jsp的C标签一般使用方法以及js接收servlet中的对象及对象数字
jsp的C标签一般使用方法以及js接收servlet中的对象及对象数组
由于现流行的javaWeb框架提倡前后端分离,比如在SpringMvc中已经很少写servlet的一些东西;目前 前端jsp中大多是一些纯html和js,很少用到jstl的一堆东西,后端也仅仅处理一些前端的post、get请求或页面跳转,无须以往繁琐的xml路径映射和filter过滤。
不过有时也会用到servlet作用域中的一些东西,比如某个固定的值、上下文路径等等~,不过这些东西大多数也仅限于取值而不是设置值(或对象),所以sun给了一个非常简洁的取值方式:C标签!
下面将简述下C标签的一些使用方法,主要是我个人从事javaWeb开放所涉及到的内容,不做多的扩展(◕ܫ◕)=>
在使用之前,页面命名空间需要先声明C标签和jsp的基本声明 ,这是最基本的,顺便说下:如果引用到jar包,也是在这里声明的,如下==>

当后端传给页面一个单独的值的时候用${键}即可获取传入的值(在这里是stockPrice这个Float值),这个键可以是java任何类型(比如常用的List、map、String、Date、Object...等等)=>



以上只是单值,如果是对象类型或者Map类型,就需要打点访问值了,例如后台是这样子的:

jsp中在取值的时候就像js中取对象中的值一样,就像这样==>


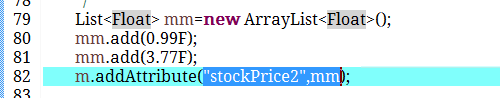
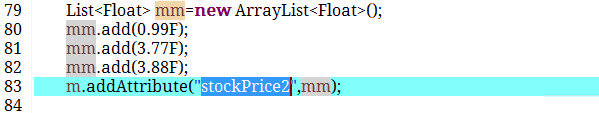
stockPrice2中的值是个List的时候同js中list值访问一样,用中括号=>



以上取值的方式有仨:[数组下标]、["数组下标"]、.get(下标),需要说明的是下标是不能用单引号引起来的,在一就是取的数组长度如果是动态长度的,上面的这些方式就需要加一层判断,but~这样的方式十分之不可取,这时候就需要用到 forEach=>



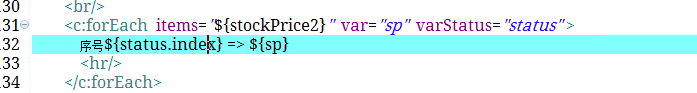
使用forEach的时候需要用到forEach标签,即使数组为空也无需要判断空值,需要说明的是遍历的对象放在items中,每个对象中的每个子对象用var中的值代替子对象的整个对象,后面的varStatus这个变量是存的每个变量的状态,一般也会使用到就是对象所在的下标(需要用index这个变量名称,并且这个变量名称是固定的,无须在后端定义),如果需要过滤对象中的某个值,就需要用到if标签了,这个标签可以嵌套在循环里面使用也可以单独使用~=>


