前端开发之JavaScript HTML DOM理论篇一
主要内容:
一、DOM简介
1、什么是 DOM?
DOM 是 W3C(万维网联盟)的标准。
DOM 定义了访问 HTML 和 XML 文档的标准:
“W3C 文档对象模型 (DOM) 是中立于平台和语言的接口,它允许程序和脚本动态地访问和更新文档的内容、结构和样式。”
W3C DOM 标准被分为 3 个不同的部分:
核心 DOM - 针对任何结构化文档的标准模型
XML DOM - 针对 XML 文档的标准模型
HTML DOM - 针对 HTML 文档的标准模型
2、什么是 XML DOM?
XML DOM 定义了所有 XML 元素的对象和属性,以及访问它们的方法。此处我们暂不讨论。
3、什么是 HTML DOM?
即文档对象模型,当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
HTML DOM 模型被构造为对象的树。
通过 HTML DOM,可访问 JavaScript HTML 文档的所有元素。
HTML DOM 定义了所有 HTML 元素的对象和属性,以及访问它们的方法。
换言之,HTML DOM 是关于如何获取、修改、添加或删除 HTML 元素的标准。
二、DOM节点
1、根据 W3C 的 HTML DOM 标准,HTML 文档中的所有内容都是节点:
整个文档是一个文档节点
每个 HTML 元素是元素节点
HTML 元素内的文本是文本节点
每个 HTML 属性是属性节点
注释是注释节点
2、HTML DOM 节点树
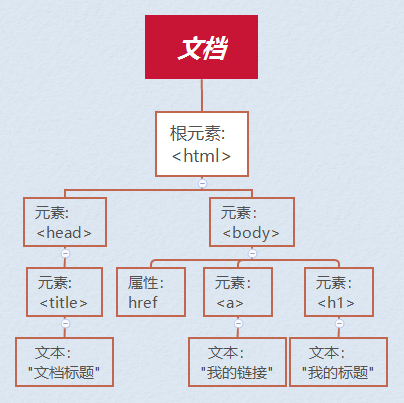
(1)HTML DOM 将 HTML 文档视作树结构。这种结构被称为节点树,如下所示:

通过可编程的对象模型,JavaScript 获得了足够的能力来创建动态的 HTML。包括以下几方面:
JavaScript 能够改变页面中的所有 HTML 元素
JavaScript 能够改变页面中的所有 HTML 属性
JavaScript 能够改变页面中的所有 CSS 样式
JavaScript 能够对页面中的所有事件做出反应
(2)节点父、子和同胞
节点树中的节点彼此拥有层级关系。
父(parent)、子(child)和同胞(sibling)等术语用于描述这些关系。父节点拥有子节点。同级的子节点被称为同胞(兄弟或姐妹)。
在节点树中,顶端节点被称为根(root)
每个节点都有父节点、除了根(它没有父节点)
一个节点可拥有任意数量的子
同胞是
拥有相同父节点的节点
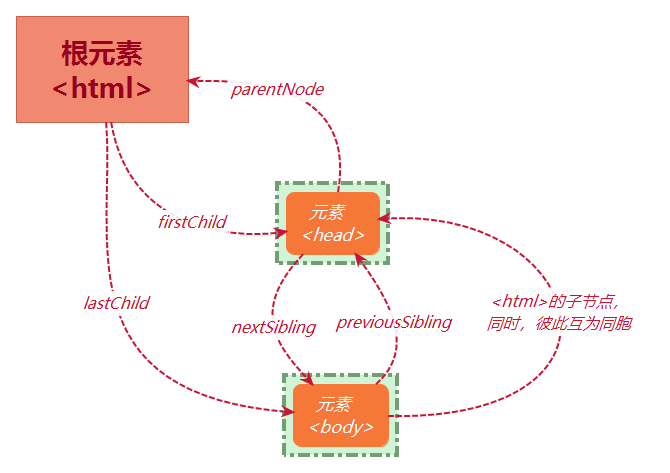
下面的图片展示了节点树的一部分,以及节点之间的关系:

(3)通过下面的HTML片段分析:
<html>
<head>
<title>javaScript HTML DOM节点树</title>
</head>
<body>
<h1>HTML DOM节点树 第一课</h1>
<p>Hello world!</p>
</body>
</html>
从上面的 HTML 中:
<html> 节点没有父节点;它是根节点
<head> 和 <body> 的父节点是 <html> 节点
文本节点 "Hello world!" 的父节点是 <p> 节点
并且: <html> 节点拥有两个子节点:<head> 和 <body>
<head> 节点拥有一个子节点:<title> 节点
<title> 节点也拥有一个子节点:文本节点 "DOM 教程"
<h1> 和 <p> 节点是同胞节点,同时也是 <body> 的子节点
并且: <head> 元素是 <html> 元素的首个子节点
<body> 元素是 <html> 元素的最后一个子节点
<h1> 元素是 <body> 元素的首个子节点
<p> 元素是 <body> 元素的最后一个子节点
注意:
DOM 处理中的常见错误是希望元素节点包含文本。 在本例中:<title>javaScript HTML DOM 节点树</title>,元素节点 <title>,包含值为 "HTML DOM节点树第一课" 的文本节点。 可通过节点的 innerHTML 属性来访问文本节点的值。
