让nodejs在iis上运行
node在IIS上运行的好处:
Tomasz的回答是我见过最棒的:
使用iisnode模块在IIS中托管node.js应用程序来取代自托管node.exe进程的优势在于:
· 进程管理。 Iisnode模式注重node.exe进程的长期管理,能够更简洁地改善整体可靠性。你无需实现用来运行,停止或者显示进程的基础工具。
· 多核服务器上的可扩展性。由于node.exe是一个单线进程,只可适用于单核CPU。而iisnode模块允许每个应用中创建多个node.exe进程,并根据HTTP流量调整使其负载平衡。,从而充分可以发挥服务器CPU性能,无需额外的基础代码。
· 自动更新。Iisnode模块保证了node.js应用随时保持更新(比如,在脚本文件变更时就会更新),node.exe进程得到循环。旧版本的应用能正确地完成正在进行中的请求执行,而所有的新请求都会分派到应用的最新版本。
· 通过HTTP访问日志。Iisnode模块提供通过HTTP访问node.exe进程中的输出。(比如,由console.log调用生成的输出)。这个功能是帮你调试在远程服务器上的node.js应用程序问题的关键。
· 与其他内容类型相连。 Iisnode模块与IIS相融,让一个单一的web页面能够涵盖许多内容类型。比如,一个单一的页面可以包含一个node.js应用,统计HTML,JavaScript文件,PHP应用和ASP.NET应用。这就让用户能随意挑选最适合的工具,并未已有应用完成迁移。
· 只需改变少部分node.js应用代码。 Iisnode模块支持最少的改动来托管现有HTTP node.js应用。你只需通过process.env.PORT环境变量把HTTP服务器列出的地址变为iisnode提供的地址就可以了。
融合管理体验。 issnode模块完全集成IIS配置系统,并使用相同的工具和机制,类似于IIS其它组件的配置和维护。
除了有利于iisnode模块中特定的点,在IIS中托管node.js应用还能让开发者从一系列IIS功能中获益匪浅,包括:
- 端口共享(通过80多个端口托管多个HTTP应用)
- 安全(HTTPS,身份验证和授权)
- URL 重写
- 压缩
- 缓存
- 日志
都非常有说服力,但在我看来,最有趣的要数一体化了。Iisnode模块是一个合理的IIS模块,就像ASP.NET和PHP一样。这就意味着你可以在一个单一的网站上看到多种内容。正如上述:
比如,一个单一的页站可以包含一个node.js应用,统计HTML,JavaScript文件,PHP应用和ASP.NET应用。
一些同仁们一听到我说,你可以在同一个AppPool中使用ASP.NET WebForms和ASP.NET MVC就好像“混血儿”一样,就会疯狂起来。亲爱的读者,大家都没有意识到IIS的强大和灵活性。当你插入像node一样的新东西,但还是按旧方法来操作时,它仍然会延续所有包含的优点。
好吧,你说服我了,那我要怎么在Windows上运行node.js呢?
我假定你运行的是IIS7.
· 去 下载node.exe,放在 c:\node
· 去 下载iisnode.
· 解压iisnode压缩包,解压到\inetpub\iisnode
· (只是我的建议,未必是最好的位置)
· 以管理员身份在命令行中运行install.bat。
Install.bat将会:
· 从你安装的IIS中取消注册已有的“iisnode”全局模块,如果你已经注册过的话。
· 在你的安装的IIS中注册iisnode为本地模块
· 安装“iisnode”模块配置文件
· 从applicationHost.config中的system.webServer组移除现有“iisnode”部分
· 在applicationHost.config中的system.webServer组添加新的“iisnode”部分
· 如果有iisnode web应用,直接删除
· 为IIS添加新的iisnode站点
没有保证!要小心,你是在边缘行走。记住,你只是在偶然看到的博客上看到这篇文章。
警告:我搞不清楚正确的AppPool和文件系统权限,所以我直接给了我本地AppPool“SYSTEM”的权限。这很糟糕,都是我的错。我在iisnode GitHub上写下了问题,等他们有回复时我会想办法修复然后更新的。
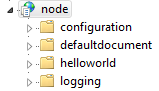
我为node做了个新的AppPool,给了它SYSTEM的访问权限,然后将Node Site分配给这个新的AppPool。你的站点看上去就是这样的:

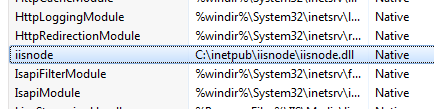
如果你在IIS7的这个页面上点击这个模块,你将会看到iisnode是本地模块:

现在,你可以点击http://localhost/node/helloworld/hello.js 然后得到回馈:
Hello, world! [helloworld sample]
内容很简单:
1: var http = require('http');
2:
3: http.createServer(function (req, res) {
4: res.writeHead(200, {'Content-Type': 'text/plain'});
5: res.end('Hello, world! [helloworld sample]');
6: }).listen(process.env.PORT);
很棒吧。
玩玩WCAT(Web容量分析工具)和node。
免责声明:先说清楚,这只是玩玩。不过为了展示它的确能用,而且运行的速度很快。我做的不是基准内容,我也没说过“这个运行起来比别的工具好”。记住,他们最近刚刚起步,把node迁移到Windows,Tomasz和他的朋友们最近才开始做。所以不要期望太高。话说回来,他们现在做成的内容已经很叹为观止了。
我真是有些激动了。我是说把一个新的东西安装到另一个新的东西上,然后只运行一次就成功了。我做完一系列基础工作之后,我想做一些简单的压力测试看看大家做了些什么。
首先,我安装了WCAT,一款IIS团队开发的免费Web容量分析工具。
1. WCAT 6.3 x86
2. WCAT 6.3 x64
警告:这是一个仅支持命令行的工具,运行起来真的有点小家子气。有点混乱,设置安装也花了我点时间。以下是我安装的步骤。都是从管理者权限的命令提示符中执行的。注意我是在同一台机器上做的,记住这是GOM 。
