CDN初学搭建(ats)
CDN初学搭建(ats)
一、 CDN初学搭建
准备vagrant virtualbox 内部环境测试所需包
一、vagrant创建启动虚拟机
1 mkdir /cdn 创建cdn目录,将开发环境所需包拷贝到此目录
2 初始化开发环境,vagrant init XXX.base ,将会生成Vagrantfile,此文件可以根据自身环境按需修改(此处省略)
1.1vagrant 添加一个本地box
- root@liuqiang:/cdn# vagrant box add ats1 ats1_dev.box
- ==> box: Box file was not detected as metadata. Adding it directly...
- ==> box: Adding box 'ats1' (v0) for provider:
- box: Unpacking necessary files from: file:///cdn/ats1_dev.box
- ==> box: Successfully added box 'ats1' (v0) for 'virtualbox'!
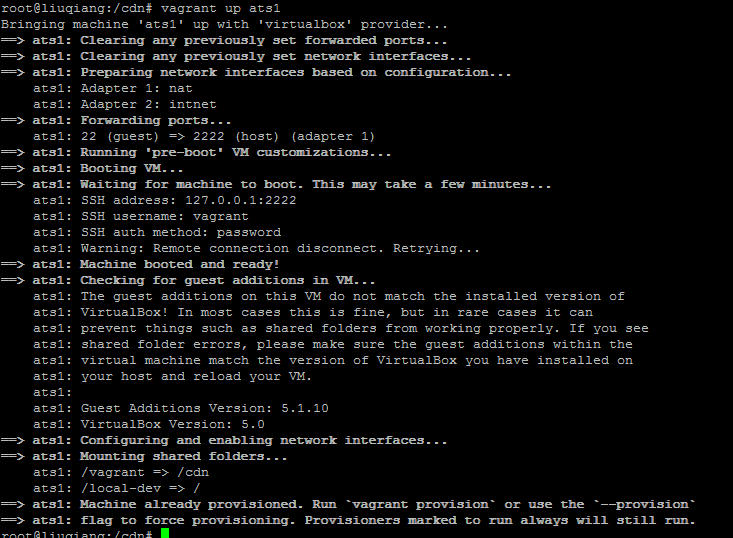
1.2 将添加好的box开机,此时看到显示正常。

1.3 此时在virtualbox能看到创建的虚拟机ats

二、访问ats没有映射的url
登录ats1
- root@liuqiang:/cdn# vagrant ssh ats1
- Last login: Fri Jun 23 02:13:44 2017 from 10.0.2.2
执行sudo -i 获取root权限
- [vagrant@localhost ~]$ sudo -i
- [root@localhost ~]#
进入/home/ats目录,执行“./bin/trafficserver start”启动ats
- [root@localhost ats]# ./bin/trafficserver start
- Starting Apache Traffic Server: [ OK ]
执行“curl -v -x '127.0.0.1:8080' 'www.sohu.com' | more”通过ats代理访问www.sohu.com
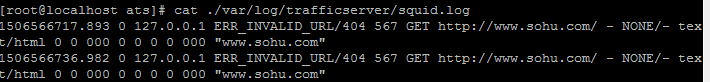
#####预期结果
查看Log文件,最近一行提示404错误:

三、测试修改源站配置添加url
预置条件: 用例10001, 10002 已执行成功,
测试步骤: 1、执行vagrant ssh ats1登录虚拟机
2、执行sudo -i 获取root权限
3、进入/home/ats目录,执行“./bin/trafficserver start”启动ats
4、打开配置文件./etc/trafficserver/remap.config,
在文件中增加一行“map http://www.sohu.com http://www.sohu.com”
5.执行“./bin/traffic_ctl config reload”重新加载配置
6.执行“curl -v -x '127.0.0.1:8080' 'www.sohu.com' | more”
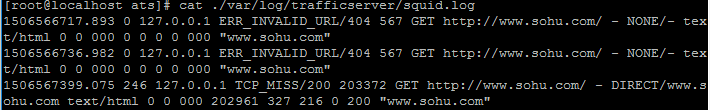
3.1查看Log文件,最近一行中返回值为200,页面内容正常返

