ExpandableListView的完美实现,JSON数据源,右边自定义图片
转载请标明出处:
http://www.cnblogs.com/dingxiansen/p/8194669.html
本文出自:丁先森-博客园
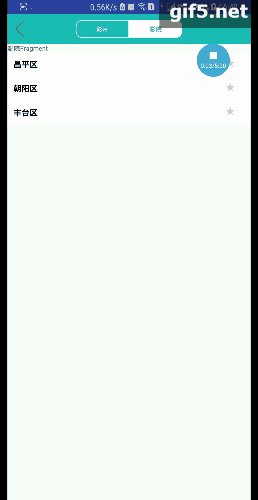
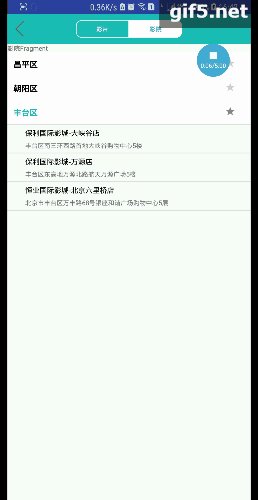
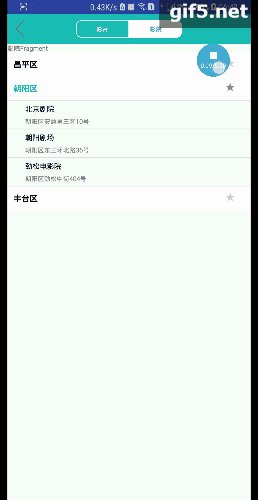
最近在项目中要使用ExpandableListView来实现一个下面这种效果

效果描述:这个要求的是点击一个时展开点击的哪一项,其余的都关闭(互斥效果),要实现点击时切换字体的颜色。
还没写的时候在网上看了一下,什么资源都有,也不管能不能实现就贴代码,要分下demo,但是充了币下载下来,呵呵,不是自己要的那种效果。
下面的gif是我实现的效果(真实效果)

看完效果图,开始说怎么实现的
数据源,这里我使用的是真实数据截取出来的json,首先先看一下
[{"id":117,"area_name":"昌平区","cinemas":[{"id":"1","cinema_name":"DMC昌平保利影剧院","cinema_address":"昌平区鼓楼南街佳莲时代广场4楼","area_id":"117","area_name":"昌平区","logo":"http:\/\/img.komovie.cn\/cinema\/14205106672446.jpg"},{"id":"2","cinema_name":"保利国际影城-龙旗广场店","cinema_address":"昌平区黄平路19号院3号楼龙旗购物中心3楼","area_id":"117","area_name":"昌平区","logo":"http:\/\/img.komovie.cn\/cinema\/14203529883434.jpg"}]},{"id":109,"area_name":"朝阳区","cinemas":[{"id":"7","cinema_name":"北京剧院","cinema_address":"朝阳区安慧里三区10号","area_id":"109","area_name":"朝阳区","logo":"http:\/\/img.komovie.cn\/cinema\/14207675478321.jpg"},{"id":"8","cinema_name":"朝阳剧场","cinema_address":"朝阳区东三环北路36号","area_id":"109","area_name":"朝阳区","logo":"http:\/\/img.komovie.cn\/cinema\/14203512065410.jpg"},{"id":"10","cinema_name":"劲松电影院","cinema_address":"朝阳区劲松中街404号","area_id":"109","area_name":"朝阳区","logo":"http:\/\/img.komovie.cn\/cinema\/14213800192810.jpg"}]},{"id":110,"area_name":"丰台区","cinemas":[{"id":"67","cinema_name":"保利国际影城-大峡谷店","cinema_address":"丰台区南三环西路首地大峡谷购物中心5楼","area_id":"110","area_name":"丰台区","logo":"http:\/\/img.komovie.cn\/cinema\/14203575287090.jpg"},{"id":"68","cinema_name":"保利国际影城-万源店","cinema_address":"丰台区东高地万源北路航天万源广场5楼","area_id":"110","area_name":"丰台区","logo":"http:\/\/img.komovie.cn\/cinema\/14203530487616.jpg"},{"id":"69","cinema_name":"恒业国际影城-北京六里桥店","cinema_address":"北京市丰台区万丰路68号银座和谐广场购物中心5层\t","area_id":"110","area_name":"丰台区","logo":""}]}]
数据格式是这样的

地区对象中包含一个影院集合。
看完了数据格式,下面就来看代码实现效果和问题
第一个效果:互斥效果,展开当前点击的,关闭其他以前打开的
因为点击的是Group,所以要想实现这个效果肯定就要在setOnGroupClickListener这个监听中实现
代码如下(这段代码直接就可以使用):
private int lastClick = -1;//上一次点击的group的position,定义在全局
// Group点击事件,点击一个Group隐藏其他的(只显示一个)
listview.setOnGroupClickListener(new ExpandableListView.OnGroupClickListener() {
@Override
public boolean onGroupClick(ExpandableListView expandableListView, View view, int i, long l) {
if (lastClick == -1) {
listview.expandGroup(i);
}
if (lastClick != -1 && lastClick != i) {
listview.collapseGroup(lastClick);
listview.expandGroup(i);
} else if (lastClick == i) {
