[3] 微信公众号开发 - 结合UEditor实现图文消息群发功能
0、写在前面的话
- 通过类似表单的形式,将文章各部分内容提交到后台,封装成一个实体类,并持久化到数据库中
- 需要推送的时候,将不同的文章选择取出交给后台,由后台组装成规范化的数据结构,调用微信的图文消息素材上传和群发接口
- 其中文章的主体部分,我们采用UEditor富文本编辑器
1、什么是图文消息

{
"articles": [
{
"thumb_media_id":"qI6_Ze_6PtV7svjolgs-rN6stStuHIjs9_DidOHaj0Q-mwvBelOXCFZiq2OsIU-p",
"author":"xxx",
"title":"Happy Day",
"content_source_url":"www.qq.com",
"content":"content",
"digest":"digest",
"show_cover_pic":1
},
{
"thumb_media_id":"qI6_Ze_6PtV7svjolgs-rN6stStuHIjs9_DidOHaj0Q-mwvBelOXCFZiq2OsIU-p",
"author":"xxx",
"title":"Happy Day",
"content_source_url":"www.qq.com",
"content":"content",
"digest":"digest",
"show_cover_pic":0
}
]
}{
"articles": [
{
"thumb_media_id":"qI6_Ze_6PtV7svjolgs-rN6stStuHIjs9_DidOHaj0Q-mwvBelOXCFZiq2OsIU-p",
"author":"xxx",
"title":"Happy Day",
"content_source_url":"www.qq.com",
"content":"content",
"digest":"digest",
"show_cover_pic":1
},
{
"thumb_media_id":"qI6_Ze_6PtV7svjolgs-rN6stStuHIjs9_DidOHaj0Q-mwvBelOXCFZiq2OsIU-p",
"author":"xxx",
"title":"Happy Day",
"content_source_url":"www.qq.com",
"content":"content",
"digest":"digest",
"show_cover_pic":0
}
]
}
| 参数 | 是否必须 | 说明 |
| Articles | 是 | 图文消息,一个图文消息支持1到8条图文 |
| thumb_media_id | 是 | 图文消息缩略图的media_id,可以在基础支持-上传多媒体文件接口中获得 |
| author | 否 | 图文消息的作者 |
| title | 是 | 图文消息的标题 |
| content_source_url | 否 | 在图文消息页面点击“阅读原文”后的页面,受安全限制,如需跳转Appstore,可以使用itun.es或appsto.re的短链服务,并在短链后增加 #wechat_redirect 后缀。 |
| content | 是 | 图文消息页面的内容,支持HTML标签。具备微信支付权限的公众号,可以使用a标签,其他公众号不能使用 |
| digest | 否 | 图文消息的描述 |
| show_cover_pic | 否 | 是否显示封面,1为显示,0为不显示 |
2、群发图文消息的过程和UEditor使用
- 首先,调用接口上传封面缩略图素材,获取thumb_media_id;(目标1)
- 然后将图文消息中需要用到的图片,使用上传图文消息内图片接口,上传成功并获得图片 URL;(目标2)
- 上传图文消息素材,需要用到图片时,请使用上一步获取的图片 URL;
- 使用对用户标签的群发,或对 OpenID 列表的群发,将图文消息群发出去,群发时微信会进行原创校验,并返回群发操作结果;
- 在上述过程中,如果需要,还可以预览图文消息、查询群发状态,或删除已群发的消息等。
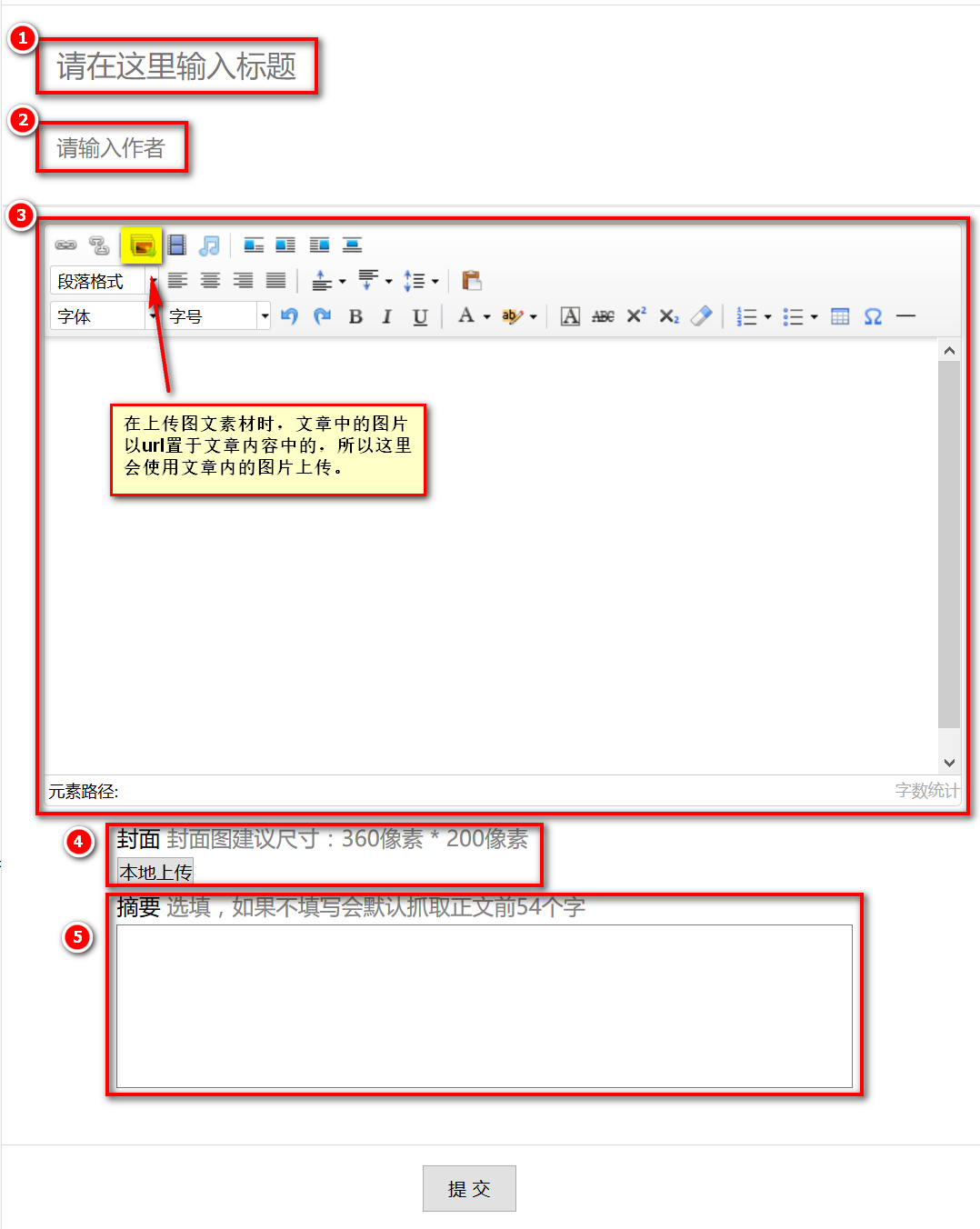
2.1 启用UEditor

2.2 封面和文章内图片上传
2.2.1 上传封面缩略图永久素材
http请求方式: POST,需使用https
https://api.weixin.qq.com/cgi-bin/material/add_material?access_token=ACCESS_TOKEN&type=TYPE
调用示例(使用curl命令,用FORM表单方式新增一个其他类型的永久素材,curl命令的使用请自行查阅资料)http请求方式: POST,需使用https
https://api.weixin.qq.com/cgi-bin/material/add_material?access_token=ACCESS_TOKEN&type=TYPE
调用示例(使用curl命令,用FORM表单方式新增一个其他类型的永久素材,curl命令的使用请自行查阅资料)
- access_token(必需) 调用接口凭证
- type(必需) 媒体文件类型,分别有图片(image)、语音(voice)、视频(video)和缩略图(thumb)
- media(必需) form-data中媒体文件标识,有filename、filelength、content-type等信息
public static String uploadTemp(File file, String url) throws IOException {
String REQUEST_METHOD = "POST";
String result = null;
//请求地址
