JavaScript配合button.onclick()使用总结
Html加载顺序是从上往下加载,如果script中含有引用js脚本,则应该将此script放在head标签里面,这样可是保证此页面都可以引用js脚本内容。如果想在script中设置button.onclick()事件,则此script应放在button声明之后。
例子:index.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"
contentType="text/html; charset=UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head> <title>javaScript和button.onclick()事件</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <!-- 全文相关的script脚本(包括引用的script文件)放在head标签中 -->
<script type="text/javascript" src="include.js">
function fun1() {
alert("第一种script方式显示时间是:" + Date());
}
</script>
</head> <body>
<button id="button11" onclick="fun1()">第一种script方式显示时间</button>
<button id="button12" onclick="fun2()">通过引用js文件显示时间</button>
<button id="button2">第二种script方式显示时间</button>
<button id="button3">第三种script方式显示时间</button>
<script>
document.getElementById("button2").onclick = function() {
displayDate()
};
document.getElementById("button3").onclick = displayDate2;
function displayDate() {
document.getElementById("demo").innerHTML = "第二种script方式显示时间是:"
+ Date();
}
function displayDate2() {
document.getElementById("demo2").innerHTML = "第三种script方式显示时间是:"
+ Date();
}
</script>
<br>时间一:
<p id="demo"></p>
时间二:
<p id="demo2"></p>
</body>
</html>
include.js
function fun2() {
alert("通过引用js文件显示时间是:" + Date());
}
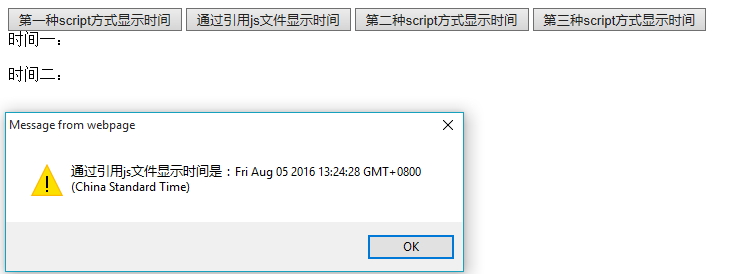
输入网址:http://localhost:8080/Test/index.jsp,截图如下

JavaScript配合button.onclick()使用总结的更多相关文章
- javascript 的button onclick事件不起作用的解决方法
在项目中遇到个问题:servlet向前端返回如下按钮,当course_ID为数字是onclick事件正常,但当course_ID含有字母时onclick事件就不起作用.网上找了很多方法都不管用,最后自 ...
- uGUI使用代码动态添加Button.OnClick()事件(Unity3D开发之十二)
猴子原创,欢迎转载.转载请注明: 转载自Cocos2Der-CSDN,谢谢! 原文地址: http://blog.csdn.net/cocos2der/article/details/42705885 ...
- jsp button onclick
<input type="button" value="MD5哈希转换" onclick="javascript:document.getEle ...
- ASP.NET通过JavaScript实现Button 的Enabled=false
正常代码控制无法满足需求,所以记录一下方法: <input id="Button5" onclick=" CX()" type="button& ...
- href="javascript:function()" 和onclick的区别
href='javascript:function()'和onclick能起到同样的效果,一般来说,如果要调用脚本还是在onclick事件里面写代码,而不推荐在href='javascript:fun ...
- javascript 动态改变onclick事件
第一种:button.onclick = Function("alert('hello');"); 第二种:button.onclick = function(){alert(&q ...
- <a href="javascript:void(0)" onclick="ff()" ></a> 用法解析
javascript:void(0) 仅仅表示一个死链接 如果是个# javascript:void(#),就会出现跳到顶部的情况,搜集了一下解决方法 1:<a href="####& ...
- <a href='javascript:void(0)' onclick='my()'></a>
- javascript 多个onclick function 取对应值
方法1: 直接获取值 <button onclick="aa(1)">执行</button> <button onclick="aa(2)& ...
随机推荐
- Spring Web MVC(一)
[toc] 概述 Spring的web框架围绕DispatcherServlet设计. DispatcherServlet的作用是将请求分发到不同的处理器. Spring的web框架包括可配置的处理器 ...
- AT24C02使用详解
---恢复内容开始--- 这篇文章是写给一个学弟看的,关于IIC,关于24C02的单字节写入\读取..页写入和读取,,学弟总是害怕协议,,,我总是对人家说,本来就这样的,协议就是人家这样规定的,,,如 ...
- STM32F030系列实现仿位带操作
1.闲言 最近开发的时候,用到了STM32F030F4P6型号的单片机,它只有20个引脚,价格非常便宜,但是功能齐全:定时器.外部中断.串口.IIC.SPI.DMA和WWDG等等,应用尽有,非常适合用 ...
- vue调试工具vue-devtools安装及使用
本文主要介绍 vue的调试工具 vue-devtools 的安装和使用 工欲善其事, 必先利其器, 快快一起来用vue-devtools来调试开发你的vue项目吧 安装: 1.到github下载: ...
- linux系统安装配置exim4(源码安装)
一.Exim4概述 Exim是一个MTA(Mail Transfer Agent,邮件传输代理)服务器软件,该软件基于GPL协议开发,是一款开源软件.该软件主要运行于类UNIX系统.通常该软件会与Do ...
- python爬虫之有道翻译
import urllib.request import urllib.parse import json class Translate(): def __init__(self): ...
- Android 7.0 Power 按键处理流程
Android 7.0 Power 按键处理流程 Power按键的处理逻辑由PhoneWindowManager来完成,本文只关注PhoneWindowManager中与Power键相关的内容,其他 ...
- mysql外键
1.直接在SQLyog中创建外键: 在SQLyog中的架构设计器中拖进2张表,然后选择t_book的bookTypeId拖到另一张表t_booktype的ID位置,然后就能创建外键了. MySQL的外 ...
- Java基础---IO(三)--IO包中的其他类
第一讲 对象序列化 一.概述 将堆内存中的对象存入硬盘,保留对象中的数据,称之为对象的持久化(或序列化).使用到的两个类:ObjectInputStream和ObjectOutputStrea ...
- 走近RDD
RDD(Resilient Distributed Datasets)弹性分布式数据集.RDD可以看成是一个简单的"数组",对其进行操作也只需要调用有限的"数组" ...
