ligerUI---ligerGrid中treegrid(表格树)的使用
写在前面:
表格树是在普通ligerGrid的基础上,做了一点改变,使数据以表格树的形式显示出来,适用于有级别的数据比如菜单(有父菜单,父菜单下面有子菜单)。表格树的显示有两种方法,可以根据自己的项目来选择。
方法1:
前台页面:
funcGrid = $("#funcGrid").ligerGrid({
columns : [
{display: '功能编号', name: 'functionId',hide:'true'} ,
{id:'functionName',display: '功能名', name: 'functionName', width: 200 } ,
{ display: '功能描述', name: 'functionDes', minWidth: 60 },
{display : '功能fId', name : 'fId', type : "text", hide:'true'}
],
url:'${baseURL}/getFunctionBySysId.action?systemId='+systemId,
tree : {
columnId : 'functionName', //以树型显示的字段的id
idField : 'functionId', //id字段
parentIDField : 'fId', //parent id 字段
isExpand : false
},
width : '100%',
height : '100%',
checkbox : true,
usePager : false,
frozenRownumbers : false,
frozenCheckbox : false,
//rowHeight : 23,
alternatingRow : false,
isChecked: f_isChecked,
});
后台代码:
public String getFunctionBySysId(){
log.info("==FunctionAction===getFunctionBySysId=======start=");
try {
List<Function> functionList = functionService.getAllBySysId(Integer.parseInt(systemId));
List<FunctionVO> functionVOList = new ArrayList<FunctionVO>();
for (int i = 0; i < functionList.size(); i++) {
FunctionVO functionVO= new FunctionVO();
functionVO.setFunctionId(functionList.get(i).getFunctionId());
functionVO.setFunctionName(functionList.get(i).getFunctionName());
functionVO.setFunctionDes(functionList.get(i).getFunctionDes());
//添加fId 使功能表格以树的形式显示
functionVO.setfId(functionList.get(i).getfId());
functionVOList.add(functionVO);
}
Map<String, Object> map = new HashMap<>();
map.put("Rows", functionVOList);
map.put("Total", functionVOList.size());
JsonConfig jsonConfig = new JsonConfig();
jsonConfig.registerJsonValueProcessor(Date.class, new JsonDateValueProcessor());
jsonObject = JSONObject.fromObject(map, jsonConfig);
log.info("jsonObject:" + jsonObject);
} catch (Exception e) {
throw new BusinessException("根据systemId查询Function出错");
}
log.info("==FunctionAction===getFunctionBySysId=======end=");
return "getFunctionBySysId";
}
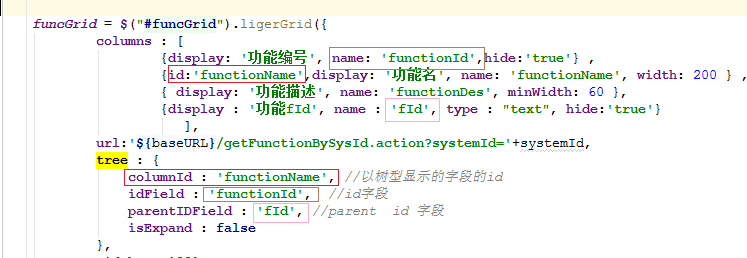
注意:对于前台页面树形表格的显示是指定了idField为‘functionId’。parentIDField 为'fId',故后台在传递也应该有对应的functionId与fId字段传递过来。然后前台页面如下图,可以自己对比画红框处的字段:
这种方法,比较简单,因为在后台action中无需对数据做过多处理,只需要在前台页面中,指定columnId,idField,parentIDField即可
方法2:
前台页面:
funcGrid = $("#funcGrid").ligerGrid({
columns : [
{display: '功能编号', name: 'functionId',hide:'true'} ,//
{display: '功能名', name: 'functionName', width: 200 } ,
{ display: '功能描述', name: 'functionDes', minWidth: 60 },
{display : '功能fId', name : 'fId', type : "text", hide:'true'}
],
url:'${baseURL}/getFunctionBySysId.action?systemId='+systemId,
tree : {
//要显示为树形的字段name
columnName:'functionName',
isExpand : false
}
width : '100%',
height : '100%',
checkbox : true,
usePager : false,
frozenRownumbers : false,
frozenCheckbox : false,
//rowHeight : 23,
alternatingRow : false,
isChecked: f_isChecked,
});
后台代码:action
//功能树
public String getFunctionBySysId2(){
log.info("==FunctionAction===getFunctionBySysId=======start=");
//1.获取fid为0的function
//2.根据父function获取子function
try {
//List<Function> functionList = functionService.getAllBySysId(Integer.parseInt(systemId));
//获取所有的一级function
List<Function> functionList = functionService.getAllOneLevelBySysId(Integer.parseInt(systemId));
