Angular JS从入门基础 mvc三层架构 常用指令
Angular JS从入门基础 mvc模型 常用指令
最近一直在复习AngularJS,它是一款优秀的前端JS框架,已经被用于Google的多款产品当中。AngularJS有着诸多特性,最为核心的是:MVC、模块化、自动化双向数据绑定、语义化标签、依赖注入等等。
1、常用指令
(1)、基本概念
(2)、AngularJS常用指令
<input type="text" ng-model="name"/>
3、ng-bind:把应用程序变量中的数据绑定到HTML视图中,可用表达式替代。
<div id="div1" ng-bind="name"></div><!--等效于--><div id="div1" >{{name}}</div>
4、ng-init:初始化 AngularJS应用程序变量。
<body data-ng-app="" ng-init="name=123">
5、表达式:{{}}绑定表达式,可以包含文字,运算符和变量。
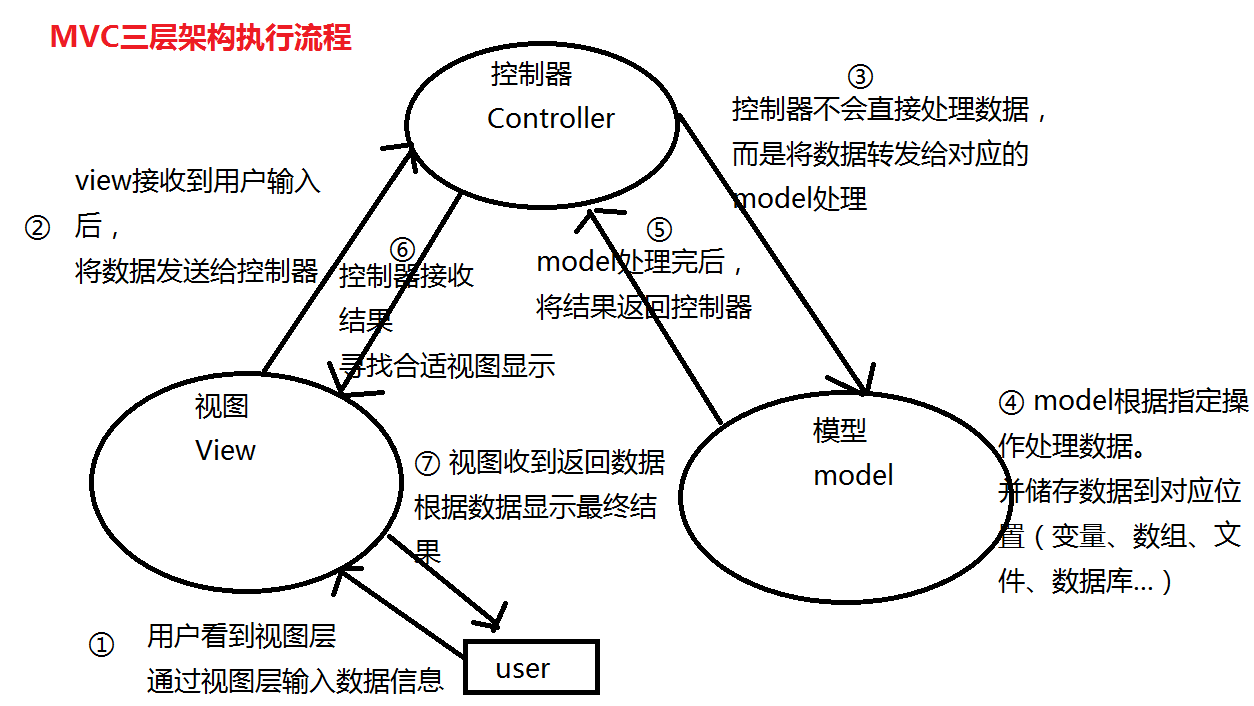
2、mvc三层架构
model(模型):应用程序中用于处理数据的部分。(保存或修改数据到数据库、变量等)。AngularJS中的Model特指的是:数据。
View(视图):用户看到的用于显示数据的页面。
(1)、工作原理:
用户从视图层发出请求,controller接收到请求后转发给对应的model处理,model处理完成后返回结果给controller,并在View层反馈给用户.
