实现基本的Ajax和Json请求
前面已经封装好了一个方法ajax(),通过这个方法可以实现Ajax请求,接下来就是给出
例程来测试这个方法和实现简单的功能。
视图的部分代码如下:
<body>
<div>
the Numger is : <br /><label id="number"> </label> <br />
the Students' Infomation:<br /><label id="studentInfo"> </label> <br />
<input type="button" value="请求数字(ajax请求)" onclick='requestNumber()'/>
<label> </label>
<input type="button" value="请求学生信息(json请求)" onclick="requestStudentInfo()" />
</div>
</body>
功能一:浏览器向服务器请求一个数字(通过ajax实现)
视图代码中添加脚本代码:
<script src="../../Scripts/jquery-1.7.1.min.js" type="text/javascript"></script>
<script src="../../Scripts/ajax.js" type="text/javascript"></script>
<script src="../../Scripts/common.js" type="text/javascript"></script> <script language="javascript" type="text/javascript">
//请求数字
function requestNumber() {
ajax("POST","/Home/Get_Number", function (resText) {
//直接接收Ajax请求返回的内容
var text = resText;
$("number").innerHTML = text;
});
}
14 </script>
后台服务器代码:
//ajax请求的action方法
public void Get_Number()
{
int num =;
Response.Write(num);
return;
}
功能二:浏览器向服务器请求一个学生的信息(通过Json实现)
视图代码中添加脚本代码:
//请求学生信息
function requestStudentInfo() {
ajax("POST","/Home/Get_Student", function (resText) {
//将序列化的字符串内容进行解析,得到Js对象
var student = JSON.parse(resText);
var text="";
text += "学号:" + student.StuId + "<br />";
text += "姓名:" + student.Name + "<br />";
text += "性别:" + student.Gender + "<br />";
text += "年龄:" + student.Age + "<br />" $("studentInfo").innerHTML = text;
});
}
代码中使用到了一个方法JSON.parse(),该方法是将返回的序列化字符串解析成一个对象或者对象集合,
因此需要添加js库--json2.js,如下:
<script src="../../Scripts/json2.js" type="text/javascript"></script>
后台服务器代码:
//json请求的action方法
public JsonResult Get_Student()
{
Student student = new Student(, "张三","男",);
return Json(student); //Json()方法将一个对象或者对象集合进行序列化
}
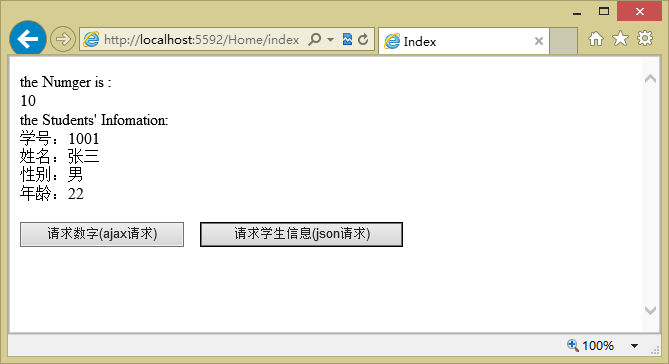
运行结果:

总结:通过封装好的ajax()方法实现了向服务器请求一个数字和一个学生信息对象的功能,
ajax请求和json请求没有本质上的区别,两者都是通过ajax()方法来发送XMLHttpRequest
请求,只是ajax请求就直接接收返回的数据就可以了,而json请求需要将接收到的序列化字
符串解析成JS对象或者对象集合(反序列化),同时也要求服务器端将对象或者对象集合序列化
成字符串进行发送(序列化)。
实现基本的Ajax和Json请求的更多相关文章
- 转-----实现基本的Ajax和Json请求
前面已经封装好了一个方法ajax(),通过这个方法可以实现Ajax请求,接下来就是给出 例程来测试这个方法和实现简单的功能. 视图的部分代码如下: 1 2 3 4 5 6 7 8 9 <bo ...
- 自用ajax的json请求
function singlePriceSubmit(){ var json={}; json["area"]=areaStr1; json["goodCateIdStr ...
