Unity3D学习(十):使用VideoPlayer在UI上播放视频
前言
每一款游戏往往启动的第一次都会播放CG动画之类的,Unity本身对于移动平台也提供了一个接口。
Handheld.PlayFullScreenMovie("path")
过场动画都会有点击跳过的功能,所以通常会这么调用。
Handheld.PlayFullScreenMovie("path",FullScreenMovieControlMode.CancelOnInput)
然后再在游戏界面留个按钮什么的,方便玩家重复观看,一般需求到这就差不多了。
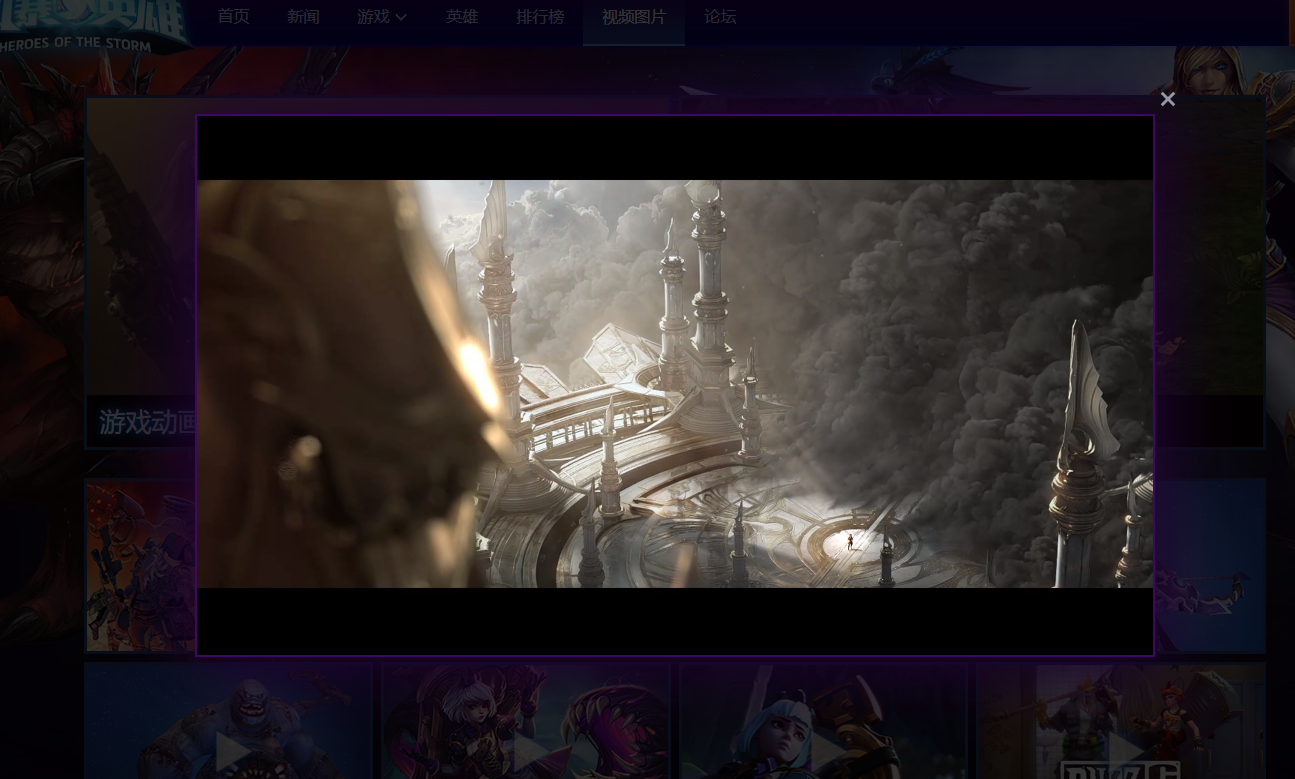
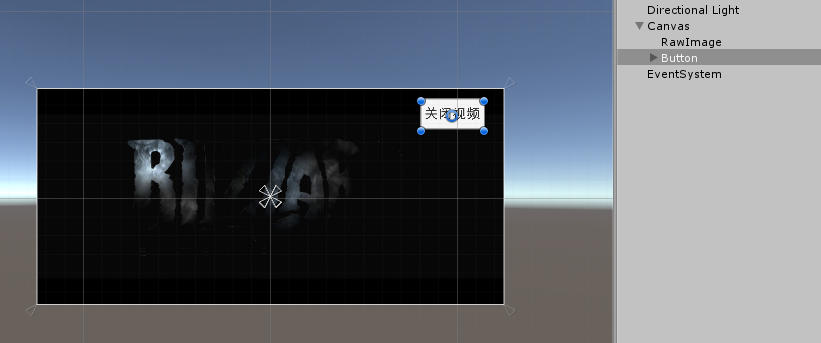
但是策划不满足,比如他想要类似下面的非全屏UI窗口效果,甚至还要在视频上显示其他UI (Handheld.Play实际上是切出游戏进程了)。

