iOS 11 实现App在禁止转屏的状态下网页播放器全屏

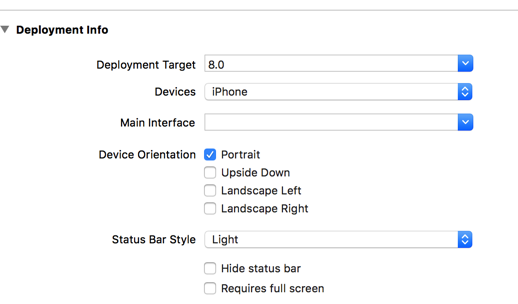
禁止转屏是这个意思,在General中设置Device Orientation只有竖屏。
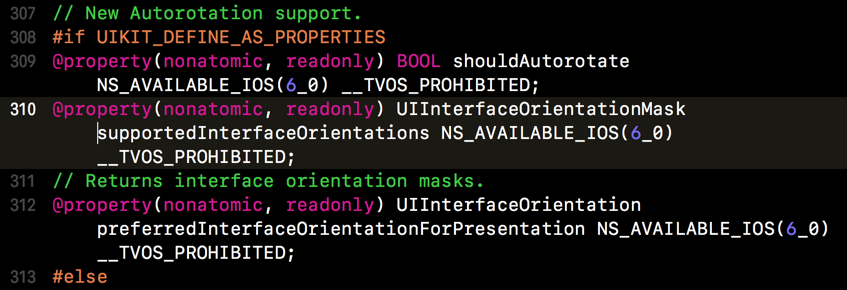
要点就是重写UIViewController的以下3个属性方法

系统的全屏视频播放器是AVFullScreenViewController,但并未暴露出任何的API,所以要在UIViewController的扩展中去修改
以下是UIViewController扩展中的实现方法,判断只有视频播放器才转屏
- (BOOL)shouldAutorotate {
if ([self isKindOfClass:NSClassFromString(@"AVFullScreenViewController")]) {
return YES;
}
return NO;
}
- (UIInterfaceOrientationMask)supportedInterfaceOrientations {
if ([self isKindOfClass:NSClassFromString(@"AVFullScreenViewController")]) {
return UIInterfaceOrientationMaskLandscapeRight;
}
return UIInterfaceOrientationMaskPortrait;
}
- (UIInterfaceOrientation)preferredInterfaceOrientationForPresentation {
if ([self isKindOfClass:NSClassFromString(@"AVFullScreenViewController")]) {
return UIInterfaceOrientationLandscapeRight;
}
return UIInterfaceOrientationPortrait;
}
还没有结束,需要在AppDelegate中重写
- (UIInterfaceOrientationMask)application:(UIApplication *)application supportedInterfaceOrientationsForWindow:(nullable UIWindow *)window NS_AVAILABLE_IOS(6_0) __TVOS_PROHIBITED;
这个系统方法。其实只需要支持竖屏和播放器横屏两种状态就够了,但是那样需要加判断,在转屏的时候返回不同值。所以这里直接用UIInterfaceOrientationMaskAll更为简洁。
- (UIInterfaceOrientationMask)application:(UIApplication *)application supportedInterfaceOrientationsForWindow:(UIWindow *)window {
return UIInterfaceOrientationMaskAll;
}
接下来就要在需要打开全屏播放的控制器中实现逻辑了。
添加BOOL变量判断是否加载完
@property (nonatomic,assign)BOOL didWebViewLoadOK;
初始化时加入下面两个通知
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(begainFullScreen) name:UIWindowDidBecomeVisibleNotification object:nil];//进入全屏
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(endFullScreen) name:UIWindowDidBecomeHiddenNotification object:nil];//退出全屏
别忘记移除
- (void)dealloc {
[[NSNotificationCenter defaultCenter] removeObserver:self name:UIWindowDidBecomeVisibleNotification object:nil];
[[NSNotificationCenter defaultCenter] removeObserver:self name:UIWindowDidBecomeHiddenNotification object:nil];
}
WebView的代理
- (void)webViewDidFinishLoad:(UIWebView *)webView {
self.didWebViewLoadOK = YES;
}
- (void)webView:(UIWebView *)webView didFailLoadWithError:(NSError *)error {
self.didWebViewLoadOK = NO;
}
实现通知
#pragma mark - Notification
-(void)begainFullScreen
{
if(!self.didWebViewLoadOK) {
return;
} [[UIDevice currentDevice] setValue:@"UIInterfaceOrientationLandscapeLeft" forKey:@"orientation"]; if ([[UIDevice currentDevice] respondsToSelector:@selector(setOrientation:)]) {
SEL selector = NSSelectorFromString(@"setOrientation:");
NSInvocation *invocation = [NSInvocation invocationWithMethodSignature:[UIDevice instanceMethodSignatureForSelector:selector]];
[invocation setSelector:selector];
[invocation setTarget:[UIDevice currentDevice]];
int val = UIInterfaceOrientationLandscapeLeft;
[invocation setArgument:&val atIndex:];
[invocation invoke];
} } - (void)endFullScreen
{
if ([[UIDevice currentDevice] respondsToSelector:@selector(setOrientation:)]) {
SEL selector = NSSelectorFromString(@"setOrientation:");
NSInvocation *invocation = [NSInvocation invocationWithMethodSignature:[UIDevice instanceMethodSignatureForSelector:selector]];
[invocation setSelector:selector];
[invocation setTarget:[UIDevice currentDevice]];
int val =UIInterfaceOrientationPortrait;
[invocation setArgument:&val atIndex:];
[invocation invoke];
}
}
这样就完成了
iOS 11 实现App在禁止转屏的状态下网页播放器全屏的更多相关文章
- iOS 11 导航栏 item 偏移问题 和 Swift 下 UIButton 设置 title、image 显示问题
html,body,div,span,applet,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,a,abbr,acronym,address,bi ...