- servlet 中处理 json 请求,并访问 service 类,返回处理结果
前言:jar 包中的 servlet 必须可以处理前端发出的 ajax 请求,接收参数,并返回结果. github地址:yuleGH github 这里有个约定,url 地址是 .json 结尾的,如 ...
- AJAX 中JSON 和JSONP 的区别 以及请求原理
AJAX 跨域请求 - JSONP获取JSON数据 博客分类: Javascript /Jquery / Bootstrap / Web Asynchronous JavaScript and X ...
- Jquery DataTable AJAX跨域请求的解决方法及SSM框架下服务器端返回JSON格式数据的解决方法
如题,用HBuilder开发APP,涉及到用AJAX跨域请求后台数据,刚接触,费了不少时间.幸得高手指点,得以解决. APP需要用TABLE来显示数据,因此采用了JQ 的DataTable. 在实现 ...
- jQuery:多个AJAX/JSON请求对应单个回调
原文链接:jQuery: Multiple AJAX and JSON Requests, One Callback 原文日期: 2014年4月15日 翻译日期: 2014年4月22日 翻译人员: 铁 ...
- Ajax跨域之ContentType为application/json请求失败的问题
项目里的接口都是用springmvc写的,其中在@requestmapping接口中定义了consumes="application/json",也就是该接口只接受ContentT ...
- AJAX跨域请求json数据的实现方法
这篇文章介绍了AJAX跨域请求json数据的实现方法,有需要的朋友可以参考一下 我们都知道,AJAX的一大限制是不允许跨域请求. 不过通过使用JSONP来实现.JSONP是一种通过脚本标记注入的方式, ...
- jQuery 发送 ajax json 请求。。
$.extend({ postJson: function (data) { data = data || {} $.ajax({ type: "POST", url: data. ...
随机推荐
- HTML容易遗忘内容(一)
HTML基础语法: <html> <head> <tiltle>Hello</tiltle> </head> <body bgcolo ...
- visual studio NuGet
http://www.cnblogs.com/dudu/archive/2011/07/15/nuget.html 首先打开程序包管理器控制台:工具→Nuget程序包管理器→程序包管理器控制台 Ins ...
- iOS App 上架(Analysis 工具使用)
随着iOS开发的流行,针对iOS开发涉及的方方面面,早有一些公司提供了专门的解决方案或工具.这些解决方案或工具包括:用户行为统计工具(友盟,Flurry,Google Analytics等), App ...
- smarty模板(转载)
一.smarty的程序设计部分: 在smarty的模板设计部分我简单的把smarty在模板中的一些常用设置做了简单的介绍,这一节主要来介绍一下如何在smarty中开始我们程序设计.下载Smarty文件 ...
- CDOJ 1502 string(简单贪心)
题目大意:原题链接 相邻两个字母如果不同,则可以结合为前一个字母,如ac可结合为a.现给定一个字符串,问结合后最短可以剩下多少个字符串 解体思路:简单贪心 一开始读题时,就联想到之前做过的一道题,从后 ...
- 斐讯面试记录—三线程交替打印ABC
package cn.shenzhen.feixun; public class PrintABC extends Thread{ private String name; private Objec ...
- 『NiFi 自定义 Processor 无法获取到 Logger』问题解决
一.概述 自定义的 Processor 继承了 AbstractProcessor,而 AbstractProcessor 继承了 AbstractSessionFactoryProcessor ,g ...
- hdu6208 The Dominator of Strings
地址: 题目: The Dominator of Strings Time Limit: 3000/3000 MS (Java/Others) Memory Limit: 65535/32768 ...
- 记一次ZOOKEEPER集群超时问题分析
CDH安装的ZK,三个节点,基本都是默认配置,一直用得正常,今天出现问题,客户端连接超时6倍时长,默认最大会话超时时间是一分钟.原因分析:1.首先要确认网络正确.确认时钟同步.2.查看现有的配置,基本 ...
- i.MX 6Q开发环境配置
#适用于 Ubuntu 14.04 x64 imx6qdl-cubox-i.dtsi #更新系统 sudo apt-get update sudo apt-get upgrade #安装基 ...
