万物皆对象的JavaScript
写在前面:
经过前段时间对于H5语言的学习,开始慢慢适应现在的生活节奏和代码语言。从一开始的毫无头绪到现在可以大概地写出部分的网站静态页面,用了两个周的时间。作为一个之前从未接触过计算机语言的初学者来说,在感受着代码语言神奇的同时也更期待可以更深入的了解和掌握更多的相关知识,个人能力有限,但尽量做好眼前的每一件事,与大家共勉。
Java Script 是世界上最流行的编程语言。
JavaScript 是脚本语言
JavaScript 是一种轻量级的编程语言。
JavaScript 是可插入 HTML 页面的编程代码。
JavaScript 插入 HTML 页面后,可由所有的现代浏览器执行。
JavaScript 很容易学习。
【使用JS的三种方式】
1、在HTML标签中直接使用,直接内嵌JS(但是不提倡使用);
>>>不符合W3C关于内容和行为分离的要求;
eg:
<button onclick="alert('你还真的敢点啊~')"> 有本事点我啊!</button>
2、在HTML页面中使用<script> </script>标签包裹JS代码;
>>>script标签可以放到页面的各种位置;
eg:
<script type="text/javascript">
JS代码
</script>
3、引入外部的JS文件使用<script> </script>标签;
eg:
<script language="JavaScript" src="JS/01.js"></script>
[注意事项]
①、<script> </script>可以嵌入到页面的任意位置,但是位置的不同将会导致JS代码的执行顺序不同;
比如:<script> </script>放到<body></body>前面,则JS文件会在页面加载之前就执行。
②、引入外部的JS代码 <script> </script> 必须是成对出现的标签,而且标签内部 不能再用任何的JS代码。
【tips】
1、JS中的多行注释。 ( Ctrl+shift+/ )
2、JS中的单行注释。(Ctrl+/ )
PART-1 JS中的变量和输入输出
【JS中的变量】
1、JS中的变量声明写法:(变量的作用域)
var num=10; 使用var声明的变量,属于局部变量,只在当前的区域之内有效;
num=10; 不用var声明的变量,默认为全局变量,在整个JS文件中都有效;
var x=8,y,z=10; 使用一行语句,同时声明多个变量。 上式中,y属于已经声明,但是未赋值状态,结果为undefined;
[声明变量的注意事项]
①、JS中,所有变量的声明均使用var关键字。变量具体是什么数据类型,取决于给变量赋值的类型;
②、JS中,同一个变量可以在多次不同的赋值中,修改变量的数据类型。
var a=10; //在初始声明时,a属于整数型;
a="haha"; //重复赋值时,整数型的a被修改为字符串类型;
③、变量可以使用var声明,也可以不使用;
[区别]使用var声明的变量,属于局部变量,不用var声明的变量,默认为全局变量;
④、只用var声明,但是不赋值,结果为undefined;
例如: var a; // a为undefined;
但是如果不使用var,也不进行赋值,执行结果会报错。
⑤、同一个变量名可以多次使用var声明;
但是后面的var没有什么用了。第二次在使用var声明时,只会被理解为普通的赋值操作;
2、变量名的命名要求:
①、变量名只能由字母/数字/下划线组成。
②、开头不能是数字。
③、变量名区分大小写,大写字母和小写字母为不同变量。
3、变量名的 命名规范:
①、要符合小驼峰法则:首字母小写,之后每个单词的首字母大写;myNameIsWangQiang; √
②、或者使用匈牙利命名法:所有字母小写,单词之间用下划线分开; my_name_is_wang_qiang;√
③、 mynameiswangqiang √ 但是不规范;
4、 JS中的数据类型: (均用var引用,但是赋值类型不同) ("▔□▔)"重点!!!