三、DOM 方法和属性
1、DOM方法
(1)方法是我们可以在节点(HTML 元素)上执行的动作。
(2)编程接口
可通过 JavaScript (以及其他编程语言)对 HTML DOM 进行访问。 所有 HTML 元素被定义为对象,而编程接口则是对象方法和对象属性。 方法是您能够执行的动作(比如添加或修改元素)。 属性是您能够获取或设置的值(比如节点的名称或内容)。
(3)HTML DOM 对象 - 方法和属性
常用的HTML DOM方法:
getElementById(id) - 获取带有指定 id 的节点(元素)
appendChild(node) - 插入新的子节点(元素)
removeChild(node) - 删除子节点(元素)
常用的HTML DOM属性:
innerHTML - 节点(元素)的文本值
parentNode - 节点(元素)的父节点
childNodes - 节点(元素)的子节点
attributes - 节点(元素)的属性节点
一些常用的DOM 对象方法如下图所示:

2、DOM属性
(1)属性是节点(HTML 元素)的值,您能够获取或设置。
(2)innerHTML属性
获取元素内容的最简单方法是使用 innerHTML 属性。
innerHTML 属性对于获取或替换 HTML 元素的内容很有用。
实例:
<html>
<body> <p id="content">Hello World!</p> <script>
var txt=document.getElementById("content").innerHTML;
document.write(txt);
</script> </body>
</html>
注意:
getElementById 是一个方法,而 innerHTML 是属性。
innerHTML 属性可用于获取或改变任意 HTML 元素,包括 <html> 和 <body>。
(3)nodeName属性
nodeName属性规定节点的名称。
nodeName 是只读的
元素节点的 nodeName 与标签名相同
属性节点的 nodeName 与属性名相同
文本节点的 nodeName 始终是 #text
文档节点的 nodeName 始终是 #document
注意:nodeName 始终包含 HTML 元素的大写字母标签名。
(4)nodeValue 属性
nodeValue属性规定节点的值。
元素节点的 nodeValue 是 undefined 或 null
文本节点的 nodeValue 是文本本身
属性节点的 nodeValue 是属性值
实例:
<html>
<body> <p id="content">Hello World!</p> <script type="text/javascript">
a = document.getElementById("content");
document.write(a.firstChild.nodeValue);//取回 <p id="content"> 标签的文本节点值:
</script> </body>
</html>
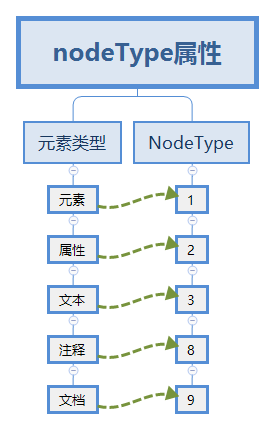
(5)nodeType属性
nodeType 属性返回节点的类型,是只读的。
比较重要的节点类型有:

四、DOM 访问和修改
1、HTML DOM访问
访问 HTML 元素等同于访问节点,您需要操作 HTML 元素。
为了做到这件事情,您必须首先找到该元素。有三种方法来做这件事:
通过 id 找到 HTML 元素
通过标签名找到 HTML 元素
通过类名找到 HTML 元素
方法一:通过id查找HTML元素
在 DOM 中查找 HTML 元素的最简单的方法,是通过使用元素的 id。
实例:
// 查找 id = "first"的元素
var a = document.getElementById("first"); 如果找到该元素,则该方法将以对象(在 a 中)的形式返回该元素。 如果未找到该元素,则 a 将包含 null。
方法二:通过标签名查找 HTML 元素
