vue初级学习--组件的使用(自定义组件)
一、导语
突然冒出四个字,分即是合,嗯,优点道理。。。。。。。。。。。。。。。。。。。。。。。
二、正文
在搞的仿淘宝demo,之前加入购物车是与商品详情一块的,今天把它单独拆出来,复用性高点,那这样的话,就涉及到了组件开发了。vue的组件注册是超级超级容易的,接下来就简短的说说组件吧,直接上demo了。
1、理解组件
官方对于组件的解释是这样的:组件系统是 Vue 的另一个重要概念,因为它是一种抽象,允许我们使用小型、独立和通常可复用的组件构建大型应用。在 Vue 里,一个组件本质上是一个拥有预定义选项的一个 Vue 实例。
反正我捕抓到一点 一个组件本质上是一个拥有预定义选项的一个 Vue 实例 那是不是意味着可以自定义组件?哎呀,我查了查,还真是可以!!!下面的例子就是自定义组件
2、组件的注册
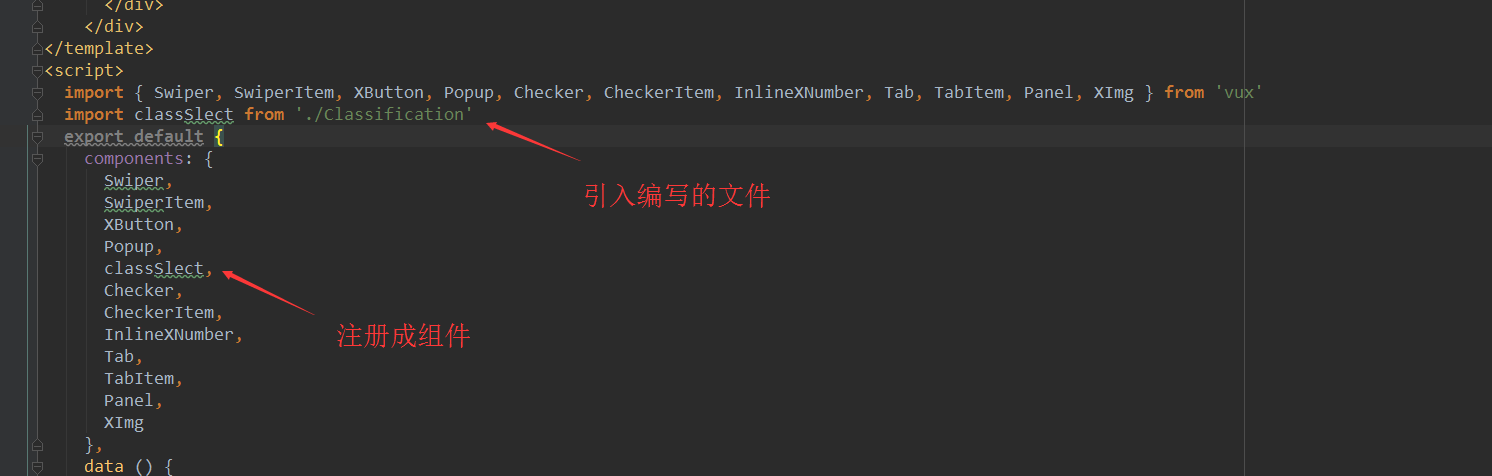
注册组件很简单,只要在父件中像引入文件一样,用 import 引入,然后在 components 中注册,就可以了。如下:

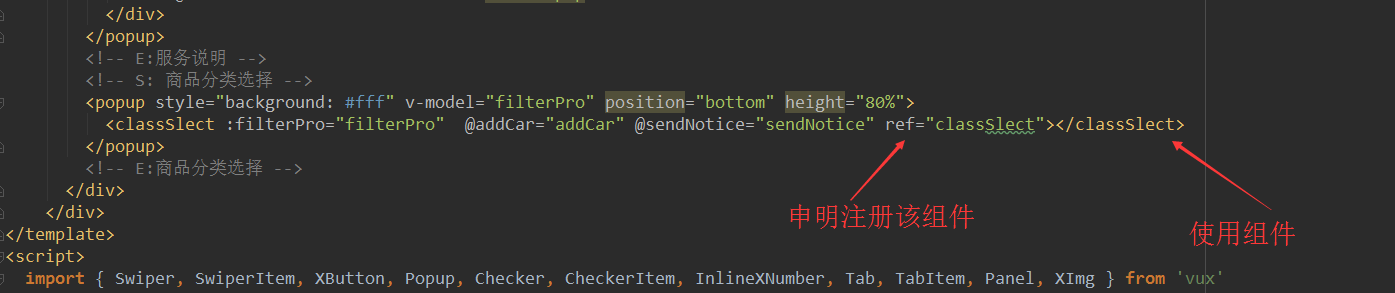
接下来就可以在html中使用,并且申明引用了:

很好,这样就注册组件成功了。
3、组件之间的传值
一个项目最重要的就是数据之间的传递,数据的渲染,接下来就来看看这最重要的一步。
1)、父传递数据于子
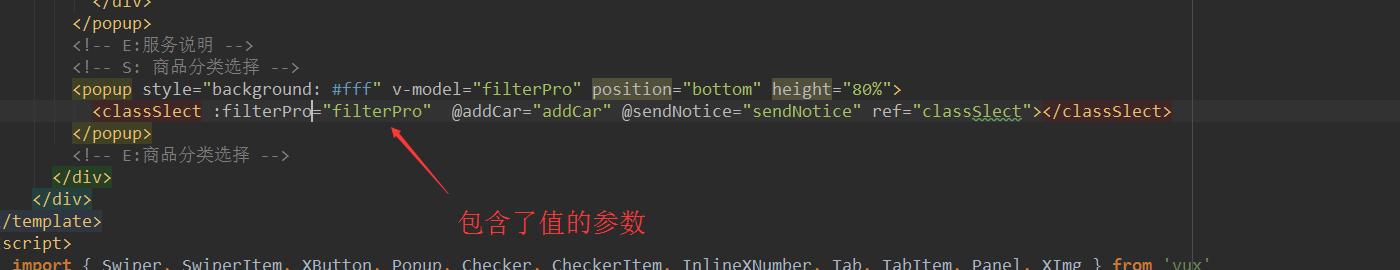
只需在 父 使用组件时,将参数利用 :XXX="ZZZ" 传递过去就行,如 :filterPro="filterPro",而 ZZZ是参数名,而且参数名不要带下划线。
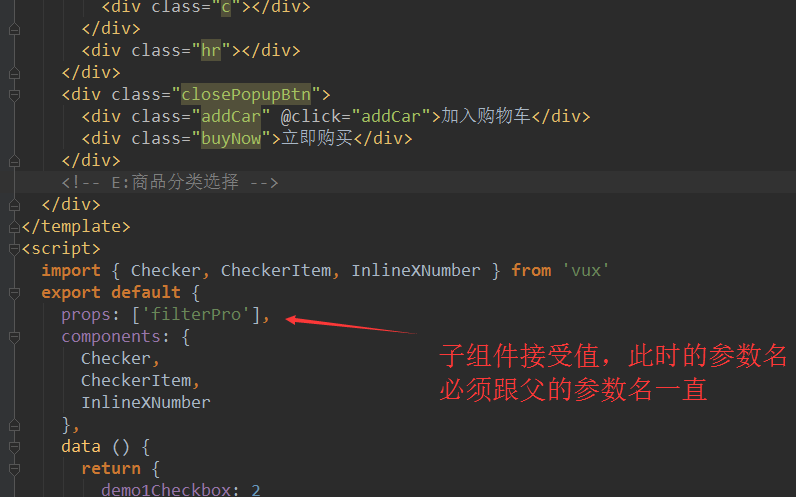
子是通过 props 接受父传递过来的值,而 props 的参数名要与父传递过来的 ZZZ 一致。
如下:
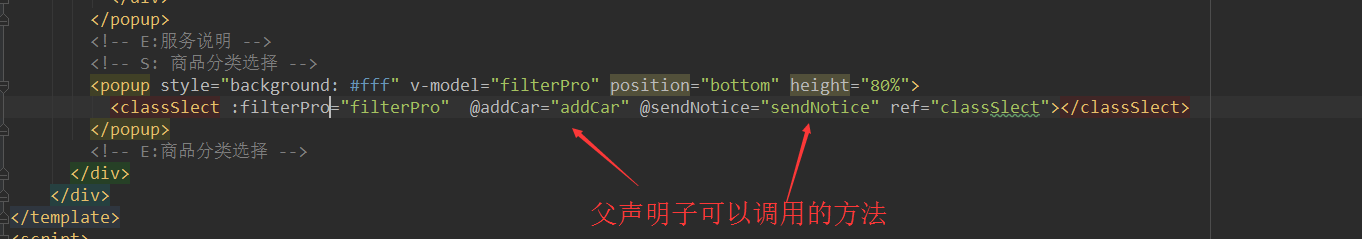
父:

子:

ZZZ肯定是在父里的data申明了,传递给子时,子就不用再声明了,直接拿来用就可以了。
2)、子传递值于父
子传递值给父,其实思路是如此,子通过绑定事件,在事件对应的方法里利用 $emit 触发父的方法,让父去动态赋值。但是前提是,父也要声明此方法,具体如下:
父:
声明方法时格式如此 : @XXX="ZZZ",ZZZ对应子调用的方法,XXX对应父method里对应写的具体实行方法

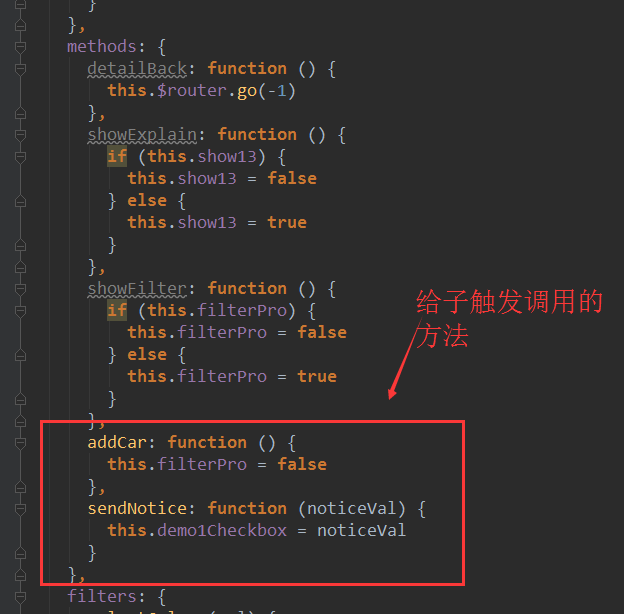
父method里对应写的具体实行方法:

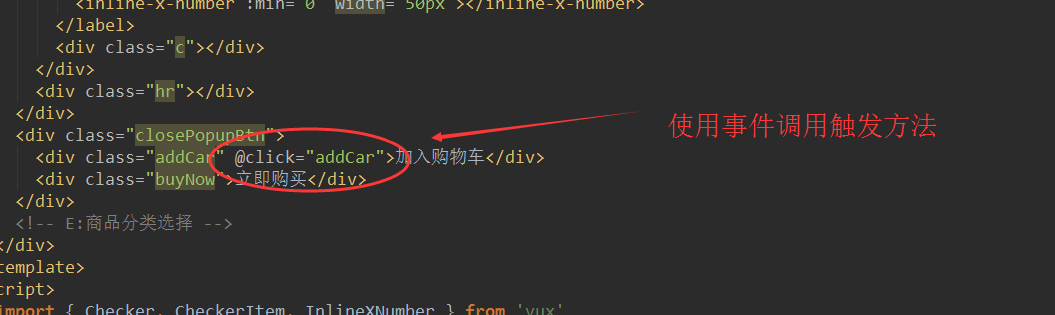
子:
先通过事件调用方法的方式

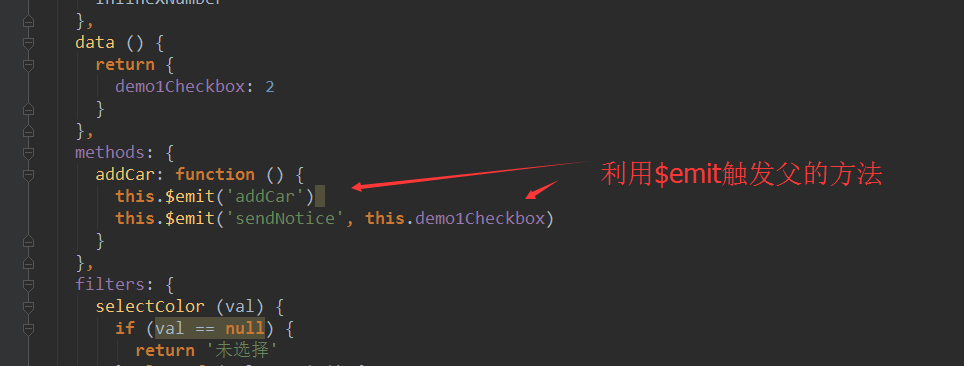
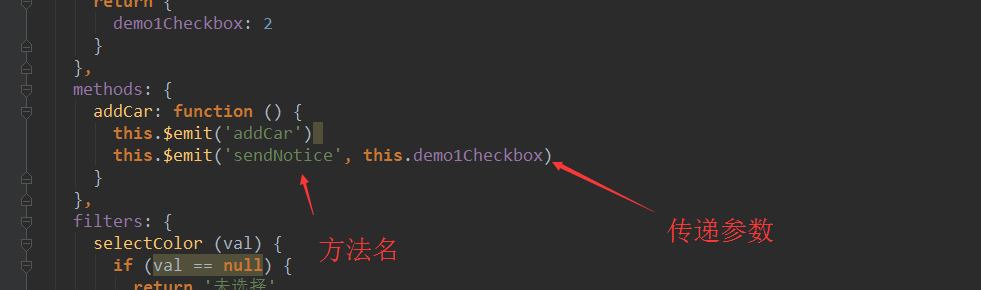
子的method里使用$emit去触发父的方法

