miniui中表单验证规则总结
页面链接:
http://www.miniui.com/demo/#src=form/rules.html
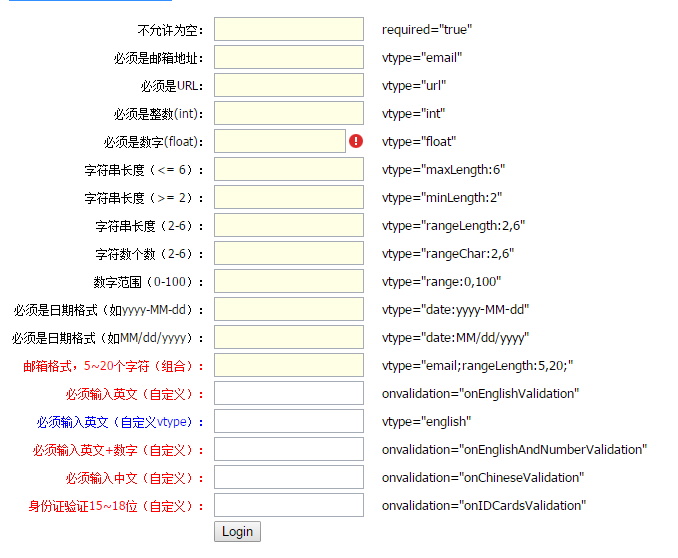
页面效果图:

页面代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>表单验证规则总结</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8" /><link href="../demo.css" rel="stylesheet" type="text/css" />
<script src="../../scripts/boot.js" type="text/javascript"></script>
<style type="text/css">
.td1
{
text-align:right;
}
.td2
{
padding-left:15px;
font-size:13px;
font-family:Tahoma;
}
</style>
</head>
<body>
<h1>表单验证规则总结</h1>
<div id="form1" >
<table>
<tr>
<td class="td1">不允许为空:</td>
<td>
<input class="mini-textbox" required="true" />
</td>
<td class="td2">required="true"</td>
</tr>
<tr>
<td class="td1">必须是邮箱地址:</td>
<td>
<input class="mini-textbox" vtype="email" required="true"/>
</td>
<td class="td2">vtype="email"</td>
</tr>
<tr>
<td class="td1">必须是URL:</td>
<td>
<input class="mini-textbox" vtype="url" required="true"/>
</td>
<td class="td2">vtype="url"</td>
</tr>
<tr>
<td class="td1">必须是整数(int):</td>
<td>
<input class="mini-textbox" vtype="int" required="true"/>
</td>
<td class="td2">vtype="int"</td>
</tr>
<tr>
<td class="td1">必须是数字(float):</td>
<td>
<input class="mini-textbox" vtype="float" required="true"/>
</td>
<td class="td2">vtype="float"</td>
</tr>
<tr>
<td class="td1">字符串长度(<= 6):</td>
<td>
<input class="mini-textbox" vtype="maxLength:6" required="true"/>
</td>
<td class="td2">vtype="maxLength:6"</td>
</tr>
<tr>
<td class="td1">字符串长度(>= 2):</td>
<td>
<input class="mini-textbox" vtype="minLength:2" required="true"/>
</td>
<td class="td2">vtype="minLength:2"</td>
</tr>
<tr>
<td class="td1">字符串长度(2-6):</td>
<td>
<input class="mini-textbox" vtype="rangeLength:2,6" required="true"/>
</td>
<td class="td2">vtype="rangeLength:2,6"</td>
</tr>
<tr>
<td class="td1">字符数个数(2-6):</td>
<td>
<input class="mini-textbox" vtype="rangeChar:2,6" required="true"/>
</td>
<td class="td2">vtype="rangeChar:2,6"</td>
</tr>
<tr>
<td class="td1">数字范围(0-100):</td>
<td>
<input class="mini-textbox" vtype="range:0,100" required="true"/>
</td>
<td class="td2">vtype="range:0,100"</td>
</tr>
<tr>
<td class="td1">必须是日期格式(如yyyy-MM-dd):</td>
<td>
<input class="mini-textbox" vtype="date:yyyy-MM-dd" required="true"/>
</td>
<td class="td2">vtype="date:yyyy-MM-dd"</td>
</tr>
<tr>
<td class="td1">必须是日期格式(如MM/dd/yyyy):</td>
<td>
<input class="mini-textbox" vtype="date:MM/dd/yyyy" required="true"/>
</td>
<td class="td2">vtype="date:MM/dd/yyyy"</td>
</tr>
<tr>
<td class="td1" style="color:Red;">邮箱格式,5~20个字符(组合):</td>
<td>
<input class="mini-textbox" vtype="email;rangeLength:5,20;" required="true"/>
</td>
<td class="td2">vtype="email;rangeLength:5,20;"</td>
</tr>
<tr>
<td class="td1" style="color:Red;">必须输入英文(自定义):</td>
<td>
<input class="mini-textbox" onvalidation="onEnglishValidation" />
</td>