// 先查看id = "main"的元素,然后查找"main"中的所有<p>元素:
var a = document.getElementById("main");
var b = a.getElementsbyTagName("p");
方法三:通过类名找到HTML元素
// 通过类名查找HTML元素,container为一个类名
var ele = document.getElementsByClassName("container");
注意:通过类名查找 HTML 元素在 IE 5,6,7,8 中无效。
2、HTML DOM - 修改
(1)HTML DOM 允许 JavaScript 改变 HTML 元素的内容。
修改 HTML = 改变元素、属性、样式和事件。
修改HTML元素,主要包括以下几方面:
改变 HTML 内容
改变 CSS 样式
改变 HTML 属性
创建新的 HTML 元素
删除已有的 HTML 元素
改变事件(处理程序)
(2)实例:
(1) 修改HTML内容
创建元素内容最简单的方法是使用 innerHTML属性。
如下:
<html>
<body> <p id="p1">Hello World!</p> <script>
document.getElementById("p1").innerHTML="This is new text!";
</script> </body>
</html>
(2) 改变HTML内容的样式
实例:
<html> <body>
<p id="p2">Hello world!</p> <script>
document.getElementById("p2").style.color="red";
</script> </body>
</html>
(3)创建新的HTML元素
<!DOCTYPE HTML>
<html lang="en">
<head>
<meta charset="utf-8">
<title>base</title>
</head>
<body>
<div id="box">
<p id="p1">I'm is p1</p>
<p id="p2">He is p2</p>
</div>
</body>
<script type="text/javascript">
var para = document.createElement("p"); // 创建新的元素
var node = document.createTextNode("You are last."); // 创建文本节点
para.appendChild(node); // 将文本节点放入到段落节点中 var element = document.getElementById("box"); // 获取带有指定 id 的节点(元素)
element.appendChild(para); // 将新的段落元素添加到id为”box“的节点下 </script>
</html>
结果:
<div id="box">
<p id="p1">I'm is p1</p>
<p id="p2">He is p2</p>
<p>You are last.</p>
</div>
前端开发之JavaScript HTML DOM理论篇一的更多相关文章
- 前端开发之JavaScript HTML DOM理论篇二
主要内容: 1.HTML DOM元素 2.HTML DOM事件 一.DOM元素 主要操作有添加.删除和替换HTML元素 1.创建新的HTML元素 (1)方法一: appendChild() 追加 如 ...
- 前端开发之JavaScript HTML DOM实战篇
实战案例一: “灯泡发光” <!DOCTYPE html> <html lang="en"> <head> <meta charset=& ...
- 前端开发之JavaScript篇
一.JavaScript介绍 前端三剑客之JavaScript,简称js,可能是这三个里面最难的一个了.很早以前,市面上流通着三种js版本,为了统一,ECMA(欧洲计算机制造协会)定义了规范的版本, ...