值得注意的是,子使用 $emit() 方法的第一个参数,是父与子联通时声明的方法名,也就是上面讲到的ZZZ,而第二个参数开始,就可以是子传递给父的参数名。

三、结尾
好了,到此基本说完了组件的基础东西了,父子之前传递东西,不单单是$emit这个方法可以用,大家也可以找找其他方法试试。
vue初级学习--组件的使用(自定义组件)的更多相关文章
- 『NiFi 学习之路』自定义 —— 组件的自定义及使用
一.概述 许多业务仅仅使用官方提供的组件不能够满足性能上的需求,往往要通过高度可定制的组件来完成特定的业务需求. 而 NiFi 提供了自定义组件的这种方式. 二.自定义 Processor 占坑待续 ...
- Vue组件的操作-自定义组件,动态组件,递归组件
作者 | Jeskson 来源 | 达达前端小酒馆 v-model双向绑定 创建双向数据绑定,v-model指令用来在input,select,checkbox,radio等表单控件.v-model指 ...
- Vue.js 学习笔记 第7章 组件详解
本篇目录: 7.1 组件与复用 7.2 使用props传递数据 7.3 组件通讯 7.4 使用slot分发内容 7.5 组件高级用法 7.6 其他 7.7 实战:两个常用组件的开发 组件(Compon ...
- Vue.js学习笔记 第八篇 组件
全局注册组件 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <ti ...
- Vue.js学习 Item13 – 指令系统与自定义指令
基础 除了内置指令,Vue.js 也允许注册自定义指令.自定义指令提供一种机制将数据的变化映射为 DOM 行为. 可以用 Vue.directive(id, definition) 方法注册一个全局自 ...
- Vue.js学习 Item14 – 过滤器与自定义过滤器
基础 类似于自定义指令,可以用全局方法 Vue.filter() 注册一个自定义过滤器,它接收两个参数:过滤器 ID 和过滤器函数.过滤器函数以值为参数,返回转换后的值: Vue.filter('re ...
- vue初级学习--路由router的编写(resolve的使用)
一.导语 最近在用vue仿写淘宝的商品详情页面以及加入购物车页面,若是成功了,分享给大家~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ 二.正文 我先用控制台创建了vue项目demo(如 ...
- vue初级学习--控制台创建vue项目
一.导语 困困的我,好想睡啊,但还是敲下这边有的没的的笔记吧 二.正文 1.输入 vue list 可查看此环境下,vue能创建的项目模板 没将webpack.vue-route啃精了的话,老实用we ...
- vue初级学习--idea的环境搭建
一.导语 最近接触了下idea,虽然我对于各种"代码界的神器"没有多大感冒,一个eclipse或者myeclipse,一个Notepad++ .一个就可以把我征服,但还是蛮喜欢id ...
随机推荐
- Delphi中 StrToIntDef函数的用法
Delphi中 StrToIntDef函数的用法:比如我要判断一个文本框里输入的字符串能不能转换为integer类型,如果能,则返回转换后的整型数据,如果不能,则返回整数0,那么我就可以用strtoi ...
- 分布式系统中生成全局ID的总结与思考
世间万物,都有自己唯一的标识,比如人,每个人都有自己的指纹(白夜追凶给我科普的,同卵双胞胎DNA一样,但指纹不一样).又如中国人,每个中国人有自己的身份证.对于计算机,很多时候,也需要为每一份数据生成 ...
- Java数据结构和算法总结-冒泡排序、选择排序、插入排序算法分析
前言:排序在算法中的地位自然不必多说,在许多工作中都用到了排序,就像学生成绩统计名次.商城商品销量排名.新闻的搜索热度排名等等.也正因为排序的应用范围如此之广,引起了许多人深入研究它的兴趣,直至今天, ...
- HIT 1917 Peaceful Commission
这道题题意就是给你n对人,一对中编号为x,x+1,给你m对矛盾,表示这两个人不能同时选. 然后就是Two-Sat的模板题了,就是根据对称性,连边,加缩点,最后拓扑排序,求出一组可行解就可以了. #in ...
- S2_OOP第一章
面向对象设计的过程就是抽象的过程 步骤: 第一步:发现类 第二步:发现类的属性 第三步:发现类的方法 抽象是遵循的原则 属性和方法的设置是为了解决业务问题 关注主要属性和方法 如果没有必要,不增加额外 ...
- “一切都是消息”--MSF(消息服务框架)之【发布-订阅】模式
在上一篇,“一切都是消息”--MSF(消息服务框架)之[请求-响应]模式 ,我们演示了MSF实现简单的请求-响应模式的示例,今天来看看如何实现[发布-订阅]模式.简单来说,该模式的工作过程是: 客户端 ...
- Java+Velocity模板引擎集成插件到Eclipse及使用例子
一.因为我用的是当前最新的Eclipse4.5,Eclipse中安装集成VelocityEclipse插件之前需要先安装其支持插件:Eclipse 2.0 Style Plugin Support 1 ...
- SQL Server XML数据解析
--5.读取XML --下面为多种方法从XML中读取EMAIL DECLARE @x XML SELECT @x = ' <People> <dongsheng> <In ...
- Kvm虚拟化的一种打包及部署方案(采用tar包,lvm方式)
Kvm虚拟化的一种打包部署方案(采用tar包,lvm方式) –-–-–-2016年终总结 一 毕业之后跟师兄学到的第一块主要内容,理解花了不少时间.期间经历了shell的入门.linux基础知识入门. ...
- mac 环境下 Quantlib 使用Swig 转换到java
一.Mac安装boost方法:http://blog.csdn.net/xujiezhige/article/details/8230493 二.Swig,这里使用sudo install swig ...