- JS 取消iOS播放自动全屏:
iOS下浏览器模式下h5播放器强制是全屏的,除非在app下才可以非全屏播放,需要两个配置: (1)播放器添加参数: playsinline:true(我使用的是阿里云的播放器,其他的需要自己找找是那个 ...
- IOS(苹果手机)使用video播放HLS流,实现在内部播放及全屏播放(即非全屏和全屏播放)。
需求: 实现PC及移动端播放HLS流,并且可以自动播放,在页面内部播放及全屏播放功能. 初步:PC及安卓机使用hls.js实现hls流自动播放及全屏非全屏播放 首先使用了hls.js插件,可以实现在P ...
- ios 安卓 video 取消播放自动全屏 属性
x-webkit-airplay="true",x5-playsinline="true",webkit-playsinline="true" ...
- iOS播放器横竖屏切换
http://www.cocoachina.com/cms/wap.php?action=article&id=20292 http://feihu.me/blog/2015/how-to-h ...
- iOS-自定义Model转场动画-仿酷我音乐播放器效果
周末,闲来无事,仿写了酷我音乐播放器效果: 效果图如下: 实现思路: 1.实现手势处理视图旋转 2.自定义Model动画: 1.手势是利用了一个UIPanGestureRecognizer手势: 注意 ...
- 一起来给iOS 11找bug: 苹果还是乔布斯时代的细节控吗?
众所周知,前几天苹果在位于苹果公园的Steve Jobs剧院召开了一年一度的新品发布会,正式揭幕了全屏的iPhoneX, 随后又把iOS 11推送给了测试员(Beta Tester)(正式版将于几周后 ...
- 从iOS 11 UI Kit中谈谈iOS 11的新变化
北京时间9月20日凌晨1点,iOS 11终于迎来了正式版的推送,相信各位小伙伴已经在第一时间进行了升级.iOS 11毫无疑问是一次大规模的系统更新,UI.系统内核.锁屏等多方面都进行了不同程度的改进. ...
- iphone H5视频行内播放(禁止全屏播放)
一般用户都知道,ios在网页点击视频播放时,视频会弹出全屏播放框. video标签的playsinline.webkit-playsinline标记根本就不会起作用. 还有传闻说对于没有声音的视频不会 ...
随机推荐
- Mac中MacPorts安装和使用 MacPorts简介
MacPorts,曾经叫做DarwinPorts,是一个软件包管理系统,用来简化Mac OS X和Darwin操作系统上软件的安装.它是一个用来简化自由软件/开放源代码软件的安装的自由/开放源代码项目 ...
- [NOIP2017]时间复杂度
题目描述 小明正在学习一种新的编程语言 A++,刚学会循环语句的他激动地写了好多程序并 给出了他自己算出的时间复杂度,可他的编程老师实在不想一个一个检查小明的程序, 于是你的机会来啦!下面请你编写程序 ...
- sbt安装与配置
下载地址:http://www.scala-sbt.org/download.html 当前版本:sbt-0.13.13.tgz 安装 1.解压并赋予权限 [root@hidden util]# ta ...
- Css常用属性单位
长度单位:px-像素 颜色单位: ①十六进制:#FFFFFF: ②颜色名称:red: ③RGB颜色代码:RGB(0-255,0-255,0-255): ...
- kotlin 记录(已弃坑)
kotlin 有些是转载内容 使用nullable值以及空值检测 引用或函数返回值如果可能为null值,则必须显式标记nullable. (在类型后面跟一个问号表示这个对象可能为空,跟两个感叹号表示这 ...
- POJ 1985 Cow Marathon(树的直径模板)
http://poj.org/problem?id=1985 题意:给出树,求最远距离. 题意: 树的直径. 树的直径是指树的最长简单路. 求法: 两遍BFS :先任选一个起点BFS找到最长路的终点, ...
- python+opencv链接摄像头
import cv2 import numpy as numpy cap=cv2.VideoCapture(0) #设置显示分辨率和FPS ,不设置的话会非常卡 cap.set(cv2.CAP_PRO ...
- Linux CentOS 7 安装字体库 & 中文字体
前言 报表中发现有中文乱码和中文字体不整齐(重叠)的情况,首先考虑的就是操作系统是否有中文字体,在CentOS 7中发现输入命令查看字体列表是提示命令无效: 如上图可以看出,不仅没有中文字体,连字体库 ...
- 【转】Java运行时数据区简介及堆与栈的区别
理解JVM运行时的数据区是Java编程中的进阶部分.我们在开发中都遇到过一个很头疼的问题就是OutOfMemoryError(内存溢出错误),但是如果我们了解JVM的内部实现和其运行时的数据区的工作机 ...
- 【转】学习Python的19个资源
原文链接:[译]学习Python编程的19个资源 用Python编写代码一点都不难,事实上它一直被赞誉为最容易学的编程语言.如果你准备学习web开发, Python是一个不错的开始,甚至想做游戏的话, ...
