Flask请求上下文源码讲解,简单的群聊单聊web
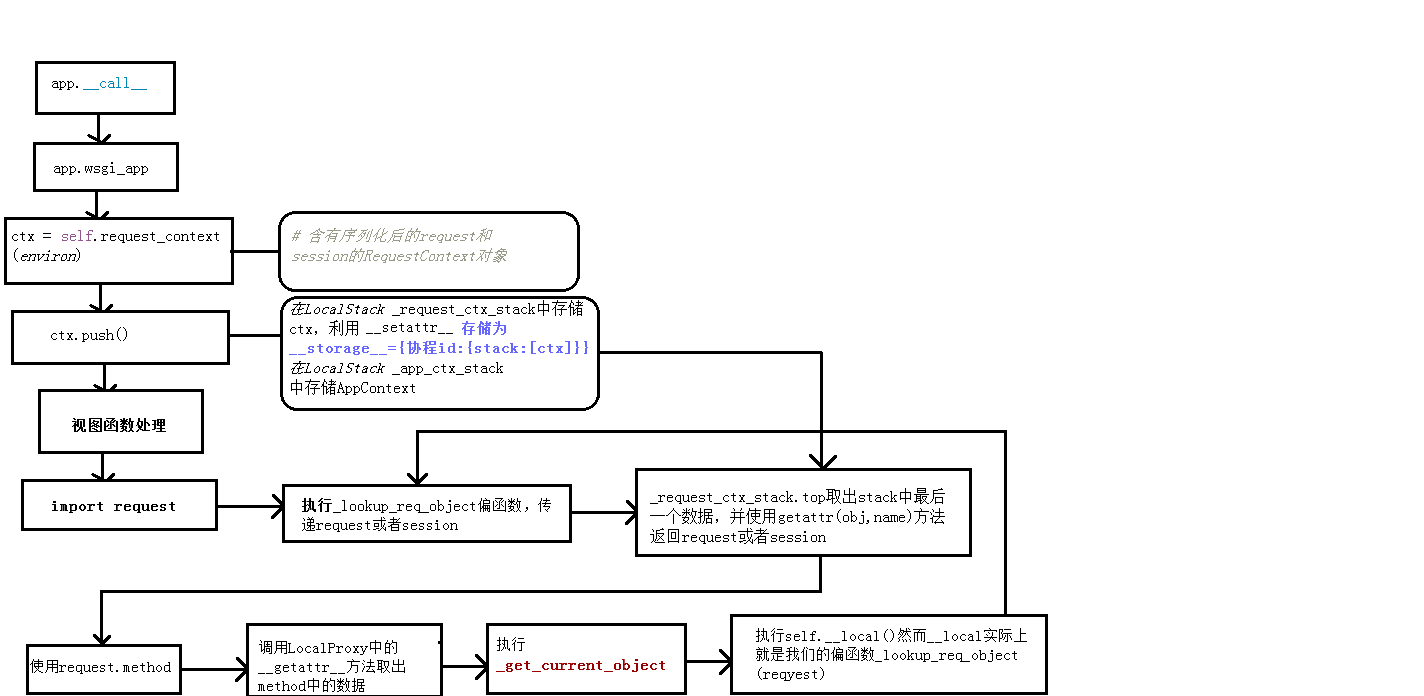
请求上下文流程图

群聊html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p><input type="text" id="nickname">
<button onclick="create_conn()">登录聊天室</button>
</p>
<p><input type="text" id="content">
<button onclick="send_msg()">发送消息</button>
</p>
<div id="message" style="width: 300px; border:2px solid red;"> </div> </body>
<script type="text/javascript">
var ws = null;
var nickname = null; function create_conn() {
nickname = document.getElementById("nickname").value;
ws = new WebSocket("ws://192.168.15.108:9527/ws/" + nickname);
ws.onopen = function () {
alert("欢迎登陆九聊");
};
ws.onmessage = function (data) {
var ws_msg = JSON.parse(data.data);
create_chat(ws_msg);
};
} function create_chat(text, self) {
var ptag = document.createElement("p");
if (self == "w") {
ptag.style.cssText = "text-align: right";
ptag.innerText = text.msg + ":" + text.sender;
} else {
ptag.style.cssText = "text-align: left";
ptag.innerText = text.sender + ":" + text.msg;
} document.getElementById("message").appendChild(ptag);
} function send_msg() {
var msg = document.getElementById("content").value;
// msg_json = JSON.stringify({"to_user":"","msg":msg});
ws.send(msg_json); create_chat({sender:nickname,msg:msg}, "w");
}; </script>
</html>
群聊flask代码
from flask import Flask, request,render_template
from geventwebsocket.websocket import WebSocket
from geventwebsocket.handler import WebSocketHandler
from gevent.pywsgi import WSGIServer
import json app = Flask(__name__) user_socket_list = []
user_socket_dict = {} @app.route("/index")
def index():
return render_template("ws.html") @app.route("/ws/<nickname>")
def ws(nickname):
user_socket = request.environ.get("wsgi.websocket") # type: WebSocket
# user_ip = request.environ.get("")
print(nickname,":",request.environ.get("REMOTE_ADDR")) if user_socket:
user_socket_dict[nickname] = user_socket print(len(user_socket_dict), user_socket_dict)
while 1:
msg = user_socket.receive()
send_str = {"sender":nickname,"msg":msg}
for nname,usocket in user_socket_dict.items():
if usocket != user_socket:
try:
usocket.send(json.dumps(send_str))
except:
user_socket_dict.pop(nname) # http://127.0.0.1:9527/ws
# websocket://127.0.0.1:9527/ws if __name__ == '__main__':
# app.run("0.0.0.0",9527,debug=True) http_serv = WSGIServer(("0.0.0.0", 9527), app, handler_class=WebSocketHandler) http_serv.serve_forever()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p><input type="text" id="nickname">
<button onclick="create_conn()">登录聊天室</button>
</p>
<p>给<input type="text" id="who">
发送<input type="text" id="content">
<button onclick="send_msg()">发送消息</button>
</p>