之前想着用MovieTexture做一下,不过MovieTexture不支持移动平台。
不过还好Unity在5.6后有了支持多平台的VideoPlayer。
正文
直接进入正题
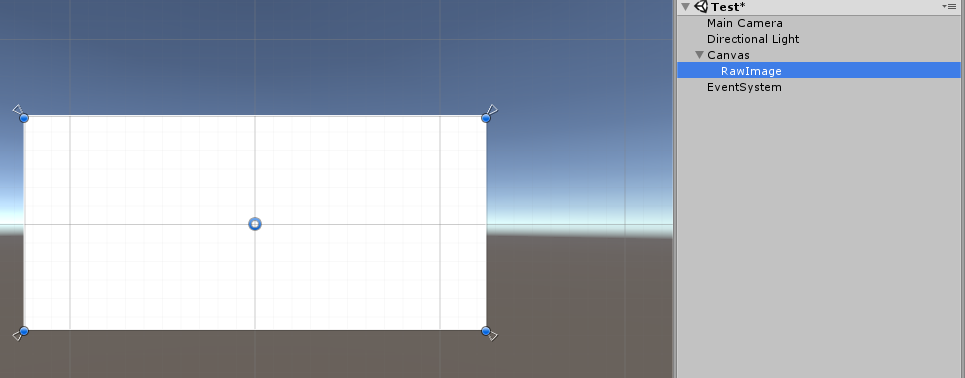
我们先在空场景里创建一个RawImage

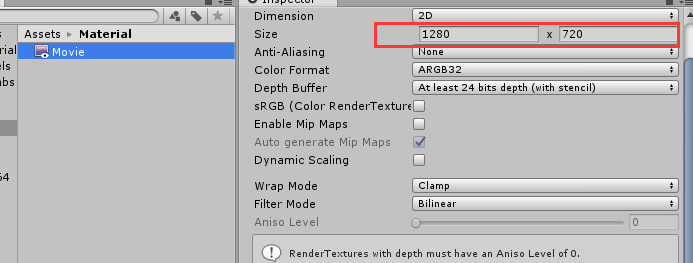
再创建一个RenderTexture命名为Movie,大小设置为720p

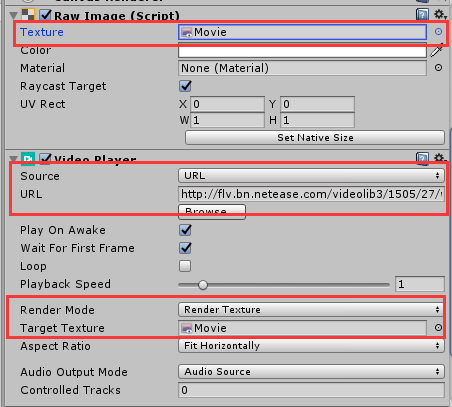
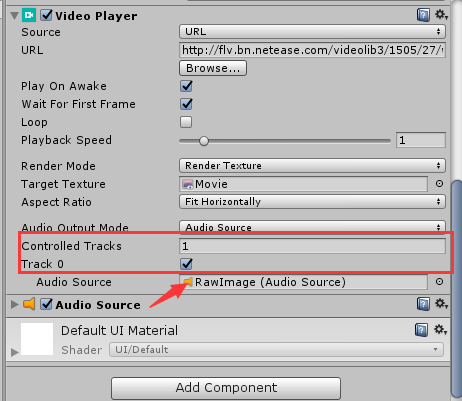
接下来在创建好的RawImage上挂载一个VideoPlayer脚本,Render Mode选择Render Texture。然后将Movie命名的RenderTexure和视频来源设置好,这里为了方便我直接用URL视频链接。
注意 : VideoPlayer能够播放的视频格式为你的设备内置播放器能够播放的格式 (通常为 .mov, .mpg, .mpeg, .mp4, .avi, .asf等格式)

最后点击运行,就可以看到视频了。

不过这时候的视频是没声音的,所以我们需要给这个RawImage再挂上一个AudioSource组件,将VideoPlayer的Controlled Tracks属性设置为1,然后将AudioSource拖拽进去。

