如何用Safari联调Hybrid APP
随着Hybrid APP的流行,对其调试变得必不可少。使用Xcode我们能看到的仅仅是WebView,要想进一步查看里面的a标签、button和其他元素,Xcode是心有余而力不足。但是不用担心,Safari的调试功能能够弥补Xcode的不足,让你能够更方便地调试此类APP。要想使用Safari来调试,你要做的有三步:
- 配置Safari。
- 配置iPhone
- 开始调试
接下来就详细对此功能进行解释。
1.配置Safari
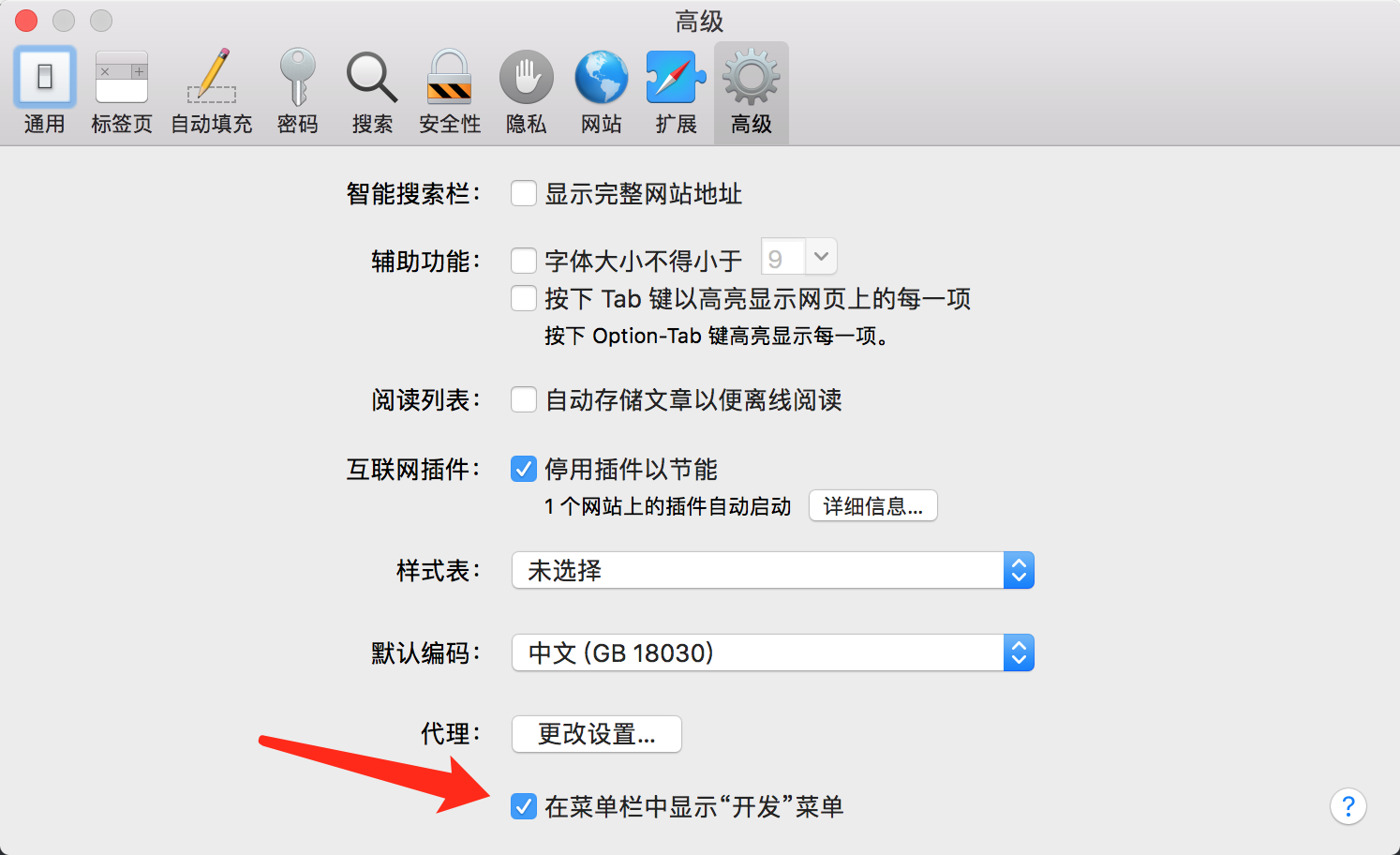
打开Safari,查看菜单栏里面是否有“开发”这个菜单,如果有,你的Safari就已经配置好了。如果没有,你要做的操作就是:打开Safari的偏好设置,然后设置高级选项里面选中“在菜单栏中显示开发菜单”。具体看图:

