(转)没有IE就没有伤害!浏览器兼容性问题解决方案汇总
普及:浏览器的兼容性问题,往往是个别浏览器(没错,就是那个与众不同的浏览器)对于一些标准的定义不一致导致的。俗话说:没有IE就没有伤害。
贴士:内容都是自己总结的,不免会出现错误或者bug,欢迎更正和补充,本帖也会不断更新。
Normalize.css
不同浏览器的默认样式存在差异,可以使用 Normalize.css 抹平这些差异。当然,你也可以定制属于自己业务的 reset.css
- <link href="https://cdn.bootcss.com/normalize/7.0.0/normalize.min.css" rel="stylesheet">
简单粗暴法
- * { margin: 0; padding: 0; }
html5shiv.js
解决 ie9 以下浏览器对 html5 新增标签不识别的问题。
- <!--[if lt IE 9]>
- <script type="text/javascript" src="https://cdn.bootcss.com/html5shiv/3.7.3/html5shiv.min.js">
- </script>
- <![endif]-->
respond.js
解决 ie9 以下浏览器不支持 CSS3 Media Query 的问题。
- <script src="https://cdn.bootcss.com/respond.js/1.4.2/respond.min.js">
- </script>
picturefill.js
解决 IE 9 10 11 等浏览器不支持 <picture> 标签的问题
- <script src="https://cdn.bootcss.com/picturefill/3.0.3/picturefill.min.js">
- </script>
IE 条件注释
IE 的条件注释仅仅针对IE浏览器,对其他浏览器无效

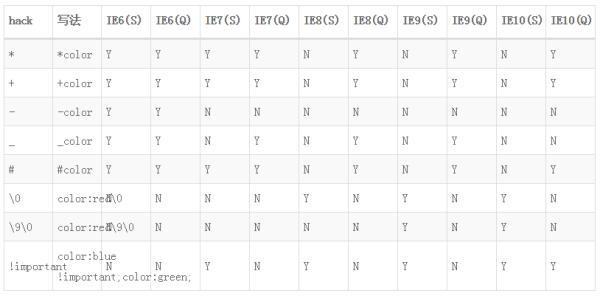
IE 属性过滤器(较为常用的hack方法)
针对不同的 IE 浏览器,可以使用不同的字符来对特定的版本的 IE 浏览器进行样式控制

image

浏览器 CSS 兼容前缀
- -o-transform:rotate(7deg); // Opera
- -ms-transform:rotate(7deg); // IE
- -moz-transform:rotate(7deg); // Firefox
- -webkit-transform:rotate(7deg); // Chrome
- transform:rotate(7deg); // 统一标识语句
a 标签的几种 CSS 状态的顺序
很多新人在写 a 标签的样式,会疑惑为什么写的样式没有效果,或者点击超链接后,hover、active 样式没有效果,其实只是写的样式被覆盖了。
正确的a标签顺序应该是:
- link:平常的状态
- visited:被访问过之后
- hover:鼠标放到链接上的时候
- active:链接被按下的时候
完美解决 Placeholder
- <input type="text" value="Name *" onFocus="this.value = '';" onBlur="if (this.value == '') {this.value = 'Name *';}">
清除浮动 最佳实践
- .fl { float: left; }
- .fr { float: right; }
- .clearfix:after { display: block; clear: both; content: ""; visibility: hidden; height: 0; }
- .clearfix { zoom: 1; }
BFC 解决边距重叠问题
当相邻元素都设置了 margin 边距时,margin 将取最大值,舍弃小值。为了不让边距重叠,可以给子元素加一个父元素,并设置该父元素为 BFC:overflow: hidden;