List<FunctionVO22> functionVOList = new ArrayList<>();
for (int i = 0; i < functionList.size(); i++) {
FunctionVO22 f1 = new FunctionVO22();
f1.setFunctionId(functionList.get(i).getFunctionId());
f1.setFunctionName(functionList.get(i).getFunctionName());
f1.setFunctionDes(functionList.get(i).getFunctionDes());
f1.setfId(functionList.get(i).getfId()); //根据一级function查询对应的子function
List<Function> childrenList = functionService.getAllTwoLevel(functionList.get(i).getFunctionId(),Integer.parseInt(systemId));
List<FunctionVO22> functionVOList2 = new ArrayList<FunctionVO22>();
for(int i2 = 0; i2 < childrenList.size(); i2++){
FunctionVO22 f2 = new FunctionVO22();
f2.setFunctionId(childrenList.get(i2).getFunctionId());
f2.setFunctionName(childrenList.get(i2).getFunctionName());
f2.setFunctionDes(childrenList.get(i2).getFunctionDes());
f2.setfId(childrenList.get(i2).getfId());
functionVOList2.add(f2);
System.out.println("functionVOList2.size=="+functionVOList2.size());
}
//将二级function设置到一级function中
f1.setChildren(functionVOList2);
functionVOList.add(f1);
}
Map<String, Object> map = new HashMap<>();
map.put("Rows", functionVOList);
map.put("Total", functionVOList.size());
JsonConfig jsonConfig = new JsonConfig();
jsonConfig.registerJsonValueProcessor(Date.class, new JsonDateValueProcessor());
jsonObject = JSONObject.fromObject(map, jsonConfig);
log.info("jsonObject:" + jsonObject); } catch (Exception e) {
e.printStackTrace();
throw new BusinessException("根据systemId查询Function出错");
}
log.info("==FunctionAction===getFunctionBySysId=======end="); return "getFunctionBySysId"; }
涉及到的实体类:FunctionVO22
package com.fums.vo;
import java.util.List;
public class FunctionVO22 {
private Integer functionId;
private String functionName;
private String functionDes;
//父功能id
private Integer fId;
//子功能集合
private List<FunctionVO22> children;
public Integer getFunctionId() {
return functionId;
}
public void setFunctionId(Integer functionId) {
this.functionId = functionId;
}
public String getFunctionName() {
return functionName;
}
public void setFunctionName(String functionName) {
this.functionName = functionName;
}
public String getFunctionDes() {
return functionDes;
}
public void setFunctionDes(String functionDes) {
this.functionDes = functionDes;
}
public Integer getfId() {
return fId;
}
public void setfId(Integer fId) {
this.fId = fId;
}
public List<FunctionVO22> getChildren() {
return children;
}
public void setChildren(List<FunctionVO22> children) {
this.children = children;
}
}
这里主要对FunctionVO22做代码的展示,因为这是对Function实体类的一个封装类,里面涉及到了需要的一些字段,这里如果要在页面进行树型表格显示,可在Function22中
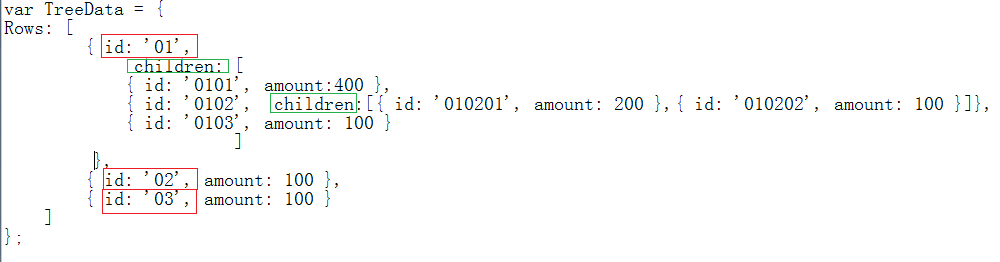
加入一个本身的集合(对象中有一个对象集合的属性)。使其传递过去的数据格式经过json格式的转换变为如下图这样(举例说明拿的api中的demo数据,图中的数据字段可以根据自己的做对应的修改):

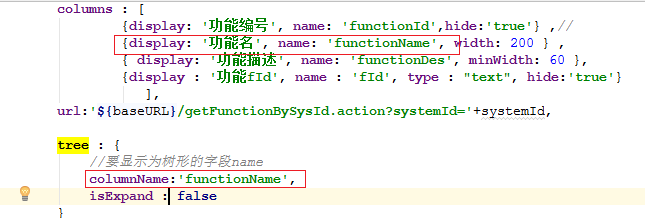
虽然这种方法在前台页面只需要指定要显示为树形的字段即可(也可以将columnName字段换为columnId : 'functionName',不过前提是functionName是一个id字段,这里我没有配置id字段,故使用columnName,即name字段),如下图

但是却比第一种方法在后台action中对数据的处理要复杂的多,可自行选择。
成功截图:嘻嘻嘻嘻嘻嘻嘻~~~~~~~~~~~~~~~~~~~~收拾 下班。。
ligerUI---ligerGrid中treegrid(表格树)的使用的更多相关文章
- treegrid 表格树
treegrid 实现表格树的结构 效果图: 第一步:页面布局 <div class="col-sm-12 select-table table-striped" styl ...
