WPF DevExpress 设置雷达图Radar样式


DevExpress中定义的ChartControl很不错,很多项目直接使用这种控件。
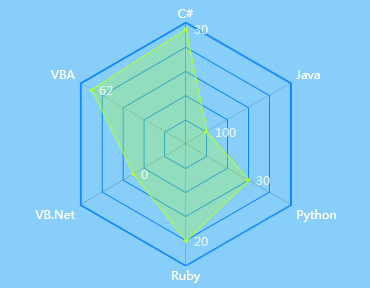
本节讲述雷达图的样式设置
- <Grid>
- <Grid.Resources>
- <DataTemplate x:Key="LabelItemDataTemplate" DataType="dxc:SeriesLabelItem">
- <Border CornerRadius="8" Padding="8,1" Background="Transparent">
- <!--<Border.Background>
- <Binding Path="Color">
- <Binding.Converter>
- <dxc:BrushOverlayConverter/>
- </Binding.Converter>
- </Binding>
- </Border.Background>-->
- <TextBlock Text="{Binding Text}"/>
- </Border>
- </DataTemplate>
- </Grid.Resources>
- <dxc:ChartControl Background="Transparent" BorderBrush="Transparent" BorderThickness="0" ToolTipEnabled="True">
- <dxc:RadarDiagram2D x:Name="RadarDiagram2D" DomainBrush="Transparent" ShapeStyle="Circle" RotationDirection="Clockwise" DomainBorderBrush="#FF0885FF">
- <dxc:RadarDiagram2D.AxisY>
- <dxc:RadarAxisY2D GridLinesBrush="#FF0885FF" GridLinesMinorVisible="False" Brush="Transparent">
- <dxc:RadarAxisY2D.NumericScaleOptions>
- <dxc:ContinuousNumericScaleOptions AutoGrid="False" GridSpacing="20" GridOffset="0" ></dxc:ContinuousNumericScaleOptions>
- </dxc:RadarAxisY2D.NumericScaleOptions>
- <dxc:RadarAxisY2D.Label>
- <dxc:AxisLabel Visible="False"></dxc:AxisLabel>
- </dxc:RadarAxisY2D.Label>
- <dxc:RadarAxisY2D.WholeRange>
- <dxc:Range AutoSideMargins="False"></dxc:Range>
- </dxc:RadarAxisY2D.WholeRange>
- </dxc:RadarAxisY2D>
- </dxc:RadarDiagram2D.AxisY>
- <dxc:RadarDiagram2D.AxisX>
- <dxc:RadarAxisX2D GridLinesBrush="#FF0885FF">
- <dxc:RadarAxisX2D.Label>
- <dxc:AxisLabel Foreground="White" Staggered="False">
- </dxc:AxisLabel>
- </dxc:RadarAxisX2D.Label>
- </dxc:RadarAxisX2D>
- </dxc:RadarDiagram2D.AxisX>
- <dxc:RadarDiagram2D.Series>
- <dxc:RadarAreaSeries2D Transparency="0.7" Brush="GreenYellow">
- <dxc:RadarAreaSeries2D.MarkerModel>
- <dxc:CustomMarker2DModel>
- <dxc:CustomMarker2DModel.PointTemplate>
- <ControlTemplate TargetType="dxc:CustomModelControl">
- <Ellipse Width="4" Height="4" Fill="GreenYellow"></Ellipse>
- </ControlTemplate>
- </dxc:CustomMarker2DModel.PointTemplate>
- </dxc:CustomMarker2DModel>
- </dxc:RadarAreaSeries2D.MarkerModel>
- <dxc:RadarAreaSeries2D.Label>
- <dxc:SeriesLabel Visible="True" ConnectorVisible="False" ElementTemplate="{StaticResource LabelItemDataTemplate}"
- Indent="0" dxc:CircularSeries2D.Angle="0"></dxc:SeriesLabel>
- </dxc:RadarAreaSeries2D.Label>
- <dxc:SeriesPoint Argument="C#" Value="95" Tag="30"></dxc:SeriesPoint>
- <dxc:SeriesPoint Argument="Java" Value="20" Tag="100" />
- <dxc:SeriesPoint Argument="Python" Value="60" Tag="30" />
- <dxc:SeriesPoint Argument="Ruby" Value="80" Tag="20"/>
- <dxc:SeriesPoint Argument="VB.Net" Value="50" Tag="0"/>
- <dxc:SeriesPoint Argument="VBA" Value="90" Tag="62" />
- </dxc:RadarAreaSeries2D>
- </dxc:RadarDiagram2D.Series>
- </dxc:RadarDiagram2D>
- </dxc:ChartControl>
- </Grid>
1、先设置主体,首先背景设置成透明
ShapeStyle="Polygon"是设置雷达图的形状,Polygon指多边形,Circle就是圆圈了。
