移动WEB像素相关知识
了解移动web像素的知识,主要是为了切图时心中有数。本文主要围绕一个问题:怎样根据设备厂商提供的屏幕尺寸和物理像素得到我们切图需要的逻辑像素?围绕这个问题以iphone5为例讲解涉及到的web像素相关知识。
一、前置知识
1、 iphone5的相关参数
|
iPhone 5
|
|
|
处理器
|
苹果A6处理器,1.3Ghz
|
|
屏幕
|
四英寸1136 × 640 Retina Display
|
|
主摄像头
|
800万像素
|
|
前置摄像头
|
120万像素
|
|
闪存
|
16GB 32GB 64GB
|
|
机身
|
前钢化玻璃面板,后混合面板+金属边框
|
| 手机尺寸 | 123.8×58.6×7.6mm |
|
网络支持
|
2G:GSM 850/900/1800/1900
3G:CDMA EV-DO rev.A WCDMA 850/900/1900/2100
中国移动2G 中国联通2G/3G/4G(美版v版支持电信3G)
|
2、勾股定理:直角三角形,2直角边的平方和等于斜边的平方!
二、像素相关名词和名词之间的关系
1、px,dp和dpr
px:css pixels 逻辑像素,浏览器使用的抽象单位【切图用逻辑像素】
dp:device independent pixels 设备无关像素,即物理像素 【设备厂商会提供物理像素】
dpr:devicePixelRatio设备像素缩放比 【处理物理像素和逻辑像素的关系,具体换算关系后面再讲】
2、DPI和PPI
DPI:打印机每英寸可以喷的墨汁点(印刷行业)
PPI:即Pixels per inch,屏幕每英寸的像素数量,即单位英寸内的像素密度
在计算机显示设备参数描述上,二者意思一致。
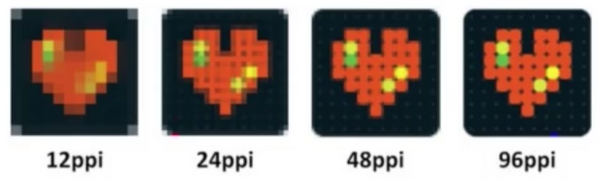
PPI越高,像素数越高,图像越清晰

2.1PPI和默认缩放比DPR的关系

Retina屏(高清屏):dpr都是大于等于2
由对应关系可以看出,PPI越高,系统默认设置缩放比越大,可视度越低(小)。
2.2计算iphone5的PPI
由前置知识能得知iphone5的像素信息:四英寸1136 × 640 Retina Display
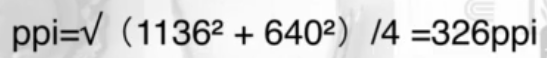
首先根据勾股定理计算出iphone5手机屏幕的对角线等效像素,然后除以对角线(4英寸),就得到PPI为326.

注意一点:计算时用的是物理像素,而不是px。
根据3.1的对应关系,可知iphone5的ppi为326对应的屏幕缩放比dpr为2
2.3通过window获取设备的dpr【update20161125】
在移动端浏览器中及某些桌面浏览器中,window对象有一个devicePixelRatio属性,我们可以通过window.devicePixelRatio直接获取到设备的dpr。

3、dpx表示px和物理像素dp的关系

我们已经知道iphone5的dpr为2,给出一个像素在iphone5中的形象图如下:

这个图可以从2个角度理解
- 平面上:1px等于2的平方*dp
- 横向维度或者竖向维度上:1px等于2*dp
3.1计算iphone5的逻辑像素
由前置知识能得知iphone5的像素信息:四英寸1136 × 640 Retina Display
现在也已经知道iphone5的dpx为2,再根据上面的计算公式可以算出针对iphone5切图时其逻辑像素为:320px*568px。
4、由设备分辨率得到屏幕分辨率
整个关系串联起来如下:

参考:http://www.imooc.com/u/2022616/courses?sort=publish
扩展阅读:
设备像素比devicePixelRatio简单介绍(张鑫旭)
本文作者starof,因知识本身在变化,作者也在不断学习成长,文章内容也不定时更新,为避免误导读者,方便追根溯源,请诸位转载注明出处:http://www.cnblogs.com/starof/p/5443445.html有问题欢迎与我讨论,共同进步。
移动WEB像素相关知识的更多相关文章
- 移动WEB viewport 相关知识
了解移动web viewport的知识,主要是为了切图时心中有数.本文主要围绕一个问题:切图时怎样设置<meta name="viewport">相关参数?围绕这个问题 ...
- Web缓存相关知识整理
一.前言 工作上遇到一个这样的需求,一个H5页面在APP端,如果勾选已读状态,则下次打开该链接,会跳过此页面.用到了HTML5 的本地存储 API 中的 localStorage作为解决方案,回顾了 ...
- web聊天相关知识
http相关知识 http是无状态,请求,响应模式的通信模式,就是用户每次通过浏览器点击一下页面,都需要重新与web服务器建立一下连接,且发送自己的 session id 给服务器端以使服务器端验证此 ...
- web.xml相关知识摘录整理
web.xml 中的listener. filter.servlet 加载顺序及其详解 在项目中总会遇到一些关于加载的优先级问题,近期也同样遇到过类似的,所以自己查找资料总结了下,下面有些是转载其他人 ...
- 了解Web的相关知识
一.WWW基础 WWW(world wide web, 万维网)是Internet上基于客户端/服务器体系结构的分布式多平台的超文本超媒体信息服务系统.它利用超文本(hypertext).超媒体(hy ...
- WEB的相关知识总结
JS-->OOP/Module, DOM, JSON, AJAX------------------><script>, script.js的内容 HTML/JS/CSS HT ...
- WEB相关知识和Tomcat服务器
WEB相关知识 1.Internet上供外界访问的Web资源分为: 静态web资源:指web页面中供人们浏览的数据始终是不变的. 动态web资源:指web页面中供人们浏览的数据是由程序产生的,不同时间 ...
- web跨域及cookie相关知识总结
原文:web跨域及cookie相关知识总结 之前对于跨域相关的知识一致都很零碎,正好现在的代码中用到了跨域相关的,现在来对这些知识做一个汇总整理,方便自己查看,说不定也可能对你有所帮助. 本篇主要 ...
- web前端基础知识及快速入门指南
web前端基础知识及快速入门指南 做前端开发有几个月了,虽然说是几个月,但是中间断断续续的上课.考试以及其它杂七杂八的事情,到现在居然一直感觉自己虽然很多前端的知识很眼熟,却也感觉自己貌似也知识在门口 ...
随机推荐
- [SQL] SQL 基础知识梳理(二) - 查询基础
SQL 基础知识梳理(二) - 查询基础 [博主]反骨仔 [原文]http://www.cnblogs.com/liqingwen/p/5904824.html 序 这是<SQL 基础知识梳理( ...
- CGI与FastCGI
当我们在谈到cgi的时候,我们在讨论什么 最早的Web服务器简单地响应浏览器发来的HTTP请求,并将存储在服务器上的HTML文件返回给浏览器,也就是静态html.事物总是不 断发展,网站也越来越复杂, ...
- Hibernate(6)—— 一对多 和 多对多关联关系映射(xml和注解)总结
俗话说,自己写的代码,6个月后也是别人的代码……复习!复习!复习!涉及的知识点总结如下: One to Many 映射关系 多对一单向外键关联(XML/Annotation) 一对多单向外键关联(XM ...
- 读书笔记--SQL必知必会12--联结表
12.1 联结 联结(join),利用SQL的SELECT在数据查询的执行中联结表. 12.1.1 关系表 关系数据库中,关系表的设计是把信息分解成多个表,一类数据一个表,各表通过某些共同的值互相关联 ...
- 修改版: 小伙,多线程(GCD)看我就够了,骗你没好处!
多线程(英语:multithreading),是指从软件或者硬件上实现多个线程并发执行的技术.具有多线程能力的计算机因有硬件支持而能够在同一时间执行多于一个线程,进而提升整体处理性能.具有这种能力的系 ...
- JAVA/GUI程序之记事本
自上半年JAVA课程结束后,再也没有看过JAVA了,最近不是很忙,又简单的看了看,本博客纯属记录学习过程,请大神们别笑,其中错误是难免的,毕竟是新手写的博客.下面就进入我们的正题吧,复习GUI时,就想 ...
- Entity Framework 教程——安装Entity Framework环境
安装Entity Framework环境 Entity Framework 5.0 API分布在两个地方,一个可在NuGet包管理器中找到,一个存在于.NET framework中..NET fram ...
- 设计模式(十一)外观模式(Facade Pattern)
一.引言 在软件开发过程中,客户端程序经常会与复杂系统的内部子系统进行耦合,从而导致客户端程序随着子系统的变化而变化,然而为了将复杂系统的内部子系统与客户端之间的依赖解耦,从而就有了外观模式,也称作 ...
- 【无私分享:ASP.NET CORE 项目实战(第十三章)】Asp.net Core 使用MyCat分布式数据库,实现读写分离
目录索引 [无私分享:ASP.NET CORE 项目实战]目录索引 简介 MyCat2.0版本很快就发布了,关于MyCat的动态和一些问题,大家可以加一下MyCat的官方QQ群:106088787.我 ...
- 深度|作为C端应用的代表,成功的陌生社交应用是什么样子的?
作 为C端应用的代表,成功的陌生社交应用是什么样子的?活跃用户数?收益回报率?在实际社交产品设计中,我们一直为这些所谓的KPI左右,具体到设计行为 上:摆弄相应的界面元素,优化一下文案.页面流,但却很 ...
