Springboot第二篇:与前端fetch通信(附springboot解决跨域方法)
说到与前端通信,明白人都知道这章肯定会写两部分的东西啦。
关于后台
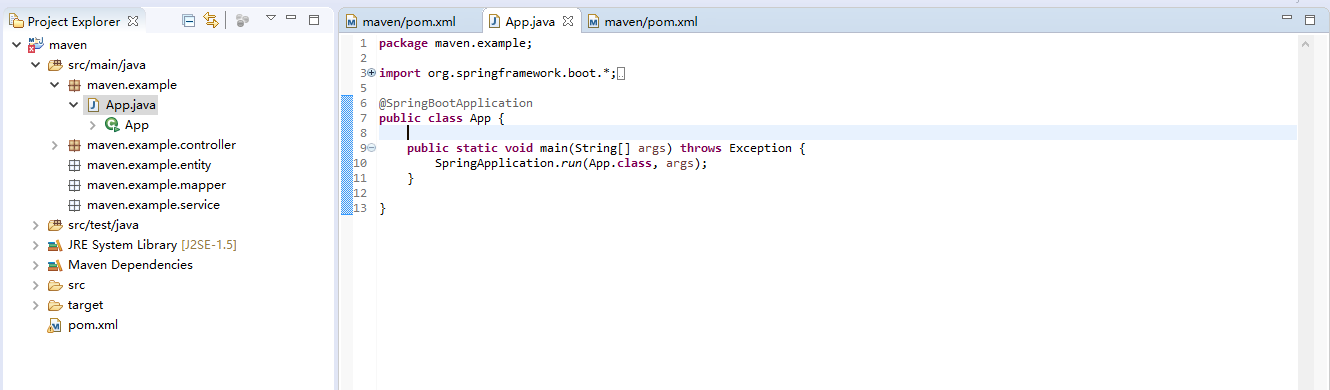
①首先回顾前文,上一章环境搭建如图:

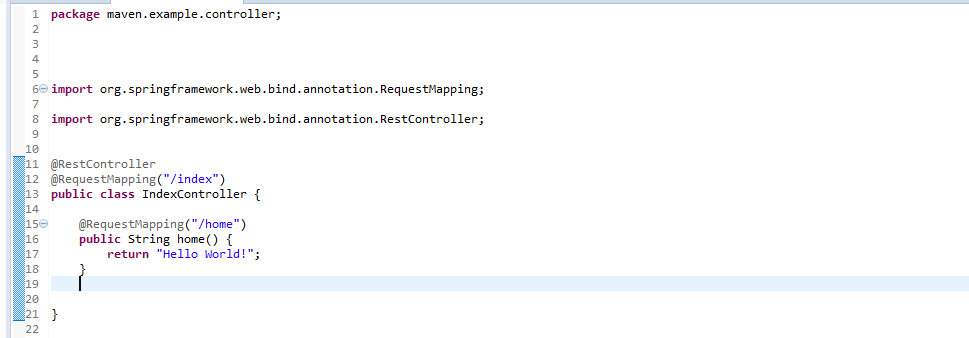
②我们在maven.example.controller下添加一个文件,并附上如图代码:

