React 16 源码瞎几把解读 【二】 react组件的解析过程
一、一个真正的react组件编译后长啥样?
我们瞎几把解读了react 虚拟dom对象是怎么生成的,生成了一个什么样的解构。一个react组件不光由若干个这些嵌套的虚拟dom对象组成,还包括各种生命周期钩子、自定义方法、事件等组成
下面让我们继续探索
react组件写法:
// 一个再普通不过的react组件写法
mport React,{Component} from 'react';
import Header from '../components/header';
class Home extends Component {
constructor(props){
super(props);
}
componentWillMount(){
console.log('willMount');
}
handleClickEvent(){
console.log('click');
}
render(){
let {name} = this.props;
return (
<div ref="home">
<Header kk="js"/>
<div>主页:{name}</div>
<div>
<p onClick={this.handleClickEvent}>哈哈哈哈</p>
</div>
</div>
)
}
}
export default Home;
react组件被babel-preset-react编译后
var Home = function (_Component) {
_inherits(Home, _Component);
function Home(props) {
_classCallCheck(this, Home);
return _possibleConstructorReturn(this, (Home.__proto__ || Object.getPrototypeOf(Home)).call(this, props));
}
_createClass(Home, [{
key: 'componentWillMount',
value: function componentWillMount() {
console.log('willMount');
}
}, {
key: 'handleClickEvent',
value: function handleClickEvent() {
console.log('click');
}
}, {
key: 'render',
value: function render() {
var name = this.props.name;
return _react2.default.createElement(
'div',
{ ref: 'home' },
_react2.default.createElement(_header2.default, { kk: 'js' }),
_react2.default.createElement(
'div',
null,
'\u4E3B\u9875:',
name
),
_react2.default.createElement(
'div',
null,
_react2.default.createElement(
'p',
{ onClick: this.handleClickEvent },
'\u54C8\u54C8\u54C8\u54C8'
)
)
);
}
}, {
key: '__reactstandin__regenerateByEval',
// @ts-ignore
value: function __reactstandin__regenerateByEval(key, code) {
// @ts-ignore
this[key] = eval(code);
}
}]);
return Home;
}(_react.Component);
通过看编译后的代码,我们得出以下关键词线索: React.Component
二、React.Component 又干了什么
Component来自于 ReactBaseClasses.js 找到他!
import {Component, PureComponent} from './ReactBaseClasses';
function Component(props, context, updater) {
this.props = props; // 眼熟的props
this.context = context; // context
this.refs = emptyObject; // 初始化refs
this.updater = updater || ReactNoopUpdateQueue;
}
Component.prototype.isReactComponent = {};
// 经典的setState 方法
Component.prototype.setState = function(partialState, callback) {
...
};
// 强制重绘
Component.prototype.forceUpdate = function(callback) {
this.updater.enqueueForceUpdate(this, callback, 'forceUpdate');
};
通过阅读代码,我们发现Component这个类的构成其实并不复杂,但其中的updater是一个很重要的东西,不过今天略过不表,脱离生命周期及dom渲染看updater没有任何意义,以后再说
同样setState也以后再说
通过js中的extends, 本文中的home组件获得了Component类中的所有属性和方法,我们再看源码,看看babel是如何拆解react组件生命周期的
三、defineProperty 的一顿猛操作
babel在解析jsx的时候自己定义了一堆模拟es6 extends、 class 、super的一堆东西
通过查看解析后的源码,我们可以知道其中奥秘
var _createClass = function () {