1. cscript //H:Cscript
2. wcat.wsf –terminate –update –clients localhost
3. 然后我建了一个文件夹命名为\nodetests,然后把这三个文件放了进去。
wcat.bat
pushd C:\Users\Scott\Desktop\nodetests
"c:\program files\wcat\wcat.wsf" -terminate -run -clients localhost -f settings.ubr -t nodescenario.ubr -s localhost -singleip -o C:\Users\Scott\Desktop\nodetests
pause
nodescenario.ubr (你可以随意命名)
这也很简单。它会被4个示例程序一一调用。
1: scenario
2: {
3: name = "node_fun";
4:
5: warmup = 30;
6: duration = 90;
7: cooldown = 30;
8:
9: default
10:
11: setheader
12: {
13: name = "Connection";
14: value = "keep-alive";
15: }
16: setheader
17: {
18: name = "Host";
19: value = server();
20: }
21: version = HTTP11;
22: statuscode = 200;
23: close = ka;
24: }
25:
26: transaction
27: {
28: id = "foo";
29: weight = 1000;
30: request
31: {
32: url = "/node/logging/hello.js";
33: }
34: }
35: transaction
36: {
37: id = "bar";
38: weight = 2000;
39: request
40: {
41: url = "/node/helloworld/hello.js";
42: }
43: }
44: transaction
45: {
46: id = "baz";
47: weight = 2000;
48: request
49: {
50: url = "/node/defaultdocument/";
51: }
52: }
53: transaction
54: {
55: id = "bat";
56: weight = 2000;
57: request
58: {
59: url = "/node/configuration/hello.js";
60: }
61: }
62: }
settings.ubr
我从别的例子中复制过来并去掉注释然后进行了一点修改(在测试过程中修改的):
1: server = "hexpower7";
2: clients = 1;
3: virtualclients = 8;
现在,运行以测试
然后,我以管理者身份运行wcat.bat。你会看到node.exe开始行动。
(记得他们是以SYSTEM运行的,因为我搞不清正确的权限,是我的错。我总有一天会搞清楚的。)
_7b78e9a2-f1bb-498a-9888-84a38599608c.png)
这是WCAT工具的控制台输出。我可以连续在一秒内做一万个HelloWorld,这最终会是上百万个正常请求并且在90秒内得到回应。那可是很多个HelloWorld。
记住Hanselman的运行法则。
“什么都不做,那就有无限的可能”—我
当然,这些都是在一台配置不错的机器的本地操作。这不过是个HelloWorld(外加一些日志),所以没有太多的测试node和IIS,不过倒是测试了整个系统,IIS,iisnode和node本身的合作互动。
另:ASP.NET IhttpHandler在同台机器上做同样的事情,结果是在一秒内有22500个请求,所以node和iisnode还有上升空间,这是个好消息。
以下是node/iisnode的结果:
_279d29fc-bf58-4d8b-adfc-eb4e5466299f.png)
还有很多东西我可以配置在两个站点上,客户数量,虚拟客户,还有iisnode特定设置(都在web.config中管理):
1: <configuration>
2: <system.webServer>
3: <handlers>
4: <add name="iisnode" path="hello.js" verb="*" modules="iisnode" />
5: </handlers>
6: <iisnode
7: nodeProcessCommandLine="%systemdrive%\node\node.exe"
8: maxProcessCountPerApplication="4"
9: maxConcurrentRequestsPerProcess="1024"
10: maxPendingRequestsPerApplication="1024"
11: maxNamedPipeConnectionRetry="3"
12: namedPipeConnectionRetryDelay="2000"
13: asyncCompletionThreadCount="4"
14: initialRequestBufferSize="4096"
15: maxRequestBufferSize="65536"
16: uncFileChangesPollingInterval="5000"
17: gracefulShutdownTimeout="60000"
18: loggingEnabled="true"
19: logDirectoryNameSuffix="logs"
20: maxLogFileSizeInKB="128"
21: appendToExistingLog="false"
22: />
23: </system.webServer>
24: </configuration>
让nodejs在iis上运行的更多相关文章
- 部署网站: 配置项目到iis上运行报目录错误
配置项目到iis上运行报目录错误 以下三种方法可使用: 1.添加文件访问权限 everyone (线上环境慎用) 2.重新注册iis 3.web.config 加一段话 在<system.we ...
