前端开发 - JavaScript - 总结
一、JavaScript的特征
javaScript是一种web前端的描述语言,也是一种基于对象(object)和事件驱动(Event Driven)的、安全性好的脚本语言。
它运行在客户端从而减轻服务器的负担。
1.javaScript的特点:
javaScript主要用来向html页面中添加交互行为
javaScript是一种脚本语言,语法和c语言系列语言的语法类似,属弱语言类型。
javaScript一般用来编写客户端脚本,如node.js例外。
javaScript是一种解释型语言,边执行边解释无需另外编译。
2.javaScript的用途:
解决页面交互和数据交互,最终目的是丰富客户端效果以及数据的有效传递。
1.实现页面交互,提升用户体验实现页面特效。即js操作html的dom节构或操作样式。
2.客户端表单验证即在数据送达服务端之前进行用户提交信息即时有效地验证,减轻服务器压力。即数据交互。
3.javaScript和ECMAScript的关系:
ECMAScript是欧洲计算机制造商协会,基于美国网景通讯公司的Netscape发明的javaScript和
Microsoft公司随后模仿javaScript推出JScript脚本语言制定了ECMAScript标准。
4.javaScript的组成:
ECMAScript、DOM、BOM 前端常用开发工具:sublime、visual Studio Code、HBuilder、Webstorm。
大家使用的PCharm跟WebStorm是JetBrains公司推出的编辑工具,开发阶段建议使用。
二、js的引入和变量
1.引入js 三种方式
行内式 内部式 外链式
做项目时:css js 一般使用外链式引入; javascript得输出方式:
1.document.write('有一首歌叫123')
document.write('<span class="span1">233</span>');
window.document.write()
2.console.log('我很好');
console.error('错误');
console.clear();
windows.console.log()
3.alert(1);
window.alert(1);
4.innerHTML/innerText
...
5.var a = prompt('输入姓名');
console.log(a); 2.变量得声明和定义
1.先声明后定义
var dog;
// alert(dog) //undefined 未定义
// 定义
dog = '小黄';
2.声明立刻定义
var dog_2 = '小红';
console.log(dog_2); //小红 变量命名规范:
1.严格区分大小写
2.命名时名称可以出现字母、数字、下划线、$ ,但是不能数字开头,也不能纯数字,不能包含关键字和保留字。
关键字:var number等
除了关键字 top name 也尽量不使用。
3.推荐驼峰命名法:有多个有意义的单词组成名称的时候,第一个单词的首字母小写,其余的单词首字母大写
4.匈牙利命名:就是根据数据类型单词的的首字符作为前缀 关键字
保留字
三、js的数据类型和运算符
1.js中有两种数据类型
1.基本数据类型
基本数据类型指的是简单的数据段
number string boolean null undefined
2.引用数据类型
引用数据类型指的是有多个值构成的对象
Function
Object
Arrray
String
Date
对象
Array object 正则
函数 2.运算符
1.赋值运算符
var money = prompt('请输入金额...');
2.算数运算符
var a = 10;
var b = 3;
var sum = a + b;
var min = a - b;
var t1 = a * b;
var t2 = a / b;
var t3 = a % b; // 余数
复合运算符
d += c;
var e1 = d++;
var e2 = ++d;
var f1 = d--;
var f2 = --d;
3.比较运算符
> < >= <= == === !=
== 比较数值是否相等
=== 比较类型和数值是否都相等
4.逻辑运算符
&&(and)
|| (or) 特殊:
1.
字符串拼接 +
var firstName = '星';
var lastName = 'Li';
var name = '伊拉克';
var am = '美军';
// 字符串拼接
var str = "2003年3月20日,"+name+"战争爆发,以美军为主的联合部队仅用20多天就击溃了萨达姆的军队。这是继十多年前的海湾战争后,"+am+"又一次取得的大规模压倒性军事胜利。"
var fullStr = str;
console.log(fullStr) var fullName = firstName +" "+ lastName;
console.log(fullName)
2.
// 不能对字符串进行+运算 只能拼接
var a1 = '1';
var a2 = '2';
console.log(a1+a2) //12 除了(+) (- * / %) 都可以操作!!
