解决window.navigator.geolocation.getCurrentPosition在IOS10系统中无法进行地理定位问题
昨天接到用户通知说在点击“看场地”时无法获取地理位置信息。
在接到通知时,首先想到的是排查机型问题。由于客户多为IOS用户,所以最先看的是在安卓是有没有此问题的发生,调查结果为安卓没有任何问题。再排查IOS的版本问题,结果发现无法获取地理位置的为IOS10版本,而IOS9上同样无此现象的产生。
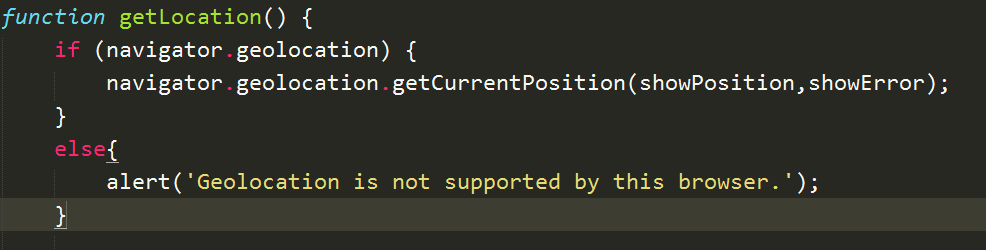
所以基本定位到是IOS 10版本可能对我们现在的代码没法兼容,没办法小胳膊弄不过大腿,所以我们再定位现在的代码是通过什么样的方式去获取地理位置的。
结果如下:

基本可以确定IOS 10可能对H5获取地理位置的API做了限制或者有了修改,具体什么修改还需要继续排查。
在网上google了一下,原来这个问题在IOS10推出就已存在,现在已经到了10.3+了我们才暴露出来,蜜汁尴尬。。
具体的原因也说的比较明白:
在IOS 10中,苹果对webkit定位权限进行了修改,所有定位请求的页面必须是https协议的。如果是非https网页,在http协议下通过html5原生定位接口会返回错误,
也就是无法正常定位到用户的具体位置,而已经支持https的网站则不会受影响。
基本网上有两种解决方案:
1、将网站的http设置为Https。
2、通过第三方解决,即通过调用百度地图或者腾讯地图来获取地理位置
文章链接地址 http://blog.csdn.net/for12/article/details/52803787
作者也是在使用第三方解决,但是我在使用百度API去获取地理位置的时候发现和真实的经纬度又有所偏差,原来百度地图对地理位置又进行了二次加密,又是一个坑,果断放弃。
而第一个方案,升级网站为https是个长期规划的过程(鬼才知道有多少个坑在里面),所以就需要找一个比较能短时间解决问题的方案。
最后终于在犄角旮旯找到了基本的解决方案:采用iframe可以绕过IOS的这一限制(但是没法绕过谷歌浏览器的限制)
var options = {
enableHighAccuracy: true,
maximumAge: 30000,
timeout: 12000
}
window.locationCallback = function(err, position){
if (err) {
showError(err);
return ;
}
showPosition(position);
}
var str = '<iframe src="javascript:(function(){ '
+'window.navigator.geolocation.getCurrentPosition('
+'function(position){parent && parent.locationCallback && parent.locationCallback(null,position);}, '
+'function(err){parent && parent.locationCallback && parent.locationCallback(err);}, '
+'{enableHighAccuracy : '+ options.enableHighAccuracy +', maximumAge : '+ options.maximumAge +', timeout :'+ options.timeout +'})'
+';})()" style="display:none;"></iframe>';
$(str).appendTo('body')
window.showPosition = function(position) {
// TODO
}
window.showError = function(error) {
switch(error.code) {
case error.PERMISSION_DENIED:
alert('用户不允许地理定位!');
break;
case error.POSITION_UNAVAILABLE:
alert('无法获取当前位置!');
break;
case error.TIMEOUT:
alert('操作超时!');
break;
case error.UNKNOWN_ERROR:
alert('未知错误!');
break;
}
}
不得不说谷歌和苹果真有着挺进新标准的勇气和果断,或许这才是互联网领头羊的气势吧。
解决window.navigator.geolocation.getCurrentPosition在IOS10系统中无法进行地理定位问题的更多相关文章
- 完美解决window.navigator.geolocation.getCurrentPosition,在IOS10系统中无法定位问题
目前由于许多用户都将电话升级到了iOS系统,苹果的iOS 10已经正式对外推送,相信很多用户已经更新到了最新的系统.然而,如果web站没有及时支持https协议的话,当很多用户在iOS 10下访问很多 ...