设置完成。
2.配置iPhone
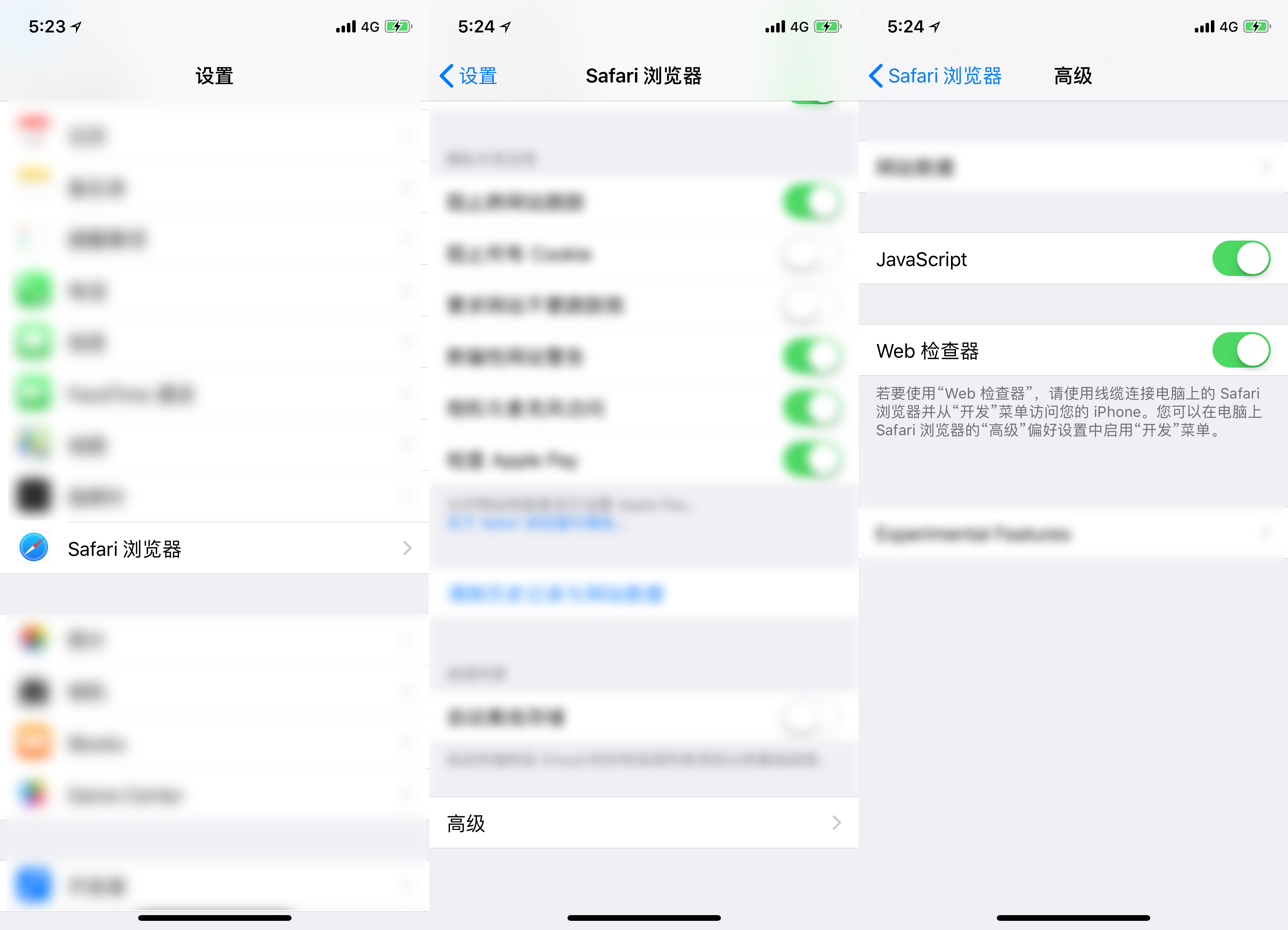
打开系统设置,然后找到Safari 浏览器,点击高级选项,然后打开“JavaScript”和“Web检查器”即可。具体看图:

到此,iPhone配置成功。
3.开始调试
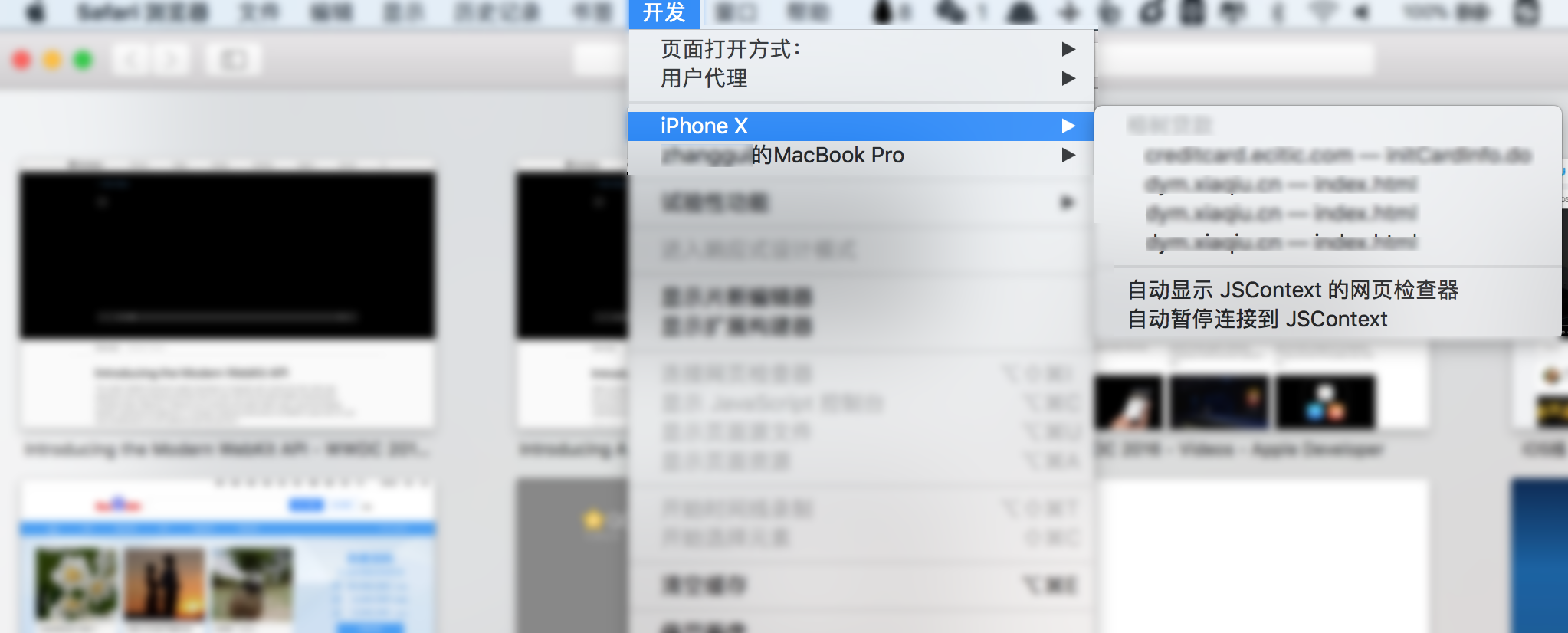
设置好前两个步骤后,将手机和电脑使用数据线连接。打开电脑上Safari,然后打开开发菜单,你就会看到你的手机(和你的电脑名称挨着)。此时打开你的Hybrid APP,你就可以调试你的APP了。如图:

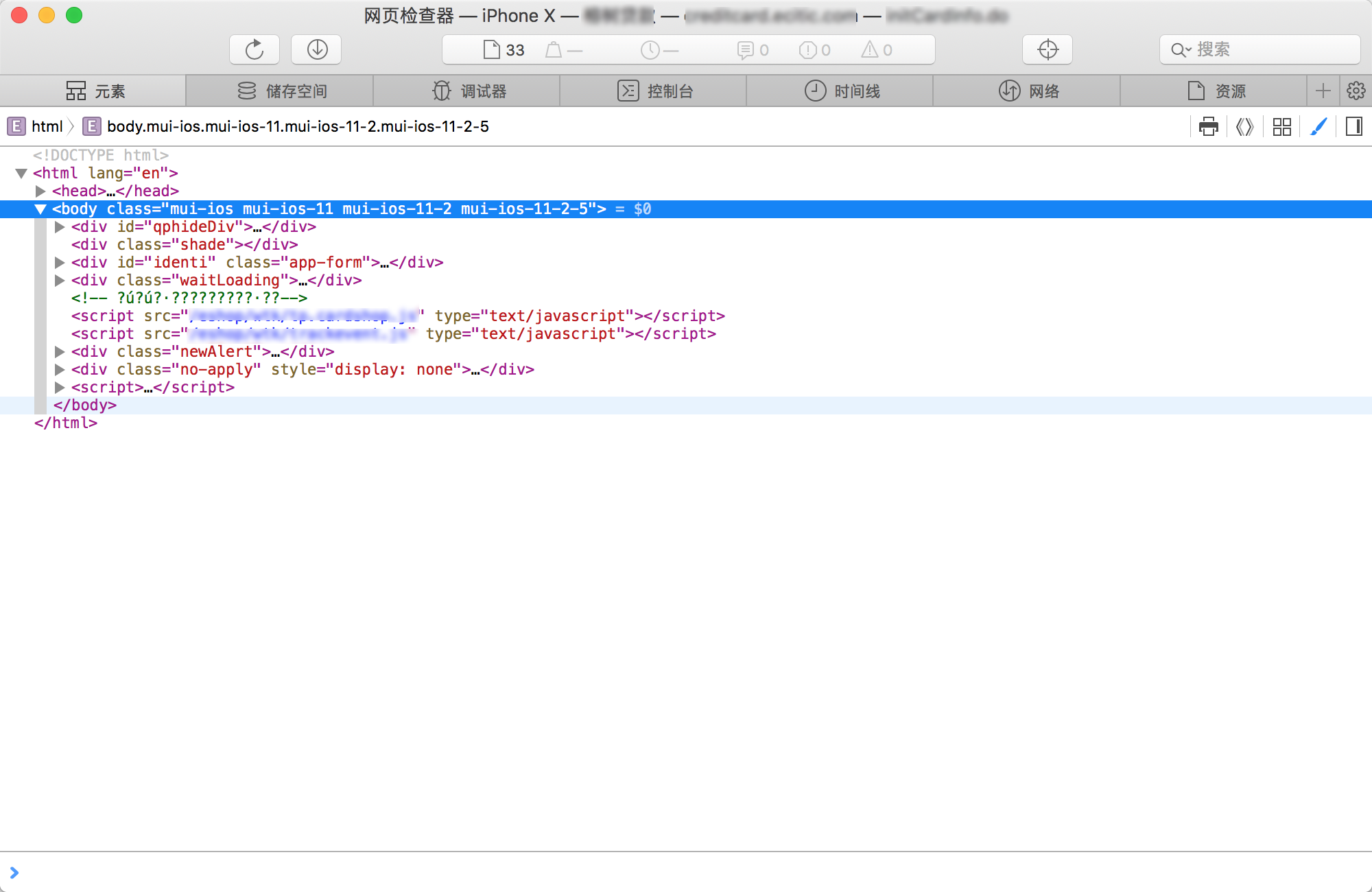
点击你要调试的网页域名,即可弹出调试页面,这个页面的具体功能就自己摸索吧,和网页开发时调试页面差不多。如下图:

到此,你就完成了如何使用Safari进行调试。
几点需要知道的
- 根据测试,手机端的Safari可以直接连接到电脑上查看加载网页的代码。开发过程中的Hybrid APP也可以通过此方式查看。已经上线的Hybrid APP无法通过此种方式查看。所以在要想通过此方式调试,一定要用Debug包进行调试。
- 如果在Safari开发菜单中看不到你的手机,那就看看步骤二是否正确配置。
总结
随着H5和CSS3的进一步发展,Hybrid APP变得更加火爆,具有Native APP的良好交互,又有Web APP跨平台开发的优势,而且需求更新版本不必每次都更新APP。
在未来,你看到的手机端APP不一定就是原生的,而是Web,更让人疯狂的是你还无法分辨是否是原生还是Web。
所以,移动开发的小伙伴,为了你的未来,多学学前端也是很有必要的。
如何用Safari联调Hybrid APP的更多相关文章
- 【微信小程序项目实践总结】30分钟从陌生到熟悉 web app 、native app、hybrid app比较 30分钟ES6从陌生到熟悉 【原创】浅谈内存泄露 HTML5 五子棋 - JS/Canvas 游戏 meta 详解,html5 meta 标签日常设置 C#中回滚TransactionScope的使用方法和原理
[微信小程序项目实践总结]30分钟从陌生到熟悉 前言 我们之前对小程序做了基本学习: 1. 微信小程序开发07-列表页面怎么做 2. 微信小程序开发06-一个业务页面的完成 3. 微信小程序开发05- ...
- Hybrid App从概念到实战
最近一直在准备找工作,看了很多公司的招聘介绍,有相当一部分直接写:熟悉 Hybrid App 开发加分!正好,我司开发的就有这种 Hybrid App--使用WebViewJavascriptBrid ...
