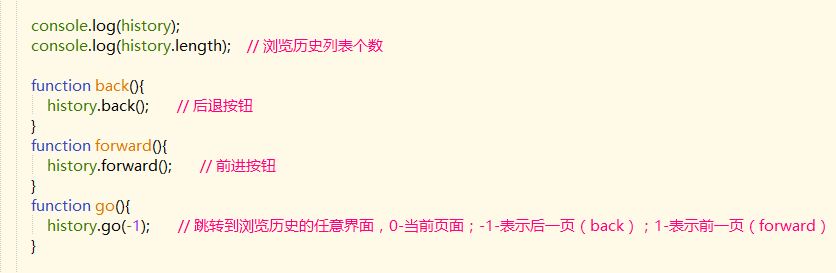
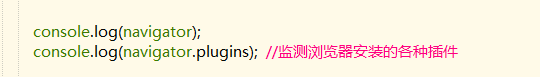
JS中的函数、BOM和DOM操作





console.log(num); //undefined
var num = 10; func1(); //函数可以正常执行
var function func1(){} func2(); //函数不能正常执行,打印func2时显示undefined。
var func2 = function(){} //函数表达式(匿名函数)







JS中的函数、BOM和DOM操作的更多相关文章
- JS基础--函数与BOM、DOM操作、JS中的事件以及内置对象
前 言 絮叨絮叨 这里是JS基础知识集中讲解的第三篇,也是最后一篇,三篇JS的基础,大多是知识的罗列,并没有涉及更难得东西,干货满满!看完这一篇后,相信许多正在像我一样正处于初级阶段的同学, ...
- JS中的函数、Bom、DOM及JS事件
本期博主给大家带来JS的函数.Bom.DOM操作,以及JS各种常用的数据类型的相关知识,同时,这也是JavaScript极其重要的部分,博主将详细介绍各种属性的用法和方法. 一.JS中的函数 [函数的 ...
- html css <input> javaScript .数据类型 JS中的函数编写方式 BOM总结 DOM总结
Day27 html css div 块标签. 特点: 独占一行,有高度和宽度 span 行元素. 特点:在同一行显示,当前行满了自动去下一行显示. 不识别高度和宽度 1.1.1.1 2.输入域标签 ...
- js运算符、 流程控制 、函数、内置对象、BOM与DOM操作
运算符 # 1.算术运算符 var x=10; var res1=x++; '先赋值后自增1' var res2=++x; '先自增1后赋值' # 2.比较运算符 弱等于:自动转换类型 '5' == ...
- 前端javascript之BOM、DOM操作、事件
BOM与DOM操作 BOM 浏览器对象模型>>>:使用js操作浏览器 DOM 文档对象模型>>>:使用js操作前端页面 window对象 所有浏览器都支持 wind ...
- JS中的函数节流throttle详解和优化
JS中的函数节流throttle详解和优化在前端开发中,有时会为页面绑定resize事件,或者为一个页面元素绑定拖拽事件(mousemove),这种事件有一个特点,在一个正常的操作中,有可能在一个短的 ...
- 前端之js中的函数
函数 函数就是重复执行的代码片. 函数定义与执行 <script type="text/javascript"> // 函数定义 function ...
- JS中encodeURIComponent函数用php解码的代码
JS中encodeURIComponent函数给中文编码后,如何用php解码?? 前提:编码前的中文可能是gbk,gb2312,utf-8等. 复制代码 代码如下: urldecode() iconv ...
- js中对arry数组的各种操作小结 瀑布流AJAX无刷新加载数据列表--当页面滚动到Id时再继续加载数据 web前端url传递值 js加密解密 HTML中让表单input等文本框为只读不可编辑的方法 js监听用户的键盘敲击事件,兼容各大主流浏览器 HTML特殊字符
js中对arry数组的各种操作小结 最近工作比较轻松,于是就花时间从头到尾的对js进行了详细的学习和复习,在看书的过程中,发现自己平时在做项目的过程中有很多地方想得不过全面,写的不够合理,所以说啊 ...
随机推荐
- 智联卓聘 卓聘IM(聊聊)开发实践
1. 卓聘IM开发背景 智联卓聘是智联旗下高端人才招聘平台,成立快4年多,业务增涨每年以100%速度增涨快,同时对产品和研发速度都比较高. 2015年提出IM开发,主要用于后选人与猎头及时交流,降低 ...
- MySQL主从复制的实现过程
一.什么是主从复制 将主数据库中的DDL和DML操作通过二进制日志(BINLOG)传输到从数据库上,然后将这些日志重新执行(重做):从而使得从数据库的数据与主数据库保持一致. 二.主从复制的作用 1. ...
- sed的粉丝
UNIX/LINUX下有个工具叫sed,起源于ed命令,但没有人机交互,完全是脚本语言.sed虽然是结构化的程序,但其虚拟出来的机器与我们实际机器相差甚远,依靠模式空间和保留空间的交替使用.正则表达式 ...
- 简单谈谈js中的MVC
MVC是什么? MVC是一种架构模式,它将应用抽象为3个部分:模型(数据).视图.控制器(分发器). 本文将用一个经典的例子todoList来展开(代码在最后). 一个事件发生的过程(通信单向流动): ...
- android - 解决“应用自定义权限重名”
背景 现场的开发今天跟我说,测试包装不上!报错"应用自定义权限重名"!!! 网上百度下关键字,发现魅族手机有这个毛病,顺藤摸瓜:"http://bbs.flyme.cn/ ...
- (转) Spring Boot MyBatis 连接数据库
最近比较忙,没来得及抽时间把MyBatis的集成发出来,其实mybatis官网在2015年11月底就已经发布了对SpringBoot集成的Release版本,Github上有代码:https://gi ...
- Log4net快速配置使用指南。(快速搭建log4net日志平台手册)
每做一个新项目,都会用到log4net,但总是忘记如何快速配置.有时在网上搜半天也找不到好的模板,大都在介绍参数的使用,在此做下总结,争取下次用时仅10分钟就可搭建好log4net. 直接上介绍的步骤 ...
- python_装饰器_语法糖
什么是高阶函数? -- 把函数名当做参数传给另外一个函数,在另外一个函数中通过参数调用执行 #!/usr/bin/python3 __author__ = 'beimenchuixue' __blog ...
- iOS 横竖屏切换解决方案
iOS要实现横竖屏切换很简单,不需要使用任何第三方,只需要实现几个方法就可以了. 1.设置系统支持横竖屏[General]->[Targets]-> [Deployment info]-& ...
- php+mysql事务处理例子详细分析实例下载
一.数据引擎innodb用begin,rollback,commit来实现提交事务处理,begin开始事务后出现错误就rollback事务回滚或者没有错误就commit提事务提交确认完成. start ...