3.
var b1 = 'one';
var b2 = 'two'; // NaN. ==== not a number 是number类型
console.log(typeof(b1*b2))
四、数据类型转换
1.将数字类型转换成字符串类型
隐式转换
String(num)
num.toString() 2.将字符串类型转换成数字类型
Number(stringNum)
parseInt(stringNum)
parseFloat(stringNum) 3.任何数据类型都可以转换为boolean类型
var b1 = '123';
console.log(Boolean(b1)) //true
var b2 = -123;
console.log(Boolean(b2)) // true
var b3 = Infinity; //无穷大
console.log(Boolean(b3)) // true var b4 = 0;
console.log(Boolean(b4)) // false
var b5 = NaN;
console.log(Boolean(b5)) // false
var b6; //undefined
console.log(Boolean(b6)) // false
var b7 = null;
console.log(Boolean(b7)) // false
五、流程控制
1.if语句:
if (true) {
//执行操作
}else if(true){
//满足条件执行
}else if(true){
//满足条件执行
}else{
//满足条件执行
}
注意:浏览器解析代码的顺序 是从上往下执行,从左往右 2.switch:
var gameScore = 'good';
switch(gameScore){
case 'best':
console.log('best');
break;
case 'good':
console.log('good');
break;
case 'better':
console.log('better');
break;
default:
console.log('default')
} 3.while:
循环三步走:
1.初始化循环变量
2.判断循环条件
3.更新循环变量 var j=1;
while(j<=100){
if(j%3===0){
console.log(j)
}
j++;
} 4.do_while:
1.初始化循环变量 2.判断循环条件 3.更新循环变量
//不管有没有满足while中的条件do里面的代码都会走一次
var i = 3;
do{
console.log(i);
i++;
}while(i<=5); 5.for:
1.初始化 2.循环条件 3.更新循环变量
for(var i = 0; i < 100; i++){
if(i%2 === 0){
console.log(i)
}
}
for(var i=1;i<=3;i++){
for(var j=1;j<=6;j++){
document.write('*')
}
document.write('<br>')
} *
* *
* * *
* * * *
* * * * *
* * * * * * for(var i=1;i<=6;i++){
for(var j=1;j<=i;j++){
document.write('*')
}
document.write('<br>')
} * 2*1-1
*** 2*2-1
***** 2*3-1
******* 2*4-1
********* 2*5-1
*********** 2*6-1 for(var m=1;m<=6;m++){
for(var n1=m;n1<6;n1++){
document.write(' ')
}
for(var n2=1;n2<=2*m-1;n2++){
document.write('*')
}
document.write('<br>')
} * 2*1-1
*** 2*2-1
***** 2*3-1
******* 2*4-1
********* 2*5-1
*********** 2*6-1
*********
*******
*****
***
* for(var a=1;a<=11;a++){
if(a<=6) {
for (var a1 = a; a1 < 6; a1++) {
document.write(' ')
}
}else{
for(var a2=7;a2<=a; a2++){
document.write(' ')
}
}
if(a<=6){
for(var a3=1;a3<=2*a-1;a3++){
document.write('*')
}
}else{
for(var a4=a*2-1;a4<22;a4++){
document.write('*')
}
}
document.write('<br>')
}
六、常用内置对象
网站学习:
开发者网络 https://developer.mozilla.org/zh-CN/
http://www.w3school.com.cn/
内置对象就是ECMAScript提供出来的一些对象,我们知道对象都是有相应的属性和方法
1.数组Array
数组得创建:
1.字面量方式创建(推荐大家使用这种方式创建数组 简单粗暴)
2.使用构造函数得方式创建,使用new关键词对构造函数进行创建对象
创建:
var colors = ['red','color','yellow'];
var emptyArray = [];
var colors2 = new Array(); // 空数组
var colors3 = new Array('white','red','orange');
赋值:
var arr = [];
arr[0] = 123;
取值:
console.log(arr[2]);
console.log(arr.length);
for(var i=0;i<arr.length;i++){
console.log(arr[i]);
}
常用方法:
1.数组的合并 concat
var north = ['北京','天津','河北'];
var south = ['深圳','上海','湖南'];
var newArr = north.concat(south);
2.将数组转换成字符串 .toString() .join()
var score = [98,97,66,100];
var str = score.toString();
var str2 = score.join('|');
3.查找下标 .indexOf() .lastIndexOf()
var index = score.indexOf(100);
var lastIndex = score.lastIndexOf(66);
4.数组得排序 .reverse() .sort()
var names = ['alice','alex','egon','xiaoma'];
var reverseNames = names.reverse();
var enames = names.sort();
5.移除元素和添加元素 .shift() .unshift() .push() .pop()
var firstName = names.shift();
var newLength = names.unshift('shanshan','haha');
var newNames = names.push('老村长','哈哈');
var a = names.pop();
练习:对字符串反转
var str11 = 'hello luffy';
console.log(str11.split('').reverse().join(''));
2.字符串String
//1.将number类型转换成字符串类型
var num = 132.32522;
var numStr = num.toString()
console.log(typeof numStr) //四舍五入
var newNum = num.toFixed(2)
console.log(newNum)
3.Date日期对象
http://www.w3school.com.cn/jsref/jsref_obj_date.asp
创建日期对象只有构造函数一种方式,使用new关键字
var myDate = new Date();
console.log(Date());
console.log(myDate.getDate());
console.log(myDate.getMonth());
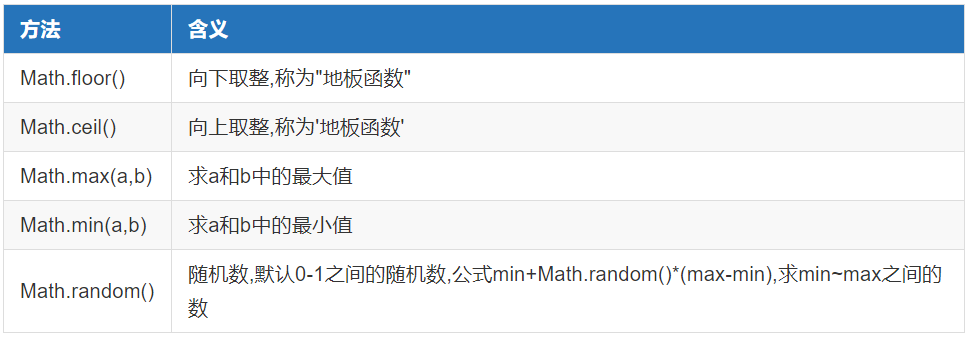
4.Math内置对象
http://www.w3school.com.cn/jsref/jsref_obj_math.asp
min - max 之间的随机数 min + Math.random()*(max-min)
// 5-15之间的数
var d = 5 + Math.random()*(15-5);
console.log(d);
七、函数和Object
在javascript中,函数是一等公民,函数在javascript是一个数据类型,
而非像python或其他描述性语言那样仅仅作为一个模块来使用. 函数:
1.函数的声明
js中的函数的声明 记得:有函数的声明 就一定有调用
function add(){
alert("函数被调用了");
alert(this);
}
add();
或者:
var add = function(){
alert('函数被调用了');
}
add(); 2.带参数 形参 实参
function add2(x,y) {
alert(x+y)
}
add2(3,4);
3.函数有返回值
function add3(x,y) {
return x+y;
}
alert(add3(5,6));
对象:
对象的创建:
1.字面量方式创建 推荐使用这种方式 简单 直观
var stu = {
name:'alex',
age:22,
fav:'鸡汤'
};
点语法 包括get方法 set方法
console.log(stu.name);
stu.age = 34; // set
console.log(stu.age); 2.Object() 构造函数 1.首字母大写 碰见构造函数 要想创建对象new
var obj = new Object();
obj.name = 'xiaoma';
console.log(obj); 3.构造函数 使用构造函数得方式创建对象
1.函数名首字母要大写
2.构造函数不需要return
3.为对象添加成员变量 this.name = 'alex' var Stu = function () {
this.name = 'alex';
this.age = 18;
this.fav = function () {
console.log('吃饭饭')
}
};
//创建对象
var s = new Stu(); 推荐使用的构造函数的方式:
function Animal() {
this.name = 'doudou';
this.age = 12;
}
Animal.prototype.showname = function () {
//执行相应的操作
alert(this.name)
};
Animal.prototype.showname2 = function () {
alert(this.age)
};
