HttpUploader2-queue版本
1.1 2016版本
目标:
1.大幅度优化JS代码,面向开发人员更加友好,逻辑清晰,代码简洁,便于阅读,定制开发,扩展,更加符合企业级应用需求。
2.大幅度使用并发技术来提高上传速度,与HttpUploader2相比速度提升4倍。
3.前端仅负责UI显示,所有业务逻辑统一放到控件中处理。
3.支持Chrome 45+。



4.大幅度重复使用线程资源,使线程资源不再频繁重复创建和销毁,充分提升资源的重复使用率。
JS更新:
版本变化
|
变化 |
HttpUploader2 |
HttpUploader2-2016 |
|
代码行数 |
1213 |
682 |
|
组件数 |
3 |
1 |
|
浏览器加载次数 |
3 |
1 |
|
上传速度 |
|
提升3倍 |
|
并发数 |
1 |
4 |
|
稳定性 |
|
提升50 |
|
调用接口 |
com |
json |
|
可扩展性 |
|
|
多平台事件统一
ie32,ie64,firefox,chrome(npapi),chrome 45+(native message)使用相同的事件处理模型

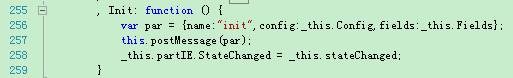
优化控件初始化逻辑

弃用的接口:
GetClipboardFiles
AllowMultiSelect
ShowDialog
ShowFolder
GetSelectedFiles
CreateFolder
RemoveFile
ExistFile
FileSize
FileLength
FileFilter
InitDir
改进的选择文件方法
改进前
控件返回特定类型的数组,没有提供更丰富的信息,不便于后续业务逻辑的操作
, OpenFileDialog: function ()
{
_this.partIE.FileFilter = _this.Config["FileFilter"];
_this.partIE.AllowMultiSelect = _this.Config["AllowMultiSelect"];
_this.partIE.InitDir = _this.Config["InitDir"];
if (!_this.partIE.ShowDialog()) return;
var list = _this.partIE.GetSelectedFiles();
if (list == null) return;
if (list.lbound(1) == null) return;
for (var index = list.lbound(1) ; index <= list.ubound(1) ; index++)
{
if (!_this.Exist(list.getItem(index)))
{
_this.AddFile(list.getItem(index));
}
}
_this.PostFirst();
}
改进后
控件返回JSON数据,更便于后续业务逻辑的操作
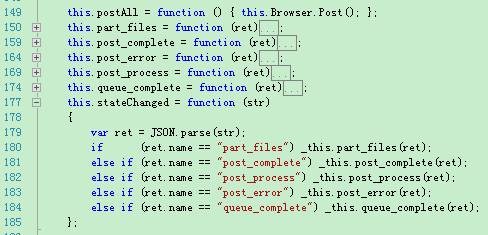
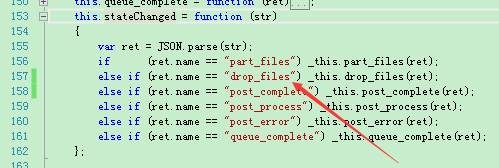
this.part_files = function (ret)
{
if (ret.files == null) return;
for (var i = 0, l = ret.files.length; i < l; ++i)
{
var f = ret.files[i];//控件返回JSON数据格式,f.name,f.length,f.size,f.ext
this.addFileLoc(f);
}
};
2.拖拽控件事件与Partition控件事件统一,拖拽后触发drop_files消息

