.Net Core2.0秒杀CMS部署到Centos7.3遇到的坑,酸爽呀
一、Centos7.3的安装
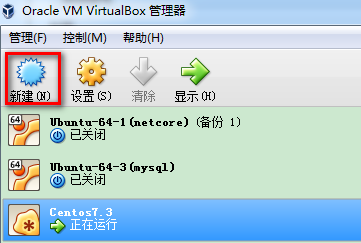
打开VirtualBox,点击新建,如下图所示:


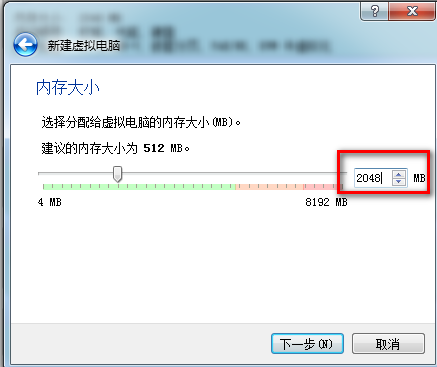
点击“下一步”,弹出下面的对话框,调整内存大小,建议设置为2G,这样操作更流畅点







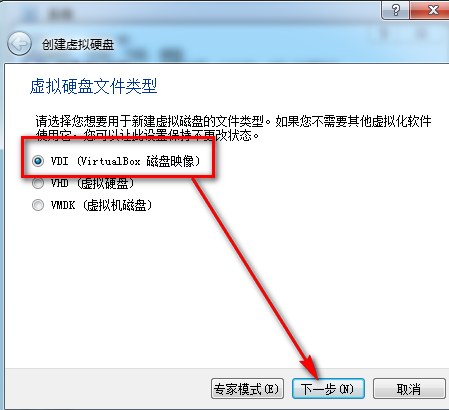
设置好,点击“OK”,再点击“启动”,就进入到Centos的安装界面,

点击“软件选择”,弹出下面的界面,选择下面图中所标注的,测试环境没必要最小化安装,这样对于我这样的菜鸟来说,操作方便点。

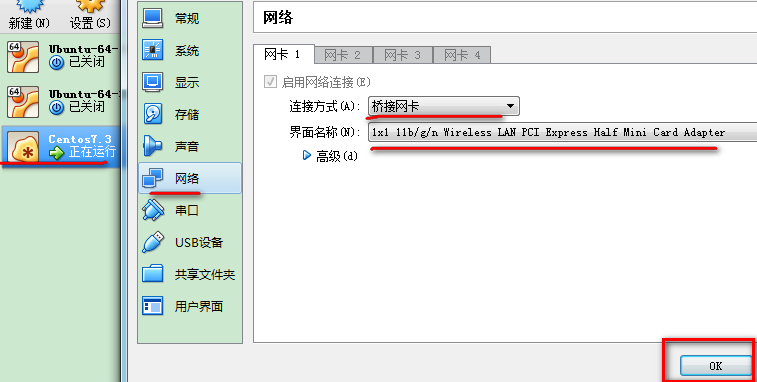
点击“网络和主机名”,弹出下面的提示框,点击“开启”:
选择好之后,就等待安装,安装的到最后会让你设置root账号的密码,建议设置一下,右边的创建用户暂时先不设置,到此已经安装成功了,重启一下即可。这里我就一笔带过,因为网上都有安装的教程我就不啰嗦太多。

二、Nginx的安装
(1)环境调试确认
- 确认系统网络
- 确认yum可用
- 确认关闭IPtables规则
- 确认停用selinux
1)确认网络可用

2)确认yum可用



yum list|grep gcc #列出所有的gcc信息

3)关闭IPTable
如果你熟悉的话可以不用关,但对于我这样的菜鸟,我还是先关闭它。
iptables -L
iptables -F
iptables -t nat -L
iptables -t nat -F
4)关闭SeLinux
getenforce 查看SeLinux的状态,如果不为Disabled则,修改为该状态

