CSS(二) 颜色 盒模型 文字相关 border
一、颜色
rgb(r,g,b) rgb取值 0-255 分别是 色光三元色 red green blue
rgba(r,g,b,a) rgb同上 a 是 alpha 代表透明度
colot : #ffffff; 6个16进制 两两 一组 三组分别代表 rgb 如果 其中一组ff 可以 简写为 f
二、盒模型
Margin 外边距距最近有定位的父级 进行定位
| 值的个数 | 分别代表 |
| 4 | 上,右, 下,左 |
| 3 | 上,左右,下 |
| 2 | 上下,左右 |
| 1 | 上下左右 |
margin:auto;相对于父级 左右居中
margin 也可以拆开写 margin-top margin-right margin-bottom margin-left
padding 内边距 内部填充 如果内部看空间不足 会成大元素 也可以像margin一样才分开来表示
width
min-width 最小宽度
max-width 最大宽度
height
min-height 最小高度
max-height 最大高度
三、字体相关
font-size :12px;
color : red;
font-style: normall;
font-weight: normal/bold 或者 200 ~900 超过500 就是粗
font-variant:normal/small-caps
字体引入
@font-face{
font-family: ''king'';
src:url(king.ttf)
}
文字水平排版方式
text-align left/center/left
文本样式
text-decoration: none/underline/overline/linethrough
行高
line-height : 'height' 当行高等于 父级高度时 文本居中显示
行首缩进
text-indent:'2em'
文本阴影
text-shadow:'水平,垂直,模糊度,颜色'
处理留白
white-space:'nowrap' 不换行
文本结构
word-break:break-all 破坏单词结构
word-break:keep-all 在半角状态下 的空格进行换行
文本溢出
overflow:hidden;
text-overflow: clip 裁剪 ellipsis 省略
单行溢出打点
white-space:nowrap;
overflow:hidden;
text-overflow:ellipsis
多行溢出打点
div{
position: absolute;
width: 100px;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp :;
overflow: hidden;
}
overflow
hidden : 隐藏
scroll : 滚动条
auto : 自动
设置 scroll 和 auto 都是 产生 滚动条 scroll 还会产生 下边的滚动条 我更倾向用 auto
也可以 处理某个方向的溢出
overflow-x: 横向溢出处理方式
overflow-y: 纵向溢出处理方式
四、border
border: 1px solid red;
border-width border-style border-color
border-style
solid实线 dotted点线 dashed虚线 double双线
可以 solid aotted 组合使用 或者 solid double 等 想 符合使用 要在 border-style 中定义 也可以像 margin padding 一样 写成 1-4个值
用border 画三角形


把width height 设置成 0 border的扔一边就变成三角形了 其他变得 color设置成transparent
border-radius
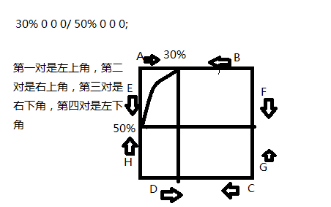
0 0 0 0 / 0 0 0 0 前四个是横向的半径 后四个是纵向的半径

当超最大的值 超过 100% 则把这连个值等比换算 是最大值为 100% 画圆
border-image
border-image-scure:图片路径
border-image-width:图片边框的宽度
border-image-repeat:边框的平铺方式
取值: repeat 平铺
round:铺满
stretch拉伸
border-shadow:
h-shadow:水平阴影距离
v-shadow:垂直阴影距离
blur: 可选 模糊距离
spread: 可选 阴影尺寸
color: 可选 颜色
outset: 外阴影 默认
inset: 可选值,将前阴影修改为内阴影
CSS(二) 颜色 盒模型 文字相关 border的更多相关文章
- css高级选择器&盒模型
css高级选择器&盒模型 1.组合选择器 群组选择器 /* 每个选择器为可以为三种基础选择器的任意一个,用逗号隔开,控制多个*/ div,.div,#div{ color:red } 后代(子 ...
- 李洪强和你一起学习前端之(6)css行高,盒模型,外边距
李洪强和你一起学习前端之(6)css行高,盒模型,外边距 复习昨天的知识 1.1css书写位置: 内嵌式写法 外联式写法 <link href = "1.css" rel = ...
- 87.CSS Flex 弹性盒模型布局教程(共用的css在48篇文章gird)
CSS Flex 弹性盒模型布局教程 Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性. flex布局就是给任何一个容器添加 dis ...