RotationDirection="Clockwise",指是数据否顺时针显示
2、设置AxisY
- <dxc:RadarDiagram2D.AxisY>
- <dxc:RadarAxisY2D GridLinesBrush="#FF0885FF" GridLinesMinorVisible="False" Brush="Transparent">
- <dxc:RadarAxisY2D.NumericScaleOptions>
- <dxc:ContinuousNumericScaleOptions AutoGrid="False" GridSpacing="20" GridOffset="0" ></dxc:ContinuousNumericScaleOptions>
- </dxc:RadarAxisY2D.NumericScaleOptions>
- <dxc:RadarAxisY2D.Label>
- <dxc:AxisLabel Visible="False"></dxc:AxisLabel>
- </dxc:RadarAxisY2D.Label>
- <dxc:RadarAxisY2D.WholeRange>
- <dxc:Range MinValue="0" MaxValue="100" AutoSideMargins="False"></dxc:Range>
- </dxc:RadarAxisY2D.WholeRange>
- </dxc:RadarAxisY2D>
- </dxc:RadarDiagram2D.AxisY>
- GridLinesMinorVisible设置是否补充线条,
- AutoGrid="False" GridSpacing="20"设置刻度间隔
- dxc:AxisLabel Visible="False"这个可以设置是否显示Y刻度
- Range 当然就是范围了,默认不设置也没问题
- 3、设置AxisX
- <dxc:RadarDiagram2D.AxisX>
- <dxc:RadarAxisX2D GridLinesVisible="True" Interlaced="False" GridLinesMinorVisible="False" GridLinesBrush="#FF0885FF">
- <dxc:RadarAxisX2D.Label>
- <dxc:AxisLabel Foreground="White">
- </dxc:AxisLabel>
- </dxc:RadarAxisX2D.Label>
- </dxc:RadarAxisX2D>
- </dxc:RadarDiagram2D.AxisX>
- GridLinesBrush设置中间交叉线的颜色。
- dxc:AxisLabel设置数据标题的样式
4、数据
- <dxc:RadarDiagram2D.Series>
- <dxc:RadarAreaSeries2D Transparency="0.7" Brush="GreenYellow">
- <dxc:RadarAreaSeries2D.MarkerModel>
- <dxc:CustomMarker2DModel>
- <dxc:CustomMarker2DModel.PointTemplate>
- <ControlTemplate TargetType="dxc:CustomModelControl">
- <Ellipse Width="4" Height="4" Fill="GreenYellow"></Ellipse>
- </ControlTemplate>
- </dxc:CustomMarker2DModel.PointTemplate>
- </dxc:CustomMarker2DModel>
- </dxc:RadarAreaSeries2D.MarkerModel>
- <dxc:RadarAreaSeries2D.Label>
- <dxc:SeriesLabel Visible="True" ConnectorVisible="False" ElementTemplate="{StaticResource LabelItemDataTemplate}"
- Indent="0" dxc:CircularSeries2D.Angle="0"></dxc:SeriesLabel>
- </dxc:RadarAreaSeries2D.Label>
- <dxc:SeriesPoint Argument="C#" Value="95" Tag="30"></dxc:SeriesPoint>
- <dxc:SeriesPoint Argument="Java" Value="20" Tag="100" />
- <dxc:SeriesPoint Argument="Python" Value="60" Tag="30" />
- <dxc:SeriesPoint Argument="Ruby" Value="80" Tag="20"/>
- <dxc:SeriesPoint Argument="VB.Net" Value="50" Tag="0"/>
- <dxc:SeriesPoint Argument="VBA" Value="90" Tag="62" />
- </dxc:RadarAreaSeries2D>
- </dxc:RadarDiagram2D.Series>
- CustomMarker2DModel.PointTemplate可以重写数据点的模板
- dxc:SeriesLabel Visible="True" ConnectorVisible="False" ElementTemplate="{StaticResource LabelItemDataTemplate}" 这个设置数据值的显示样式
- 值得一提的是,雷达图中数据值默认显示的是Value,那如果需要的话,是否可以设置为其它值呢?答案是可以的,通过用Tag存储数据或者直接用数据绑定,然后在dxc:RadarAreaSeries2D.Label的模板中绑定父属性Tag或者绑定数据就行了。
WPF DevExpress 设置雷达图Radar样式的更多相关文章
- Odoo 8 Graph 视图 之 雷达图 (Radar\Spider)
据说7.0是有Radar图的,但是8以后被阉割掉了.自己动手 ,丰衣足食. 经过一天的努力,雷达图现已成功加入群共享套餐.
- 关于echarts生成雷达图的一些参数介绍
export const industryFactorOption = { title: { text: '雷达图', textStyle: { color: 'rgba(221,221,221,1) ...
