【Demo】CSS3 过渡
CSS3 过渡transition
应用于宽度属性的过渡效果,时长为 2 秒:
添加了宽度,高度和转换效果:
过渡属性
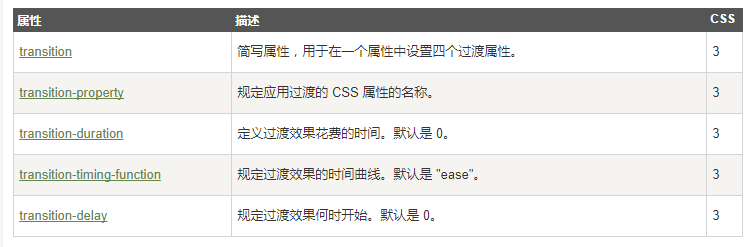
下表列出了所有的过渡属性:

在一个例子中使用所有过渡属性:
- div {
transition-property: width; transition-duration: 1s;
transition-timing-function: linear; transition-delay: 2s; /* Safari */
-webkit-transition-property:width;
-webkit-transition-duration:1s;
-webkit-transition-timing-function:linear;
-webkit-transition-delay:2s;
}
与上面的例子相同的过渡效果,但是使用了简写的 transition 属性:
- div
- {
- transition: width 1s linear 2s;
- /* Safari */
- -webkit-transition:width 1s linear 2s;
- }
【Demo】CSS3 过渡的更多相关文章
- CSS3过渡、变形和动画
1.CSS3过渡 所谓CSS3过渡,就是使用CSS3让元素从一种状态慢慢转换到另一种状态.如鼠标的悬停状态就是一种过渡.如下例子: #content a{ text-decoration: n ...
- CSS3学习(CSS3过渡、CSS3动画)
CSS3过渡:transition属性--专门应对颜色.长度.宽度.位置等变化的过渡 通过CSS3,我们可以在不使用Flash和JavaScript的情况下,为当前某元素从某样式改变为某样式的时候添加 ...
- css3 过渡记
CSS3 过渡 CSS3的transition允许CSS的属性值在一定的时间区间内平滑地过渡.这种效果可以在鼠标单击,获得焦点,被点击或对元素任何改变中触发,并平滑地以动画效果改变CSS的属性值. t ...
- CSS3 过渡
通过 CSS3,我们可以在不使用 Flash 动画或 JavaScript 的情况下,当元素从一种样式变换为另一种样式时为元素添加效果. 请把鼠标移动到右侧的元素上: 浏览器支持 Internet E ...
- 从零开始学习前端开发 — 15、CSS3过渡、动画
一.css3过渡 语法: transition: 过渡属性 过渡时间 延迟时间 过渡方式; 1.过渡属性(transition-property) 取值:all 所有发生变化的css属性都添加过渡 e ...
- CSS3 过渡、动画、多列、用户界面
CSS3 过渡.动画.多列.用户界面 transition过渡 transition: transition-property transition-duration transition-timin ...
- CSS3过渡与动画
一.CSS3 过渡 transition-property 规定过渡效果的 CSS 属性名 -webkit-transition-property: none / all / property; -m ...
- css3过渡动画 transition
transition CSS3 过渡是元素从一种样式逐渐改变为另一种的效果. 要实现这一点,必须规定两项内容: 指定要添加效果的CSS属性 指定效果的持续时间 例如 这是下面代码的预览界面预览界面 & ...
- CSS3 过渡transition 认识
其实,我一直觉得自己对新知识是以一种抵触的情绪在学习的.因为我总是习惯于将事情想得很复杂,所以也错过了很多美好的东西. 以前觉得CSS3的知识应该是很难的,很难理解的.但是我发现我觉得知识点很难,是因 ...
随机推荐
- notepade++使用
Notepad++也可以实现双视图/双窗口对比显示,目前最新版本(6.32)只能支持双视图显示,而且只能支持左右视图,希望后续版本能得到改进. 我们打开两个需要对比显示的源文件 默认的情况下是分成了两 ...
- PAT 1036 Boys vs Girls[简单]
1036 Boys vs Girls (25 分) This time you are asked to tell the difference between the lowest grade of ...
- XDU 1003 B进制加法(高精度)
#include<bits/stdc++.h> using namespace std; long long mpow(long long a,long long b) { ; ) ; w ...
- sgu 103 Traffic Lights 解题报告及测试数据
103. Traffic Lights Time limit per test: 0.25 second(s) Memory limit: 4096 kilobytes 题解: 1.其实就是求两点间的 ...
- 关于jQuery获得表单radio类型输入框的选中值
var item=$("input[name='w1']checked").val(); 下面这句,问题解决(加上[type='radio']:): var item=$(&quo ...
- 网络虚拟化 SDN
一.Linux Bridge :Linux中的网桥 假设宿主机有 1 块与外网连接的物理网卡 eth0,上面跑了 1 个虚机 VM1,现在有个问题是: 如何让 VM1 能够访问外网? 至少有两种方案 ...
- java.lang.ClassFormatError: Trjava.lang.ClassFormatError: Truncated class fileuncated class file
周末过来加班,上传编译好的文件后,部署到服务器没事.但是服务器日志满了,把日志清除后,把服务启动,发现报这个错误,大致网上看了一下,这个错误是编译的文件损坏了.然后大致看了一下文件,还真是.由于日志满 ...
- 2 安装企业wiki:confluence
jira sudo /etc/init.d/jira start 启动 jiarsudo /etc/init.d/jira stop 停止 jiar 方法一:$ sudo /etc/init.d/co ...
- JSON.stringify without quotes on properties?
https://stackoverflow.com/questions/11233498/json-stringify-without-quotes-on-properties/11233515 va ...
- datanode扩容步骤
新扩容机器规划: hostname ip 进程 slave3 10.183.225.167 datanode,nodemange 1. 修改/etc/hosts 增加新扩容机器的hostname 10 ...