URL urlObj = new URL(url);
//连接
HttpURLConnection connection = (HttpURLConnection) urlObj.openConnection();
//设置关键值
//POST提交表单,默认是GET
connection.setRequestMethod(REQUEST_METHOD);
connection.setDoInput(true);
connection.setDoOutput(true);
//POST方式无法使用缓存
connection.setUseCaches(false);
//设置请求头信息
connection.setRequestProperty("Connection", "Keep-Alive");
connection.setRequestProperty("Charset", "UTF-8");
//设置边界
String BOUNDARY = "----------" + System.currentTimeMillis();
connection.setRequestProperty("Content-Type", "multipart/form-data; boundary=" + BOUNDARY);
//请求正文信息
//part1 开头
StringBuilder stringBuilder = new StringBuilder();
stringBuilder.append("--"); // 必须多两道线
stringBuilder.append(BOUNDARY);
stringBuilder.append("\r\n");
stringBuilder.append("Content-Disposition: form-data;name=\"file\";filename=\"" + file.getName() + "\"\r\n");
stringBuilder.append("Content-Type:application/octet-stream\r\n\r\n");
byte[] head = stringBuilder.toString().getBytes("utf-8");
//获得输出流
OutputStream out = new DataOutputStream(connection.getOutputStream());
//输出表头
out.write(head);
//part2 文件正文
//把文件以流文件的方式,推入到url中
DataInputStream in = new DataInputStream(new FileInputStream(file));
int bytes = 0;
byte[] bufferOut = new byte[1024];
while ((bytes = in.read(bufferOut)) != -1) {
out.write(bufferOut, 0, bytes);
}
in.close();
//part3 结尾部分
byte[] foot = ("\r\n--" + BOUNDARY + "--\r\n").getBytes("utf-8");// 定义最后数据分隔线
out.write(foot);
out.flush();
out.close();
StringBuffer buffer = new StringBuffer();
BufferedReader reader = null;
try {
// 定义BufferedReader输入流来读取URL的响应
reader = new BufferedReader(new InputStreamReader(connection.getInputStream()));
String line = null;
while ((line = reader.readLine()) != null) {
buffer.append(line);
}
if (result == null) {
result = buffer.toString();
}
} catch (IOException e) {
log.error("发送POST请求出现异常!" + e);
e.printStackTrace();
throw new IOException("数据读取异常");
} finally {
if(reader!=null) {
reader.close();
}
}
return result;
}public static String uploadTemp(File file, String url) throws IOException {
String REQUEST_METHOD = "POST";
String result = null;
//请求地址
URL urlObj = new URL(url);
//连接
HttpURLConnection connection = (HttpURLConnection) urlObj.openConnection();
//设置关键值
//POST提交表单,默认是GET
connection.setRequestMethod(REQUEST_METHOD);
connection.setDoInput(true);
connection.setDoOutput(true);
//POST方式无法使用缓存
connection.setUseCaches(false);
//设置请求头信息
connection.setRequestProperty("Connection", "Keep-Alive");
connection.setRequestProperty("Charset", "UTF-8");
//设置边界
