js 移动端写搜索时怎么调用软键盘上面的搜索按钮
这段时间一直在做移动端,所以遇到很多问题,现在很多网站在做移动端搜索的时候都不会在后面加一个搜索按钮,而是直接调用输入法上面的搜索搜索按钮进行搜索

input的一个新属性给我们提供非常方便的书写, 就是 type = search;如果直接这么写,在IOS上可能会有问题
<form action="#">
<input type="search" placeholder="请输入..." name="search" />
</form>
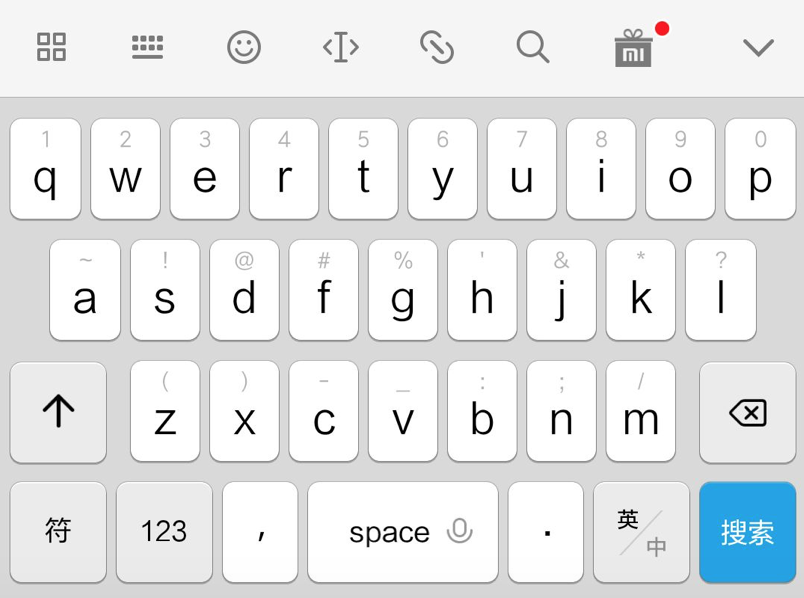
需要一个form标签套起来,并且设置action属性,这样写完之后输入法的右下角就会自动变成搜索

那么怎么去调用这个按钮呢,点击之后可以搜索,有两种写法
第一中就是利用form的action来调用,这种对于写原生函数好使
<body>
<form action="javascript:search();">
<input type="search" name="" placeholder="请输入" id="search">
</form>
</body>
<script type="text/javascript">
function search() {
var s = document.getElementById('search').value;
if (s === '') {
return;
}
document.getElementById('search').blur();
alert('搜索' + document.getElementById('search').value)
}
</script>

后面会有一个小❌,这个一般不是我们想要的,因为在不同的浏览器表现不一样, 可以直接去掉这个小叉
<style>
input[type="search"] {
height: 30px;
width: 200px;
border: 1px solid #ccc;
font-size: 14px;
outline: none;
-webkit-appearance:none;
}
input[type="search"]::-webkit-search-cancel-button{
-webkit-appearance: none;
}
</style>

