纯CSS炫酷3D旋转立方体进度条特效
在网站制作中,提高用户体验度是一项非常重要的任务。一个创意设计不但能吸引用户的眼球,还能大大的提高用户的体验。在这篇文章中,我们将大胆的将前面所学的3D立方体和进度条结合起来,制作一款纯CSS3的3D旋转立方体进度条效果。

在网站制作中,提高用户体验度是一项非常重要的任务。一个创意设计不但能吸引用户的眼球,还能大大的提高用户的体验。在这篇文章中,我们将大胆的将前面所学的3D立方体和进度条结合起来,制作一款纯CSS3的3D旋转立方体进度条效果。
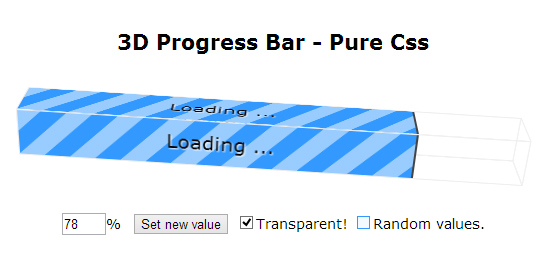
我们先来预览一下效果:

HTML结构
<div class="wrap">
<div class="cube">
<div class="front">
<div class="progress">Loading ...</div>
</div>
<div class="back">
<div class="progress">Loading ...</div>
</div>
<div class="top">
<div class="progress">Loading ...</div>
</div>
<div class="bottom">
<div class="progress">Loading ...</div>
</div>
<div class="left"></div>
<div class="right"></div>
</div>
</div>
这个3D立方体进度条的HTML结构和原来我们讲述的简单3D立方体稍有不同。因为我们还要制作进度条的动画,所以多包装了一层div。class为progress的div是用于制作进度条动画的,它们位于上下和前后4个面中。当我们设置新的进度条值时,就使用这4个面来制作进度条动画。
CSS样式:
.wrap {
perspective: 1000px;
perspective-origin: 50% 50%;
/* Change this to adjust the 3d bar tilting */
transform: rotateZ(0.01turn) rotateY(0.01turn);
}
.progress
{
height: 100%;
width: 0%;
padding: 0px;
transition: width 2s ease;
overflow: visible;
text-align: center;
color: #000;
font-family: verdana;
font-size: 20px;
white-space: nowrap;
line-height: 45px;
border-right: solid 2px #444;
background-size: 50px 50px;
/* Blue stripes */
background-image: linear-gradient(135deg,#3399ff 25%,#99ccff 25%,#99ccff 50%, #3399ff 50%, #3399ff 75%,#99ccff 75%,#99ccff 100%);
animation: bganim 1s linear 2s infinite;
}
@keyframes bganim {
to { background-position: 50px;}
}
.cube {
margin: auto;
position: relative;
height: 50px;
width: 500px;
transform-style: preserve-3d;
animation: rotate 20s infinite linear;
}
.cube > div {
position: absolute;
box-sizing: border-box;
height: 100%;
width: 100%;
border: solid 1px #eee;
background-size: 50px 50px;
/* Grey stripes */
background-image: linear-gradient(135deg,#ddd 25%,#eee 25%,#eee 50%, #ddd 50%, #ddd 75%,#eee 75%,#eee 100%);
animation: bganim 1s linear 2s infinite;
}
.cube > .left,.cube > .right{
height: 50px;
width: 50px;
}
.front {
transform: translateZ(25px);
}
.back {
transform: translateZ(-25px) rotateX(180deg);
}
.top {
transform: rotateX(-270deg) translateY(-25px);
transform-origin: top center;
}
.bottom {
transform: rotateX(270deg) translateY(25px);
transform-origin: bottom center;
}
.left {
transform: rotateY(270deg) translateX(-25px);
transform-origin: center left;
}
.right {
transform: rotateY(-270deg) translateX(25px) translateZ(450px);
transform-origin: top right;
}
/* Rotating the 3d rectangle */
@keyframes rotate {
100%{
transform: rotateX(1turn);
}
}
浏览器兼容
这个进度条特效可以工作在除了IE浏览器之外的所有现代浏览器。IE浏览器不支持preserve-3d属性,因此所有的面都被渲染为平面,看起来就像是同一个面。最易上面的代码中没有使用浏览器厂商的前缀,你应该为Webkit内核的浏览器添加-webkit-前缀,以及其他浏览器添加相应的前缀。
via:http://www.w2bc.com/Article/25385
纯CSS炫酷3D旋转立方体进度条特效的更多相关文章
- 纯CSS3超酷3D旋转立方体动画特效
简要教程 这是一款神奇的纯 CSS3 立方体动画特效插件.使用CSS3来制作动画效果已经成为WEB前端开发的一种时尚,从简单的颜色和尺寸动画,到复杂的旋转.翻转动画, CSS3 展现了它无穷的魅力.使 ...