(2)、创建一个Angular模块
var app= angular.module("myApp",[]);
(3)创建一个控制器
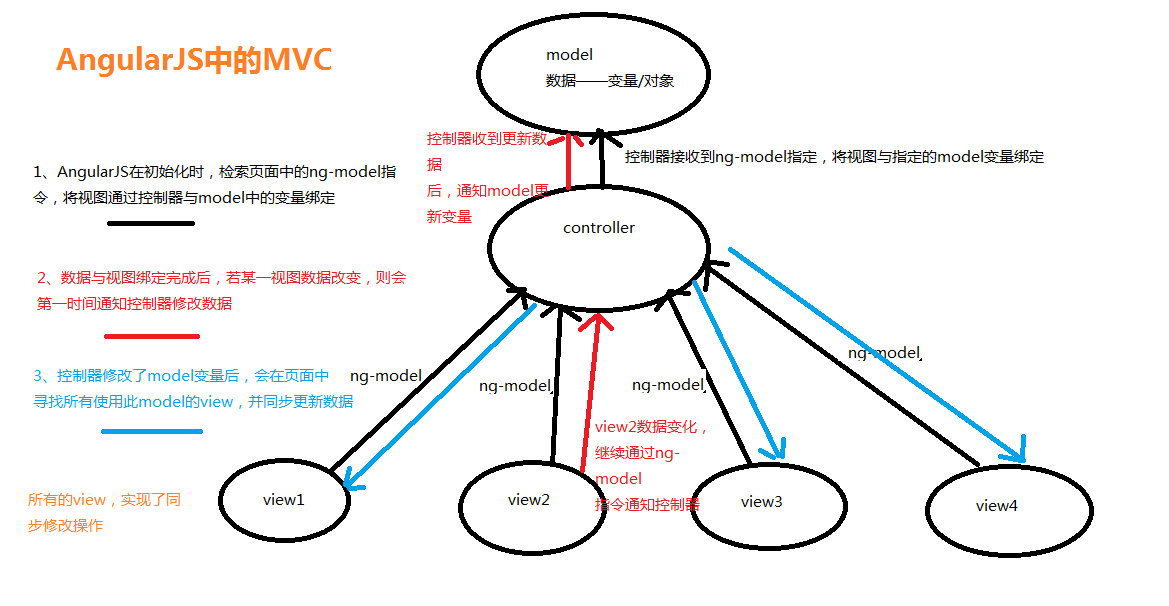
说的终究不清楚,看我们灵魂画手的图片你就明白mvc是怎么回事了


最后,补充一下AngularJS中的作用域
本次分享就到这里
谢谢大家的观看
希望能对大家有所启发
有更好的方法或不同的意见请在留言区跟我交流
Angular JS从入门基础 mvc三层架构 常用指令的更多相关文章
- 服务器文档下载zip格式 SQL Server SQL分页查询 C#过滤html标签 EF 延时加载与死锁 在JS方法中返回多个值的三种方法(转载) IEnumerable,ICollection,IList接口问题 不吹不擂,你想要的Python面试都在这里了【315+道题】 基于mvc三层架构和ajax技术实现最简单的文件上传 事件管理
服务器文档下载zip格式 刚好这次项目中遇到了这个东西,就来弄一下,挺简单的,但是前台调用的时候弄错了,浪费了大半天的时间,本人也是菜鸟一枚.开始吧.(MVC的) @using Rattan.Co ...
- MVC三层架构编程(Dao、service、servlet 之间的关系)
木哈哈~先开心一会儿,人生的第一篇博客aaa.我一定好好写.不过之前也没怎么看别人写过,还是有点小激动呢,加油.好好总结,会总结的宝宝才会有提高! 今天想总结一下mvc三层架构模型编程,宝宝学习不怎么 ...