- 将asp.net core2.0项目部署在IIS上运行
原文:将asp.net core2.0项目部署在IIS上运行 前言: 与ASP.NET时代不同,ASP.NET Core不再是由IIS工作进程(w3wp.exe)托管,而是独立运行的.它独立运行在控 ...
- 记一次asp.net core 在iis上运行抛出502.5错误
asp.net core 在iis上运行抛出502.5异常的部分原因以及解决方案 环境说明 已安装 .net core runtime 2.1.401 已安装 .net core windows ho ...
- 在IIS上运行node
目录 前言 iisnode web.config 前言 之前自己搞了个域名,然后发现域名默认映射到80端口,腾讯云又没有修改映射端口的功能.然后服务器又是和几个sx一起租的,于是只能想办法把发到80端 ...
- 呵呵!手把手带你在 IIS 上运行 Python(转)
原文:http://blog.csdn.net/yangzhencheng_001/article/details/40342449 公司的网站让我头痛死了.在众多前辈高手的带领下,一大堆的 CMD ...
- nodejs在服务器上运行
nodejs运行之后,关掉链接,网站运行就会断开,需要安装forever,后台执行. 安装方法如下(在windows和Linux下都能运行)://forever的安装: npm install fo ...
- 关于 IIS 上运行 ASP.NET Core 站点的“HTTP 错误 500.19”错误
昨天回答了博问中的一个问题 —— “HTTP 错误 500.19 - Internal Server Error dotnetcore”,今天在这篇随笔中时候事后诸葛亮地小结一下. 服务器是 Wind ...
- Visual Studio写的项目在 IIS 服务器上运行的两种简单方法
首先需要PC上开启了IIS服务,相关方法网上很多,也很简单 第一种:直接在项目中操作 1.创建一个项目,然后右击选中项目,右击,单击属性,打开项目属性标签页面 如图,选择Web标签,在服务器栏目中选中 ...
- 运行Vue在ASP.NET Core应用程序并部署在IIS上
前言 项目一直用的ASP.NET Core,但是呢我对ASP.NET Core一些原理也还未开始研究,仅限于会用,不过园子中已有大量文章存在,借着有点空余时间,我们来讲讲如何利用ASP.NET Cor ...
随机推荐
- java虚拟机-垃圾回收算法
在Java中,程序员不需要去关心内存动态分配和垃圾回收的问题,这一切都交给了JVM来处理.但是首先需要明确,什么样的对象才能当为垃圾: 1.引用计数法:如果某个引用(即指针)指向对象,那么说明该对象还 ...
- JavaWeb项目中各种路径的获取
以工程名为/DemoWeb为例: 访问的jsp为: http://localhost:8080/DemoWeb/test/index.jsp 1 JSP中获得当前应用的相对路径和绝对路径 (1)得到工 ...
- Uninstalling JIRA applications from Linux
If you wish to re-install JIRA in 'unattended mode', do not uninstall your previous installation of ...
- iOS开发之NSUserDefaults
在ios中偏好设置保存用户配置的对象 //NSUserDefaults读取 //获取标准函数对象 //通过对象获取名称下NSMutableDictionary数据 NSUserDefaults *de ...
- 微服务-使用Redis实现分布式缓存
在单体中对于key信息和用户信息是放在内存中放的,通过session进行管理. 微服务是要放在分布式缓存中,以实现服务的无状态化. @Autowired private StringRedisTemp ...
- mysql服务解压版的安装(5.7)
推荐博客: https://www.cnblogs.com/LxyXY/p/7708016.html
- 【分库分表】sharding-jdbc—分片策略
一.分片策略 Sharding-JDBC认为对于分片策略存有两种维度: 数据源分片策略(DatabaseShardingStrategy):数据被分配的目标数据源 表分片策略(TableShardin ...
- qq第三方登录网站接口
网站如何实现QQ登录功能 | 浏览:11029 | 更新:2013-12-05 10:09 1 2 3 4 5 6 7 分步阅读 一键约师傅 百度师傅为你的电脑系统,选一个靠谱师傅! 如果想让网站实现 ...
- 20145312 《Java程序设计》第九周学习总结
20145312 <Java程序设计>第九周学习总结 学习笔记 Chapter 16整合数据库 16.1 JDBC入门 16.1.1 JDBC简介 SUN公司为了简化.统一对数据库的操作, ...
- STC51几种简单的延时函数
STC51几种简单的延时函数 ,* 延时子程序 * * * ********************************************************************** ...