- css学习_css盒模型及应用
1.看透网页布局的本质 2.盒模型 margin.border.padding.width.height a. border: 1px solid red (solid/ ...
- 浅谈css中的盒模型(框模型)
css中的盒模型是css的基础,盒模型的理解可以帮助我们进行对样式进行修改.废话不多说,进入正题: 在w3c中,CSS 框模型 (Box Model) 规定了元素框处理元素内容.内边框.边框 和 外边 ...
- 《CSS世界》笔记二:盒模型四大家族
上一篇:<CSS世界>笔记一:流/元素/尺寸下一篇:<CSS世界>笔记三:内联元素与对齐 写在前面 在读<CSS世界>第四章之前,粗浅的认为盒模型无非是margin ...
- 【从0到1学Web前端】CSS定位问题一(盒模型,浮动,BFC) 分类: HTML+CSS 2015-05-27 22:24 813人阅读 评论(1) 收藏
引子: 在谈到css定位问题的时候先来看一个小问题: 已知宽度(假如:100px)div框,水平居中,左右两百年的分别使用div框填充.且左右div自适应. 效果如下图: 这个问题的难点主要是浏览器宽 ...
- CSS中的盒模型
CSS的盒模型描述了一些长方形盒子,这些长方形盒子被用来表示文档树中的元素,并根据视觉格式化模型进行定位. 1. 盒子的尺寸 每个盒子都有一个content区域(比如文本.图片等)和可选的包围cont ...
- css 选择器;盒模型
一.引入方式:(1)CSS 层叠样式表 作用:修饰网页结构 (2)css的三种引入方式 - 行内样式 注意:行内样式的优先级是最高的 - 内接样式 - 外接样式 二.css选择器 基础选择器 * 通配 ...
随机推荐
- ASP.NET Core 返回 Json DateTime 格式
ASP.NET Core 返回 Json 格式的时候,如果返回数据中有DateTime类型,如何自定义其格式呢?配置如下: services.AddMvc().AddJsonOptions(opt = ...
- 数据库——SQLite---->Java篇
SQLite SQLite,是一款轻型的数据库,是遵守ACID的关系型数据库管理系统,它包含在一个相对小的C库中.它是D.RichardHipp建立的公有领域项目.它的设计目标是嵌入式的,而且目前已经 ...
- spring MVC上传附件
spring mvc为我们封装了十分简单的上传附件的方法,以下通过一个例子学习. 1.jsp <%@ page language="java" contentType=&qu ...
- flask中的session,render_template()第二和参数是字典
1. 设置一个secret_key 2.验证登入后加上session,这是最简单,不保险 . 3.注意render_template传的参数是字典
- 【转】Android开发之数据库SQL
android中的应用开发很难避免不去使用数据库,这次就和大家聊聊android中的数据库操作. 一.android内的数据库的基础知识介绍 1.用了什么数据库 android中采用的数据库是SQLi ...
- TCP/IP的那些事--子网掩码
当前互联网使用的主要是IPv4协议,它是第一个被广泛使用,构成现今互联网的基础的协议.但是,随着用户数量的增多,IPv4包含的IP资源在不断减少.或许你会想,不是还有IPv6吗?IPv6的容量足以应付 ...
- Microsoft Visual Studio 2012旗舰版(VS2012中文版下载)官方中文版
Microsoft Visual Studio 2012 Ultimate旗舰版(VS2012中文版下载)是一个最先进的开发解决方案,它使各种规模的团队能够设计和创建出使用户欣喜的引人注目的应用程序. ...
- jsp上的九个隐含对象
首先说一说件jsp的原理.jsp被认为最经典的解释是 “嵌入了java 代码的html”. 在网上查了一些资料,和我本身对jsp的认识,总结如下: jsp本质上是一个servlet,继承自 当第一次 ...
- ASP.NET MVC下自定义错误页和展示错误页的几种方式
在网站运行中,错误是不可避免的,错误页的产生也是不可缺少的. 这几天看了博友的很多文章,自己想总结下我从中学到的和实际中配置的. 首先,需要知道产生错误页的来源,一种是我们的.NET平台抛出的,一种是 ...
- SpringJDBC的JdbcTemplate在MySQL5.7下不支持子查询的问题
org.springframework.jdbc.BadSqlGrammarException: PreparedStatementCallback; bad SQL grammar [ SELECT ...