- 用navigator.geolocation.getCurrentPosition在IOS10以上的系统无法定位
昨天老板告诉我代码有Bug(定位失败),于是各种测试最终发现IOS10以上版本手机不能成功(穷,买不起iphone,测试不完全),先贴失败代码: var city =""; nav ...
- IOS10 window.navigator.geolocation.getCurrentPosition 无法定位问题
在iOS 10中,苹果对webkit定位权限进行了修改,所有定位请求的页面必须是https协议的. 如果是非https网页,在http协议下通过HTML5原生定位接口会返回错误,也就是无法正常定位到用 ...
- 在IOS10系统中无法定位问题
果是非https网页,在http协议下通过html5原生定位接口会返回错误,也就是无法正常定位到用户的具体位置,而已经支持https的网站则不会受影响. 目前提供的解决方案: 1.将网站的http设置 ...
- navigator.geolocation在IOS10系统中无法定位问题
在使用地图需要定位的朋友都可能遇到这个问题,参考的文章说的是用百度地图,我用的是腾讯地图,但是其中的原理差不多.所以谢谢这些提供资源的大神们. if (navigator.geolocation) { ...
- HTML5浏览器定位navigator.geolocation.getCurrentPosition
<!DOCTYPE html> <html> <body> <p id="demo">点击这个按钮,获得您的坐标:</p> ...
- 【H5】 经纬度位置获取navigator.geolocation.getCurrentPosition
navigator.geolocation.getCurrentPosition(function(){})经度 : coords.longitude 纬度 : coords.latitude 准确度 ...
- navigator.geolocation.getCurrentPosition
navigator.geolocation.getCurrentPosition Geolocation API Specification 2nd Edition W3C Recommendatio ...
- js定位navigator.geolocation
一.简介 html5为window.navigator提供了geolocation属性,用于获取基于浏览器的当前用户地理位置. window.navigator.geolocation提供了3个方法分 ...
随机推荐
- 模拟jquery链式访问
一直写代码写代码,博客都快荒废了,眼看一月要过完,不能不留下点记忆,嘿嘿,刚研究了下jquery的链式访问,这么好用的技能我赶紧get了下,研究后略微修改,模拟一个简单的链式访问,下面这段代码支持修改 ...
- VM安装centos
1,centOS下载地址:http://mirrors.163.com/centos/7/isos/x86_64/ 2,VM下载地址:http://rj.baidu.com/soft/detail/1 ...
- 【Electron】Electron开发入门
Electron简介: Electron提供了丰富的本地(操作系统)的API,使你能够使用纯JavaScript来创建桌面应用程序,并且跨平台(win,mac,linux等各种PC端平台).与其它各种 ...
- Oracle DBA管理包脚本系列(二)
该系列脚本结合日常工作,方便DBA做数据管理.迁移.同步等功能,以下为该系列的脚本,按照功能划分不同的包.功能有如下: 1)数据库对象管理(添加.修改.删除.禁用/启用.编译.去重复.闪回.文件读写. ...
- 聊天界面使用IQKeyboardManager导航栏及整个页面上移的解决方法
问题: 使用第三方库IQKeyboardManager时会使整个页面上移,导航栏页偏移出了显示范围.在聊天界面就会使得上面的消息看不到. 解决方法: 首先说明:在聊天界面使用IQKeyboardMan ...
- Android -- 贝塞尔二阶实现饿了么加入购物车效果
1,上周我们实现了简单的三阶贝塞尔曲线效果实例,今天是使用二阶贝塞尔曲线加动画实现的加入购物车效果,在码代码过程中出现了些问题,过一下和大家来探讨探讨,先看一下效果图 2,从上面的效果来看我们基本上可 ...
- MySQL意外关闭, 导致软件崩溃而无法启动的解决办法
在初次搭建XAMPP,Apache和MySQL都可以正常启动,一旦关机重启XAMPP时,发现Apache可以正常启动:而MySQL却不能正常运行,会碰到 Error: MySQL shutdown u ...
- oracle分区表的建立方法(包含已经存在的表要分区)分享,非常好
非原创 Oracle提供了分区技术以支持VLDB(Very Large DataBase).分区表通过对分区列的判断,把分区列不同的记录,放到不同的分区中.分区完全对应用透明. Oracle的分区表可 ...
- python去除文本中的HTML标签
def SplitHtmlTag(file): with open(file,"r") as f,open("result.txt","w+" ...
- 战斗逻辑 - demo
创建战斗依赖的数据结构 /** * 角色属性 */ var a_data = { _id: 101, attr: { // 角色战斗属性 }, skill: [],// 技能数组 isAtk: fal ...