var a = new Animal();
a.showname();
a.showname2(); 对象的补充:
var json1 = {
name : '张三',
age : '李四',
fav : '唱歌'
}
var str1 = '{"name": "Alex", "age": 18}'; //将JSON转化为JSON字符串
var jsonStr1 = JSON.stringify(json1)
console.log(jsonStr1) //将json字符串转化为JSON
var json2 = JSON.parse(str1);
console.log(json2) 对象 详解:
创建对象的几种常用方式:
1.使用Object或对象字面量创建对象
2.工厂模式创建对象
3.构造函数模式创建对象
4.原型模式创建对象 1.使用Object或对象字面量创建对象
JS中最基本创建对象的方式: var student = new Object();
student.name = "easy";
student.age = "20";
这样,一个student对象就创建完毕,拥有2个属性name以及age,分别赋值为"easy"和20。 如果你嫌这种方法有一种封装性不良的感觉。来一个对象字面量方式创建对象 var sutdent = {
name : "easy",
age : 20
};
这样看起来似乎就完美了。但是马上我们就会发现一个十分尖锐的问题:当我们要创建同类的student1,student2,…,studentn时,我们不得不将以上的代码重复n次.... var sutdent1 = {
name : "easy1",
age : 20
}; var sutdent2 = {
name : "easy2",
age : 20
}; ... var sutdentn = {
name : "easyn",
age : 20
};
能不能像工厂车间那样,有一个车床就不断生产出对象呢?我们看”工厂模式”。 2.工厂模式创建对象
JS中没有类的概念,那么我们不妨就使用一种函数将以上对象创建过程封装起来以便于重复调用,同时可以给出特定接口来初始化对象 function createStudent(name, age) {
var obj = new Object();
obj.name = name;
obj.age = age;
return obj;
} var student1 = createStudent("easy1", 20);
var student2 = createStudent("easy2", 20);
...
var studentn = createStudent("easyn", 20);
这样一来我们就可以通过createStudent函数源源不断地”生产”对象了。看起来已经高枕无忧了,但贪婪的人类总有不满足于现状的天性:我们不仅希望”产品”的生产可以像工厂车间一般源源不断,我们还想知道生产的产品究竟是哪一种类型的。 比如说,我们同时又定义了”生产”水果对象的createFruit()函数: function createFruit(name, color) {
var obj = new Object();
obj.name = name;
obj.color = color;
return obj;
} var v1 = createStudent("easy1", 20);
var v2 = createFruit("apple", "green");
对于以上代码创建的对象v1、v2,我们用instanceof操作符去检测,他们统统都是Object类型。我们的当然不满足于此,我们希望v1是Student类型的,而v2是Fruit类型的。为了实现这个目标,我们可以用自定义构造函数的方法来创建对象 3.构造函数模式创建对象
在上面创建Object这样的原生对象的时候,我们就使用过其构造函数: var obj = new Object();
在创建原生数组Array类型对象时也使用过其构造函数: var arr = new Array(10); //构造一个初始长度为10的数组对象
在进行自定义构造函数创建对象之前,我们首先了解一下构造函数和普通函数有什么区别。 1、实际上并不存在创建构造函数的特殊语法,其与普通函数唯一的区别在于调用方法。对于任意函数,使用new操作符调用,那么它就是构造函数;不使用new操作符调用,那么它就是普通函数。 2、按照惯例,我们约定构造函数名以大写字母开头,普通函数以小写字母开头,这样有利于显性区分二者。例如上面的new Array(),new Object()。 3、使用new操作符调用构造函数时,会经历(1)创建一个新对象;(2)将构造函数作用域赋给新对象(使this指向该新对象);(3)执行构造函数代码;(4)返回新对象;4个阶段。 了解了构造函数和普通函数的区别之后,我们使用构造函数将工厂模式的函数重写,并添加一个方法属性: function Student(name, age) {
this.name = name;
this.age = age;
this.alertName = function(){
alert(this.name)
};
} function Fruit(name, color) {
this.name = name;
this.color = color;
this.alertName = function(){
alert(this.name)
};
}
这样我们再分别创建Student和Fruit的对象: var v1 = new Student("easy", 20);
var v2 = new Fruit("apple", "green");