①、Undefined:已经使用var进行了声明,但是未进行赋值;eg:var=a; 此时a为未赋值的变量,运行显示undefined;
②、Null:表示空的引用;
③、Boolean:布尔类型:只有两个值:true、false,表示真假;
④、Number:数值类型。可以为整数,也可以为小数;
⑤、String:字符串类型;用"或"包裹的内容,称为字符串;
⑥、Object:对象类型;
5、【常用的数值函数】
①、isNaN();判断一个变量或者常量是不是NaN(not a number);
使用isNaN();判断时会尝试使用number()函数进行转换,如果最终结果能够转换为数字,则不是NaN.结果为false;
②、Number():将其他类型的数据尝试转换为数值形式;
[字符串类型]
>>>字符串为纯数值字符串,这会转换成相应的数值;"111">111
>>>字符串为空的字符串,会转为0; "">0
>>>字符串包含其他任何类型的字符时,均不能进行转换;"1a">NaN
[Boolean类型] ture>>1 false>>0
[Null/Undefined类型] Null>0 Undefined>NaN
[Objiect类型] 待讲
③、ParseInt() 将字符串转换成整数类型;!!!
>>>纯数值字符串,能转。"12">12 "12.9">12 小数在转换时直接被抹掉,不进行四舍五入;
>>>空字符串,不能转。"">NaN
>>>包含其他字符的字符串,会截取第一个非数值字符串前的数字部分;"123a456">123; "a123">NaN
>>>ParseInt() 只能转字符串,转其它类型都是NaN;
【Number()与ParseInt() 的区别】("▔□▔)"重点!!!
①、Number()能转所有类型的数据类型,ParseInt() 只能转字符串;
②、两者在转字符串时,结果不完全相同。
④、ParseFloat() :将字符串转换为数值类型;!!!
转换规则与PaseInt相同,如果有小数,则保留小数点。如果没有小数,则依然是整数。
⑤、TypeOf() 检测变量的数据类型:
字符串>string 数值>Number true/false>Boolean
未定义>Undefined 对象/Null>object 函数>function
【JS中常用的输入输出语句】
1、document.write();将括号中的内容打印输出到浏览器的屏幕上;
使用时需要注意除了变量常量外的所有内容必须要放到""中。变量和常量必须放到""外面。
如果同时有变量和常量,必须使用+连接。
eg:document.write("右手中的纸牌 "+right+" <br/> <br/>");
2、alert()使用弹窗输出;
弹窗警告,()中的内容必须 与上述要求相同。
3、prompt 弹窗输入;
接受两部分参数:
①、输入框上部的提示内容,可选。
②、输入框里面的提示信息,可选。
当只写一部分时,表示输入框上部的提示内容。
可以定义变量,接受输入的内容。点击确定按钮,变量将被赋值为输入的内容;
点击取消按钮,变量将被赋值为Null;
输入内容时,默认接收的数据类型都是字符串!!!