如果想要一个小叉,我的做法是在后面添加一个span标签,写一个样式,点击的时候清空input的value值就可以了
第二种方法
移动端也支持keyup,keydown时间,也可以通过检测按下的健来判断是否是搜索按键
其实搜索按键对应键盘上面的就是回车键,也就是keyCode = 13;
js 移动端写搜索时怎么调用软键盘上面的搜索按钮的更多相关文章
- 解决appium点击软键盘上的搜索按钮
在执行appium自动化测试的时候,需要点击软件盘上的搜索按钮. 具体操作步骤如下: 前提:需要事先安装搜狗输入法 1.唤醒软件盘,可以封装到一个类里,用到的时候随时调用. import os#调起s ...
- form表单提交和ajax表单提交,关于移动端如何通过软键盘上的【搜索】和【前进】进行提交操作
[文章来源]由于自己对于form研究甚少,所以一直用的都是AJAX进行提交,这次后台提出要用form提交,顺便深入研究一下:之前在做表单的时候,发现input可以通过设置不同的type属性,调用不同的 ...
- edittext把软键盘上的回车键改为搜索、发送或者 下一步,窗口随软键盘弹出而改变。
http://m.blog.csdn.net/article/details?id=51350501 以上博文讲解很详细. 如图所示,有时候为了布局美观,在搜索时没有搜索按钮,而是调用软件盘上的按钮. ...
- 在IOS输入框中 键盘上显示“搜索”
移动端web页面上使用软键盘时如何让其显示“前往”(GO)而不是换行?‘ 用一个 form 表单包裹住就会显示前往,单独的一个 input 就会提示换行.下面是测试地址: 有表单:https://js ...
- PHP解决搜索时在URL地址栏输入中文字符搜索结果出现乱码
这 个问题的出现的前提是本站代码采用utf-8格式,php空间当页面停留在搜索页面时,在浏览器的地址栏输入中文的关键字进行搜索时会出现乱码,在网上查找资料说 明,是因为浏览器默认将url中的中文字符编 ...
- input输入时软键盘回车显示搜索
很多时候我们会看到输入法里面回车是搜索等字眼,今天我们就来实现这个效果 原本的效果: <form action=""> <input type="sea ...
- 移动端解决fixed和input获取焦点软键盘弹出影响定位的问题
场景描述, 当document的高度不够window的高度时候,如在ip6中文档的高度比窗体的高度小,到底设计在最下方的区域没有在窗体最下方,就留有空白地方如下图的灰色部分 1. 解决初始化文档高度, ...
- [问题]Android listView item edittext 不能调用软键盘输入法
android listview item edittext not softkeyboard edittext可以获取焦点, 可以触发事件, 但是就是不能调用输入法, 不知道为什么? 难道不能在i ...
- IOS微信端软键盘收起后界面按钮失效问题
问题描述: 1.在vue里封装了一个confirm的弹窗(即如下一个弹窗) 2.发现在IOS微信客户端中打开后,当需要在表单中输入内容的时候,很自然的点击了键盘右上角的[完成]按钮 3.啊~~~,惊人 ...
随机推荐
- jquery查找元素
一:查找元素 * 所有元素 element 该名称的所有元素(p,input) #id 拥有指定id属性的元素 .class 拥有所有指定class属性的元素 selector1,selector2 ...
- 随笔:JavaScript函数中的对象----arguments
关于arguments 调用函数时,如果需要传参,其实参数就是一个数组,在函数体的内置对象arguments可以访问这个数组,如: arguments[0]:第一个参数 arguments[1]:第二 ...
- [译文]React v16(新特性)
[译文]React v16(新特性) 查看原文内容 我们很高兴的宣布React v16.0发布了! 这个版本有很多长期被使用者期待的功能,包括: fragments (返回片段类型) error bo ...
- 计算机和HMI设备通信之程序上下载
1.传送模式 2.串行接口传送HMI,软件采用Wincc flexable smart v3 3.设置HMI设备,给HMI设备上电 打开控制面板,双击Transfer 使能Enable Channel ...
- Asp.net常用开发方法之DataTable/DataReader转Json格式代码
public static string JsonParse(OleDbDataReader dataReader) //DataRead转json { StringBuilder jsonStrin ...
- 455. Assign Cookies.md
Assume you are an awesome parent and want to give your children some cookies. But, you should give e ...
- 2、转载一篇,浅析人脸检测之Haar分类器方法
转载地址http://www.cnblogs.com/ello/archive/2012/04/28/2475419.html 浅析人脸检测之Haar分类器方法 [补充] 这是我时隔差不多两年后, ...
- github emoji 表情列表
最新emoji大全:emoji列表 emoji-list emoji表情列表 目录 人物 自然 事物 地点 符号 人物 :bowtie: :bowtie:
- axios配合vue+webpack使用
1.安装引用: cnpm install axios --save-dev 2.在组件中引入: import axios from 'axios'; 3.使用示例: 执行GET请求: // 为给定 I ...
- MySQL主从复制原理以及架构
1 复制概述 Mysql内建的复制功能是构建大型,高性能应用程序的基础.将Mysql的数据分布到多个系统上去,这种分布的机制,是通过将Mysql的某一台主机的 数据复制到其它主机(slaves)上,并 ...
