抓包工具Fidder移动端HTTP请求抓包详解
第一步:下载神器Fiddler,下载链接:
http://fiddler2.com/get-fiddler
下载完成之后,傻瓜式的安装一下了!
第二步:设置Fiddler
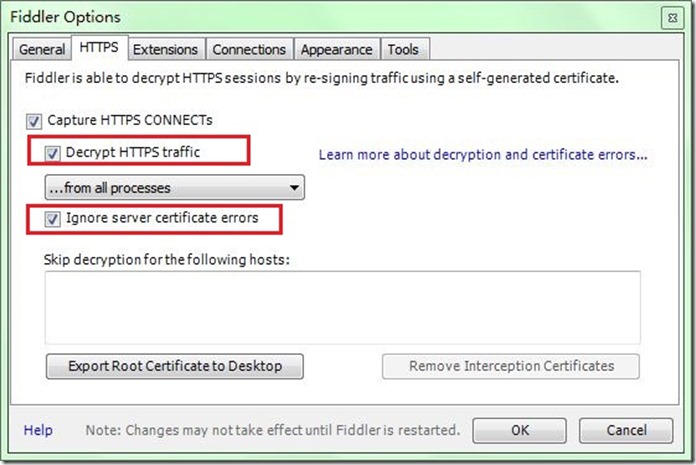
打开Fiddler, Tools-> Fiddler Options (配置完后记得要重启Fiddler)
选中"Decrpt HTTPS traffic", Fiddler就可以截获HTTPS请求
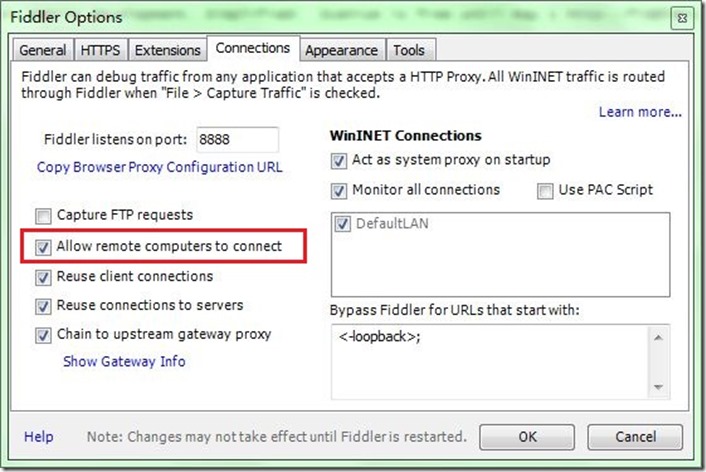
选中"Allow remote computers to connect". 是允许别的机器把HTTP/HTTPS请求发送到Fiddler上来


记住这个端口号是:8888
第三步:设置Android手机
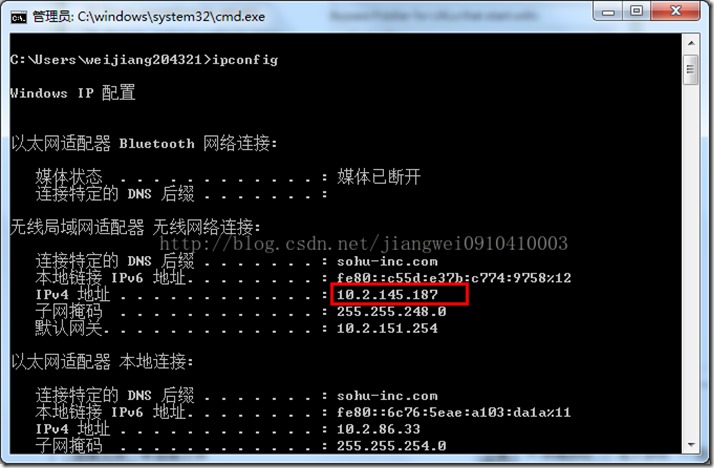
首先获取PC的ip地址:命令行中输入:ipconfig,获取ip地址