String BOUNDARY = "----------" + System.currentTimeMillis();
connection.setRequestProperty("Content-Type", "multipart/form-data; boundary=" + BOUNDARY);
//请求正文信息
//part1 开头
StringBuilder stringBuilder = new StringBuilder();
stringBuilder.append("--"); // 必须多两道线
stringBuilder.append(BOUNDARY);
stringBuilder.append("\r\n");
stringBuilder.append("Content-Disposition: form-data;name=\"file\";filename=\"" + file.getName() + "\"\r\n");
stringBuilder.append("Content-Type:application/octet-stream\r\n\r\n");
byte[] head = stringBuilder.toString().getBytes("utf-8");
//获得输出流
OutputStream out = new DataOutputStream(connection.getOutputStream());
//输出表头
out.write(head);
//part2 文件正文
//把文件以流文件的方式,推入到url中
DataInputStream in = new DataInputStream(new FileInputStream(file));
int bytes = 0;
byte[] bufferOut = new byte[1024];
while ((bytes = in.read(bufferOut)) != -1) {
out.write(bufferOut, 0, bytes);
}
in.close();
//part3 结尾部分
byte[] foot = ("\r\n--" + BOUNDARY + "--\r\n").getBytes("utf-8");// 定义最后数据分隔线
out.write(foot);
out.flush();
out.close();
StringBuffer buffer = new StringBuffer();
BufferedReader reader = null;
try {
// 定义BufferedReader输入流来读取URL的响应
reader = new BufferedReader(new InputStreamReader(connection.getInputStream()));
String line = null;
while ((line = reader.readLine()) != null) {
buffer.append(line);
}
if (result == null) {
result = buffer.toString();
}
} catch (IOException e) {
log.error("发送POST请求出现异常!" + e);
e.printStackTrace();
throw new IOException("数据读取异常");
} finally {
if(reader!=null) {
reader.close();
}
}
return result;
}
2.2.2 结合UEditor实现图文内图片消息的图片上传
ue = UE.getEditor("editor");
//重写UEDITOR的getActionUrl 方法,定义自己的Action,上传图片保存至相应的位置
UE.Editor.prototype._bkGetActionUrl = UE.Editor.prototype.getActionUrl;
UE.Editor.prototype.getActionUrl = function (action) {
if (action == 'uploadimage' || action == 'uploadfile') {
var id = $('#carInfoId').val();
//修改定义自己的Action
return '/admin/news/do/ueditor_uploadNewsImage.q';
} else {
return this._bkGetActionUrl.call(this, action);
}
};ue = UE.getEditor("editor");
//重写UEDITOR的getActionUrl 方法,定义自己的Action,上传图片保存至相应的位置
UE.Editor.prototype._bkGetActionUrl = UE.Editor.prototype.getActionUrl;
UE.Editor.prototype.getActionUrl = function (action) {
if (action == 'uploadimage' || action == 'uploadfile') {
var id = $('#carInfoId').val();
//修改定义自己的Action
return '/admin/news/do/ueditor_uploadNewsImage.q';
} else {
return this._bkGetActionUrl.call(this, action);
}
};
/**
* ueditor编辑器上传图片到微信服务器
* <p>该部分是使用了百度的富文本web编辑器UEditor,以及微信的图文消息内图片上传接口</p>
*
* @throws IOException