if (listview.isGroupExpanded(i)) {
listview.collapseGroup(i);
} else if (!listview.isGroupExpanded(i)) {
listview.expandGroup(i);
}
}
lastClick = i;
return true;
}
});
// 子项点击事件
listview.setOnChildClickListener(new ExpandableListView.OnChildClickListener() {
@Override
public boolean onChildClick(ExpandableListView expandableListView, View view,
int parentPos, int childPos, long l) {
/* Toast.makeText(ExpandableListViewTestActivity.this,
dataset.get(parentList[parentPos]).get(childPos), Toast.LENGTH_SHORT).show();*/
Toast.makeText(getActivity(),
datasets.get(PList[parentPos]).get(childPos).getCinema_name() + "影院Id:" +
datasets.get(PList[parentPos]).get(childPos).getId() + "区域Id:"
+ datasets.get(PList[parentPos]).get(childPos).getArea_id(), Toast.LENGTH_SHORT).show();
return true;
}
});
}
第二个效果,自定义的布局,隐藏左边原始的箭头,右侧显示自己想要实现的箭头或者图片。
隐藏原始箭头,要在布局中设置
android:groupIndicator="@null"
右侧实现自己想要的图片
在Parent布局中设置一个自己想要的图片,不知道网上的其他答案为什么那么麻烦
evl_cinema_list_item_cityproper.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ffffff"
android:orientation="horizontal"> <TextView
android:id="@+id/parent_title"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:layout_weight="3"
android:drawablePadding="5dp"
android:text="这是父item"
android:textColor="@color/black"
android:textSize="18sp"
android:textStyle="bold" />
<!-- 这就是自己想要的那个图片-->
<ImageView
android:id="@+id/parent_img"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="10dp"
android:layout_marginTop="10dp"
android:layout_weight="0.5"
android:src="@mipmap/star_grey" />
</LinearLayout>
相同字布局,也就是二级,你也可以自己定义自己想要的效果,代码实现在Adapter中实现
选中时切换字体在getGroupView方法中,Boolean直接判断,true选中,否则反之,右侧图片也和这个的实现思路一样
代码中都有注释,应该都可以看懂
代码如下:
MyExpandableListViewAdapter
/*适配器*/
private class MyExpandableListViewAdapter extends BaseExpandableListAdapter { // 获得某个父项的某个子项
@Override
public Object getChild(int parentPos, int childPos) {
return datasets.get(PList[parentPos]).get(childPos);
} // 获得父项的数量
@Override
public int getGroupCount() {
if (datasets == null) {
Toast.makeText(getActivity(), "dataset为空", Toast.LENGTH_SHORT).show();
return 0;
}
return datasets.size();
} // 获得某个父项的子项数目
@Override
public int getChildrenCount(int parentPos) {
if (datasets.get(PList[parentPos]) == null) {
Toast.makeText(getActivity(), "\" + parentList[parentPos] + \" + 数据为空", Toast.LENGTH_SHORT).show();
return 0;
}
return datasets.get(PList[parentPos]).size();
} // 获得某个父项
@Override
public Object getGroup(int parentPos) {
return datasets.get(PList[parentPos]);