好吧,这时候我就拿到了IP地址和端口号了
下面来对Android手机进行代理设置,本人使用的是三星的G4:
确定一下手机和PC是连接在同一个局域网中
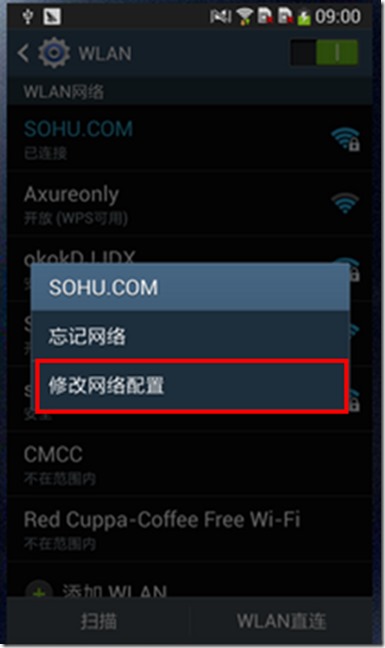
进入手机的设置->点击进入WLAN设置->选择连接到的无线网,长按弹出选项框:如图所示:

选择修改网络配置:

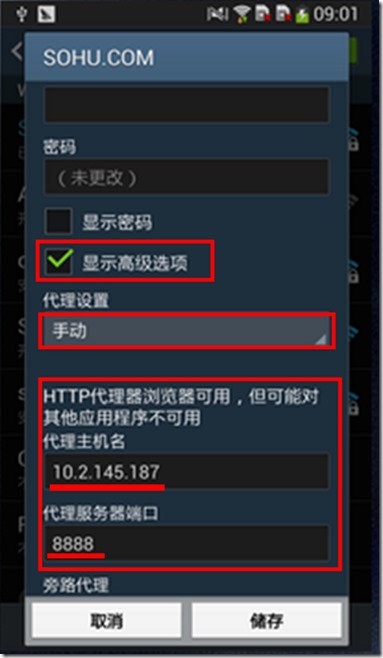
选择显示高级选项,将代理设置成手动,将上面获取到的ip地址和端口号填入,点击保存。这样就将我们的手机设置成功了。
第四步:下载Fiddler的安全证书
使用Android手机的浏览器打开:http://10.2.145.187:8888, 点"FiddlerRoot certificate" 然后安装证书,如图:

到这里我们就设置好所有的值,下面就来测试一下,首先安装网易新闻App。
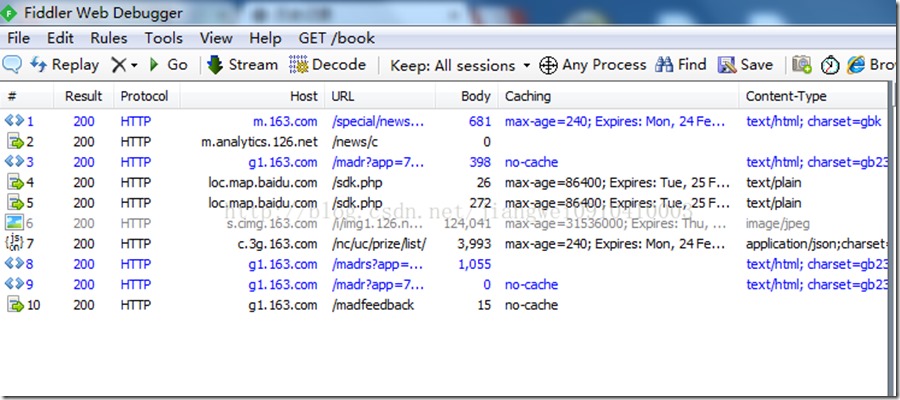
下面打开Fiddler,然后打开手机中的网易新闻app,Fiddler抓包如下:

这样就抓取Android移动端的数据包成功了,这个对于我们后面进行网络数据请求的调试有很大的帮助,我们可以通过这个方法来判断我们请求网络是否成功!
抓包工具Fidder移动端HTTP请求抓包详解的更多相关文章
- 爬虫05 /js加密/js逆向、常用抓包工具、移动端数据爬取
爬虫05 /js加密/js逆向.常用抓包工具.移动端数据爬取 目录 爬虫05 /js加密/js逆向.常用抓包工具.移动端数据爬取 1. js加密.js逆向:案例1 2. js加密.js逆向:案例2 3 ...
- Servlet交互【重定向 与 请求分派】详解
Servlet交互 在serlvet中,需要调用另外一个资源来对浏览器的请求进行响应,两种方式实现: 调用HttpServletResponse.sendRedirect 方法实现 重定向 调用Req ...
- http请求的headers详解
关于http请求的headers详解:这里以HTTP1.1为例结合postman返回的信息 1.Server →nginx/1.15.8 A name for the server 这是post ...
- 基于rem的移动端响应式适配方案(详解) 移动端H5页面的设计稿尺寸大小规范
基于rem的移动端响应式适配方案(详解) : https://www.jb51.net/article/118067.htm 移动端H5页面的设计稿尺寸大小规范 http://www.tuyiyi.c ...
- 精讲RestTemplate第4篇-POST请求方法使用详解
本文是精讲RestTemplate第4篇,前篇的blog访问地址如下: 精讲RestTemplate第1篇-在Spring或非Spring环境下如何使用 精讲RestTemplate第2篇-多种底层H ...
- 精讲RestTemplate第4篇-DELETE、PUT等请求方法使用详解
本文是精讲RestTemplate第5篇,前篇的blog访问地址如下: 精讲RestTemplate第1篇-在Spring或非Spring环境下如何使用 精讲RestTemplate第2篇-多种底层H ...
- 抓包工具Fidder详解(主要来抓取Android中app的请求)
今天闲着没吊事,来写一篇关于怎么抓取Android中的app数据包?工欲行其事,必先利其器,上网google了一下,发现了一款神器:Fiddler,这个貌似是所有软件开发者必备神器呀!这款工具不仅可以 ...
- 抓包工具Charles简单使用介绍(可抓取Android中app的请求)
摘自: 作者:Roy_Liang链接:http://www.jianshu.com/p/5539599c7a25 Charles安装 HTTP抓包 HTTPS抓包 1. Charles安装 官网下 ...
- Fiddler抓包6-get请求(url详解)
前言 上一篇介绍了Composer的功能,可以模拟get和post请求,get请求有些是不带参数的,这种比较容易,直接放到url地址栏就行.有些get请求会带有参数,本篇详细介绍url地址格式. 一. ...
随机推荐
- vue的路由初识01
今天就做了一个vue-router的实例,(路由跳转,参数的传递[一个参数,多个参数])<!DOCTYPE html> <html> <head> <meta ...
- 关于angular.extend的用法
ng中的ng-function中会有些方法,便于我们进行js代码的编写 关于angular.extend(dst, src);通过从src对象复制所有属性到dst来扩展目标对象dst.你可以指定多个s ...
- 在AWS EMR上运行Map Reduce的Java示例程序 及 操作小计
下面的代码中AffairClient类中包含了三个内之类,分别对应于Hadoop Mapreduce程序运行所需的Mapper类,Reducer类,和主类.AffairClient类中其余方法用于配置 ...
- Python——while、continue、break、while-else、or、and、not
1. while 终止while循环: (1) 改变条件,使其不成立 (2) break 应用实例1:计算1+2+3+...+100 #1.使用两个变量 count = 1 sum = 0 while ...
- Linux GNU C
Linux 系统上可用的C编译器是GNU C编译器,它建立在自由软件基金会的编程许可证的基础上,因此可以自由发布.GNU C对标准C 进行一系列扩展,以增强标准C的功能. 1.零长度数组GNU C 允 ...
- MOSS 2013研究系列---修改默认Logo
开发SharePoint2013 的时候,系统里面有一个“SharePoint” 的logo,客户很少不满意,我们的系统不能出现产品的名称,如下图: 咋么修改呢,咨询了广大网友,给出了一个解决方案: ...
- AT指令(二)
1.常用操作1.1 AT命令解释:检测 Module 与串口是否连通,能否接收 AT 命令:命令格式:AT<CR>命令返回:OK (与串口通信正常) (无返回,与串 ...
- span 右浮动折行 解决ie6/7中span右浮动折行问题
RM8005: IE6 IE7 IE8(Q) 中行内元素后相邻的浮动元素在某些情况下会折行放置在之前行内元素所在行框的底部 标准参考 W3C CSS 2.1 规范文档里对于浮动元素与非浮动行内元素相邻 ...
- 【BZOJ】2819: Nim(树链剖分 / lca+dfs序+树状数组)
题目 传送门:QWQ 分析 先敲了个树链剖分,发现无法AC(其实是自己弱,懒得debug.手写栈) 然后去学了学正解 核心挺好理解的,$ query(a) $是$ a $到根的异或和. 答案就是$ l ...
- php 无限分类
<?php function genTree($items,$id='id',$pid='pid',$son = 'children'){ $tree = array(); $tmpMap = ...
