配置
1. ifconfig命令的使用: (1)查看所有网卡基本信息:ifconfig (2)查看特定网卡信息:ifconfig (网卡名,如:eht0) (3)停止网卡设备服务:ifconfig (网卡名 ...
- Java web学习 Cookie&&Session
cookie&&session 会话技术 从打开一个浏览器访问某个站点,到关闭这个浏览器的整个过程,成为一次会话.会 话技术就是记录这次会话中客户端的状态与数据的. 会话技术分为Coo ...
- 独热编码OneHotEncoder简介
在分类和聚类运算中我们经常计算两个个体之间的距离,对于连续的数字(Numric)这一点不成问题,但是对于名词性(Norminal)的类别,计算距离很难.即使将类别与数字对应,例如{'A','B','C ...
- hive中UDF、UDAF和UDTF使用
Hive进行UDF开发十分简单,此处所说UDF为Temporary的function,所以需要hive版本在0.4.0以上才可以. 一.背景:Hive是基于Hadoop中的MapReduce,提供HQ ...
- js中的引用类型和基本类型
基本类型 : Undifined.Null.Boolean.Number和String 引用类型 :Object .Array .Function .Date等. 基本数据类型保存在栈内存中 是按值访 ...
- Python入门学习(一)
看完了莫烦Python的视频,对于Python有了一点感觉,接下来打算把小甲鱼的视频啃完,附上学习网址:http://blog.fishc.com/category/python 小甲鱼的视频是从零基 ...
- SSH三大框架整合步骤
Struts2:需要整合的第一个框架: 1.创建一个动态web项目 2.导入struts2必须的jar 放到 lib目录下 ,再 build path 添加web工程中 3.配置struts2的核心配 ...
- WebService--jax-spring集成
如果使用javax.jws内容编写webservice,则只能通过将程序打成jar包的形式运行,如果要想通过web容器进行发布,则需要使用其他webservice框架.下面介绍jaxws与spring ...