eg:
var name= prompt("请输入你的名字","王强") ;
alert("您输入的是"+name);
PART-2 JS中的运算符
1、 算术运算(单目运算符)
+ 加 、-减、*乘、 /除、 %取余数、 ++自增 、--自减
①、+ : 有两种作用:连接字符串、加法运算
当 + 两端全部为数值时,进行加法运算。当 + 两侧中任意一边存在字符串时,就会起到连接字符串的作用,链接之后的结果为字符串。
除了+之外,其余的符号在运算时会尝试将左右变量用Number()将它们转换成数字。
②、/ : 结果会保留小数点 。不限制位数。
③、++ :自增运算符,将变量在原有的基础上面+1;
【a++和++a的异同】
>>相同点: 无论a++还是++a,运算之后的值均会+1;
>>不同点:a++先用a的值去运算,再把a+1;
++a先把a+1,再用结果去运算;
eg:var a=3,b,c;
b=a++ +2;
c=++a +2;
>>>a=5 , b=5 , c=7
④、-- : 自减运算符,将变量在原有的基础上-1;
2、赋值运算
=赋值 += -= *= /= %=
①、+=: a+=b; 相当于a=a+b。 但是推荐使用前者,运算速度快;
eg:
var a=3;
a +=3;
alert(a);
>>6
3、关系运算
==等于、 ===全等、 !=不等、!==不全等、>、<、>=、<=
① 关系运算符运算之后的结果只能是Boolean类型;
② 判断一个数字属否处于某个区间必须用&&连接;
a<10 && a>0 √
10>a>0 ×
③ === 为严格等于,要求不但要类型相同,值也必须相同;类型不同,结果直接为false;相同的话再进行下一步运算;
④ == 为等于 , 类型相同,与===效果一样;类型不同时,会先尝试用Number()将两边函数转换为数字,再进行运算。
但是存在各别的个例: Null===false; ×
Null==Undefined; √
4 条件运算符(多目运算)
a>b?true:false
有两个重要符号: ? :
当?前面部分运算结果为true时,执行:前面的代码;
当?后面部分运算结果为false时,执行:后面的代码;
冒号两边可以为数值,则整个式子可用于赋值。
冒号两端可以为代码块,将直接执行代码。
多目运算符号可以多层嵌套;
5、位运算符、 逻辑运算符
&& 与、||或、 ! 非
&&:两边都成立,结果为true;
||:两边有一边成立,结果为true;
&& 和 ||同时存在时候,&&的优先级高;
6、运算符的优先级:
() 小括号优先级最高
! ++ --
* / %
+ -
> < >= <=
== !=
&& // && 和 ||同时存在时候,&&的优先级高;
||
= += -= *= /= 各种赋值优先级最低;
PART-3 JS中的分支结构
【if-else结构】
1、结构写法:
if(判断条件){
条件为true时执行if的代码
}
else{
条件为false时候执行else的代码
}
2、注意事项:
①、else{}语句块可以根据情况进行省略;
②、if和else后面的{}可以省略,但是省略了之后,它们之后只能跟一条语句,所以不建议省略{};
3、if的()中的判断条件,支持的数据类型: 重点!!!
① Boolean类型:true-真 ;false-假;
② String:空字符串为假,非空字符串为真;
③ Number:0为假,一切非零数字为真;
④ null/Undefined:全为假;
⑤ Object:全为真;
【else-if结构/多层if结构 /阶梯if结构】
1、结构写法:
if(条件一) { }
else if(条件二){ }
else{ }
2、多层if结构中,各个判断条件之间互斥,执行选择符合条件的第一条进行执行,执行之后跳出结构体系,不再继续分支;
【嵌套if结构】
1、结构写法:
if(条件一){ 条件一成立
if(条件二){ 条件一成立,并且条件二也成立; }
else{ 条件一成立,但是条件二不成立; }
}
else{ 条件一不成立 }
2、在嵌套if结构中,如果省略{},则else{}结构属于距离自己最近的if{}结构;
3、嵌套结构可以多层嵌套,但是一般不推荐超过三层;能用多层if就不要用嵌套if;
【switch case结构】
1、结构写法:
var num=2;
switch (num>3){
case true:
document.write("第一个case")
break;
case false:
document.write("第二个case")
break;