1、临时关闭(不用重启机器):
setenforce 0 ##设置SELinux 成为permissive模式
2、修改配置文件需要重启机器:
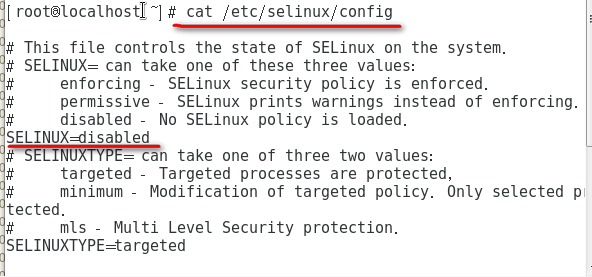
修改/etc/selinux/config 文件
将SELINUX=enforcing改为SELINUX=disabled
重启机器即可

这里我已经修改为了disabled
创建属于自己工作的目录,我的个人习惯:
cd /opt
mkdir app download logs work backup
(2)快速安装Nginx
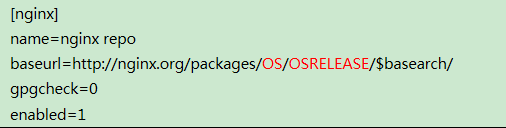
- 新建一个nginx.repo文件,
- 把官网中对应的yum源复制到新建的nginx.repo文件中,并做一下修改:

注意:OS改为:centos OSRELEASE改为:7
- 修改完 :wq保存并退出。
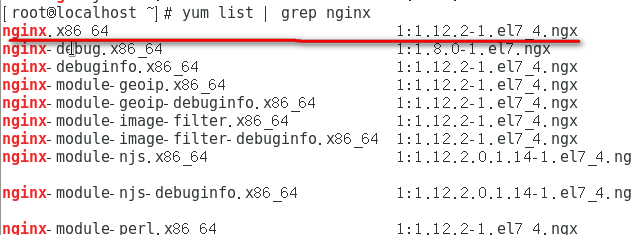
- 使用:yum list | grep nginx 列出相关版本信息
- 使用:yum install nginx 安装
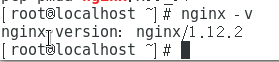
安装完之后,执行下面的命令,可以查看对应的版本信息

关于Nginx更多的知识以后有机会再给大家介绍,目前只要成功安装Nginx就OK了。
systemctl start nginx #启动nginx systemctl enable nginx #设置nginx的开机启动
然后在 CentOs系统 打开浏览器 输入 :192.168.0.109 (使用ifconfig查看IP)
看到下面 的页面说明安装成功,并启动成功了:

(3)安装.Net Core SDK(目前是2.0.2版本)
可以参考微软的文档,非常详细:https://www.microsoft.com/net/learn/get-started/linuxcentos
(4)配置防火墙
- 查看firewall服务状态
systemctl status firewalld

- 查看firewall的状态
firewall-cmd --state

- 开启、重启、关闭、firewalld.service服务(如果关闭了请打开)
# 开启
service firewalld start
# 重启
service firewalld restart
# 关闭
service firewalld stop
# 查询端口是否开放
firewall-cmd --query-port=8080/tcp
# 开放80端口(如果想在外面可以访问到,要开启80端口)
firewall-cmd --permanent --add-port=80/tcp
# 移除端口
firewall-cmd --permanent --remove-port=8080/tcp#重启防火墙(修改配置后要重启防火墙)
firewall-cmd --reload# 参数解释
1、firwall-cmd:是Linux提供的操作firewall的一个工具;
2、--permanent:表示设置为持久;
3、--add-port:标识添加的端口;
三、项目发布并部署
- 把发布好的项目,上传到Centos的/opt/app/demo1/目录下面:

注意:上面的项目一定要在Startup.cs文件的Configure方法中添加下面的代码:(标红的部分)
app.UseForwardedHeaders(new ForwardedHeadersOptions
{
ForwardedHeaders = ForwardedHeaders.XForwardedFor | ForwardedHeaders.XForwardedProto
}); app.UseAuthentication();//注意添加这段代码就是想说明,如果有该段代码,则添加的代码一定要在该代码的前面添加,如果没有需求则可以去掉,上面的项目中是没有改段代码的
- Nginx的配置
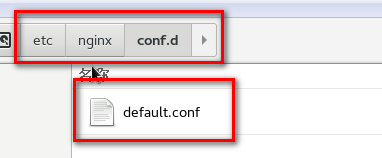
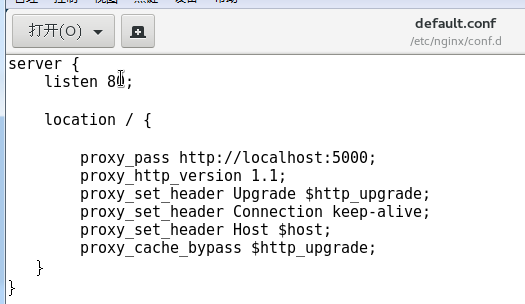
修改下面目录中的default.conf文件:

内容替换为:

- 配置守护服务(supervisor)
yum install python-setuptools
easy_install supervisor
mkdir /etc/supervisor
echo_supervisord_conf > /etc/supervisor/supervisord.conf
修改:supervisord.conf

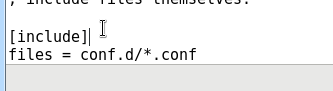
修改内容为最后面的部分:

其中files= conf.d/*.conf修改为:files = supervisord.d/*.ini
在再改目录下面创建一个目录,如下图所示:

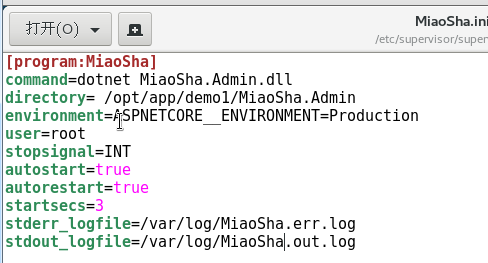
进入上面创建的目录里面,新建一个文件:MiaoSha.ini

内容为:

修改完之后,执行下面的命令:
supervisord -c /etc/supervisor/supervisord.conf
supervisorctl reload
好了,现在可以在浏览器中输入:192.168.0.109:80,即可访问,但是我想开机的时候,就启动,需要做一下的配置:
- 配置Supervisor开机启动
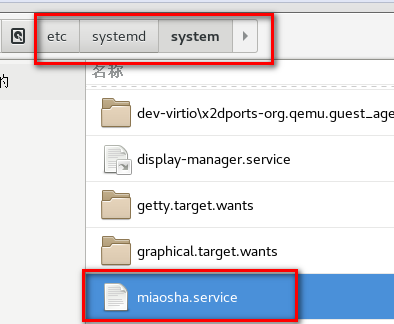
打开目录 /etc/systemd/system/ 新建文件 miaosha.service

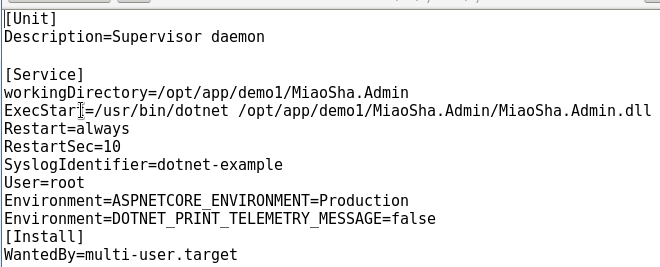
内容:

然后执行:
systemctl enable miaosha.service
systemctl start miaosha.service
systemctl status miaosha.service