*/
public void ueditor_uploadNewsImage() throws IOException {
WeChatUtil weChatUtil = new WeChatUtil();
String accessToken = weChatUtil.getAccessToken();
HttpServletResponse response = ServletActionContext.getResponse();
//struts请求 包装过滤器
MultiPartRequestWrapper wrapper = (MultiPartRequestWrapper) ServletActionContext.getRequest();
//获取文件过滤器
File tmp = wrapper.getFiles("upfile")[0];
//获得上传的文件名
String filename = wrapper.getFileNames("upfile")[0];
int suffixIndex = filename.indexOf(".");
//文件后缀确定
if (suffixIndex == filename.lastIndexOf(".")) {
String suffix = filename.substring(suffixIndex);
File file = File.createTempFile("tmp", suffix);
FileCopyUtils.copy(tmp, file);
String imageUrl = weChatUtil.uploadImg(accessToken, file); //这里最终还是调用的表单模拟的那个方法
//如果获取到了有效的imageUrl
if (imageUrl != null && imageUrl.substring(0, 4).equals("http")) {
String json = "{\"state\":\"SUCCESS\", \"url\":\"%s\", \"title\":\"%s\", \"original\":\"%s\"}";
json = String.format(json, imageUrl, filename, filename);
log.debug("上传图片返回信息:" + json);
response.getWriter().write(json);
}
}
}/**
* ueditor编辑器上传图片到微信服务器
* <p>该部分是使用了百度的富文本web编辑器UEditor,以及微信的图文消息内图片上传接口</p>
*
* @throws IOException
*/
public void ueditor_uploadNewsImage() throws IOException {
WeChatUtil weChatUtil = new WeChatUtil();
String accessToken = weChatUtil.getAccessToken();
HttpServletResponse response = ServletActionContext.getResponse();
//struts请求 包装过滤器
MultiPartRequestWrapper wrapper = (MultiPartRequestWrapper) ServletActionContext.getRequest();
//获取文件过滤器
File tmp = wrapper.getFiles("upfile")[0];
//获得上传的文件名
String filename = wrapper.getFileNames("upfile")[0];
int suffixIndex = filename.indexOf(".");
//文件后缀确定
if (suffixIndex == filename.lastIndexOf(".")) {
String suffix = filename.substring(suffixIndex);
File file = File.createTempFile("tmp", suffix);
FileCopyUtils.copy(tmp, file);
String imageUrl = weChatUtil.uploadImg(accessToken, file); //这里最终还是调用的表单模拟的那个方法
//如果获取到了有效的imageUrl
if (imageUrl != null && imageUrl.substring(0, 4).equals("http")) {
String json = "{\"state\":\"SUCCESS\", \"url\":\"%s\", \"title\":\"%s\", \"original\":\"%s\"}";
json = String.format(json, imageUrl, filename, filename);
log.debug("上传图片返回信息:" + json);
response.getWriter().write(json);
}
}
}
public class MyStrutsFilter extends StrutsPrepareAndExecuteFilter {
public void doFilter(ServletRequest req, ServletResponse res,FilterChain chain) throws IOException, ServletException {
HttpServletRequest request = (HttpServletRequest) req;
//不过滤的url
String url = request.getRequestURI();