嗯~,需要条件判断的时候就需要会用到if~else~这样的条件判断,在C标签中,这个判断需要写在choose标签中,可能比较麻烦,这里只给出代码样例=>
- <select class="btn col-sm-12"style="font-weight:bold;color:black;pointer-events: stroke;opacity: initial;">
- <c:if test="${empty main.scoreC}"><option value="">(空)</option></c:if>
- <c:forEach items="${scores}" var="score" >
- <c:choose>
- <c:when test="${main.scoreC eq score}">
- <option value="${score}" selected="selected">${score}</option>
- </c:when>
- <c:otherwise>
- <option value="${score}">${score}</option>
- </c:otherwise>
- </c:choose>
- </c:forEach>
- </select>
如上图,判断每个条件需要写在c:when标签中(可以有多个此标签),如果条件都不满足,则会显示c:otherwise标签中的内容,样例效果自行测试,这里就不啰嗦啦(o^.^o)~
啊哈~,以上是C标签常用的一些懂西,哦~ 不好意思,漏了一个(*^▽^*),这个比较特殊:多数人在使用判断的时候会用到条件是否为空,是否等于某个值:
对于前者,条件一般是这样写=>${empty 变量名},这个empty在jsp中是关键字,变量名称一定要避开啊~w(゚Д゚)w
对于后者,写法一般有两种=>${变量名A eq 变量名B} 或者 ${变量名A == 变量名B},后者一般做数字或基本类型的判断,前者一般做对象判断;别忘了,这个“eq”也是关键字o哦~
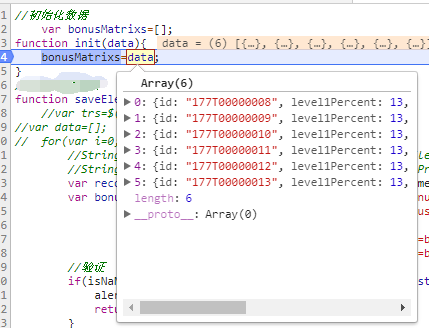
最后,这次当然是最最后哈( ̄▽ ̄)/,放一个大招,也是我研究了好一会憋出来的;当然,不是恶心便便( ´´ิ∀´ิ` )。。。,先说下摘要吧:一般jsp处理不了的逻辑或者比较麻烦的逻辑需要将servlet作用域中的(List或Map) 放在js中处理,这时就可能面临一个问题,就是你怎么能将整个对象放到js变量里面呢,在这里可以很自信的Answer你:用fastJson转字符串啊~ㄟ(◑‿◐ )ㄏ,是不是豁然开朗,哈哈,先抛个砖=>
- <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
- <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
- <%@ taglib uri="/WEB-INF/tlds/hs.tld" prefix="hs"%>
- <%@ page import="com.alibaba.fastjson.JSON" %>
- <script type="text/javascript">
- <% Object ob=request.getAttribute("bonusMatrix"); %>
- //初始化数据
- var bonusMatrixs=[];
- function init(data){
- bonusMatrixs=data;
- }
- init(<%out.println(JSON.toJSONString(ob));%>);
- </script>
并且~,不需要做json字符串到js对象的转换就可以直接使用~,有没有很方便的说└(^o^)┘