- 前端开发之JavaScript基础篇一
主要内容: 1.JavaScript介绍 2.JavaScript的引入方法和输出及注释 3.javaScript变量和命名规则 4.五种基本数据类型 5.运算符 6.字符串处理 7.数据类型转换 ...
- 前端开发之javascript BOM篇
主要内容: 1.BOM输出 2.BOM的对象 3.client的相关属性 4.offset的相关属性 5.scroll的相关属性 前情提要: 何谓BOM? 所谓 BOM 指的就是浏览器对象模型 Bro ...
- 前端开发之JavaScript基础篇三
主要内容: 1.创建对象的几种方式 2.JavaScript内置对象 3.JavaScript错误--Throw.Try 和 Catch 4.JavaScript 表单验证 一.创建对象的几种方式 1 ...
- 前端开发之JavaScript基础篇四
主要内容: 1.定时器 2.正则表达式入门 3.元字符 4.正则表达式实战运用 一.定时器 javaScript里主要使用两种定时器,分别是:setInterval()和setTimeout(). 1 ...
- 前端开发之JavaScript基础篇二
主要内容: 1.流程控制条件语句和switch语句 2.for循环和while循环 3.Break语句和Continue语句 4.数组和数组常用方法 5.函数 6.对象 一.流程控制条件语句和swit ...
- 前端开发之BOM和DOM(转载)
BOM BOM:是指浏览器对象模型,它使JavaScript可以和浏览器进行交互. 1,navigator对象:浏览器对象,通过这个对象可以判定用户所使用的浏览器,包含了浏览器相关信息. naviga ...
随机推荐
- .NET程序下载获得的ContentLength=-1
你写的.NET(C#)下载程序是否会遇到过这样的问题?--ContentLength=-1. 例如,有如下代码: HttpWebRequest webRequest = (HttpWebRequest ...
- JavaFX 之窗口拖动(三)
一.问题场景 在上一篇中,我们将窗口的默认标题栏隐藏从而导致鼠标点击窗体无法进行拖动. 二.解决思路 给组件添加鼠标按下事件监听器和鼠标拖动事件监听器. 三.代码实现 /** * 程序入口 * @au ...
- list.ForEach的用法
Templist.ForEach(o => { var isSel = ReviewerFileRelationService.Where(s => s.PackageFileId == ...
- 【转载】最短路径—Dijkstra算法和Floyd算法
注意:以下代码 只是描述思路,没有测试过!! Dijkstra算法 1.定义概览 Dijkstra(迪杰斯特拉)算法是典型的单源最短路径算法,用于计算一个节点到其他所有节点的最短路径.主要特点是以起始 ...
- beego的配置文件记录
摘自https://github.com/beego/tutorial/blob/master/zh/3/params.slide * beego的默认参数 - AppName 应用名称,默认是 be ...
- windows7下怎样安装whl文件(python)
本文转载自:http://blog.csdn.net/fhl812432059/article/details/51745226 windows7 python2.7 1.用管理员方式打开cmd 2. ...
- [转]Jsp 页面中的错误
1. Jsp 语法格式问题,导致其不能被翻译成 Servlet 源文件. 2. Jsp 翻译成 Servlet 源文件后出现的语法格式问题. 3. Jsp 翻译成 Servlet 后运行时发生异常.
- [转]Winform 经验集
多线程篇: CheckForIllegalCrossThreadCalls = false; 更多示例可见: http://www.cnblogs.com/z5337/p/4030287.html i ...
- bytes数据类型和字符串的编码解码,三元运算,进制互换
三元运算 如果这个条件成立就存这个值,如果那个条件成立就存那个值. 进制 bytes类型,字节数据类型也就是二进制类型,这个是python3专有数据类型,在python2里跟字符串是一个类型,也就是p ...
- [C++]复制构造函数、赋值操作符与隐式类类型转换
问题:现有类A定义如下: class A{public: A(int a) //构造函数 { ...
