Core Animation文档翻译 (第一篇)
Core Animation 文档翻译(第一篇)
前言
作为iOS 开发,官方文档的阅读是很有必要的,值此周末便写下此文。作为iOS 实际经验3年的开发,之前有阅读并实践过经典的<iOS核心动画高级技巧>,其gitbook地址,然总觉此书的翻译版,较于目前的CoreAnimation 官方文档的有所空缺,故生念,愿有所补缺,便着手翻译CoreAnimation,如有纰漏,望各位兄台不吝赐教。
关于 Core Animation(以下翻译为:核心动画)
核心动画是可用于在iOS和OS X平台上实现APP 内部Views和其他可视化元素动画效果的图形渲染和图形动画的基础工具;借助核心动画,它帮我们完成了绘制动画中每一帧的大部分工作。我们需要做的仅仅是去配置少量的动画参数(例如开始和结束的点),并启动核心动画,核心动画完成剩余的工作,将大部分实际绘图工作交给 内部绘图硬件加速渲染。这种自动绘图加速在不加重CPU的负载和减缓我们APP运行的同时达到高帧率和流畅的动画效果。
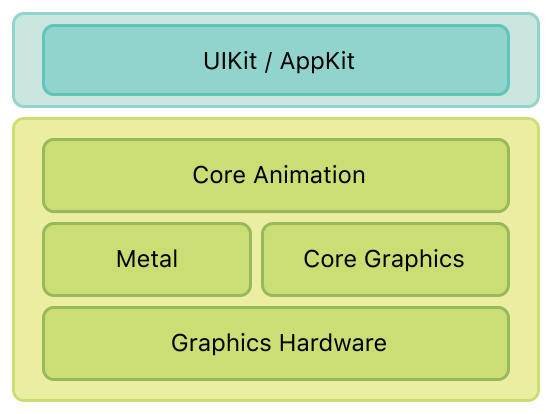
如果你正在开发iOS APP,你将无时无刻的使用核心动画,不管你是否意识到,如果你正在开发OS XAPP,你也能通过极小的工作量 充分使用核心动画。核心动画 包含在AppKit和UIKit中,并被紧紧的集合在Cocoa 和Cocoa Touch 中View 的工作原理流程中。当然,核心动画也暴露有关于 View 的扩展功能的接口,这些接口API 给出许多详细的控制关于APP动画效果。

初窥
你可能永远不需要直接使用核心动画,但是我们需要理解核心动画 扮演了我们APP一部分基础设施的角色。
核心动画管理我们APP的显示内容
核心动画本身不是绘制系统,他就是一个作为 合成并操作APP 显示内容的基础工具。这个基础工具的核心便是Layer 对象,Layer 管理 并操控 显示内容,Layer 捕获显示内容放进 能够很容易被绘图硬件操作解析的bitmap中。在大部分APP 中,Layer 被作为View 的属性 管理显示内容,但是如果有需要的话,我们可以创建单独的Layer。
《相关章节:Core Animation Basics, Setting Up Layer Objects》:(后续会有译文)
Layer 的修改会触发动画
大部分使用核心动画创建的动画涉及到Layer的属性修改。例如View 和Layer对象有bounds ,position ,opacity,transform,和许其他可修改的视觉导向的属性, 改变这些属性的值将触发Layer动画发生从旧值到新值的隐式动画。当我们想要去控制更多的动画效果时候,我们也可以调整这些属性做显式动画
《相关章节: Animating Layer Content, Advanced Animation Tricks, Layer Style Property Animations, Animatable Properties》:(后续会有译文)
Layers 的层次化
Layers 之间建立父子关系来层次化管理。这种Layers的层次化管理方式将会像Views层次化管理一样,会影响Layers的显示内容。 作为View 的属性的Layers的层次,能够反映出Layers对应的View的层次。我们也可以将单独创建的Layer 添加到Layer 层次中,以便扩充APP的显示内容,而不仅是使用Views。
《相关章节:Building a Layer Hierarchy 》:(后续会有译文)
Actions 使我们改变Layer的默认动画行为
隐式Layer 动画是通过使用 Action 对象达到的,Action 是包含预先定义的动画效果的对象类型。核心动画使用Action 对象执行和Layer 关联的 默认动画集合。我们也可以创建自己的Action对象实现自定义的动画、实现其他种类的动效。我们关联自定义的Action 对象到一个Layer的属性,当那个属性变化的时候,核心动画会取出我们的Action对象并执行这个Action.
《相关章节: Changing a Layer’s Default Behavior》:(后续会有译文)
如何使用这个文档
这个文档是为了那些想控制他们APP的动画,或者想要使用Layers 去提升绘制性能的人而写。这个文档也提供基于iOS 和OS X平台内Layer 和View之间的相互关系。Layer 和View 之间的相互关系在iOS和OS X具有一定的差异,并且理解这些差异对于创建更高效的动画性能很重要。
所需预备知识
你应该已经理解你所开发的目标平台的View的结构,并熟悉如何创建基于View的动画。如果你没有这些基础知识,你应该读以下文档:
1.对于iOS APP,了解View的架构描述通过 View Programming Guide for iOS.
2.对于OS X APP,了解View的架构描述通过 View Programming Guide.