啊~,哇哦~已经这个点儿了,要睡觉啦~

//看到这里的童鞋,希望他们 ☛热爱技术,关爱妹纸,关爱单身狗,远离加班,远离改需求ㄟ(▔▽▔ㄟ) (╯▔▽▔)╯
jsp的C标签一般使用方法以及js接收servlet中的对象及对象数字的更多相关文章
- JSP中的内置对象和Struts中的Web资源的详解
JSP中的内置对象有如下几种: request :继承于HttpServletRequest, HttpServletRequest继承ServletRequest, 获得的Request对象的方法: ...
- 【JSP】自定义标签开发入门
JSP 自定义标签 自定义标签是用户定义的JSP语言元素.当JSP页面包含一个自定义标签时将被转化为servlet,标签转化为对被 称为tag handler的对象的操作,即当servlet执行时We ...
- 12、Jsp加强/自定义标签/JavaBean
1 Jsp加强回顾 Jsp加强 1)Jsp的9大内置对象 request HttpServletRequet response HttpServletResponse config ...
- JavaWeb之 JSP:自定义标签
当jsp的内置标签和jstl标签库内的标签都满足不了需求,这时候就需要开发者自定义标签. 自定义标签 下面我们先来开发一个自定义标签,然后再说它的原理吧! 自定义标签的开发步骤 步骤一 编写一个普通的 ...
- JSP内置标签 JSP中JavaBean标签 JSP开发模式 EL和JSTL快速入门
2 JSP内置标签(美化+业务逻辑) 1)为了取代<%%>脚本形式,使用JSP标签/JSP动作,目的:与JSP页面的美化,即JSP面页都是由标签组成,不再有其它的内容 2)JSP内 ...
- 学会怎样使用Jsp 内置标签、jstl标签库及自定义标签
学习jsp不得不学习jsp标签,一般来说,对于一个jsp开发者,可以理解为jsp页面中出现的java代码越少,对jsp的掌握就越好,而替换掉java代码的重要方式就是使用jsp标签. jsp标签的分 ...
- Tomcat部署发布JSP应用程序的三种方法 (转)
Tomcat部署发布JSP应用程序的三种方法 1.直接放到Webapps目录下 Tomcat的Webapps目录是Tomcat默认的应用目录,当服务器启动时,会加载所有这个目录下的应 ...
- 【JSP】JSP Action动作标签
Action动作标签简述 JSP action是JSP技术体系内置的一组标签,使用无需导入,或者添加另外的库.JSP action标签都是对Java代码的逻辑的封装.主要使用的是下面这些. 标签 作用 ...
- 【Jsp】JSP自己定义标签与MODEL1、MODEL2标准
在JSP2.0之后支持自己定义标签,如今一般都是jsp2.4的版本号了,所以无须考虑版本号的问题. 直接使用就能够了.尽管一般开发的过程中,非常少会自己定义JSP标签.可是通过一个JSP自己定义标签的 ...
随机推荐
- 禁止UIWebView随键盘的弹起而往上滚动
问题:当UIWebView中的html有输入框,点击输入框,UIWebView会随键盘的弹起而整体往上移动,收起键盘后,UIWebView无法回到原来的位置; 问题的原因:由于UIWebView继承的 ...
- 决策树(C4.5)原理
决策树c4.5算法是在决策树ID3上面演变而来. 在ID3中: 信息增益 按属性A划分数据集S的信息增益Gain(S,A)为样本集S的熵减去按属性A划分S后的样本子集的熵,即 在此基础上,C4.5计算 ...
- js实现日期显示的一些操作
1.js获取当前日期(yyyy-mm-dd) 以下代码是获取到的当前日期: var myDate = new Date(); var year = myDate.getFullYear(); //获取 ...
- (转)sizeof
数据类型的大小(即所占字节数)以及能够表示的数据范围是与编译器和硬件平台有关的."float.h"头文件(如vc6.0,在include目录下)通常定义了基本数据类型能够表示的数据 ...
- Objectiv-c - UICollectionViewLayout自定义布局-瀑布流
最近刚写的一个简单的瀑布流. 整体思路可能不是很完善. 不过也算是实现效果了. 高手勿喷 思路: 自定义UICollectionViewLayout实际上就是需要返回每个item的fram就可以了. ...
- iOS imageio nsurlsession 渐进式图片下载
一.图片常用加载格式分两种 一般线性式 和交错/渐进式 自上而下线性式 先模糊再清晰 就概率上而言线性式使用最多,应为他所占空间普片比渐进式小.而这两种方式对于app端开发人员无需关心,这种图片存储格 ...
- ETL作业调度软件TASKCTL4.1单机部署
单机部署,实际上就是将EM节点和一个Server节点安装到同一个地方.EM节点是TASKCTL服务端的最顶层,主要负责客户端与服务端之间的通信.Server节点是TASKCTL的调度服务控制层,也有A ...
- 初学Python(六)——输入输出
初学Python(六)——输入输出 初学Python,主要整理一些学习到的知识点,这次是输入输出. 输入: # -*- coding:utf-8 -*- ''''' python中的输出为print ...
- 暑假集训D10总结
刷题 今天上了一天的树,然后就下不来了,(根本就没上去吧) 打了道256行的SpalySplay,然后在COGS上过了道4星半的[NOI2005]维护数列,然后--我发现!@#在内网上竟然E了(喵喵喵 ...
- 再起航,我的学习笔记之JavaScript设计模式05(简单工程模式)
我的学习笔记是根据我的学习情况来定期更新的,预计2-3天更新一章,主要是给大家分享一下,我所学到的知识,如果有什么错误请在评论中指点出来,我一定虚心接受,那么废话不多说开始我们今天的学习分享吧! 前几 ...