function defineProperties(target, props) {
for (var i = 0; i < props.length; i++) {
var descriptor = props[i];
descriptor.enumerable = descriptor.enumerable || false;
descriptor.configurable = true;
if ("value" in descriptor) descriptor.writable = true;
Object.defineProperty(target, descriptor.key, descriptor);
}
}
return function (Constructor, protoProps, staticProps) {
if (protoProps) defineProperties(Constructor.prototype, protoProps);
if (staticProps) defineProperties(Constructor, staticProps);
return Constructor;
};
}();
function _inherits(subClass, superClass) {
if (typeof superClass !== "function" && superClass !== null) {
throw new TypeError("Super expression must either be null or a function, not " + typeof superClass);
}
subClass.prototype = Object.create(superClass && superClass.prototype, {
constructor: {
value: subClass,
enumerable: false,
writable: true,
configurable: true
}
});
if (superClass) Object.setPrototypeOf ? Object.setPrototypeOf(subClass, superClass) : subClass.__proto__ =
superClass;
}
一个仿造的继承,一个仿造的createClass
前者通过_inherits(Home,Component) 将 Component的prototype 赋予到Home上,使Home拥有了setState方法等等
后者通过 Object.defineProperty 将key-value形式的对象 赋予到 Home.prototype上
回首看被babel表一出来的react组件,那些钩子函数、自定义方法都被搞成了一个个key-value形式的对象,通过_createClass 给绑定到了Home类中
这样一个组件类就做好了,这个组件类的prototype里面有自定义函数、生命周期钩子函数、render方法
然后就是通过createElement又再次的封装成react 虚拟dom 被放到ReactDOM 中等待render
// 编译前
ReactDOM.render(
<div>
<Home name="home"/>
</div>
,
document.getElementById('app')
); // 编译后
_reactDom2.default.render(_react2.default.createElement(
'div',
null,
_react2.default.createElement(_home2.default, { name: 'home' })
), document.getElementById('app'));
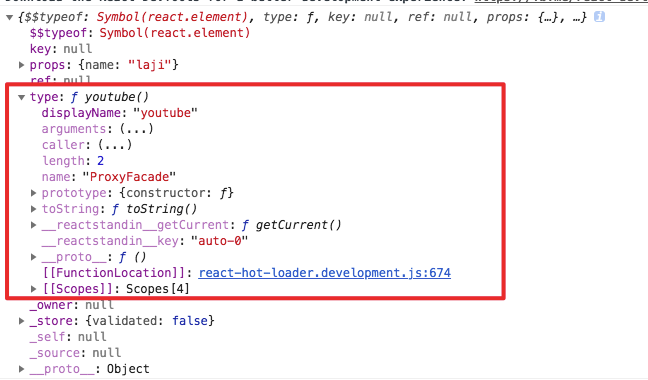
只不过这种虚拟dom和其他的不太一样,这种的对象里面的type类型是函数,而不是字符串罢了。所以可见 createElement返回对象的type不一定是字符串,是一切皆有可能

要知render中发生了什么,请听下回分解
四、本期留坑
setState 的解读,还没搞....
React 16 源码瞎几把解读 【二】 react组件的解析过程的更多相关文章
- React 16 源码瞎几把解读 【三 点 一】 把react组件对象弄到dom中去(矛头指向fiber,fiber不解读这个过程也不知道)
一.ReactDOM.render 都干啥了 我们在写react的时候,最后一步肯定是 ReactDOM.render( <div> <Home name="home&qu ...
- React 16 源码瞎几把解读 【一】 从jsx到一个react 虚拟dom对象
一.jsx变createElement 每一个用jsx语法书写的react组件最后都会变成 react.createElement(...)这一坨东西, // 转变前 export default ( ...
- React 16 源码瞎几把解读 【前戏】 为啥组件外面非得包个标签?
〇.看前准备 1.自行clone react最新代码 2.自行搭建一个能跑react的test项目 一.看表面:那些插件 如何解析JSX 有如下一段代码: // ---- hearder.jsx 组件 ...
- React 16 源码瞎几把解读 【三 点 二】 react中的fiberRoot
〇.先来看看常用的常量 NoWork = 0 noTimeout = undefined HostRoot = 3 NoContext = 0b000; AsyncMode = 0b001; Stri ...
- 《React Native 精解与实战》书籍连载「React Native 源码学习方法及其他资源」
此系列文章将整合我的 React 视频教程与 React Native 书籍中的精华部分,给大家介绍 React Native 源码学习方法及其他资源. 最后的章节给大家介绍 React Native ...