System.out.println(url);
try {
if (url.contains("/controller.jsp")) {
System.out.println("使用自定义的过滤器");
chain.doFilter(req, res);
} else {
System.out.println("使用默认的过滤器");
super.doFilter(req, res, chain);
}
} catch (Exception e) {
e.printStackTrace();
}
}
}public class MyStrutsFilter extends StrutsPrepareAndExecuteFilter {
public void doFilter(ServletRequest req, ServletResponse res,FilterChain chain) throws IOException, ServletException {
HttpServletRequest request = (HttpServletRequest) req;
//不过滤的url
String url = request.getRequestURI();
System.out.println(url);
try {
if (url.contains("/controller.jsp")) {
System.out.println("使用自定义的过滤器");
chain.doFilter(req, res);
} else {
System.out.println("使用默认的过滤器");
super.doFilter(req, res, chain);
}
} catch (Exception e) {
e.printStackTrace();
}
}
}
2.3 图文素材上传和发送
{
"articles": [
{
"thumb_media_id":"qI6_Ze_6PtV7svjolgs-rN6stStuHIjs9_DidOHaj0Q-mwvBelOXCFZiq2OsIU-p",
"author":"xxx",
"title":"Happy Day",
"content_source_url":"www.qq.com",
"content":"content",
"digest":"digest",
"show_cover_pic":1
},
{
"thumb_media_id":"qI6_Ze_6PtV7svjolgs-rN6stStuHIjs9_DidOHaj0Q-mwvBelOXCFZiq2OsIU-p",
"author":"xxx",
"title":"Happy Day",
"content_source_url":"www.qq.com",
"content":"content",
"digest":"digest",
"show_cover_pic":0
}
]
}{
"articles": [
{
"thumb_media_id":"qI6_Ze_6PtV7svjolgs-rN6stStuHIjs9_DidOHaj0Q-mwvBelOXCFZiq2OsIU-p",
"author":"xxx",
"title":"Happy Day",
"content_source_url":"www.qq.com",
"content":"content",
"digest":"digest",
"show_cover_pic":1
},
{
"thumb_media_id":"qI6_Ze_6PtV7svjolgs-rN6stStuHIjs9_DidOHaj0Q-mwvBelOXCFZiq2OsIU-p",
"author":"xxx",
"title":"Happy Day",
"content_source_url":"www.qq.com",
"content":"content",
"digest":"digest",
"show_cover_pic":0
}
]
}
- thumb_media_id 上传封面缩略图后返回的media_id,我们已经说明了
- author 这个写个input就可以搞定
- title 同上
- content_source_url 非必需
- content 这里就是我们用UEditor编辑器中的内容了,其中重点是图片上传,我们已经说明了
- digest 摘要,加input解决
- show_cover_pic 非必需
[3] 微信公众号开发 - 结合UEditor实现图文消息群发功能的更多相关文章
- 微信公众号开发C#系列-7、消息管理-接收事件推送
1.概述 在微信用户和公众号产生交互的过程中,用户的某些操作会使得微信服务器通过事件推送的形式通知到开发者在开发者中心处设置的服务器地址,从而开发者可以获取到该信息.其中,某些事件推送在发生后,是允许 ...
- 微信公众号开发 [03] 结合UEditor实现图文消息群发功能
0.写在前面的话 如何实现微信平台后台管理中的,图文消息发送功能? 大概的过程如下: 通过类似表单的形式,将文章各部分内容提交到后台,封装成一个实体类,并持久化到数据库中 需要推送的时候,将不同的文章 ...
- C#微信公众号开发系列教程三(消息体签名及加解密)
http://www.cnblogs.com/zskbll/p/4139039.html C#微信公众号开发系列教程一(调试环境部署) C#微信公众号开发系列教程一(调试环境部署续:vs远程调试) C ...
- 微信公众号开发C#系列-6、消息管理-普通消息接受处理
1.概述 通过前面章节的学习,我们已经对微信的开发有了基本的掌握与熟悉,基本可以上手做复杂的应用了.本篇我们将详细讲解微信消息管理中普通消息的接收与处理.当普通微信用户向公众账号发消息时,微信服务器将 ...
