vue的爬坑之路-------axios中this的指向问题
在自己的vue小项目中使用了axios这个插件,但是发现在axios请求数据成功之后的回调函数中this并不是指向当前vue实例,
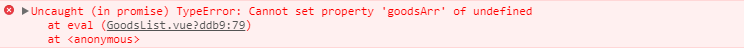
在如下代码中 谷歌浏览器中报 this.goodsArr 未被定义
data(){
return{
goodsArr : []
}
},
mounted : function(){
this.getGoodsList();
},
methods:{
getGoodsList(){
axios.get('/api/goods').then(
function(result){
var res = result.data;
this.goodsArr = res.data;
});
}
}

出错原因:
为啥在then中使用this.goodsArr = res.data这种赋值方法会报错呢?这个时候度娘的作用发挥出来了,通过度娘知道了 原来在then中的this不是当前vue实例中的this,具体可以戳这里 问题原因 。在这里非常感谢该作者。
解决办法:
1、我们可以再axios外边使用变量储存一下当前vue实例中的this
data(){
return{
goodsArr : []
}
},
mounted : function(){
this.getGoodsList();
},
methods:{
getGoodsList(){
var _this = this;
axios.get('/api/goods').then(
function(result){
var res = result.data;
_this.goodsArr = res.data;
});
}
}
2、我们还可以使用ES6中的箭头函数 箭头函数
data(){
return{
goodsArr : []
}
},
mounted : function(){
this.getGoodsList();
},
methods:{
getGoodsList(){
axios.get('/api/goods').then((result)=>{
var res = result.data;
this.goodsArr = res.data;
});
}
}
到这里这篇文章就结束了 ,感谢大家的阅读,我也是一个菜鸟,咱们相互学习,这篇文章希望对你们有所帮助
vue的爬坑之路-------axios中this的指向问题的更多相关文章
- Vue 爬坑之路(六)—— 使用 Vuex + axios 发送请求
Vue 原本有一个官方推荐的 ajax 插件 vue-resource,但是自从 Vue 更新到 2.0 之后,官方就不再更新 vue-resource 目前主流的 Vue 项目,都选择 axios ...
- Vue 爬坑之路(九)—— 用正确的姿势封装组件
迄今为止做的最大的 Vue 项目终于提交测试,天天加班的日子终于告一段落... 在开发过程中,结合 Vue 组件化的特性,开发通用组件是很基础且重要的工作 通用组件必须具备高性能.低耦合的特性 为了满 ...
- Vue 爬坑之路(一)—— 使用 vue-cli 搭建项目
vue-cli 是一个官方发布 vue.js 项目脚手架,使用 vue-cli 可以快速创建 vue 项目,GitHub地址是:https://github.com/vuejs/vue-cli vue ...
- Vue 爬坑之路(十二)—— vue-cli 3.x 搭建项目
Vue Cli 3 官方文档:https://cli.vuejs.org/zh/guide/ 一.安装 @vue/cli 更新到 3.x 之后,vue-cli 的包名从 vue-cli 改成了 @vu ...
- 多线程爬坑之路-Thread和Runable源码解析之基本方法的运用实例
前面的文章:多线程爬坑之路-学习多线程需要来了解哪些东西?(concurrent并发包的数据结构和线程池,Locks锁,Atomic原子类) 多线程爬坑之路-Thread和Runable源码解析 前面 ...
- Tinker爬坑之路
目的 热修复去年年底出的时候,变成了今年最火的技术之一.依旧记得去年面试的时候统一的MVP,然而今年却变成了RN,热修复.这不得不导致我们需要随时掌握最新的技术.不然可能随时会被淘汰.记得刚进公司,技 ...
- Vue 爬坑之路—— 使用 Vuex + axios 发送请求
Vue 原本有一个官方推荐的 ajax 插件 vue-resource,但是自从 Vue 更新到 2.0 之后,官方就不再更新 vue-resource 目前主流的 Vue 项目,都选择 axios ...
- Vue 爬坑之路(十一)—— 基于 Nuxt.js 实现服务端渲染(SSR)
直接使用 Vue 构建前端单页面应用,页面源码时只有简单的几行 html,这并不利于网站的 SEO,这时候就需要服务端渲染 2016 年 10 月 25 日,zeit.co 背后的团队对外发布了一个 ...
- vue爬坑之路(插件安装)
npm install vue-table-with-tree-grid --save import ZkTable from 'vue-table-with-tree-grid' Vue.use(Z ...
随机推荐
- Python笔记·第五章—— 列表(List) 的增删改查及其他方法
一.列表的简介 列表是python中的基础数据类型之一,其他语言中也有类似于列表的数据类型,比如js中叫数组,他是以[ ]括起来,每个元素以逗号隔开,而且他里面可以存放各种数据类型比如:li = ...
- gulp管理静态资源缓存
前端项目在版本迭代的时候,难免会遇到静态缓存的问题,明明开发的是ok的,但是一部署到服务器上,发现页面变得乱七八糟,这是由于静态缓存引起的. 从上面这张图片可以看出,浏览器加载css,js等资源时,s ...
- 自学Zabbix3.3-一个简单例子 添加Hosts并应用模板
Host 是 Zabbix 监控的基本载体,所有的监控项都是基于 host 的. 通过 Configuration->Hosts->Create Host 来创建监控设备 按提示填入 Na ...
- 「mysql优化专题」主从复制面试宝典!面试官都没你懂得多!(11)
内容较多,可先收藏,目录如下: 一.什么是主从复制 二.主从复制的作用(重点) 三.主从复制的原理(重中之重) 四.三步轻松构建主从 五.必问面试题干货分析(最最重要的点) 一.什么是主从复制(技术文 ...
- Freemarker页面静态化技术,activemq监听页面变动
初步理解: 架构优化: 静态页面的访问速度优于从缓存获取数据的动态页面的访问速度: Freemarker: 导包 模板:hello.ftl <!DOCTYPE html> <html ...
- 虚拟表dual。字符串函数UPPER,LOWER。&变量。INITCAP,LENGTH,SUBSTR
&自定义变量的用法:
- iOS Xcode及模拟器SDK下载
原文: Xcode及模拟器SDK下载 如果你嫌在 App Store 下载 Xcode 太慢,你也可以选择从网络上下载: Xcode下载(Beta版打的包是不能提交到App Store上的) 绝对官方 ...
- [array] leetcode - 53. Maximum Subarray - Easy
leetcode - 53. Maximum Subarray - Easy descrition Find the contiguous subarray within an array (cont ...
- CSS3 文字与字体相关样式
给文字添加阴影 文字换行 客户端文字 font-size-adjust属性 给文字添加阴影-text-shadow属性 text-shadow:length length length color 前 ...
- lesson - 15 Linux系统日常管理4
内容概要:1. rsync 命令格式rsync [OPTION]... SRC DESTrsync [OPTION]... SRC [USER@]HOST:DESTrsync [OPTION].. ...