- React Fiber源码分析 (介绍)
写了分析源码的文章后, 总觉得缺少了什么, 在这里补一个整体的总结,输出个人的理解~ 文章的系列标题为Fiber源码分析, 那么什么是Fiber,官方给出的解释是: React Fiber是对核心算法 ...
- React的React.createContext()源码解析(四)
一.产生context原因 从父组件直接传值到孙子组件,而不必一层一层的通过props进行传值,相比较以前的那种传值更加的方便.简介. 二.context的两种实现方式 1.老版本(React16.x ...
- React的React.createElement源码解析(一)
一.什么是jsx jsx是语法糖 它是js和html的组合使用 二.为什么用jsx语法 高效定义模版,编译后使用 不会带来性能问题 三.jsx语法转化为js语法 jsx语法通过babel转化为 ...
- 一步步实现windows版ijkplayer系列文章之六——SDL2源码分析之OpenGL ES在windows上的渲染过程
一步步实现windows版ijkplayer系列文章之一--Windows10平台编译ffmpeg 4.0.2,生成ffplay 一步步实现windows版ijkplayer系列文章之二--Ijkpl ...
随机推荐
- 公告:请访问我的个人博客新站点——www.huangshujia.me
我的个人博客现在在(http://www.huangshujia.me/)cnblog这里不会做任何更新了.或者关注我的个人公众号:碱基矿工
- bzoj3961[WF2011]Chips Challenge
题意 给出一个n*n的网格,有些格子必须染成黑色,有些格子必须染成白色,其他格子可以染成黑色或者白色.要求最后第i行的黑格子数目等于第i列的黑格子数目,且某一行/列的格子数目不能超过格子总数的A/B. ...
- 【开发工具IDE】Eclipse相关配置
1. 修改workspace编码为UTF-8 1.1. 修改jsp编码为UTF-8 2. 修改字体 3. 添加系统中的JDK 4. 导入formatter模板 5. 修改maven配置文件 打开文件: ...
- 【转】WinForms 使用Graphics绘制字体阴影
转自:http://www.cnblogs.com/LonelyShadow/p/3893743.html C#以两种方法实现文字阴影效果,同时还实现了简单的动画效果: 一种是对文本使用去锯齿的边缘处 ...
- BZOJ2216 [Poi2011]Lightning Conductor 【决策单调性dp】
题目链接 BZOJ2216 题解 学过高中数学都应知道,我们要求\(p\)的极值,参变分离为 \[h_j + sqrt{|i - j|} - h_i \le p\] 实际上就是求\(h_j + sqr ...
- 基于Memcached分布式系统DRDoS拒绝服务攻击技术研究(转)
本次反射式拒绝服务攻击技术基于全球互联网分布式的Memcached服务器,需要储备一定得安全攻防知识,网络协议知识和python代码编程技术.希望在学习本篇文章知识前自行学习相关的基础知识,文章后面同 ...
- 51nod 1766 树上的最远点对(线段树)
像树的直径一样,两个集合的最长路也是由两个集合内部的最长路的两个端点组成的,于是我们知道了两个集合的最长路,枚举一下两两端点算出答案就可以合并了,所以就可以用线段树维护一个区间里的最长路了. #inc ...
- 解题:APIO 2008 免费道路
题面 我们发现我们可以很容易知道最终完成的生成树中有多少鹅卵石路,但是我们不好得到这棵生成树的结构,所以我们尽量“谨慎”地完成生成树·,最好是一点点加到我们要达到的标准而不是通过删掉一些东西来完成 我 ...
- 【bzoj4811】由乃的OJ
Portal --> bzoj4811 Solution 这题可以用树剖+线段树做也可以用LCT做,不过大体思路是一样的 (接下来先讲的是树剖+线段树的做法,再提LCT的做法) 首先位 ...
- 图像处理之Canny边缘检测
http://blog.csdn.net/jia20003/article/details/41173767 图像处理之Canny 边缘检测 一:历史 Canny边缘检测算法是1986年有John F ...