③:上面又多出了两个注解,分别是@RestController、@RequestMapping。他们有着什么含义呢?
@RestController: 它是作为一个Web @Controller存在的,用于专门接收传入的Web请求。
@RequestMapping: 它提供了“路由”信息。 如图它会告诉Spring,任何带有/ path的HTTP请求都会映射到home方法上去。
④: 对应的home方法还能接收HTTP传输的数据,前提是要保持接收与发送数据的类型是对应的,相关我们会在本章节后面补充上
⑤: 启动服务,开始编写前端代码。
关于前端
前提:我们这里使用的是fetch,而不是XMLHttpRequest,fetch细的知识点的话在springboot框架篇章里不会细说,会放到之后的前端篇章里说。
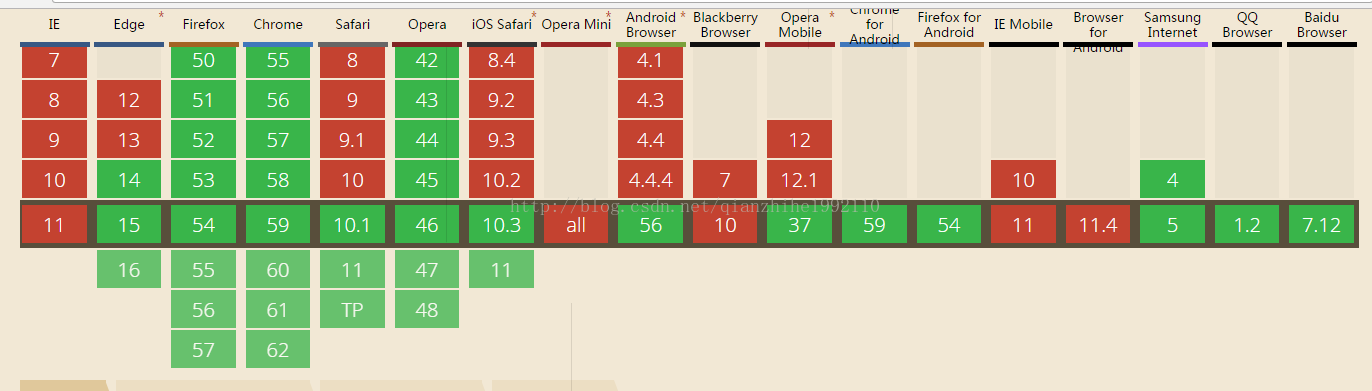
①:相比XMLHttpRequest, 我相信fetch更代表着未来。不过fetch仍有一些缺点,其中一个就是对于旧版本的浏览器, 我们需要配置fetch-polyfill才能使用fetch。以下是支持原生fetch各个浏览器的最低版本图:

②:话不多说,这里开始上代码吧:
- fetch('http://localhost:8080/index/home', {
- method:'post',
- }).then(response => response.text()).then(data => {
- alert(data)
- }).catch(function(e){
- alert("error:" + e);
- })
③:以上我并没有传输Data到后台,关于传输数据前后端的对应性,我们要放在本章的下一节来讲。 另外关于以上代码,需要注意以下部分:

因为我本地现在暂时没有配反响代理, 所以URL地址为如此, 但如果配备了反向代理, URL地址应写为 '/index/home'。
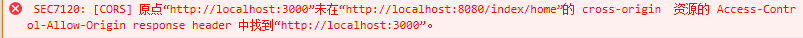
④:运行程序,进行通信后,我们会发现浏览器曝出了跨域的问题:

⑤:我本地的前端框架用的是react,关于编译,现在用的是官方提供的webpack配置文件,还没有改着用自己写的,所以关于反向代理的处理,我就先写在springboot这边,让我们重新转回springboot。
再回后台
①:关于跨域的处理,我部署为支持所有路由,而非设置单个路由,单个路由设置需要用@CrossOrigin标签。这里通过用自定义addCorsMappings(CorsRegistry)方法注册WebMvcConfigurer bean来定义全局CORS配置,更改App.java代码即可:
- package maven.example;
- import org.springframework.boot.*;
- import org.springframework.boot.autoconfigure.*;
- import org.springframework.context.annotation.Bean;
- import org.springframework.web.servlet.config.annotation.CorsRegistry;
- import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
- @SpringBootApplication
- public class App {
- public static void main(String[] args) throws Exception {
- SpringApplication.run(App.class, args);
- }
- @Bean
- public WebMvcConfigurer corsConfigurer() {
- return new WebMvcConfigurer() {
- public void addCorsMappings(CorsRegistry registry) {
- registry.addMapping("/**");
- }
- };
- }
- }
②: 重新运行新的jar,再刷新网页,会发现通信已成功。