<div id="message" style="width: 300px; border:2px solid red;"> </div> </body>
<script type="text/javascript">
var ws = null;
var nickname = null; function create_conn() {
nickname = document.getElementById("nickname").value;
ws = new WebSocket("ws://127.0.0.1:9527/ws/" + nickname);
ws.onopen = function () {
alert("欢迎登陆九聊");
};
ws.onmessage = function (data) {
var ws_msg = JSON.parse(data.data);
console.log(ws_msg);
create_chat(ws_msg);
};
} function create_chat(text, self) {
var ptag = document.createElement("p");
if (self == "w") {
ptag.style.cssText = "text-align: right";
ptag.innerText = text.msg + ":" + text.sender;
} else {
ptag.style.cssText = "text-align: left";
ptag.innerText = text.sender + ":" + text.msg;
}
document.getElementById("message").appendChild(ptag);
} function send_msg() {
var msg_str = document.getElementById("content").value;
var who = document.getElementById("who").value;
msg_json = JSON.stringify({"to_user":who,"msg":msg_str});
ws.send(msg_json); create_chat({sender:nickname,msg:msg_str}, "w");
}; </script>
</html>
私聊html
from flask import Flask, request, render_template
from geventwebsocket.websocket import WebSocket
from geventwebsocket.handler import WebSocketHandler
from gevent.pywsgi import WSGIServer
import json app = Flask(__name__) user_socket_list = []
user_socket_dict = {} @app.route("/index")
def index():
return render_template("ws.html") @app.route("/ws/<nickname>")
def ws(nickname):
user_socket = request.environ.get("wsgi.websocket") # type: WebSocket
# user_ip = request.environ.get("")
print(nickname, ":", request.environ.get("REMOTE_ADDR")) if user_socket:
user_socket_dict[nickname] = user_socket print(len(user_socket_dict), user_socket_dict)
while 1:
msg = user_socket.receive()
msg_dict = json.loads(msg)
print(msg_dict)
# {msg : "FUCK" ,to_user:yinwangba}
# send_str = {"sender": nickname, "msg": msg} # msg[to_user] = teacher
usocket = user_socket_dict[msg_dict.get("to_user")]
send_msg = json.dumps({"sender": nickname, "msg": msg_dict.get("msg")})
usocket.send(send_msg)
# dj = {sender:nickname,msg:"FUCK"}
# usocket.send(dj)
#----------------------------web端----------------------
# {from_user:nickname,msg:"FUCK"}
####### {msg : "FUCK" ,to_user:yinwangba} ######
# {msg : "FUCK too" ,to_user:nickname} # http://127.0.0.1:9527/ws
# websocket://127.0.0.1:9527/ws if __name__ == '__main__':
# app.run("0.0.0.0",9527,debug=True)
print('hhh')
http_serv = WSGIServer(("127.0.0.1", 9527), app, handler_class=WebSocketHandler) http_serv.serve_forever()
私聊flask
Flask请求上下文源码讲解,简单的群聊单聊web的更多相关文章
- Flask(4)- flask请求上下文源码解读、http聊天室单聊/群聊(基于gevent-websocket)
一.flask请求上下文源码解读 通过上篇源码分析,我们知道了有请求发来的时候就执行了app(Flask的实例化对象)的__call__方法,而__call__方法返回了app的wsgi_app(en ...