} // 获得某个父项的id
@Override
public long getGroupId(int parentPos) {
return parentPos;
} // 获得某个父项的某个子项的id
@Override
public long getChildId(int parentPos, int childPos) {
return childPos;
} // 按函数的名字来理解应该是是否具有稳定的id,这个函数目前一直都是返回false,没有去改动过
@Override
public boolean hasStableIds() {
return false;
} // 获得父项显示的view
@Override
public View getGroupView(int parentPos, boolean b, View view, ViewGroup viewGroup) {
if (view == null) {
LayoutInflater inflater = (LayoutInflater) getActivity().getSystemService(Context.LAYOUT_INFLATER_SERVICE);
view = inflater.inflate(elv_cinema_list_item_cityproper, null);
}
view.setTag(elv_cinema_list_item_cityproper, parentPos);
view.setTag(R.layout.elv_cinema_list_item_cinema, -1);
parentText = (TextView) view.findViewById(R.id.parent_title);
ImageView parent_img = view.findViewById(R.id.parent_img);
// 设置展开和收缩的文字颜色
if (b) {
parentText.setTextColor(Color.parseColor("#2FD0B5"));
parent_img.setImageResource(R.mipmap.star_yellow);
} else {
parentText.setTextColor(Color.BLACK);
parent_img.setImageResource(R.mipmap.star_grey);
}
parentText.setText(PList[parentPos]);
return view;
} // 获得子项显示的view
@Override
public View getChildView(final int parentPos, final int childPos, boolean b, View view, ViewGroup viewGroup) {
if (view == null) {
LayoutInflater inflater = (LayoutInflater) getActivity().getSystemService(Context.LAYOUT_INFLATER_SERVICE);
view = inflater.inflate(R.layout.elv_cinema_list_item_cinema, null);
}
view.setTag(elv_cinema_list_item_cityproper, parentPos);
view.setTag(R.layout.elv_cinema_list_item_cinema, childPos);
TextView text = (TextView) view.findViewById(R.id.child_title);
TextView textView = view.findViewById(R.id.child_message);
text.setText(datasets.get(PList[parentPos]).get(childPos).getCinema_name());
textView.setText(datasets.get(PList[parentPos]).get(childPos).getCinema_address());
return view;
} // 子项是否可选中,如果需要设置子项的点击事件,需要返回true
@Override
public boolean isChildSelectable(int i, int i1) {
return true;
}
}
这里的adapter我也没有新建一个类存放,你们也可以分离出来,我这个是放在了类中
代码我放到了云盘里,GitHub也好久没往上提交了。就先用这个吧
源码地址:https://pan.baidu.com/s/1kVmZnvT 密码:xu1x
如果链接失效或者其他问题请发送到我的邮箱 dingchao7323@qq.com
感谢您百忙之后查看到我的博客,如果能解决您的问题,我的荣幸,共同学习,共同进步。
ExpandableListView的完美实现,JSON数据源,右边自定义图片的更多相关文章
- JSON数据源提供多值参数的实现
一.应用场景 (1)报表的数据内容需要根据某个参数进行过滤. (2)该参数是一个多值参数,即从一个下拉列表中选择一个或多个项目. (3)报表需要自动运行,因此参数必须有默认值. (4)参数默认值无法在 ...
- JSON对象(自定义对象)
JSON对象(自定义对象) 1.什么是JSON对象 JSON对象是属性的无序集合,在内存中也表现为一段连续的内存地址(堆内存) 1)JSON对象是属性的集合 2)这个集合是没有任何顺序的 2.JSON ...