- 用pChart生成雷达图图片
需求 :由于工作需要,需要在一张背景图上添加这一张雷达图,之后图片可以在微信中长按保存.所以说我必须生成一张带有雷达图的图片第一反应是用百度echars雷达图做动态显示,之后截图.考虑到工作量和效率, ...
- python批量制作雷达图
老板要画雷达图,但是数据好多组怎么办?不能一个一个点excel去画吧,那么可以利用python进行批量制作,得到样式如下: 首先制作一个演示的excel,评分为excel随机数生成: 1 =INT(( ...
- echarts雷达图点击事件
最近看见别人问的问题,点击雷达图的拐点,获取点击数据的问题,直接上代码. echarts配置问题:https://www.douban.com/note/509404582/ <!doctype ...
- 第三方Charts绘制图表四种形式:饼状图,雷达图,柱状图,直线图
对于第三方框架Charts(Swift版本,在OC项目中需要添加桥接头文件),首先要解决在项目中集成的问题,集成步骤: 一.下载Charts框架 下载地址:https://github.com/dan ...
- echarts雷达图点击事件 包含(2.x,3.85,4.02)测试
最近看见别人问的问题,点击雷达图的拐点,获取点击数据的问题,直接上代码. echarts 2x 的点击事件 echarts配置问题:https://www.douban.com/note/509404 ...
- 数据可视化基础专题(十二):Matplotlib 基础(四)常用图表(二)气泡图、堆叠图、雷达图、饼图、
1 气泡图 气泡图和上面的散点图非常类似,只是点的大小不一样,而且是通过参数 s 来进行控制的,多的不说,还是看个示例: 例子一: import matplotlib.pyplot as plt im ...
- 利用matlibplot绘制雷达图
之前在一些数据分析案例中看到用 Go 语言绘制的雷达图,非常的漂亮,就想着用matlibplot.pyplot也照着画一个,遗憾的是matlibplot.pyplot模块中没有直接绘制雷达图的函数,不 ...
随机推荐
- Atitit 输入法原理与概论ati use
Atitit 输入法原理与概论ati use 1.1. 输入法技术点1 1.2. 参考多多输入法设置2 1.3. Attilax博客集合知识点2 1.4. 输入法的书籍当当几乎没有..都是打字的.2 ...
- 你可能不知道的陷阱, IEnumerable接口
1. IEnumerable 与 IEnumerator IEnumerable枚举器接口的重要性,说一万句话都不过分.几乎所有集合都实现了这个接口,Linq的核心也依赖于这个万能的接口.C语言的 ...
- CRL快速开发框架系列教程二(基于Lambda表达式查询)
本系列目录 CRL快速开发框架系列教程一(Code First数据表不需再关心) CRL快速开发框架系列教程二(基于Lambda表达式查询) CRL快速开发框架系列教程三(更新数据) CRL快速开发框 ...
- DDD 领域驱动设计-如何控制业务流程?
上一篇:<DDD 领域驱动设计-如何完善 Domain Model(领域模型)?> 开源地址:https://github.com/yuezhongxin/CNBlogs.Apply.Sa ...
- 详细分析Android viewpager 无限循环滚动图片
由于最近在忙于项目,就没时间更新博客了,于是趁着周日在房间把最近的在项目中遇到的技术总结下.最近在项目中要做一个在viewpager无限滚动图片的需求,其实百度一下有好多的例子,但是大部分虽然实现了, ...
- Android官方文档
下面的内容来自Android官方网站,由于访问这个网站需要FQ,不方便,所以我把部分内容copy下来了,不保证内容是最新的. Source Overview Codelines, Branche ...
- 在docker中运行ASP.NET Core Web API应用程序
本文是一篇指导快速演练的文章,将介绍在docker中运行一个ASP.NET Core Web API应用程序的基本步骤,在介绍的过程中,也会对docker的使用进行一些简单的描述.对于.NET Cor ...
- jQuery-1.9.1源码分析系列(十六)ajax——jsonp原理
json jsonp 类型 "json": 把响应的结果当作 JSON 执行,并返回一个JavaScript对象.如果指定的是json,响应结果作为一个对象,在传递给成功处理函数 ...
- 解决微信授权回调页面域名只能设置一个的问题 [php]
最终的解决方案是:https://github.com/liuyunzhuge/php_weixin_proxy,详细的介绍请往下阅读. 在做项目集成微信登录以及微信支付的时候,都需要进行用户授权.这 ...
- Linux下的解压命令小结
Linux下常见的压缩包格式有5种:zip tar.gz tar.bz2 tar.xz tar.Z 其中tar是种打包格式,gz和bz2等后缀才是指代压缩方式:gzip和bzip2 filename. ...