这时我们再来用instanceof操作符来检测以上对象类型就可以区分出Student以及Fruit了: alert(v1 instanceof Student); //true
alert(v2 instanceof Student); //false
alert(v1 instanceof Fruit); //false
alert(v2 instanceof Fruit); //true alert(v1 instanceof Object); //true 任何对象均继承自Object
alert(v2 instanceof Object); //true 任何对象均继承自Object
这样我们就解决了工厂模式无法区分对象类型的尴尬。那么使用构造方法来创建对象是否已经完美了呢?使用构造器函数通常在js中我们来创建对象。 我们会发现Student和Fruit对象中共有同样的方法,当我们进行调用的时候这无疑是内存的消耗。 我们完全可以在执行该函数的时候再这样做,办法是将对象方法移到构造函数外部: function Student(name, age) {
this.name = name;
this.age = age;
this.alertName = alertName;
} function alertName() {
alert(this.name);
} var stu1 = new Student("easy1", 20);
var stu2 = new Student("easy2", 20);
在调用stu1.alert()时,this对象才被绑定到stu1上。 我们通过将alertName()函数定义为全局函数,这样对象中的alertName属性则被设置为指向该全局函数的指针。由此stu1和stu2共享了该全局函数,解决了内存浪费的问题。 但是,通过全局函数的方式解决对象内部共享的问题,终究不像一个好的解决方法。如果这样定义的全局函数多了,我们想要将自定义对象封装的初衷便几乎无法实现了。更好的方案是通过原型对象模式来解决。 4.原型的模式创建对象
原型链甚至原型继承,是整个JS中最难的一部分也是最不好理解的一部分,在这里由于我们课程定位的原因,如果对js有兴趣的同学,可以去查阅一下相关JS原型的一些知识点。更加有助于你以后前端JS的面试。 function Student() {
this.name = 'easy';
this.age = 20;
} Student.prototype.alertName = function(){
alert(this.name);
}; var stu1 = new Student();
var stu2 = new Student(); stu1.alertName(); //easy
stu2.alertName(); //easy alert(stu1.alertName == stu2.alertName); //true 二者共享同一函数
八、定时器
setInterval() 在指定时间为周期循环执行
setTimeout() 只在指定时间后执行一次 var n=0;
var time = null;
function set() {
console.log(n);
n++;
}
time = setInterval(set,1000);
setInterval("set()",2000); setTimeout(function () {
console.log(time);
clearInterval(time)
},5000) //定时器 异步运行
function hello(){
alert("hello");
}
//使用方法名字执行方法
var t1 = window.setTimeout(hello,1000);
var t2 = window.setTimeout("hello()",3000);//使用字符串执行方法
window.clearTimeout(t1);//去掉定时器
九、正则表达式
https://www.processon.com/view/link/5add4ef9e4b04691064d5e37
http://www.w3school.com.cn/jsref/jsref_obj_regexp.asp 1.创建方式:
构造函数创建
参数1 正则表达式(不能有空格)
参数2 匹配模式:常用g(全局匹配;找到所有匹配,而不是第一个匹配后停止)和i(忽略大小写)
var reg1 = new RegExp('e','gi');
console.log(reg1);
字面量方式创建
var reg2 = /e/gi;//检测字符e,不区分大小写,全局匹配 2.方法:
var str = 'hello world';
var reg2 = /d/gi; test() 检测字符串中是否包含定义字符模式,返回布尔值
console.log(reg2.test(str)); //true false exec() 检索字符串中指定的值。匹配成功返回一个数组,匹配失败返回null
console.log(reg2.exec(str)); //["d", index: 10, input: "hello world", groups: undefined] match() 在字符串内检索指定的值,匹配成功返回存放匹配结果的数组,否则返回null
var reg2 = /o/gi;
console.log(str.match(reg2)); //(2) ["o", "o"] search() 在字符串内检索指定的值,匹配成功返回第一个匹配成功的字符串片段开始的位置,否则返回-1。
console.log(str.search(reg2)); //10 replace() 替换与正则表达式匹配的子串,并返回替换后的字符串。在不设置全局匹配g的时候,只替换第一个匹配成功的字符串片段。