消息内容与part_files相同

HttpUploader2-queue版本的更多相关文章
- STORM在线业务实践-集群空闲CPU飙高问题排查
源:http://daiwa.ninja/index.php/2015/07/18/storm-cpu-overload/ 2015-07-18AUTHORDAIWA STORM在线业务实践-集群空闲 ...
- STORM在线业务实践-集群空闲CPU飙高问题排查(转)
最近将公司的在线业务迁移到Storm集群上,上线后遇到低峰期CPU耗费严重的情况.在解决问题的过程中深入了解了storm的内部实现原理,并且解决了一个storm0.9-0.10版本一直存在的严重bug ...
- Python multiprocess模块(中)
主要内容: 一. 锁 二. 信号量 三. 事件 通过event来完成红绿灯模型 四. 队列(重点) 队列实现进程间的通信 五. 生产者消费者模型 1. 初始版本(程序会阻塞住) 2. 升级版本一(通过 ...
- Java并发(基础知识)—— 阻塞队列和生产者消费者模式
1.阻塞队列 Blocki ...
- [Swift]队列Queue的两种版本:(1)用类包装Queue (2)用泛型包装Queue
队列是一种特殊的线性表,特殊之处在于它只允许在表的前端(front)进行删除操作,而在表的后端(rear)进行插入操作,和栈一样,队列是一种操作受限制的线性表.进行插入操作的端称为队尾,进行删除操作的 ...
- aodh M版本新特性 - queue between alarm evaluator and alarm notifier
之前alarm evaluator service and alarm notifier services之间的通信采用RPC的方式,消耗较大,增加work queue的方式可以获得更好的性能, + ...
- java集合类深入分析之Queue篇
简介 Queue是一种很常见的数据结构类型,在java里面Queue是一个接口,它只是定义了一个基本的Queue应该有哪些功能规约.实际上有多个Queue的实现,有的是采用线性表实现,有的基于链表实现 ...
- RabbitMQ Lazy Queue 延迟加载
Lazy Queue 在著名的单例设计模式中就有懒汉式的实现方式,也就是只有在你需要的时候我才去加载. 这让博主想到了以前上学的时候,每到了假期的假期作业,在假期的时候是从来不做的.只有在快开学老师要 ...
- Java多线程总结之线程安全队列Queue
在Java多线程应用中,队列的使用率很高,多数生产消费模型的首选数据结构就是队列.Java提供的线程安全的Queue可以分为阻塞队列和非阻塞队列,其中阻塞队列的典型例子是BlockingQueue,非 ...
- 数据结构《21》----2014 WAP 初试题----Immutable queue
2014 WAP初试题----实现一个不可变的队列: 看似很简单..实则,不同的版本效率的差距可能是巨大的..甚至难以想象.. 之前用STL库的queue进行了对比,差别非常大.. 用上一篇文章的im ...
随机推荐
- Python 小知识点(6)--静态方法、类方法、属性方法
(1)静态方法-->-@staticmethod装饰类中方法 只是名义上归类管理, 实际上在静态方法里访问不了类或实例中的任何属性 class Dog(object): def __init__ ...
- LeetCode题解 #12 Integer to Roman
题目大意:给定数字,将其转化为罗马数字的形式 罗马数字其实只有 I V X L C D M 这几种形式,其余均为组合的,去百度了解一下就ok. 所以首先想到的就是,将个.十.百.千位的数字构造出来,然 ...
- angularjs之向下一个页面传参
原理: 1.在a标签跳转时,连接后增加一个参数值 2.在路由中接收 3.在控制器中接收 实现: 1.<a href="#/list/{{val.id}}"> 2.在js ...
- Django X 和 druid
依托于实际项目和生产环境互联网产品的总结积累,继承和扩展Xadmin,DjangoX 努力做 Django 框架的优秀实践项目 https://github.com/JoneXiong/DjangoX ...
- 一个简单的环境光shader
关于shader的一个简短的历史 在DirectX8之前,GPU有一个固定的方法去变换顶点和像素,称为“固定管线”.这使得在将它们传递给GPU后,开发者不可能操作顶点和像素的变换. DirectX8介 ...
- 【LUA table 移除操作非常慢】
LUA的表有插入和删除两种操作.插入操作非常快,100000次操作都在0.01S左右,而删除操作在表元素大于10000时却急速变慢,测试如下: t = {} local t1= os.clock() ...
- 我的MAXSCRIPT笔记
getnodebyname "circle01" for o in objects do if o.name == "circle01" then select ...
- ASP.NET Web API(C#)学习01
Web Api 记得去年公司有个分享会分享了这个,最近留意招聘信息的时候,发现有个招聘信息的要求是会用WebApi,然后花了半个小时不到,根据下面这篇文章了解了一下,觉得这个东西也不难啊. 突然发现在 ...
- Linux实战教学笔记20:初级阶段结束,中级阶段起航
第二十节 第一阶段结束第二阶段起航 标签(空格分隔): Linux实战教学笔记-陈思齐 一,承上 Linux实战教学笔记的基础核心能力阶段也就是第一阶段到此也就告一段落了.如果同学们能基本全都掌握,再 ...
- jsp实现查询与展示功能
今天做了一天的这个功能,开始是数据库一直打不开,显示Class not found,一直调试,调试了一下午.原来是mysql的jar包,必须要放到WEB-INF这个目录下的lib文件夹中,然后bui ...