<td class="td2">onvalidation="onEnglishValidation"</td>
</tr>
<tr>
<td class="td1" style="color:blue;">必须输入英文(自定义vtype):</td>
<td>
<input class="mini-textbox" vtype="english"/>
</td>
<td class="td2">vtype="english"</td>
</tr>
<tr>
<td class="td1" style="color:Red;">必须输入英文+数字(自定义):</td>
<td>
<input class="mini-textbox" onvalidation="onEnglishAndNumberValidation" />
</td>
<td class="td2">onvalidation="onEnglishAndNumberValidation"</td>
</tr>
<tr>
<td class="td1" style="color:Red;">必须输入中文(自定义):</td>
<td>
<input class="mini-textbox" onvalidation="onChineseValidation" />
</td>
<td class="td2">onvalidation="onChineseValidation"</td>
</tr>
<tr>
<td class="td1" style="color:Red;">身份证验证15~18位(自定义):</td>
<td>
<input class="mini-textbox" onvalidation="onIDCardsValidation" />
</td>
<td class="td2">onvalidation="onIDCardsValidation"</td>
</tr>
<tr>
<td></td>
<td>
<input value="Login" type="button" onclick="submitForm()" />
</td>
</tr>
</table>
</div>
<script type="text/javascript">
mini.parse();
function submitForm() {
var form = new mini.Form("#form1");
form.validate();
if (form.isValid() == false) return;
//提交数据
var data = form.getData();
var json = mini.encode(data);
$.ajax({
url: "../data/FormService.aspx?method=SaveData",
type: "post",
data: { submitData: json },
success: function (text) {
alert("提交成功,返回结果:" + text);
}
});
}
////////////////////////////////////////
function onEnglishValidation(e) {
if (e.isValid) {
if (isEnglish(e.value) == false) {
e.errorText = "必须输入英文";
e.isValid = false;
}
}
}
function onEnglishAndNumberValidation(e) {
if (e.isValid) {
if (isEnglishAndNumber(e.value) == false) {
e.errorText = "必须输入英文+数字";
e.isValid = false;
}
}
}
function onChineseValidation(e) {
if (e.isValid) {
if (isChinese(e.value) == false) {
e.errorText = "必须输入中文";
e.isValid = false;
}
}
}
function onIDCardsValidation(e) {
if (e.isValid) {
var pattern = /\d*/;
if (e.value.length < 15 || e.value.length > 18 || pattern.test(e.value) == false) {
e.errorText = "必须输入15~18位数字";
e.isValid = false;
}
}
}
////////////////////////////////////
/* 是否英文 */
function isEnglish(v) {
var re = new RegExp("^[a-zA-Z\_]+$");
if (re.test(v)) return true;
return false;
}
/* 是否英文+数字 */
function isEnglishAndNumber(v) {
var re = new RegExp("^[0-9a-zA-Z\_]+$");
if (re.test(v)) return true;
return false;
}
/* 是否汉字 */
function isChinese(v) {
var re = new RegExp("^[\u4e00-\u9fa5]+$");
if (re.test(v)) return true;
return false;
}
/*自定义vtype*/
mini.VTypes["englishErrorText"] = "请输入英文";
mini.VTypes["english"] = function (v) {
var re = new RegExp("^[a-zA-Z\_]+$");
if (re.test(v)) return true;
return false;
}
</script>
<div class="description">
<h3>Description</h3>
<p>
</p>
</div>
</body>
</html>
miniui中表单验证规则总结的更多相关文章
- HTML5中表单验证的8种方法(转)
在深人探讨表单验证之前,让我们先思考一下表单验证的真实含义.就其核心而言,表单验证是一套系统,它为终端用户检测无效的控件数据并标记这些错误.换言之,表单验证就是在表单提交服务器前对其进行一系列的检查并 ...