console.log(str.replace(reg2,"*")) //hello worl* split() 把一个字符串分割成字符串数组
var reg2 = /o/gi;
console.log(str.split(reg2)); // (3)["hell", " w", "rld"] 3.元字符(匹配的规则):
单个字符和数字
1. . 匹配除换行符以外的任意字符
var str = 'oweb';
var reg = /./g;
console.log(reg.exec(str)); //["o", index: 0, input: "oweb", groups: undefined]
var str = 'www.baidu.com';
var reg = /www\......\.com/g; //不想让字符有其他意义,转义\
console.log(reg.exec(str)); // ["www.baidu.com", index: 0, input: "www.baidu.com", groups: undefined] 2. [] 匹配[]里面的任意一个字符
var str1 = "4awebadsads";
var reg1 = /[a-zA-Z0-9]/g;
console.log(reg1.exec(str1)); //["4", index: 0, input: "4awebadsads", groups: undefined]
var str2 = "1s349";
var reg2 = /[0-9][0-9][0-9]/g;
console.log(reg2.exec(str2)); //["349", index: 2, input: "1s349", groups: undefined] 3. [^] 所有不在这个范围内的字符
var str3 = 'abd12';
var reg3 = /[^a-z]/g;
console.log(reg3.exec(str3)); //["1", index: 3, input: "abd12", groups: undefined] 4. \d和\D 匹配数字和非数字
var str4 = 'web3w& ';
var reg4 = /\d/g;
var reg5 = /\D/g;
console.log(reg4.exec(str4)); //["3", index: 3, input: "web3w", groups: undefined]
console.log(reg5.exec(str4)); //["w", index: 0, input: "web3w", groups: undefined] 5. \w和\W 匹配字母数字下划线 和 非字符数字下划线(特殊字符)
var reg6 = /\w/g;
var reg7 = /\W/g;
console.log(reg6.exec(str4)); //["w", index: 0, input: "web3w&", groups: undefined]
console.log(reg7.exec(str4)); //["&", index: 5, input: "web3w&", groups: undefined] 6. \s和\S 匹配空格 和 非空格字符
var reg8 = /\s/g;
var reg9 = /\S/g;
console.log(reg8.exec(str4)); //[" ", index: 6, input: "web3w& ", groups: undefined]
console.log(reg9.exec(str4)); //["w", index: 0, input: "web3w& ", groups: undefined] 7. ^ $ 以什么开头 和 以什么结尾
var str = "www.";
var reg10 = /^www/g;
var reg11 = /www\.$/g;
console.log(reg10.exec(str)); //["www", index: 0, input: "www.", groups: undefined]
console.log(reg11.exec(str)); //["www.", index: 0, input: "www.", groups: undefined] 重复的字符
1. ? 匹配前面的字符0个或一个
var str = 'webr44546ere';
var reg = /[0-9]?/g;
console.log(reg.exec(str)); //["", index: 0, input: "webr44546ere", groups: undefined] 2. * 匹配0个或任意多的字符 尽可能多的匹配
var reg2 = /[a-z]*/g;
console.log(reg2.exec(str)); //["webr", index: 0, input: "webr44546ere", groups: undefined] 3. + 至少匹配一次
var reg3 = /\d+/g;
console.log(reg3.exec(str)); //["44546", index: 4, input: "webr44546ere", groups: undefined] 4. {}
{10} 匹配连续的10个字符
var stra = '11274567800';
var rega = /^1\d{10}$/g;
console.log(rega.exec(stra)); //["11274567800", index: 0, input: "11274567800", groups: undefined] {1,4} 最少1个最多4个