注:后续我将会有新的翻译更新,觉得不错的朋友可以暂等下
Core Animation文档翻译 (第一篇)的更多相关文章
- Core Animation 文档翻译 (第一篇)
Core Animation 文档翻译(第一篇) 2018-01-13 星期6 前言:作为iOS 开发,官方文档的阅读是很有必要的,值此周末便写下此文.作为iOS 实际经验3年的开发,之前的应用 ...
- Core Animation 文档翻译 (第二篇)
Core Animation 文档翻译 (第二篇) 核心动画基础要素 核心动画为我们APP内Views动画和其他可视化元素动画提供了综合性的实现体系.核心动画不是我们APP内Views的替代品,相反, ...
- ASP.NET Core 学习笔记 第一篇 ASP.NET Core初探
前言 因为工作原因博客断断续续更新,其实在很早以前就有想法做一套关于ASP.NET CORE整体学习度路线,整体来说国内的环境的.NET生态环境还是相对比较严峻的,但是干一行爱一行,还是希望更多人加入 ...
- Core Animation 文档翻译(第三篇)
Core Animation 文档翻译(第三篇) 设置Layer对象 当我们使用核心动画时,Layer对象是一切的核心.Layers 管理我们APP的可视化content,Layer也提供了conte ...
- Core Animation 文档翻译 (第四篇)
Core Animation 文档翻译(第四篇) 让Layer的content动画起来 核心动画的基础接口以及为拥有Layer的View做的动画扩展接口,使得为Layer制作复杂动画变得简单化.例如改 ...
- Core Animation 文档翻译 (第六篇)
高级动画技巧 配置属性动画或者关键帧动画的方式是多种多样的.需要同时执行多个动画或者顺序执行多个动画的APP,可以通过高级的方式同步这些动画的timing或者将这些动画绑定在一起.我们也可以使用其 ...
- Core Animation 文档翻译 (第五篇)
构建Layer层次结构 在APP中大多数情况下,将Layer和View对象结合使用是Layer最好的使用方式.然而,很多时候我们可能需要通过添加单独的Layer对象,以便增加视图继承层次:当为了提 ...
- Core Animation 文档翻译 (第八篇)—提高动画的性能
前言 核心动画是提高基于APP动画帧率的好方式,但是核心动画的使用不代表性能的提升的保证.尤其在OSX,当使用核心动画时,我们仍需选择最有效的方式.和所有的性能相关的问题一样,我们应该使用工具时时的评 ...
- Core Animation 文档翻译 (第七篇)——改变Layer的默认动画
前言 核心动画使用action对象实现它的可视化动画.一个action对象是指遵循CAAction协议并定义了Layer相关的动画行为的对象.所有的CAAnimation对象实现了这个协议,无论何时L ...
随机推荐
- Microsoft Graph 桌面应用程序
作者:陈希章 发表于 2017年3月22日 桌面应用程序,在我这篇文章的语境中,我是特指在Windows桌面上面直接运行的.NET应用程序,包括Console Application,WPF Appl ...
- 前端优化之动画为什么要尽量用css3代替js
导致JavaScript效率低的两大原因:操作DOM和使用页面动画.通常我们会通过频繁的操作 DOM的CSS来实现视觉上的动画效果,导致js效率低的两个因素都包括在内了在频繁的操作DOM和CSS时,浏 ...
- 【JAVA零基础入门系列】Day1 开发环境搭建
[JAVA零基础入门系列](已完结)导航目录 Day1 开发环境搭建 Day2 Java集成开发环境IDEA Day3 Java基本数据类型 Day4 变量与常量 Day5 Java中的运算符 Day ...
- 用vue做app内嵌页遇到的坑
公司要求用vue做一个微信端的网站,其中还包含一些app的内嵌页.开始的时候没想那么多,就直接用vue-cli搭了一个单页的vue项目,可随着项目越做越大,页面越来越多,问题就开始暴露出来了. 众所周 ...
- jquery技巧小结
由于主要还是负责后端,所以前端很多东西都不熟悉,jQuery作为web开发必备技能,有很多知识点,老是记不清楚,所以在这边整理一下. 1.加载页面后执行 $(function(){ //程序段 }) ...
- MyBatis学习总结(一)简单入门案例
MyBatis学习总结(一)简单入门案例 主要内容:本文主要通过对数据库中的use表进行增删改查总结mybatis的环境搭建和基本入门使用 一.需要的jar包: 1.核心包 2.依赖包 3.jdbc数 ...
- Spring Boot [使用 Druid 数据库连接池]
导读 最近一段时间比较忙,以至于很久没有更新Spring Boot系列文章,恰好最近用到Druid, 就将Spring Boot 使用 Druid作为数据源做一个简单的介绍. Druid介绍: Dru ...
- ATL环境:设置父窗口激活属性
设置窗口激活属性:窗口A->B->C,这里设置在C对话框显示时A和B都不能操作 LRESULT sindykTools::AttrPOIDlg::OnBatchCreateSubPoint ...
- 数据加密,android客户端和服务器端可共用
安卓中,不管是内网还是外网,数据的传输首要考虑就是安全问题,尤其是用户信息,以及各种密码等敏感信息. 所以说,对数据的加密是很有必要的,尤其是当下物联网蓬勃发展的今天,数据安全尤为重要. 数据加密的方 ...
- 关于C++函数返回局部对象的详细分析
以前一直挺好奇的,C++是怎么在函数内返回一个局部对象的.因为按照我之前的想法,函数返回一个基本类型的值是通过存放到ecx实现的(关于浮点不了解),但是局部对象又是比较大的,很明显不能使用寄存器作为通 ...