下一章为关于前后端通信数据处理方式
Springboot第二篇:与前端fetch通信(附springboot解决跨域方法)的更多相关文章
- 前端通过Nginx反向代理解决跨域问题
在前面写的一篇文章SpringMVC 跨域,我们探讨了什么是跨域问题以及SpringMVC怎么解决跨域问题,解决方式主要有如下三种方式: JSONP CORS WebSocket 可是这几种方式都是基 ...
- vue 前端反向代理后台,解决跨域问题
// 和 src 同层的 config 文件夹下的 index.js dev 里面的 // Paths assetsSubDirectory: 'static', assetsPubl ...
- 前端解决跨域问题的终极武器——Nginx反向代理
提到代理,分为:正向代理和反向代理. 正向代理:就是你访问不了Google,但是国外有个VPN可以访问Google,你访问VPN后叫它访问Google,然后把数据传给你. 正向代理隐藏了真实的客户端. ...
- 前端总结·基础篇·JS(四)异步请求及跨域方案
前端总结系列 前端总结·基础篇·CSS(一)布局 前端总结·基础篇·CSS(二)视觉 前端总结·基础篇·CSS(三)补充 前端总结·基础篇·JS(一)原型.原型链.构造函数和字符串(String) 前 ...
- springboot解决跨域问题(Cors)
1.对于前后端分离的项目来说,如果前端项目与后端项目部署在两个不同的域下,那么势必会引起跨域问题的出现. 针对跨域问题,我们可能第一个想到的解决方案就是jsonp,并且以前处理跨域问题我基本也是这么处 ...
- 前端Js跨域方法汇总—剪不断,理还乱,是跨域
1.通过jsonp跨域2.通过修改document.domain来跨子域(iframe)3.隐藏的iframe+window.name跨域4.iframe+跨文档消息传递(XDM)5.跨域资源共享 C ...
- [转] js前端解决跨域问题的8种方案(最新最全)
1.同源策略如下: URL 说明 是否允许通信 http://www.a.com/a.jshttp://www.a.com/b.js 同一域名下 允许 http://www.a.com/lab/a.j ...
- springboot中通过cors协议解决跨域问题
1.对于前后端分离的项目来说,如果前端项目与后端项目部署在两个不同的域下,那么势必会引起跨域问题的出现. 针对跨域问题,我们可能第一个想到的解决方案就是jsonp,并且以前处理跨域问题我基本也是这么处 ...
- 前端复习-03-接上面ajax跨域问题的解决与探索
废话不多少 ..我估计一万个人都搞不清楚 什么是跨域 然后就被这堵墙无情的挡住了..我尝试了很多办法解决这个问题.后来再慕课网上的一个老师的ppt那里看到一张图 我觉得 能记住这张图的话 应该就算是深 ...
随机推荐
- C#HTML解析利器HtmlAgilityPack
HtmlAgilityPack是一个开源的解析HTML元素的类库,最大的特点是可以通过XPath来解析HMTL,如果您以前用C#操作过XML,那么使用起HtmlAgilityPack也会得心应手.目前 ...
- office excel 2010 破解版下载地址
office excel 2010 破解版下载地址 http://www.xitongzhijia.net/soft/24189.html
- scrapy爬虫事件以及数据保存为txt,json,mysql
今天要爬取的网页是虎嗅网 我们将完成如下几个步骤: 创建一个新的Scrapy工程 定义你所需要要抽取的Item对象 编写一个spider来爬取某个网站并提取出所有的Item对象 编写一个Item Pi ...
- Spring框架总结(十)
XML方式实现AOP编程 Xml实现aop编程: 1) 引入jar文件 [aop 相关jar, 4个] 2) 引入aop名称空间 3)aop 配置 * 配置切面类 (重复执行代码形成的类) * aop ...
- Introduction mybatis
项目地址 https://github.com/mybatis/mybatis-3 英文官网 http://mybatis.github.io/mybatis-3/ 中文官网 http://mybat ...
- 编写高质量代码改善C#程序的157个建议——建议129:泛型类型参数要以T作为前缀
建议129:泛型类型参数要以T作为前缀 作为一种约定,泛型类型的参数要以T作为前缀.如委托声明: Action<T1,T2> 其中,泛型类型参数名不应该处理成: Action<Arg ...
- 关于Javascript 那些事
Javascript是一种由Netscape的LiveScript发展而来的原型化继承的面向对象的动态类型的区分大小写的客户端脚本语言,主要目的是为了解决服务器端语言,比如Perl,遗留的速度问题,为 ...
- 新入门PGSQL数据库(尝试利用PGPOOL实现分布式),摘录笔记
概念: PostgreSQL (pronounced "post-gress-Q-L") is an open source relational database managem ...
- CentOS下Docker与.netcore(二) 之 Dockerfile
CentOS下Docker与.netcore(一) 之 安装 CentOS下Docker与.netcore(二) 之 Dockerfile CentOS下Docker与.netcore(三)之 三剑客 ...
- .net core 高性能对象映射
关于对象转换已经有不少轮子(AutoMapper,TinyMapper) .出于项目需要,手动造一个简单轮子.先贴代码 1.采用静态泛型类缓存,避免了拆箱装箱操作. 2.对于转换对象中有,字段名一样但 ...