case 3:
document.write("第三个case")
break;
default:
document.write("case都不成立,执行default")
break;
}
2、注意事项:
① switch结构中的()中的表达式可以使用JS支持的各种数据类型。
② switch()结构在进行判断时,使用===判断。
③ case后面的表达式可以是各种数据类型,但是值要求各不相同,否则也只会执行第一个case;
④ break作用 :执行前面case代码之后,跳出当前的switch结构;
缺少break的后果:switch只会判断一次结果,从第一个正确的case项开始,执行后面所有的case和default;
⑤ switch结构在进行判断的时候,只会判断一次正确答案。当遇到正确的case之后不再判断后续的项目。
⑥ switch结果执行的效率要比多重if结构快,所以在多路分支结构中优先使用switch结构。
PART-4 JS中的循环结构
【while() {}循环结构的步骤】
1、声明循环变量
2、判断循环条件
3、执行循环体操作
4、更新循环变量
然后循环执行2-4,直到条件不成立是跳出循环。
eg:
var num=1; //声明循环变量
while (num<=10){ //判断循环条件
document.write(num+"<br />");//执行循环体操作
num++; //更新循环变量
}
while循环()中的表达式,运算结果可以是多种类型,但是最终都会转为真假,转换规则同if结构
(1)、boolean类型:true为真,false为假
(2)、string类型:所有非空字符串为真,空字符串为假
(3)、number类型:一切非零数字为真,零为假
(4)、null、undefined、NaN:全为假
(5)、object类型:全为真。
PART-5 JS中的循环嵌套
PART-6 JS中的函数和BOM
PART-7 JS中的DOM操作
PART-8 JS中的事件

PART-9 JS中内置对象
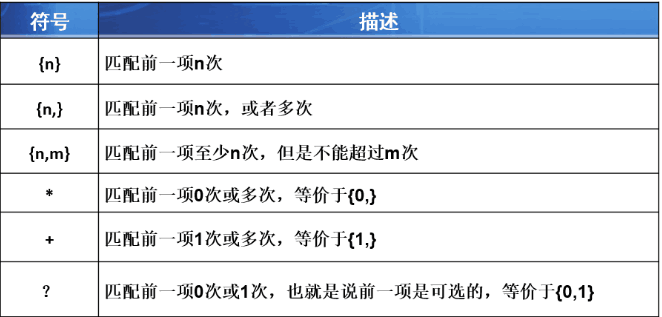
PART-10 JS中正则表达式



PART-11 JS的综合应用
一 、JSON
- JSON 指的是 JavaScript 对象表示法(JavaScript Object Notation)
- JSON 是轻量级的文本数据交换格式
- JSON 独立于语言:JSON 使用 Javascript语法来描述数据对象,但是 JSON 仍然独立于语言 和平台。JSON 解析器和 JSON 库支持许多不同的编程语言。 目前非常多的动态(PHP,JSP,.NET)编程语言都支持JSON。
- JSON 具有自我描述性,更易理解
- 数据在名称/值对中
- 数据由逗号分隔
- 大括号保存对象
- 中括号保存数组
- 数字(整数或浮点数)
- 字符串(在双引号中)
- 逻辑值(true 或 false)
- 数组(在中括号中)
- 对象(在大括号中)
- null
- text:必需, 一个有效的 JSON 字符串。
- reviver: 可选,一个转换结果的函数, 将为对象的每个成员调用此函数。
- value:
- replacer:
- space:
二 、WEB存储
万物皆对象的JavaScript的更多相关文章
- Javascript万物皆对象?
在javascript的世界里,有这么一句话,万物皆对象. 但是这个对象,应该怎么理解呢? exm........??,难道值类型也是对象?!! 当然,不是. 准确地讲是对于“引用类型”而言. 那,在 ...
- 20190814 On Java8 第三章 万物皆对象
第三章 万物皆对象 对象创建 数据存储 有5个不同的地方可以存储数据: 寄存器 (Registers) 最快的存储区域,位于CPU内部 .无法直接控制. 栈内存(Stack) 存在于常规内存 RAM ...
- javascript是脚本语言?javascript万物皆对象?
呵呵哒!带你见识下js面对对象的魅力 是的是的,退后,朕要开始装逼了- 这是什么鸟东西?是的是的,装逼开始,2016年度最佳JS编译器,ES6标准出来后,小伙伴们对新特性摩拳擦掌,奈何浏览器支持把我们 ...
- 大话JS面向对象之开篇万物皆对象------(ATM取款机引发的深思)
一,总体概要 OO(面向对象)概念的提出是软件开发工程发展的一次革命,多年来我们借助它使得很多大型应用程序得以顺利实现.如果您还没有掌握并使用OO进行程序设计和开发,那么您无疑还停留在软件开发的石器时 ...