- treegrid -表格树异步加载
问题: 机构维护时,前端框架用的是easyui,如果同步全加载会出现页面延迟严重,影响用户体验 解决: 机构逐层加载,点击后加载 逐层加载会出现一个问题:子节点只有点击后才能加载子集 所以开始为叶子节 ...
- easyUI中treegrid组件构造树形表格(简单数据类型)+ssm后台
这几天做的项目要求用树形表格的形式展示一部分数据,于是就想到了使用easyUI的treegrid组件,但几经翻查各种资料,发现数据类型大多采取标准数据类型,即包含children元素的数据类型,小编查 ...
- vue 表格树 固定表头
参考网上黄龙的表格树进行完善,并添加固定表头等的功能,目前是在iview的项目中实现,如果想在element中实现的话修改对应的元素标签及相关写法即可. <!-- @events @on-row ...
- spread表格树实现
先上图看下效果图: 玩表格的朋友应该对Component和C1Flexgrid并不陌生吧.其实我也有用C1和DGV扩展了一个表格树,占有内存小,效率也可以,但是UI是硬伤,中规中矩,不美观.我上面是基 ...
- 关于SWT中的表格(TableViewer类)
JFace是SWT的扩展.它提供了一组功能强大的界面组件.其中包含表格,树,列表.对话框,向导对话框等. 表格是一种在软件系统中很常用的数据表现形式.特别是基于数据库的应用系统.表格更是不可缺少的界面 ...
- table-tree 表格树、树形数据处理、数据转树形数据
前言 公司想搞个表格树的展示页面,看着element有个表格树,还以为可以用. 用出来只用表格没有树,研究半天没研究个所以然,只能从新找个 npm里找到一个:vue-table-with-tree-g ...
- 表格树控件QtTreePropertyBrowser编译成动态库(设计师插件)
目录 一.回顾 二.动态库编译 1.命令行编译动态库和测试程序 2.vs工具编译动态库和测试程序 3.安装文档 4.测试文档 三.设计师插件编译 1.重写QDesignerCustomWidgetIn ...
- 超级实用的表格树控件--QtTreePropertyBrowser
目录 一.源码下载 二.代码编译 1.intersect函数替换为intersected 2.移除UnicodeUTF8 3.QtGui模块拆分 4.Q_TYPENAME错误 5.qVariantVa ...
随机推荐
- 随机算法 poj 2576 Tug of War
Tug of War Time Limit: 3000MS Memory Limit: 65536K Total Submissions: 8187 Accepted: 2204 Descri ...
- 一个强迫症的Git 选择
选择 1,经常性的commit or 干净的历史 在本地(私有)的开发分支中,选择经常性的commit,以便于实时记录修改,回退等操作.eg.develop,feature... 实现方式: comm ...
- LCT学习笔记
最近自学了一下LCT(Link-Cut-Tree),参考了Saramanda及Yang_Zhe等众多大神的论文博客,对LCT有了一个初步的认识,LCT是一种动态树,可以处理动态问题的算法.对于树分治中 ...
- BS4爬取糗百
-- coding: cp936 -- import urllib,urllib2 from bs4 import BeautifulSoup user_agent='Mozilla/5.0 (Win ...
- android中跨线程向控件传值的问题
activity.oncreate(bundle savedinstancestate)中创建一个handler类的实例, 在这个handler实例的handlemessage回调函数中调用更新界面显 ...
- Python 基础之函数、深浅copy,set及练习
三元运算符通常在Python里被称为条件表达式,这些表达式基于真(true)/假(not)的条件判断,在Python 2.4以上才有了三元操作. 语法格式: X if C else Y 有了三元表达式 ...
- UITextView实现限制100字
placeHoderLable = [[UILabel alloc]initWithFrame:CGRectMake(3, 3, DeviceWidth-6, 40)]; //根据情况调节位置 pla ...
- Why does eclipse automatically add appcompat v7 library support whenever I create a new project?
Best ways to solve these: Firstly in project,Right click->properties->Android.There you can se ...
- Java继承--覆盖
java中支持单继承.不直接支持多继承,但对C++中的多继承机制进行改良. 单继承:一个子类只能有一个直接父类. 多继承:一个子类可以有多个直接父类(java中不允许,进行改良).不直接支持,因为多个 ...
- JSP中的九大隐式对象及四个作用域
在这篇博文中,我们将讨论和学习JSP中的隐式对象及四个作用域. 一.九大隐式对象 这些对象是JSP容器为每个页面中的开发人员提供的Java对象,开发人员可以直接调用它们而不用显式地声明它们再调用. J ...