- 封装JSON数据转自定义HTML方法parseHTML
开发过程中经常使用字符串拼接,这样做工作效率低,可维护性和易读性也比较差,且对于后台程序员对html不熟悉,经常出错. 如下面例子json转字符串: var json = [{ href:'http: ...
- Java如何大批量从json数据源中按指定符号隔字符串,并修改、删除数据
原文出自:https://blog.csdn.net/seesun2012 package com.seesun2012.com; /** * Java大批量修改.删除数据,按指定标识符分隔字符串 * ...
- grafana使用json数据源监控数据
功能实现完后有部分数据一直在波动,就产生了想把这个数据波动集成到grafana形成可视化界面的监控,但grafana不支持mongo数据库又懒得去用其他工具转换,特意看了下grafana的databa ...
- 40、JSON数据源综合案例实战
一.JSON数据源综合案例实战 1.概述 Spark SQL可以自动推断JSON文件的元数据,并且加载其数据,创建一个DataFrame.可以使用SQLContext.read.json()方法,针对 ...
- AJ学IOS(44)之网易彩票自定义图片在右边的Button_弹出view_ios6,7简单适配
AJ分享,必须精品 效果: 注意图里面了吗,其实那个效果做起来真的很简单,在iOS中苹果给我们封装的很好,关键是那个按钮 系统的按钮的图片是在左边的,这里我们需要把他调整到右边,然后呢需要我们自己做一 ...
- CKEditor5 + vue2.0 自定义图片上传、highlight、字体等用法
因业务需求,要在 vue2.0 的项目里使用富文本编辑器,经过调研多个编辑器,CKEditor5 支持 vue,遂采用.因 CKEditor5 文档比较少,此处记录下引用和一些基本用法. CKEdit ...
- [Android] 对自定义图片浏览器经常内存溢出的一些优化
首先关于异步加载图片可以参见 夏安明 的博客:http://blog.csdn.net/xiaanming/article/details/9825113 这篇文章最近有了新的更改,大概看了一下,内容 ...
随机推荐
- TensorFlow —— Demo
import tensorflow as tf g = tf.Graph() # 创建一个Graph对象 在模型中有两个"全局"风格的Variable对象:global_step ...
- HDU1532 Drainage Ditches SAP+链式前向星
Drainage Ditches Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others) ...
- php命令执行脚本
php -f jiaoben.php & 读入并解释指明的文件.
- springBoot actuator监控配置及使用
准备环境: 一个springBoot工程 第一步:添加以下依赖 <dependency> <groupId>org.springframework.boot</group ...
- iOS开发之线程间的MachPort通信与子线程中的Notification转发
如题,今天的博客我们就来记录一下iOS开发中使用MachPort来实现线程间的通信,然后使用该知识点来转发子线程中所发出的Notification.简单的说,MachPort的工作方式其实是将NSMa ...
- 浅谈 Integer 类
在讲解 Integer 之前,我们先看下面这段代码: public static void main(String[] args) { Integer i = 10; Integer j = 10; ...
- 转自知乎-wifi破解
上点python有意思的代码. 环境准备 python2.7 pywifi模块 字典 清除系统中的任何wifi连接记录 导入模块 这里用的模块就这三个 pywifi的_wifiutil_linux.p ...
- ConcurrentModificationException异常出现的原因
原因:对list .map 等迭代的时进行修改就会抛出java.util.ConcurrentModificationException异常 比如: public synchronized void ...
- POJ 1251 Jungle Roads(最小生成树)
题意 有n个村子 输入n 然后n-1行先输入村子的序号和与该村子相连的村子数t 后面依次输入t组s和tt s为村子序号 tt为与当前村子的距离 求链接全部村子的最短路径 还是裸的最小生成树咯 ...
- hibernate学习笔记之中的一个(JDBC回想-ORM规范)
JDBC回想-ORM规范 JDBC操作步骤 注冊数据库驱动 Class.forName("JDBCDriverClass") 数据库 驱动程序类 来源 Access sun.jdb ...