- <div class="box" id="box">
- <p>Lorem ipsum dolor sit.</p>
- <div "overflow: hidden;">
- <p>Lorem ipsum dolor sit.</p>
- </div> <p>Lorem ipsum dolor sit.</p>
- </div>
IE6 双倍边距的问题
设置 ie6 中设置浮动,同时又设置 margin,会出现双倍边距的问题
- display: inline;
解决 IE9 以下浏览器不能使用 opacity
- opacity: 0.5;
- filter: alpha(opacity = 50);
- filter: progid:DXImageTransform.Microsoft.Alpha(opacity = 50);
解决 IE6 不支持 fixed 绝对定位以及IE6 下被绝对定位的元素在滚动的时候会闪动的问题
- /* IE6 hack */
- *html, *html body {
- background-image: url(about:blank);
- background-attachment: fixed;
- }
- *html #menu {
- position: absolute;
- top: expression(((e=document.documentElement.scrollTop) ? e : document.body.scrollTop) + 100 + 'px');
- }
IE6 背景闪烁的问题
问题:链接、按钮用 CSSsprites 作为背景,在 ie6 下会有背景图闪烁的现象。原因是 IE6 没有将背景图缓存,每次触发 hover 的时候都会重新加载
解决:可以用 JavaScript 设置 ie6 缓存这些图片:
- document.execCommand("BackgroundImageCache", false, true);
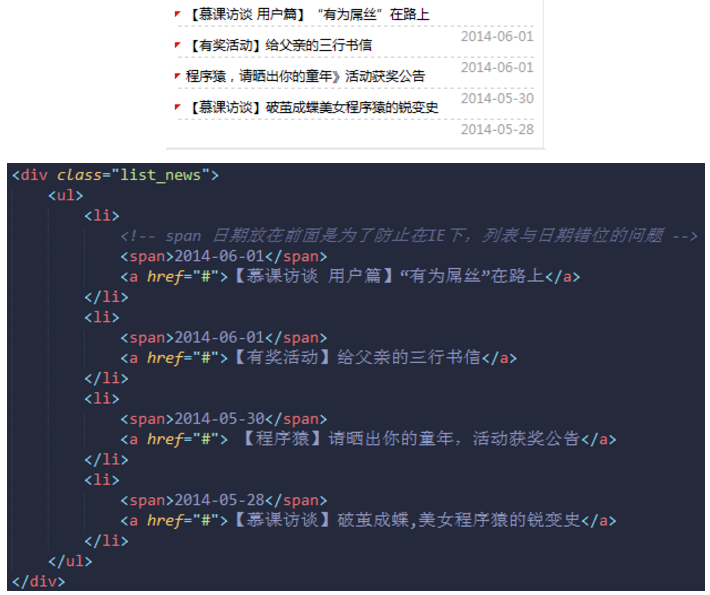
解决在 IE6 下,列表与日期错位的问题
日期<span> 标签放在标题 <a> 标签之前即可

解决 IE6 不支持 min-height 属性的问题
- min-height: 350px; _height: 350px;
让 IE7 IE8 支持 CSS3 background-size属性
由于 background-size 是 CSS3 新增的属性,所以 IE 低版本自然就不支持了,但是老外写了一个 htc 文件,名叫 background-size polyfill,使用该文件能够让 IE7、IE8 支持 background-size 属性。其原理是创建一个 img 元素插入到容器中,并重新计算宽度、高度、left、top 等值,模拟 background-size 的效果。
- html {
- height: 100%;
- }
- body {
- height: 100%;
- margin: 0;
- padding: 0;
- background-image: url('img/37.png');
- background-repeat: no-repeat;
- background-size: cover;
- -ms-behavior: url('css/backgroundsize.min.htc');
- behavior: url('css/backgroundsize.min.htc');
- }
IE6-7 line-height 失效的问题
问题:在ie 中 img 与文字放一起时,line-height 不起作用
解决:都设置成 float
width:100%
width:100% 这个东西在 ie 里用很方便,会向上逐层搜索 width 值,忽视浮动层的影响.