- MVC三层架构搭建
MVC三层架构搭建 项目主要是用三层来搭建项目,三层分为表现层,数据层和业务层.项目用了目前比较流行的IOC架构.目前流行的IoC 框架有AutoFac,Unity,Spring.NET等,项目中选用 ...
- Asp.Net MVC三层架构之autofac使用教程
开发环境:vs2015..net4.5.2.mvc5.ef6 Autofac简介 IOC控制反转(Inversion of Control,缩写为IOC),Autofac是一个开源的依赖注入框架,Au ...
- MVC三层架构模式编程思想 JSP-Servlet-JavaBean
MVC(Mdodel-View-Controller)编程模式.把一个Java应用分成三层:模型层.视图层.控制层,各层分别实现各层的功能,整个过程见下图就一目了然了. watermark/2/tex ...
- angular.js快速入门 hello world
我们整个系列的学习会去写一个简单blog雏形,如果有精力再完善美化. 但是这篇还是要从HelloWorld开始学习. angular.js 文件加载我们选用 bootstrap中文网提供的一个cdn服 ...
- angular.js简单入门。
小弟刚接触angular js 就写了一个简单的入门.后续慢慢补... 首先看 html 页面. <html> <meta charset="UTF-8"> ...
- MVC——三层架构笔记、1
三层架构MVC笔记1. DAL——数据访问层:(专门与数据库交互,增删查改的方法都在这:需引用MODEL层) BLL——业务逻辑层:(页面与数据库之间的桥梁:需引用DAL.MODEL层) MODEL— ...
- ASP.NET MVC5基础 – MVC文件架构
创建MVC项目 首先,我们使用Visual Studio2019创建一个MVC架构的应用程序.步骤如下:首先打开VS2019,在启动页选择[创建新项目].然后选择创建 ASP.NET Web 应用程序 ...
随机推荐
- API 管理工具
API 管理工具 你还苦于无法有效的管理大量的API吗?今天给大家介绍一款API的管理工具.这款工具可以免费使用,虽然中途可能会提示你购买,但并不影响我们的使用. 下载地址: Windows:http ...
- MySQL自增长的bug?
实验环境: mysql> status--------------mysql Ver 14.14 Distrib 5.7.14, for Linux (x86_64) using EditLin ...
- jQuery遍历节点方法汇总
1.children()方法:$('div').children()---遍历查找div元素的所有子元素节点 <p>Hello</p> <div> <span ...
- Cygwin Unable to get setup from *
Cygwin Unable to get setup from * 错误 解决方案 是因为用自定义镜像站点,比如 http://mirrors.xdlinux.info/cygwin/x86_64/ ...
- React入门---开始前的准备(下)-3
React开始前的准备(下): ·配置webpack热加载(热加载就是修改js文件,点击保存之后,浏览器会自动刷新,提高开发效率) 1. 全局安装: npm install webpack -g np ...
- Tomcat Server处理一个http请求过程
假设来自客户端的请求为: http://localhost:8080/lizhx/lizhx_index.jsp 请求被发送到本机端口8080,被在那里侦听的Coyote HTTP/1.1 Conne ...
- LR11 scan correlation 卡死解决方案
LR11 scan correlation 卡死解决方案 笔者在录制脚本时是勾选Enable correlation during recording的,导致后续每次脚本回放都会弹出scan corr ...
- Lua学习(4)——函数
在Lua中函数的调用方式和C语言基本相同,如:print("Hello World")和a = add(x, y).唯一的差别是,如果函数只有一个参数,并且该参数的类型为字符串常量 ...
- linux JDK或JRE安装或配置
1. 使用命令“java –version”如果显示如下内容则jdk已安装成功则无需后续操作. 2. 将解压后的文件“jdk-7u79-linux-x64.rpm ”上传到linux系统目录:/usr ...
- VOD, TVOD, SVOD FVOD的区别(转)
VOD: Video On Demand 视频点播 TVOD: True Video On Demand 即点即播 按次付费点播,付费后,观众一般有48小时的时间可以观看该片,48小时后需要再次付费才 ...