- C#微信公众号开发-高级接口-之模板消息开发,附源码
个人觉得模板消息功能的增加对公众号的作用非常大,可以说是真正意义上的实现了所谓的轻app,商家可以通过模板消息给用户发送重要的信息,交易.预约.消费.邮件.物流等信息.之前我做过的系统通过邮件发送订单 ...
- Java微信公众平台开发(五)--文本及图文消息回复的实现
转自:http://www.cuiyongzhi.com/post/43.html 上篇我们说到回复消息可以根据是否需要上传文件到微信服务器可划分为[普通消息]和[多媒体消息],这里我们来讲述普通消息 ...
- C#微信公众号开发系列教程六(被动回复与上传下载多媒体文件)
微信公众号开发系列教程一(调试环境部署) 微信公众号开发系列教程一(调试环境部署续:vs远程调试) C#微信公众号开发系列教程二(新手接入指南) C#微信公众号开发系列教程三(消息体签名及加解密) C ...
- C#微信公众号开发系列教程五(接收事件推送与消息排重)
微信公众号开发系列教程一(调试环境部署) 微信公众号开发系列教程一(调试环境部署续:vs远程调试) C#微信公众号开发系列教程二(新手接入指南) C#微信公众号开发系列教程三(消息体签名及加解密) C ...
- C#微信公众号开发系列教程四(接收普通消息)
微信公众号开发系列教程一(调试环境部署) 微信公众号开发系列教程一(调试环境部署续:vs远程调试) C#微信公众号开发系列教程二(新手接入指南) C#微信公众号开发系列教程三(消息体签名及加解密) C ...
随机推荐
- java版飞机大战 实战项目详细步骤.md
[toc] 分析 飞机大战 首先对这个游戏分析,在屏幕上的物体都是飞行物,我们可以把建一个类,让其他飞行物继承这个类.游戏中应有英雄机(也就是自己控制的飞机).敌人.而敌人应该分为打死给分的飞机(就是 ...
- 7.21.01 if语句
if语句 一个if语句包含一个布尔表达式和一条或多条语句. 语法 if语句的用语法如下: if(布尔表达式) { //如果布尔表达式为true将执行的语句 } 如果布尔表达式的值为true,则执行if ...
- PHPcms9.6.0任意文件上传漏洞直接getshell 利用教程
对于PHPcms9.6.0 最新版漏洞,具体利用步骤如下: 首先我们在本地搭建一个php环境,我这里是appserv或者使用phpnow (官网下载地址:http://servkit.org/) (只 ...
- HTTPS 证书配置
HTTPS 证书配置 现在阿里云和腾讯云都支持申请 HTTPS 证书,这里不再提,有需要的可自行google解决方案. 本文主要介绍的是通过 letsencrypt 申请免费的HTTPS证书,并将其配 ...
- 12块钱搭建一个ss(包括一个免费服务器)
AWS搭建ss(shadow socks) 如果你符合以下条件,那么继续看还是有点帮助的: 想搞个服务器(包括windows Linux)(免费) 想科学上网(也免费) 之前也从网上搜过本文内容,但手 ...
- jmeter性能测试 套路二
1.一般我们不会通过下面这种去跑性能测试 2.我们会通过这种方式去跑性能测试 3.录制自动化 就用新的 4.录制性能测试 就用
- 插入排序与希尔排序Java实现
public class TestMain { public static void main(String[] args) { Integer[] a = new Integer[5000]; fo ...
- Wampserver查看php配置信息
Wampserver安装完成之后输入localhost会有欢迎Wampserver界面. [查看php配置信息]:在页面点击"phpinfo()"进入php配置信息页面. [使用p ...
- 原创:LNMP架构部署个人博客网站 禁止转载复制
nginx编译安装步骤 ①. 检查软件安装的系统环境 cat /etc/redhat-release uname -r ②. 安装nginx的依赖包(pcre-devel openssl-devel) ...
- WPF的TextBox水印效果详解
一种自以为是的方式: 本来只是想简单的做个水印效果,在文本框内容为空的时候提示用户输入,这种需求挺常见.网上一搜 都是丢给你你一大段xaml代码.用c#代码实现我是不倾向了 既然用wpf就得Xaml啊 ...