- flask 请求上下文源码(转)
本篇阅读目录 一.flask请求上下文源码解读 二.http聊天室(单聊/群聊)- 基于gevent-websocket 回到顶部 转:https://www.cnblogs.com/li-li/p/ ...
- flask请求上下文源码分析
一.什么是上下文 每一段程序都有很多外部变量,只有像add这种简单的函数才是没有外部变量的,一旦你的一段程序有了外部变量,这段程序就不完整了,不能独立运行,你为了使他们能运行,就要给所有的外部变量一个 ...
- flask的请求上下文源码解读
一.flask请求上下文源码解读 通过上篇源码分析( ---Flask中的CBV和上下文管理--- ),我们知道了有请求发来的时候就执行了app(Flask的实例化对象)的__call__方法,而__ ...
- Flask系列10-- Flask请求上下文源码分析
总览 一.基础准备. 1. local类 对于一个类,实例化得到它的对象后,如果开启多个线程对它的属性进行操作,会发现数据时不安全的 import time from threading import ...
- Flask框架 (四)—— 请求上下文源码分析、g对象、第三方插件(flask_session、flask_script、wtforms)、信号
Flask框架 (四)—— 请求上下文源码分析.g对象.第三方插件(flask_session.flask_script.wtforms).信号 目录 请求上下文源码分析.g对象.第三方插件(flas ...
- Flask的上下文源码剖析
先写一段Flask程序 from flask import Flask app = Flask(__name__) @app.route('/') def hello_world(): return ...
- Flask请求和应用上下文源码分析
flask的request和session设置方式比较新颖,如果没有这种方式,那么就只能通过参数的传递. flask是如何做的呢? 1:本地线程,保证即使是多个线程,自己的值也是互相隔离 1 im ...
- Flask之 请求,应用 上下文源码解析
什么是上下文? 每一段程序都有很多外部变量.只有像Add这种简单的函数才是没有外部变量的.一旦你的一段程序有了外部变量,这段程序就不完整,不能独立运行.你为了使他们运行,就要给所有的外部变量一个一个写 ...
随机推荐
- 【洛谷P1104】生日
题目描述 cjf君想调查学校OI组每个同学的生日,并按照从大到小的顺序排序.但cjf君最近作业很多,没有时间,所以请你帮她排序. 输入输出格式 输入格式: 有2行,第1行为OI组总人数n:第2行至第n ...
- CodeForces - 996B
Allen wants to enter a fan zone that occupies a round square and has nn entrances. There already is ...
- 2017ACM暑期多校联合训练 - Team 6 1010 HDU 6105 Gameia (博弈)
题目链接 Problem Description Alice and Bob are playing a game called 'Gameia ? Gameia !'. The game goes ...
- lintcode 443.岛屿的个数
在v2ex上看到有人提到了这个,感觉挺简单的,没忍住还是试一下.... 基本的染色法. AC代码: public class Solution { /** * @param grid a boolea ...
- Window 平台安装 Python:
Window 平台安装 Python: 打开WEB浏览器访问http://www.python.org/download/ 在下载列表中选择Window平台安装包,包格式为:python-XYZ.ms ...
- (转)USB的描述符及各种描述符之间的依赖关系
全文链接:http://justmei.blog.163.com/blog/static/11609985320102421659260/?latestBlog 1 推荐 [原创] USB入门系列之七 ...
- html中去掉文本框(input type="text")的边框或只显示下边框
去掉: <input type="text" name="textfield" style="border:0px;"&g ...
- 91.Decode Ways---dp
题目链接:https://leetcode.com/problems/decode-ways/description/ 题目大意:将给出的字符串解码,问有多少种解码方式.解码按照“ABC...Z&qu ...
- 【并行计算】用MPI进行分布式内存编程(二)
通过上一篇中,知道了基本的MPI编写并行程序,最后的例子中,让使用0号进程做全局的求和的所有工作,而其他的进程却都不工作,这种方式也许是某种特定情况下的方案,但明显不是最好的方案.举个例子,如果我们让 ...
- Petrozavodsk Summer Training Camp 2017
Petrozavodsk Summer Training Camp 2017 Problem A. Connectivity 题目描述:有\(n\)个点,现不断地加边.每条边有一种颜色,如果一个点对\ ...