- 优化Recorder H5录音:可边录边转码上传服务器,支持微信提供Android IOS Hybrid App源码
Recorder H5 GitHub开源库随着支持功能的增多,音频转码处理效率渐渐的跟不上需求了,近期抽时间对音频转码部分进行了升级优化,以支持更多实用的功能. 另外IOS的Hybrid App也完成 ...
- Hybrid App: 了解JavaScript如何与Native实现混合开发
一.简介 Hybrid Development混合开发是目前移动端开发异常火热的新兴技术,它能够实现跨平台开发,极大地节约了人力和资源成本.跨平台开发催生了很多新的开源框架,就目前而言,在混合开发中比 ...
- Hybrid App 应用开发中 9 个必备知识点复习(WebView / 调试 等)
前言 我们大前端团队内部 ?每周一练 的知识复习计划继续加油,本篇文章是 <Hybrid APP 混合应用专题> 主题的第二期和第三期的合集. 这一期共整理了 10 个问题,和相应的参考答 ...
- Hybrid App技术批量制作APP应用与跨平台解决方案
前言 简单的聊一聊我开发了4年之久的Hybrid App(混合模式移动应用)平台开发,目前一直在持续开发与维护,支持无编程快速开发! 其本意也不是要吹捧前端有多么强大,只是用自己的实际项目阐述下对于前 ...
- 利用C#开发移动跨平台Hybrid App(一):从Native端聊Hybrid的实现
0x00 前言 前一段时间分别读了两篇博客,分别是叶小钗兄的<浅谈Hybrid技术的设计与实现>以及徐磊哥的<从技术经理的角度算一算,如何可以多快好省的做个app>.受到了很多 ...
- Hybrid APP混合开发的一些经验和总结
http://www.cnblogs.com/kingplus/p/5588339.html 写在前面: 由于业务需要,接触到一个Hybrid APP混合开发的项目.当时是第一次接触混合开发,有一些经 ...
- Hybrid App经验解读 一
郑昀编纂 关键词:Hybrid,Zepto,Fastclick,Backbone,sui,SPA,pushState,跨域,CORS click 事件还是 tap 事件? Zepto 的 show/h ...
随机推荐
- vue2.0 样式表引入的方法 css sass less
在引入样式之前,首先要了解static.assets两个文件夹的区别. 从字面上可以看出,static用来存放静态文件,assets用来存放资源文件: static存放的文件不会被编译,打包后直接赋值 ...
- Redis学习之一VMWare Pro虚拟机安装和Linux系统的安装
一.引言 设计模式写完了,相当于重新学了一遍,每次学习都会有不同的感受,对设计模式的理解又加深了,理解的更加透彻了.还差一篇关于设计模式的总结的文章了,写完这篇总结性的文章,设计模式的文章就暂时要告一 ...
- Mysql:执行source sql脚本时,出现:error 2
Centos下部署mysql: 1.yum -y install mysql*; 2.service mysqld start; 3.chkconfig mysqld on; 4.设置用户名和密码:m ...
- C# 读取系统日志
.NET框架类库提供了EventLog类和EventLogEntry类与系统日志进行交互二者属于System.Diagnostics命名空间 EventLog 类的属性主要有 Entris返回一个Ev ...
- Python笔记(二):列表+列表数据处理+函数
#才疏学浅,难免有不恰当之处,请不吝指正,谢谢. #适合初学者. 列表的数据自下而上堆放(形成一个堆栈),类似于其他编程语言的数组.例如: user = ["张三","李 ...
- 数据结构-栈(应用篇)之快速排序法-C和C++的实现
一.原理解析 快速排序法: 基本思路是,从第一个元素开始,把所有比它大的元素放在它后面,把所有比它小的元素放前面.然后划分它前面和后面的所有元素,分别再做快速排序,直到无法再划分为止. 在以下程序案例 ...
- [转]Python的3种格式化字符串方法
本文转自: 夏日微风Python笔记 传统C语言式 命名参数 位置参数 1. 传统C语言式 和c语言里面的 sprintf 类似,参数格式也一样 title = "world" y ...
- Python源码剖析之准备工作
一个Python程序开发者, 也是C语言爱好者, 为了加强自己对Python语言实现的理解, 最近选择阅读下陈儒老师的书, 对Python3.5.1源码进行阅读, 再次记录下读书笔记. 一.Pyth ...
- CSS3阴影 box-shadow的使用总结
text-shadow是给文本添加阴影效果,box-shadow是给元素块添加周边阴影效果.随着html5和CSS3的普及,这一特殊效果使用越来越普遍. 基本语法是{box-shadow:[inset ...
- HDU2063-过山车-匈牙利算法
过山车 Time Limit: 1000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Total Submiss ...