备注:第四部中的第二个“http://www.sohu.com”为目标地址,此处可以替换成自己的源站
CDN初学搭建(ats)的更多相关文章
- ELK初学搭建(kibana)
ELK初学搭建(kibana) elasticsearch logstash kibana ELK初学搭建 kibana 1.环境准备 centos6.8_64 mini IP:192.168.10. ...
- ELK初学搭建(elasticsearch)
ELK初学搭建(elasticsearch) elasticsearch logstash kibana ELK初学搭建 elasticsearch 1.环境准备 centos6.8_64 mini ...
- ELK初学搭建(logstash)
ELK初学搭建(logstash) elasticsearch logstash kibana ELK初学搭建 logstash 1.环境准备 centos6.8_64 mini IP:192.168 ...
- ELK初学搭建
目录:基础准备 修改相关系统配置 安装elasticsearch 安装 kibana 安装logstash X-pack插件的安装 登录网页查看 ELK名字解释 ELK就是ElasticSearch ...
- 如何搭建自己CDN服务器
转载:http://server.zzidc.com/fwqpz/587.html 目前在免费CDN市场上,360因为“免费”而越做越大,加速乐做的很早.但因免费的节点不多,好多用户都被强走了.安全宝 ...
- 浅谈CDN、SEO、XSS、CSRF
CDN 什么是CDN 初学Web开发的时候,多多少少都会听过这个名词->CDN. CDN在我没接触之前,它给我的印象是用来优化网络请求的,我第一次用到CDN的时候是在找JS文件时.当时找不到相对 ...
- CDN使用心得:加速双刃剑
文章图片存储在GitHub,网速不佳的朋友,请看<CDN 使用心得:加速双刃剑> 或者 来我的技术小站 godbmw.com 本文以腾讯云平台的 CDN 服务为例,记录下在个人网站开发和公 ...
- 教你如何使用github+jsDelivr搭建免费图床
前言 之前写了一篇文章,教你如何使用Typora+PicGo实现图片自动上传到图床 . 这里我用的是七牛图床,七牛图床有一定的免费使用量(没记错的话应该是10个G),如果你的存储量超过这个大小就需要付 ...
- node.js 初学(二)—— 搭建注册/登录服务器
node.js 初学(二)—— 搭建注册/登录服务器 理论上来说,代码实现在理论和实际上是一样的.但实际上来说,他们不是 做一个最简单的用户注册登录功能 1.接口定义: 注册:/user?act=re ...
随机推荐
- Excel如何关闭进程
在使用Microsoft.Interop.Excel对象的时候_application.Quit()并不能彻底关闭Excel进程,原因是没有释放掉非托管组建的引用. System.Runtime.In ...
- mina-deploy(3800🌟) 快速部署工具
Mina (3800
- svn 教程
1.将文件checkout到本地目录 svn checkout path(path是服务器上的目录) 例如:svn checkout svn://192.168.1.1/pro/domain ...
- eclipse使用lombok
1.下载lombok.jar,将lombok复制到eclipse的安装路径下,如图: 2.在eclipse.ini配置文件最后加入:-javaagent:D:\Program Files\Eclips ...
- win32调用系统颜色对话框
参考网站:http://blog.csdn.net/u013242177/article/details/50437358 首先要包含commdlg.h头文件,这个是通用对话框的头文件,包括文件对话框 ...
- Highcharts 时间序列,可缩放的图表;Highcharts X 轴翻转曲线图;Highcharts 带标记曲线图
Highcharts 时间序列,可缩放的图表 配置 图表 配置可缩放图表. chart.zoomType 指定了用户可以拖放的尺寸,用户可以通过拖动鼠标来放大,可能值是x,y或xy: var char ...
- 036——VUE中表单控件处理之动态绑定文章的属性的处理方法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 028——VUE中事件修饰符once
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- SpringCloud_00_资源帖
一.官方资料 spring-cloud reference springcloud中文网 Spring Cloud 官方中文文档(dalston) 二.精选资料 1.翟永超-<Spring Cl ...
- TI IPNC Web网页之进阶修改
GoDB内嵌HTML 原始的页面里面已经有一个内嵌HTML的例子了,那就是维护支持页面.下图是稍微修改后的页面...请自行脑补. 这里使用的是上一节所说的gdo containter的方法. 打开ma ...