- 纯CSS炫酷的3D旋转
<html><head><meta charset="utf-8"><title>纯CSS炫酷的3D旋转</title> ...
- 纯css使用线性渐变实现滚动进度条(来自于微信前端早读课)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 一款基于jQuery和CSS3炫酷3D旋转画廊特效插件
这是一款效果炫酷的jQuery和CSS3 3D旋转画廊特效插件.该3D画廊插件可以通过前后导航按钮来切换图片,效果就像旋转木马一样.它还带有点击放大图片,显示图片标题和用键盘操作等功能. 在线预览 ...
- Qt实现炫酷启动图-动态进度条
目录 一.简述 二.动效进度条 1.光效进度条 2.延迟到达进度条 3.接口说明 三.启动图 1.实现思路 2.背景图切换 四.测试 1.构造启动图 2.背景图 3.其他信息 4.事件循环 五.源码 ...
- 【PyQt5-Qt Designer】制作炫酷的启动界面+进度条
QProgressBar 进度条+QSplashScreen 启动界面 知识点: 1.进度条 #将进度条的最大值.最小值设置为相同时,产生跑马灯效果 self.progressBar.setMinim ...
- No.5 - 纯 CSS 制作绕中轴旋转的立方体
body{ background-color: #000; margin:; padding:; } main{ perspective: 800px; } .cube{ transform-styl ...
- js和CSS3炫酷3D相册展示
<!doctype html> <html> <head> <meta charset="UTF"> <title>js ...
- 2.纯 CSS 创作一个矩形旋转 loader 特效
原文地址:2.纯 CSS 创作一个矩形旋转 loader 特效 扩展后地址:https://scrimba.com/c/cNJVWUR 扩展地址:https://codepen.io/pen/ HT ...
随机推荐
- Centos7 安装pycharm
可以通过浏览器访问http://www.jetbrains.com/pycharm/,选择需要下载的版本,也可以通过wget下载可执行程序. [root@localhost ~] wget https ...
- Hadoop I/O
Hadoop自带一套原子操作用于数据I/O.当中一些技术,如数据完整性保持和压缩,对于处理多达数个TB的数据时.特别值得关注.另外一些Hadoop工具或API.所形成的构建模块可用于开发分布式系统.比 ...
- windows linux 下安装mysql 报1045 等错误
曾经在windows 下安装mysql 没怎么出现过问题.而在linux下安装的时候出现了一些问题,昨天在windows 安装的时候也出现了1045 错误.就个人经历来看这个问题就是 root用户pa ...
- windows curl ssl版本号编译
编译curl-ssl版本号碰到非常多坑,这里记录一下.亲手測试,注意版本号号!! ! !. 1.下载 curl-7.43.0 libssh2-1.3.0 openssl-1.0.0s Act ...
- Failed to initialize storage module: user 的解决方式
网上提供了一种解决方法就是在session_start()前把session的存储方式改为files,即加入以下一句代码 if (ini_get('session.save_handler') !== ...
- Linux回环接口-----(loop-back/loopback)
回环接口(loop-back/loopback) Moakap整理 Loopback接口是一个虚拟网络接口,在不同的领域,其含义也大不一样. 1. TCP/IP协议栈中的loopback接口 在TCP ...
- IOS+openCV在Xcode的入门开发(转)
看这篇文章之前先看看这个地址:OpenCV iOS开发(一)——安装 昨天折腾了一天,终于搞定了openCV+IOS在Xcode下的环境并且实现一个基于霍夫算法的圆形识别程序.废话不多说,下面就是具体 ...
- sms_queue 短信队列
git地址:https://github.com/Filix/sms_queue 简介 通过队列的方式发送短信,暂时实现了redis作为队列. 以实现的第三方短信服务: 百悟.漫道. 发送短信方,只需 ...
- Linux-软件包管理-脚本安装包
打开网页: http://sourceforge.net/projects/webadmin/files/webmin/下载1.6.10软件包 下载并放到linux系统中 ls 查看当前目录下所有信息 ...
- Spark SQL and DataFrame Guide(1.4.1)——之DataFrames
Spark SQL是处理结构化数据的Spark模块.它提供了DataFrames这样的编程抽象.同一时候也能够作为分布式SQL查询引擎使用. DataFrames DataFrame是一个带有列名的分 ...
