BFC 块级元素格式化上下文
Block Formatting Contexts: 块级元素格式化上下文
块级元素如何对它的内容(子元素:也是一个块元素)进行布局,以及与其它元素(与内容同级别)的关系和相互作用
普通文档流的布局规则
1、浮动的元素是不会被父级计算高度
2、非浮动元素会覆盖浮动元素的位置
3、margin会传递给父级
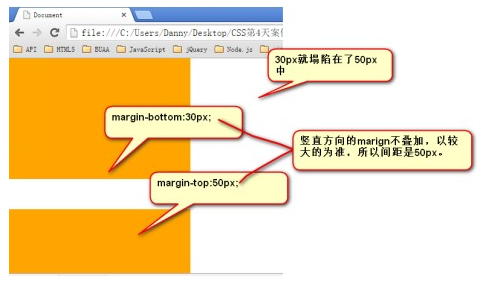
4、两个相邻的元素上下margin会重叠
BFC的布局规则
1、浮动的元素会被父级计算高度(父级触发了BFC)
2、非浮动元素不会覆盖浮动元素的位置(非浮动元素触发了BFC)
3、margin不会传递给父级(父级触发了BFC)
4、两个相邻的元素上下margin不会重叠(给其中一个元素添加一个单独的父级,然后让他的父级触发了BFC)
触发BFC的方式(以下任意一条就可以)
1、float的值不为none
2、overflow 除了 visible 以外的值(hidden,auto,scroll)
3、display的值为table-cell、table-caption和inline-block之一
4、绝对定位元素,position(absolute,fixed);
BFC的应用
1、包含浮动元素
问题案例:高度塌陷问题:在通常情况下父元素的高度会被子元素撑开,而在这里因为其子元素为浮动元素所以父元素发生了高度坍塌,上下边界重合。这时就可以用bfc来清除浮动了。

2、不被浮动元素覆盖
问题案例: div浮动兄弟遮盖问题:由于左侧块级元素发生了浮动,所以和右侧未发生浮动的块级元素不在同一层内,所以会发生div遮挡问题。可以给蓝色块加 overflow: hidden,触发bfc来解决遮挡问题。

3、 BFC 会阻止外边距折叠
问题案例:margin塌陷问题:在标准文档流中,块级标签之间竖直方向的margin会以大的为准,这就是margin的塌陷现象。可以用overflow:hidden产生bfc来解决。

来源:https://blog.csdn.net/riddle1981/article/details/52126522
BFC 块级元素格式化上下文的更多相关文章
- CSS2系列:BFC(块级格式化上下文)IFC(行级格式化上下文)
BFC 块级格式化上下文,不好理解,我们暂且把她理解成"具有特殊的一类元素" 哪些元素会生成BFC? 根元素 float属性不为none position为absolute或fix ...
- BFC块级格式化上下文简述
做过页面编写的各位应该对定位不陌生了,这个样式表中的重头戏,也是最难把控的元素之一,今天在这里我们要讲到的就是与浮动与清除浮动相关的定位元素,对于定位有很多种,有绝对定位,还有相对定位,固定定位,静态 ...
- BFC块级格式化上下文
BFC块级格式化上下文 触发条件 overflow 值不为 visible 的块元素 根元素 html 元素 浮动元素(元素的 float 不是 none) 绝对定位元素(元素的 position 为 ...
- BFC——块级格式化上下文
BFC(块级格式化上下文) 一.BFC是什么? 从样式上看,具有BFC的容器和普通的容器没有区别.从功能上看,具有BFC的容器可以看作是隔离了的容器,容器里面的元素不会影响到外面的元素,并且BFC具有 ...
- BFC(块级格式化上下文)
转载自:https://www.cnblogs.com/asheng2016/p/7281784.html https://blog.csdn.net/jiaojsun/article/details ...
- 从块级元素和行内元素的分析到bfc的布局理解
接口和属性介绍 播放器提供了progressMakers属性,是一个数组类型,每一条记录包含offset时间和text打点的内容,还可以包含其他属性,此属性用于告诉播放器进度条打点记录,记录内容属性说 ...
- 理解CSS中的BFC(块级可视化上下文)[译]
开篇 一些元素,如float元素,如position为absolute,inline-block,table-cell或table-caption的元素,以及overflow属性不为visible的元 ...
- BFC块级格式上下文介绍
块级格式上下文(Block formatting context) 什么是BFC? 块格式化上下文(block formatting context) 是页面 CSS视觉渲染的一部分.它是用于决定块盒 ...
- BFC块级排版上下文
1.BFC 全称是块级排版上下文,用于对块级元素排版,默认情况下只有根元素(body)一个块级上下文,但是如果一个块级元素 设置了float:left,overflow:hidden或position ...
随机推荐
- win10 redis安装教程
下载解压,没什么好说的,在解压后的目录下有以下这些文件: 在 命令行 启动服务端 redis目录下执行: redis-server.exe redis.windows.conf 如果需要 开机启动:执 ...
- iPhone上的CPU架构,核数以及运行内存
机型 CPU架构 CPU名 CPU位数 CPU核数 运行内存 iPhone 5 ARMv7s A6 32bit 双核 1G iPhone 5c ARMV7s A6 32bit 双核 1G iPhone ...
- Spring学习(六)—— Spring注解(二)
核心原理 1. 用户发送请求给服务器.url:user.do 2. 服务器收到请求.发现Dispatchservlet可以处理.于是调用DispatchServlet. 3. ...
- 解决CentOS安装redis局域网内无法访问的问题
redis4.0版本安装教程晚上非常多,随便贴出来一个:http://www.cnblogs.com/web424/p/6796993.html 安装完成后,在局域网内发现无法访问到redis.cen ...
- JavaScript数组去重的四种方法
今天,洗澡的想一个有趣的问题,使用js给数组去重,我想了四种方法,虽然今天的任务没有完成,5555: 不多说,po代码: //方法一:简单循环去重 Array.prototype.unique1 ...
- QCryptographicHash实现哈希值计算,支持多种算法
版权声明:若无来源注明,Techie亮博客文章均为原创. 转载请以链接形式标明本文标题和地址: 本文标题:QCryptographicHash实现哈希值计算,支持多种算法 本文地址:http: ...
- PAT 甲级 1019 General Palindromic Number
https://pintia.cn/problem-sets/994805342720868352/problems/994805487143337984 A number that will be ...
- jquery中on绑定click事件在苹果手机失效问题解决(巨坑啊)
描述:用一个div写一个按钮,并给这个按钮添加一个点击事件,在安卓机器上一切正常,但是在苹果机型上会出现点击事件失效. <!DOCTYPE html> <html lang=&quo ...
- JSON和Django内置序列化
JSON 什么是JSON JSON 指的是 JavaScript 对象表示法(JavaScript Object Notation) JSON 是轻量级的文本数据交换格式 JSON 独立于语言 * J ...
- linux下面Zookeeper的单机模式(standalone)
1.下载 zk下载地址 http://mirrors.tuna.tsinghua.edu.cn/apache/zookeeper/ 我用的是http://mirrors.tuna.tsinghua.e ...