这时候再重新运行就能听到视频的声音了。
另外如果想弄成窗口什么的也就可以按UGUI那一套来了。

参考资料
Unity3D学习(十):使用VideoPlayer在UI上播放视频的更多相关文章
- Unity3D 怎样在安卓手机上播放视频
曾经仅仅会在电脑上通过Unity3D播放视频,研究了下发现通过Unity3D在手机上播放视频也很easy.现介绍例如以下. void OnGUI() { if (GUI.But ...
- UE4使用widget创建UI界面播放视频
我的目的非常简单,点击按钮,播放或暂停场景中的视频 1.准备了一个mp4视频资源,为视频资源创建了一个Media Texture,在Media Player中选择导入进来的视频资源,再为Media T ...
- HTML5 上播放视频格式兼容性
视频格式 当前,video 元素支持三种视频格式: 格式 IE Firefox Opera Chrome Safari Ogg No 3.5+ 10.5+ 5.0+ No MPEG 4 9.0+ No ...
- 用HTML5 video标签插入视频,在谷歌浏览器上播放视频时,右下角显示的下载按钮怎么去掉
使用H5的video标签可以直接插入视频,一般在浏览器效果如下图显示: 但有时在谷歌浏览器上显示,会遇到右下角有下载按钮.如果项目要求去掉这个下载按钮,怎么办呢?如下图显示: 分析: 经本人测试,是谷 ...
- Unity安卓上播放视频的问题,暂时无解记录一下
设备联想A7600m,好像是联发科的cpu 先用网上流传很广的这个Unity自带接口试验一下: Handheld.PlayFullScreenMovie(Path.Combine(Applicatio ...
- Unity3D中播放视频的方法
播放视频其实和贴图非常相像,因为播放视频用到的 MovieTexture 属于贴图 Texture 的子类.Unity3D 支持的视频格式有很多,但是还是建议使用 ogv 格式的视频,使用其他格式依然 ...
- 以springMVC为例获取上传视频文件时长
毕设项目是一个在线学习系统,教师用户有上传视频的功能,在答辩之前赶了一个demo出来,好多功能都写死了,比如课程学习进度就是被我写死在前端的一个变量,最近导师要我把项目打包发给他,这才心慌慌赶紧把这些 ...
- Unity3D使用EasyMovieTexture插件播放视频
Unity3D对于视频的播放兼容个人感觉很差劲,之前写过一篇使用Unity3D自己自带的一些功能去播放视频,链接如下: http://www.cnblogs.com/xiaoyulong/p/8627 ...
- [转载]html5直接在网页上播放视频音频兼容所有浏览器
文章给大家分享一个html5直接在网页上播放视频兼容所有浏览器,有需要的同学可参考. HTML5可以用video标签来播放视频 当前,video 元素支持三种视频格式: 格式 IE Firefox O ...
随机推荐
- vue中的css作用域、vue中的scoped坑点
一.css作用域 之前一直很困扰css的作用域问题,即使是模块化编程下,在对应的模块的js中import css进来,这个css仍然是全局的.导致在css中需要加上对应模块的html的id/class ...
- Javaee项目经验须知
Java的主要应用领域就是企业级的项目开发!具体要点(09年,那一年我去面试,被拒了几次,想起来还不错!他锻炼了我的心理素质,让我体会到很多,笑一个吧!): 1.掌握项目开发的基本步骤 2.具备极强的 ...
- sql server 批量导出存储过程
sys.syscomments:包含数据库中每个视图.规则.默认值.触发器.CHECK 约束.DEFAULT 约束和存储过程的项.text 列包含原始的 SQL 定义语句.(简单点说,这个系统表存储了 ...
- SVG Viewer 3.0安装发现SVG Viewer License.txt无法介入写入,安装失败
这几天研究SVG,发现"SVG Viewer 3.0安装发现SVG Viewer License.txt无法介入写入,安装失败"这个问题,晚上没找到解答的答案,后来被我们项目经理搞 ...
- (笔试题)N!的三进制数尾部0的个数
题目: 用十进制计算30!(30的阶乘),将结果转换成3进制进行表示的话,该进制下的结果末尾会有____个0. 思路: 这道题与上一篇博文N!尾部连续0的个数的思路是一样的. 计算N!下三进制结果末尾 ...
- 读TIJ -7 多形性
<Think in java·第 7 章 多形性> [面向对象的程序设计语言三种最主要的特征:数据抽象.继承和多态] 在这个层面是没有什么"思想"好谈的!当你依照人们 ...
- java Socket通信使用BufferedReader和BufferedWriter的注意事项
注意事项:readLine()要求有换行标识,write()要输出换行标识,要调用flush()刷新缓冲区. 以下是取自java socket通信中的一小段代码. BufferedReader rea ...
- python分号使用
一:python分号使用 每一条语句最后个加个分号:这是c,oc,java,php等语言中不可缺少的部分,但是对于python,分号是可加,可不加的 如:不加分号代码 >>> cla ...
- DAS存储未死,再次欲获重生
当我们回想存储发展形态时.我们会想到DAS是最原始最主要的存储方式,在个人电脑.server等低端市场和场景上随处可见. 存储的原始形态也来自于DAS,常见的用于连接DAS和主机系统的协议/标准主要 ...
- Java之JVM调优案例分析与实战(3) - 堆外内存导致的溢出错误
环境:基于B\S的点子考试系统,为了发现客户端能实时地从服务端接收考试数据,系统使用了逆向AJAX技术(也称Comet或Server Side Push),选用CometD1.1.1作为服务端推送框架 ...