var strb = 'edg';
var regb = /^[a-zA-Z]{2,3}$/g;
console.log(regb.exec(strb)); //["edg", index: 0, input: "edg", groups: undefined] 5. | 或者
var strc = 'www.google';
var regc = /www.baidu|google/g;
console.log(regc.exec(strc)); //["google", index: 4, input: "www.google", groups: undefined] 6. () 分组
var regd = /www.(baidu)|(google)/g;
console.log(regd.exec(strc)); //(3) ["google", undefined, "google", index: 4, input: "www.google", groups: undefined]
console.log(RegExp.$1);
console.log(RegExp.$2);
console.log(RegExp.$3); var str = 'helloworld';
var reg = /(hello)(world)/g;
console.log(reg.exec(str)); //["helloworld", "hello", "world", index: 0, input: "helloworld", groups: undefined]
console.log(RegExp.$1); //hello
console.log(RegExp.$2); //world
console.log(str.replace(reg,'$2 $1')); //world hello 4.相关练习:
1.检索字符串中是否不包含字母
var str1 = '12';
var reg1 = /[^a-zA-Z]/g;
if(reg1.test(str1)){
console.log('不包含');
}else{
console.log('包含');
}
2.去除字符串首尾空格
var str2 = ' hello world! ';
var reg2 = /^\s+/g;
var str3 = str2.replace(reg2,"");
var reg3 = /\s+$/ig;
var str4 = str3.replace(reg3,"");
console.log("|"+str4+"|");
3.检查用户账号
function checkUser(str) {
var re = /^[a-zA-Z]\w{3,15}$/g;
if(re.test(str)){
console.log('正确');
}else{
console.log('错误');
}
}
checkUser('alex_haha');4.匹配11位手机号码 验证规则:11位数字,以1开头
function checkMobile(str) {
var re = /^1\d{10}$/g;
if(re.test(str)){
console.log('正确');
}else{
console.log('错误');
}
}
checkMobile('13789281222');
checkMobile('129223423129');5.匹配电话号码
验证规则: 区号+号码,区号以0开头,3位或4位;
//号码由7位或8位数字组成
//区号与号码之间可以无连接符,也可以"-"连接
function checkPhone(str) {
var re = /^0\d{2,3}-?\d{7,8}$/g;
if(re.test(str)){
console.log('正确了');
}else{
console.log('失败了')
}
}
checkPhone('0911-6623982');
checkPhone('0956623981');6.验证邮箱
验证规则:姑且把邮箱地址分成 "第一部分@第二部分" 这样
//第一部分:由字母,数字,下划线,短线"-",点号"." 组成
//第二部分:为一个域名,域名由字母,数字,短线"-",域名后缀组成
//域名后缀一般为.xxx或.xxx.xx,一般的域名后缀一般为2-4位,如cn,com,net,现在的域名有的也会大于4位
function checkEmail(str) {
var re = /^(\w-*\.*)+@(\w-?)+(\.\w{2,})+$/g;
if(re.test(str)){
console.log('正确');
}else{
console.log('错误');
}
}
checkEmail('alex@cnblogs.cn');十、jsDom案例
十一、jsBom案例
前端开发 - JavaScript - 总结的更多相关文章
- 1+x 证书 Web 前端开发 JavaScript 专项练习
官方QQ群 1+x 证书 Web 前端开发 JavaScript 专项练习 http://blog.zh66.club/index.php/archives/198/
- 第十一章 前端开发-JavaScript
第十一章 前端开发-JavaScript 11.3.1 js引入方式 行内样式 <p id="" class="" style="" ...
- 前端开发 JavaScript 干货知识点汇总
很多初学的朋友经常问我,前端JavaScript都需要学习哪些东西呀?哪些是JavaScript的重点知识啊? 其实做前端开发工程师,所有的知识点都是我们学习必备的东西,只有扎实的技术基础才是高薪的关 ...