- HTML5中表单验证的8种方法
HTML5中表单验证的8种方法 2012-4-21 11:00| 发布者: benben| 查看: 2765| 评论: 0 摘要: 前一篇,我们介绍了HTML5中新的表单特性和函数, 今天就继续来谈谈 ...
- miniui表单验证守则总结
1,页面效果图 2,代码实现 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "h ...
- MiniUI表单验证总结
原文地址:https://www.cnblogs.com/wllcs/p/5607890.html 1,页面效果图 2,代码实现 <!DOCTYPE html PUBLIC "-/ ...
- jquery.validate.js使用之自定义表单验证规则
jquery.validate.js使用之自定义表单验证规则,下面列出了一些常用的验证法规则 jquery.validate.js演示查看 jquery validate强大的jquery表单验证插件 ...
- YII 表单验证规则
官方文档:http://www.yiichina.com/guide/form.model 类参考手册:http://www.yiichina.com/api/CValidatorhttp://www ...
- Yii 表单验证规则---总结
Filter: 过滤,'filter'=>'trim',表示去空格 Required:必须的,表示不能为空 Match: 匹配正则,需要和pattern一起使用,定义正则表达式,'pattern ...
- CI设置表单验证规则
CodeIgniter 允许你为单个表单域创建多个验证规则,按顺序层叠在一起, 你也可以同时对表单域的数据进行预处理.要设置验证规则, 可以使用 set_rules() 方法: $this->f ...
- v-show和element中表单验证validate起到的化学反应
说起v-show和v-if,进行前端开发的大家一定不会陌生,他们都是用来控制标签元素的显示与隐藏的,他们的区别就是v-show会把标签渲染出来,只是会隐藏起来,相当于visibility:hidden ...
随机推荐
- Hibernate入门级实例
一.开发环境 Win8 + jdk1.7 + MyEclipse + Tomcat5.0 + MySQL 说明:其实Hibernate是非常独立的框架,根本不需要MyEclipse,Eclipse,T ...
- java 获取 获取某年某月 所有日期(yyyy-mm-dd格式字符串)
总结一些日期常用的代码,方便以后直接拿 <code> /** * java 获取 获取某年某月 所有日期(yyyy-mm-dd格式字符串) * @param year * @param m ...
- 我是如何在SQLServer中处理每天四亿三千万记录的(转)
出处:http://www.cnblogs.com/marvin/p/HowCanIHandleBigDataBySQLServer.html 首先声明,我只是个程序员,不是专业的DBA,以下这篇文章 ...
- C#开发重用方法
获取类型先关信息 GetType()及typeof()
- java grpc实例分析
一.Protocol Buffer 我们还是先给出一个在实际开发中经常会遇到的系统场景.比如:我们的客户端程序是使用Java开发的,可能运行自不同的平台,如:Linux.Windows或者是Andro ...
- mybatis 存储过程调用
接口 UserInfoMapper.java xml UserInfoMapper.xml 如何关联 <?xml version="1.0" encoding=" ...
- 深入理解java虚拟机(七)类加载的时机
Class 文件中描述的各种信息都必须加载到虚拟机中才能运行和使用.而虚拟机怎么加载这些Class 文件呢?Class 文件进入到虚拟机中会发生什么变化呢? 虚拟机类加载机制是指 虚拟机把描述类的数据 ...
- Android R文件的id
如果你用 apktoool 反编译过 apk 就知道,反编译后res/values 下有一个 public.xml 文件,内容如图 这个东西有什么用呢? 先从如何使用资源 ID 开始,在开 ...
- node后台启动
node启动后会占用当前shell 后台启动方式: 1.用forever进行管理 npm install -g forever forever start index.js 2.使用nohub命令 ...
- sql 的REPLACE
REPLACE 用第三个表达式替换第一个字符串表达式中出现的所有第二个给定字符串表达式. 语法 REPLACE ( 'string_expression1' , 'string_expression2 ...