Firefox 下搜索至浮动层结束,如此,只能给中间的所有浮动层加 width:100%才行,累啊。
opera 这点倒学乖了,跟了 ie
cursor:hand
显示手型 cursor: hand,ie6/7/8、opera 都支持,但是safari 、 ff 不支持
cursor: pointer;
td 自动换行的问题
问题:table 宽度固定,td 自动换行
解决:设置 Table 为 table-layout: fixed,td 为 word-wrap: break-word
让层显示在 FLASH 之上
想让层的内容显示在 flash 上,把 FLASH 设置透明即可
- 1、<param name=" wmode " value="transparent" />
- 2、<param name="wmode" value="opaque"/>
键盘事件 keyCode 兼容性写法
- var inp = document.getElementById('inp')
- var result = document.getElementById('result')
- function getKeyCode(e) {
- e = e ? e : (window.event ? window.event : "")
- return e.keyCode ? e.keyCode : e.which
- }
- inp.onkeypress = function(e) {
- result.innerHTML = getKeyCode(e)
- }
求窗口大小的兼容写法
- // 浏览器窗口可视区域大小(不包括工具栏和滚动条等边线)
- // 1600 * 525
- var client_w = document.documentElement.clientWidth || document.body.clientWidth;
- var client_h = document.documentElement.clientHeight || document.body.clientHeight;
- // 网页内容实际宽高(包括工具栏和滚动条等边线)
- // 1600 * 8
- var scroll_w = document.documentElement.scrollWidth || document.body.scrollWidth;
- var scroll_h = document.documentElement.scrollHeight || document.body.scrollHeight;
- // 网页内容实际宽高 (不包括工具栏和滚动条等边线)
- // 1600 * 8
- var offset_w = document.documentElement.offsetWidth || document.body.offsetWidth;
- var offset_h = document.documentElement.offsetHeight || document.body.offsetHeight;
- // 滚动的高度
- var scroll_Top = document.documentElement.scrollTop||document.body.scrollTop;
DOM 事件处理程序的兼容写法(能力检测)
- var eventshiv = {
- // event兼容
- getEvent: function(event)
- {return event ? event : window.event;
- },
- // type兼容
- getType: function(event) {
- return event.type;
- },
- // target兼容
- getTarget: function(event) {
- return event.target ? event.target : event.srcelem;
- },
- // 添加事件句柄
- addHandler: function(elem, type, listener) {
- if (elem.addEventListener) {
- elem.addEventListener(type, listener, false);
- }
- else if (elem.attachEvent) {
- elem.attachEvent('on' + type, listener);
- }
- else {
- // 在这里由于.与'on'字符串不能链接,只能用 []
- elem['on' + type] = listener;
- }
- },
- // 移除事件句柄
- removeHandler: function(elem, type, listener) {
- if (elem.removeEventListener) {
- elem.removeEventListener(type, listener, false);
- }
- else if (elem.detachEvent) {
- elem.detachEvent('on' + type, listener);
- }
- else {
- elem['on' + type] = null;
- }
- },
- // 添加事件代理
- addAgent: function (elem, type, agent, listener) {
- elem.addEventListener(type, function (e) {
- if (e.target.matches(agent)) {
- listener.call(e.target, e); // this 指向 e.target
- }
- });
- },
- // 取消默认行为
- preventDefault: function(event) {
- if (event.preventDefault) {
- event.preventDefault(); }
- else {
- event.returnValue = false;
- }
- },
- // 阻止事件冒泡
- stopPropagation: function(event) {
- if (event.stopPropagation) {
- event.stopPropagation();
- }
- else {
- event.cancelBubble = true;
- }
- }
- };
(转)没有IE就没有伤害!浏览器兼容性问题解决方案汇总的更多相关文章
- 转载-没有IE就没有伤害!浏览器兼容性问题解决方案汇总
普及:浏览器的兼容性问题,往往是个别浏览器(没错,就是那个与众不同的浏览器)对于一些标准的定义不一致导致的.俗话说:没有IE就没有伤害. 贴士:内容都是自己总结的,不免会出现错误或者bug,欢迎更正和 ...
- 浏览器兼容性问题解决方案之CSS,已在IE、FF、Chrome测试
当前主浏览器的核心是什么? 1) Trident:IE浏览器使用的内核,该内核程序在1997年的IE4中首次被采用,是微软在Mosaic代码的基础之上修改而来的,并沿用到目前的 IE7.Trident ...