- 前端开发 JavaScript 规范文档
一,规范目的 为提高团队协作效率,便于前端后期优化维护,输出高质量的文档. 二.基本准则 符合web标准,结构表现行为分离,兼容性优良.页面性能方面,代码要求简洁明了有序, 尽可能的减小服务器负载,保 ...
- 15款不容错过的前端开发Javascript和css类库 - 2017版本~
前端的JS和CSS类库日新月异, 在今天这篇介绍中,我们将精挑细选15款超棒的JS/CSS类库, 希望大家在开发过程中会觉得有帮助~ Core UI 基于Bootstrap4的一套UI类库, Core ...
- 前端开发JavaScript入门——JavaScript介绍&基本数据类型
JavaScript 诞生于1995年,它的出现主要是用于处理网页中的 前端验证. • 所谓的前端验证,就是指检查用户输入的内容是否符合一定的 规则. • 比如:用户名的长度,密码的长度,邮箱的格式等 ...
- Web前端开发JavaScript基础
JavaScript 一种直译式脚本语言,是一种动态类型.弱类型.基于原型的语言,内置支持类型,它的解释器被称为JavaScript引擎,是浏览器的一部分,并且是被广泛用于客户端的脚本语言,JavaS ...
- 前端开发JavaScript清除浏览器缓存的方法
查看和删除浏览器缓存的方法=====>打开 最近在开发项目中发现有时候总要频繁地清除浏览器缓存,不然总是显示的过时的信息 浏览器缓存有利有弊,有些数据需要缓存下来使得页面打开更快提高网站性能,但 ...
- 前端开发 - JavaScript 词法分析
JavaScript代码运行前有一个类似编译的过程即词法分析,词法分析主要有三个步骤: 1.分析函数的参数 2.分析函数的变量声明 3.分析函数的函数声明表达式 具体步骤如下: 函数在运行的瞬间,生成 ...
随机推荐
- MySQL 找回密码
Windows: 1.关闭正在运行的MySQL. 2.打开DOS窗口,转到mysql\bin目录. 3.输入mysqld --skip-grant-tables回车.如果没有出现提示信息,那就对了. ...
- Modsecurity原理分析--从防御方面谈WAF的绕过(一)
0x00 背景知识 一说到WAF,在我们安全工作者,或者作为普通的白帽子来说,就很头疼,因为好多时候,我们发到服务端的恶意流量都被挡掉了,于是就产生了各种绕“WAF”的话题,绕来绕去,也就无非那么多种 ...
- 在.net4的环境下使用Microsoft.AspNet.SignalR.Client 2.4.0
我的环境是运行在.net 4 framework,并且使用了signalr 在重连的时候发现,运行的服务被关闭了.找不到合适的处理的办法.因为报错是 说明: 由于未经处理的异常,进程终止.异常信息: ...
- contract
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"% ...
- Swing与AWT在事件模型处理上是一致的
Swing与AWT在事件模型处理上是一致的. Jframe实际上是一堆窗体的叠加. Swing比AWT更加复杂且灵活. 在JDK1.4中,给JFRAME添加Button不可用jf.add(b).而是使 ...
- form 回车键(ENTER)
<form class="clb_yyxx_nr" name="appointment_content" action="" onsu ...
- Eclipse导入MyEclipseproject(web项目显示为java项目解决的方法)
在直接Import MyEclipse的项目文件导入到Eclipse之后,须要在项目所放的workspace内改动引入项目文件夹下的.project文件,改动例如以下: 1.在eclipse中新建一个 ...
- JBPM4.4_工作流基础_准备jBPM4.4环境
1. 工作流基础 1.1. 工作流相关概念 工作流(Workflow),就是“业务过程的部分或整体在计算机应用环境下的自动化”,它主要解决的是“使在多个参与者之间按照某种预定义的规则传递文档.信息或任 ...
- com.mysql.jdbc.MysqlDataTruncation: Data trunca...
连接的是mysql数据库,插入数据时,控制台报: com.mysql.jdbc.MysqlDataTruncation: Data truncation: Data too long for colu ...
- c++11 lambda(了解)
this->send_change_equip = ([this](ChangeEquipPT channge) { send_cmd(s2c_change_equip, &channg ...