- java万物皆对象
我们以Dom对象的形式 可以CRUD xml文件或xml字串(经流把xml文件读出转成字串) 我们以JsonObject对象的形式 可以CRUD json字串 还有正则表达式.ORM都是.
- 房上的猫:类和对象>万物皆对象
众所周知:java是一门面向对象的编程语言 本章将介绍基础的类和对象 一.对象 对象是用来描述客观事物的一个实体,由一组属性和方法构成二.封装 封装就是把一个事物包装起来,并尽可能隐藏内部细节三.类 ...
- 什么是对象:EVERYTHING IS OBJECT(万物皆对象)
所有的事物都有两个方面: 有什么(属性):用来描述对象. 能够做什么(方法):告诉外界对象有那些功能. 后者以前者为基础. 大的对象的属性也可以是一个对象.
- 又一次认识java(一) ---- 万物皆对象
假设你现实中没有对象.至少你在java世界里会有茫茫多的对象,听起来是不是非常激动呢? 对象,引用,类与现实世界 现实世界里有许很多多的生物,非生物,跑的跳的飞的,过去的如今的未来的,令人眼花缭乱.我 ...
- Python赋值原理:Python无变量,万物皆对象
有几个和以前的常见语言,比如c语言不同 改变变量数据不覆盖原来的 name = '苍老师' print(id(name)) name = '志玲' print(id(name)) 运行结果 73955 ...
随机推荐
- 腾讯SNG电面
第一次电面. 前半段基本闲聊,问题也记得不太清楚了. 自我介绍. 为什么想去上海工作?除了职业方面有其他原因吗?我猜出来面试官想问私人问题了,你真的可以直接问的,拐弯抹角了好久...有什么爱好.特长. ...
- Orleans---持久化
Orleans配置---持久化 这是Orleans系列文章中的一篇.首篇文章在此 Grain理想的生命周期应该如下图所示: 这就如美国电影中的大反派一样,死了再复活,死了再复活.当然如果复活的反派没有 ...
- 复杂DIV交错布局
问题: 请写一段html和CSS实现图中布局: 解析: 考察实现此种效果布局的几种方式. --- 答案:TBD
- 【Ganglia】集群监控系统搭建
参考博客 www.cnblogs.com/atomicbomb/p/6726119.html 操作系统 centos7 机器两台 一. 配置软件环境 操作步骤: 使用yum安装方式安装所需基础依赖包 ...
- java web轻量级开发面试教程读书笔记:建索引时我们需要权衡的因素
场景一,数据表规模不大,就几千行,即使不建索引,查询语句的返回时间也不长,这时建索引的意义就不大.当然,若就几千行,索引所占的空间也不多,所以这种情况下,顶多属于"性价比"不高. ...
- Django 学习笔记(五)模板标签
关于Django模板标签官方网址https://docs.djangoproject.com/en/1.11/ref/templates/builtins/ 1.IF标签 Hello World/vi ...
- webpack教程(六)——分离组件代码
先来运行一下webpack命令, 看到app.js才4k. 安装一下react npm install react --sava-dev 在app/index.js文件内引入react 运行webpa ...
- java对象与json对象之间的转换
jar包:import net.sf.json.JSONObject; 1.解析json字符串 将json字符串转换为json对象,然后再解析json对象:.JSONObjectjsonObject ...
- python条件判断与循环
条件判断 1.python缩进规则: 如果if语句判断是True,就把缩进的语句执行了,否则,什么也不做,比如: age=20 if age >= 18: print('your age is' ...
- BeautifulSoup练习第一节
一.pip install beautilfulsoup4 二.主要使用html.parser这个python标准库 三.打印首页博客的时间.打印摘要 # coding:utf-8from bs4 i ...