- IE浏览器兼容性问题解决方案
一.CSS常见问题 1.H5标签兼容性 解决方案:<script src="http://cdn.bootcss.com/html5shiv/3.7.3/html5shiv.min.j ...
- JS组件系列——Bootstrap Table 冻结列功能IE浏览器兼容性问题解决方案
前言:最近项目里面需要用到表格的冻结列功能,所谓“冻结列”,就是某些情况下表格的列比较多,需要固定前面的几列,后面的列滚动.遗憾的是,bootstrap table里自带的fixed column功能 ...
- js+css:43种常见的浏览器兼容性问题大汇总
javascript 1.HTML对象获取问题 FireFox:document.getElementById(“idName”); ie:document.idname或者document.getE ...
- IE6,IE7,IE8 css bug搜集及浏览器兼容性问题解决方法汇总
断断续续的在开发过程中收集了好多的bug以及其解决的办法,都在这个文章里面记录下来了!希望以后解决类似问题的时候能够快速解决,也希望大家能在留言里面跟进自己发现的ie6 7 8bug和解决办法! 1: ...
- angular浏览器兼容性问题解决方案
问题:edge浏览器下,固定列的边框消失 原因:ng-zorro-antd表格组件使用nzLeft和nzRight指令固定的表格列,这两个指令的实现css3中的标签: position: -webki ...
- tab.js分享及浏览器兼容性问题汇总
在 样式布局分享-基于frozen.js的移动OA 文章中,用了到第三方组件 tab.js(带菜单的横屏滑动插件),其兼容性很差,进行优化后,已兼容全平台(且支持IE6+). tab.js GitHu ...
- 浏览器兼容性-JS篇
总结一下平时遇到的浏览器兼容性问题,本篇关于JS. 1.事件绑定 兼容写法: function add(obj,event){ if (obj.addEventListener) { obj.addE ...
随机推荐
- Python--my first try!
我所用的编译器是:Python 3.6.0 我之所以在一开始就说我的编译器是因为不同的编译器,不同的版本在代码的写法上会有一些区别! 比如:在我所用的版本3中print的用法是Print (" ...
- SpringWeb增删改查
模型类: package com; public class Model { private int id; private String name; private String dtype; pr ...
- Java并发编程笔记——技术点汇总
目录 · 线程安全 · 线程安全的实现方法 · 互斥同步 · 非阻塞同步 · 无同步 · volatile关键字 · 线程间通信 · Object.wait()方法 · Object.notify() ...
- centos7下编译安装mysql
推荐: http://www.cnblogs.com/yunns/p/4877333.html
- poj 1200 crasy search
https://vjudge.net/problem/POJ-1200 题意: 给出一个字符串,给出子串的长度n和给出的字符串中不同字符的个数nc,统计这个字符串一共有多少不同的长度为n的子串. 思路 ...
- arcgis for javascript 自定义infowindow
arcgis 自己的infowindow 太难看了,放在系统中与系统中的风格格格不入,在参考了网上的一些资料后,整理编写了适合自己系统的infowindow,与大家分享. 1.自定义展示效果 2.In ...
- 【D3】D3词汇表
按字母顺序 axis:数轴或坐标轴表示两个维度上数据尺度的直线 bar chart:条形图 (参见Excel)以矩形宽度反映数值大小的图表形式 bar:条形以宽度反映数值大小的矩形(rect) bin ...
- helpers.bulk时 action_request_validation_exception 异常
语言Python 在开发时,批量插入ES,出现了action_request_validation_exception异常.我的代码是这样的 action = { } helpers.bulk(es, ...
- 移动端300ms点击事件的延迟
移动端click事件300ms延迟 移动端click事件300ms的延迟在目前看来,已经是老生常谈了. 以下内容,我会在参考资源的基础上谈谈我对移动端click事件300ms延迟的一些理解.本人愚昧, ...
- JAVA,JSP,Servlet获取当前工程路径-绝对路径
在jsp和class文件中调用的相对路径不同. 在jsp里,根目录是WebRoot 在class文件中,根目录是WebRoot/WEB-INF/classes 当然你也可以用System.getPro ...