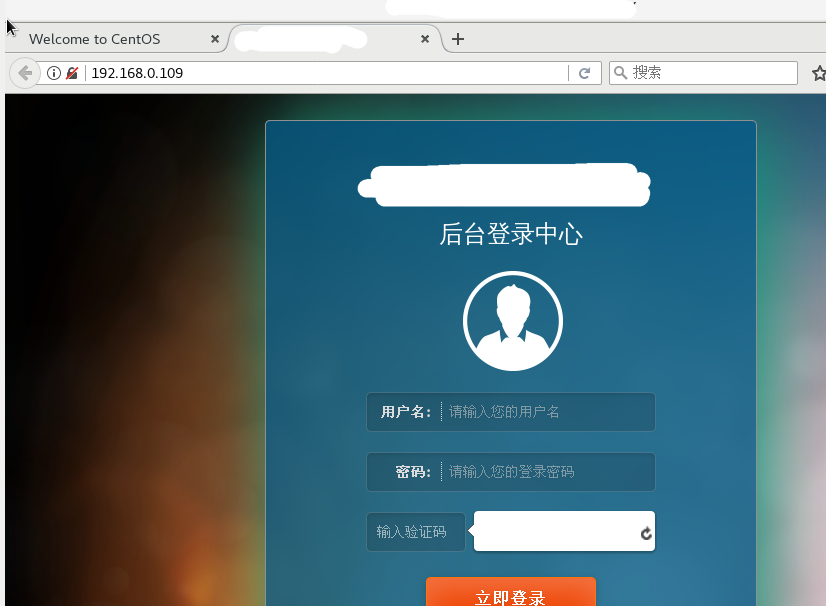
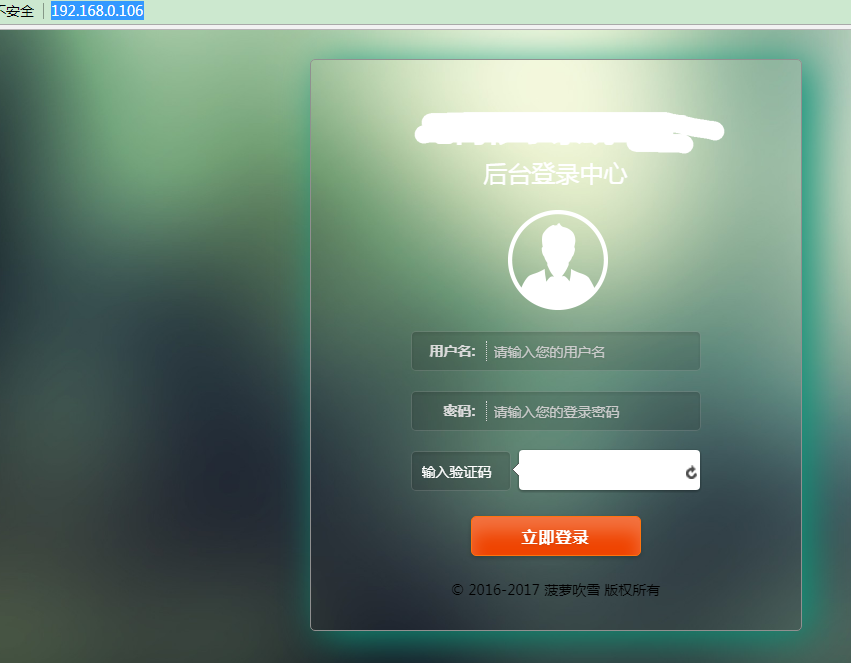
如果上图中出现同样的结果,说明已经配置成功,我们重启电脑,不用dotnet MiaoSha.Admin.dll了,即可在虚拟机中访问:192.168.0.109而且也可以在外面的浏览器中访问,下面展示这两种访问结果:
在虚拟机中访问:

本地访问:

四、总结
在部署的时候,也参考了 “ 农码一生” 的相关文章,但怎么也配置不成功,一直报502错误,后来参考了官网的配置,和自己摸索,终于部署成功,遇到很多坑,建议大家不要只看,动起手来,你就会知道其中的酸爽!好了,分享到这里吧,希望对你有帮助!
五、问题
后面会把写好的项目部署到阿里云上,如果遇到问题,会第一时间更新。
(1)首先感谢那些帮助我的人,很感谢!没有你们的帮助可能我会消耗更多的时间。
状态:已解决
时间:2017年11月14日晚
问题:站点可以访问,js css jpg加载不出来报404
解决办法:
1)首先我们看看发布的这个项目代码 Program.cs和Startup.cs文件的代码:
public class Program
{
public static void Main(string[] args)
{
BuildWebHost(args).Run();
} public static IWebHost BuildWebHost(string[] args) =>
WebHost.CreateDefaultBuilder(args)
.UseKestrel()
.UseContentRoot(Directory.GetCurrentDirectory())
.UseIISIntegration()
.UseStartup<Startup>()
.UseUrls("http://localhost:5000")
.Build();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{ app.UseForwardedHeaders(new ForwardedHeadersOptions
{
ForwardedHeaders = ForwardedHeaders.XForwardedFor | ForwardedHeaders.XForwardedProto
}); app.UseStaticFiles();
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Login}/{action=Login}/{id?}");
});
}
2)Nginx的配置

3)访问结果:(图片、js、css、json文件404,即使你再路径前面加上wwwroot还是报404)

出现问题的原因是很多的,在保证你代码总的图片路径是正确的前提下,可能的原因是:反向代理的路径下找不到文件,需要单独指定js css文件的访问路径。
修改Nginx的配置如下(重启Nginx):

注意:root后面的路径,之前我的路径没有加上wwwroot/ 还是报404,加上之后再访问就没有问题了,可以在上面的()里面添加你的静态资源文件的后缀名,这样Nginx就可以直接转发请求的静态资源文件。
expires 1d 表示缓存的时间,如果这些静态资源基本上没有变化的话,可以把该值设置大点。

(2)
状态:已解决
时间:2017年11月15日晚
问题:在配置supervisor时,配置完成,启动时遇到:cannot unlink stable.sock什么之类是问题
解决办法:重新安装supervisor,具体可以参考:
- 配置守护服务(supervisor)配置节
(3)
状态:已解决
时间:2017年11月26日11:56:12
问题:Centos7.3手欠更新一下最新的.Net Core SDK 2.0.3,使用dotnet -version 发现:bash dotnet 未找到命令
原因:微软的pkg包居然没有添加环境变量, 也没有软连接dotnet
解决办法:更新了是不是还需要再安装一下,于是就重新安装了一遍,但是还报上面的错误。最后添加了一下软连接
step1:

step2:

step3:

注意:是把第二个:usr/share/dotnet/dotnet 挂到 /usr/local/bin/dotnet
作者:郭峥
出处:http://www.cnblogs.com/runningsmallguo/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接。
.Net Core2.0秒杀CMS部署到Centos7.3遇到的坑,酸爽呀的更多相关文章
- .Net core2.0+Mysql5.7部署到CentOS7.5完整实践经验
本文为本人最近学习将.Net Core部署到Linux的一些经验总结,也提供点也和我一样对Linux接触不多的.Net Core开发者. 一.部署用到的环境和工具 1.Linux采用最新的CentOS ...
- .Net Core2.0 + Nginx + CentOS 部署
准备把项目往Linux上迁移,整个流程跑了一下,也遇到无数个坑...以下为亲测并修改后的完整流程... 安装ZIP yum install -y unzip zip Putty:WINDOWS上传文件 ...
- Zabbix3.0安装与部署(centos7)
注:整理至http://blog.51cto.com/afterdawn/1923359 1 需要先搭建LAMP环境 http://www.cnblogs.com/cation/p/8882910.h ...
- .NET Core2.0+MVC 用Redis/Memory+cookie实现的sso单点登录
之前发布过使用session+cookie实现的单点登录,博主个人用的很不舒服,为什么呢,博主自己测试的时候,通过修改host的方法,在本机发布了三个站点,但是,经过测试,发现,三个站点使用的sess ...
- .net core2.0半年的使用经验之前言
目录 前言 使用dapper做数据层调用 使用T4模板生成 使用缓存 使用swagger做接口文档(非restful) 使用identity做身份认证 使用jwt做身份认证 使用CORS跨域 调用we ...
- asp.net core2.0 部署centos7/linux系统 --守护进程supervisor(二)
原文:asp.net core2.0 部署centos7/linux系统 --守护进程supervisor(二) 续上一篇文章:asp.net core2.0 部署centos7/linux系统 -- ...
- asp.net core2.0网站的环境搭建和网站部署
使用到的软件和硬件 1. centos7.3服务器一台 2. xshell.xftp 3. vs2017 4. .NET Core 1. 安装 li ...
- 将asp.net core2.0项目部署在IIS上运行
原文:将asp.net core2.0项目部署在IIS上运行 前言: 与ASP.NET时代不同,ASP.NET Core不再是由IIS工作进程(w3wp.exe)托管,而是独立运行的.它独立运行在控 ...
- Centos7.2下Nginx配置SSL支持https访问(站点是基于.Net Core2.0开发的WebApi)
准备工作 1.基于nginx部署好的站点(本文站点是基于.Net Core2.0开发的WebApi,有兴趣的同学可以跳http://www.cnblogs.com/GreedyL/p/7422796. ...
随机推荐
- GitHub Desktop客户端打开文件乱码问题解决方案
今天在使用GitHub Desktop客户端的时候,发添加本地仓库后文件内容显示为乱码. 1.现象 如下图所示: 2.原因分析 后来分析得知原来是由于编码不统一造成 的. 具体来说,我在window ...
- Python网络编程socket练习(TCP)
服务器端:server.py # -*- coding: utf-8 -*- from socket import * HOST='' PORT=5000 BUFF_SIZE=1024 ADDR=(H ...
- handlebar JS模板使用笔记
直接上代码: (定义模板) (编译注入) ***知识点*** //数据必须为Json数据(强调:jsonp数据不行,和json是两种数据,jsonp多了callback回调函数来包裹json数据) 遍 ...
- Kotlin实现《第一行代码》案例“酷欧天气”
看过<第一行代码>的朋友应该知道“酷欧天气”,作者郭神用整整一章的内容来讲述其从无到有的过程. 最近正好看完该书的第二版(也有人称“第二行代码”),尝试着将项目中的Java代码用Kotli ...
- VB.net DateTimePicker 初始化为空,选择后显示日期
目的:当某记录的日期数据为空的时候,DateTimePicker 不以默认当前时间显示. 优点:避免不规则的时间格式输入:符合平时遇到的时间输入习惯 缺点:设置要代码,没有textbox控件那么方便设 ...
- VB.NET生成重复窗体
Public Class Form1 Private Sub Button1_Click(sender As Object, e As EventArgs) Handles Button1.Click ...
- Google Authenticator 如何集成(U盾的实现原理相同)
Google Authenticator是一个类似U盾的二次验证工具,Google提供了它的开源客户端(https://github.com/google/google-authenticator)里 ...
- SAP 图标查找及方法
1. 图标查找 方法一:通过TCODE查找图标对应的图标名称 执行TCODE:ICON 查找图标对应的图标名称 方法二:通过方法一查出图标名称查找对应的图标ID SE11类型池根据方法一查找的ICON ...
- PHP字符串替换str_replace()函数4种用法详解
mixed str_replace ( mixed $search , mixed $replace , mixed $subject [, int &$count ] )该函数返回一个字符串 ...
- win2003服务器定时自动重启命令
1. win2003可以这样自动重启: 新建一个命令行文件比如reboot.bat 内容如下:shutdown -r -t 30 在计划任务中新建一个任务,程序选择上面这个reboot.cmd文件,时 ...