React学习笔记2017-12-31
课程:https://coding.imooc.com/class/chapter/150.html
第一章:介绍
第二章:知识储备
React开发环境
1.安装Nodejs
2.安装Visual Studio Code
安装create-react-app全局库,这是官方开发的一个react脚手架工具
npm install -g create-react-app

创建第一个react应用程序
#create-react-app创建一个示例项目
create-react-app react-demo

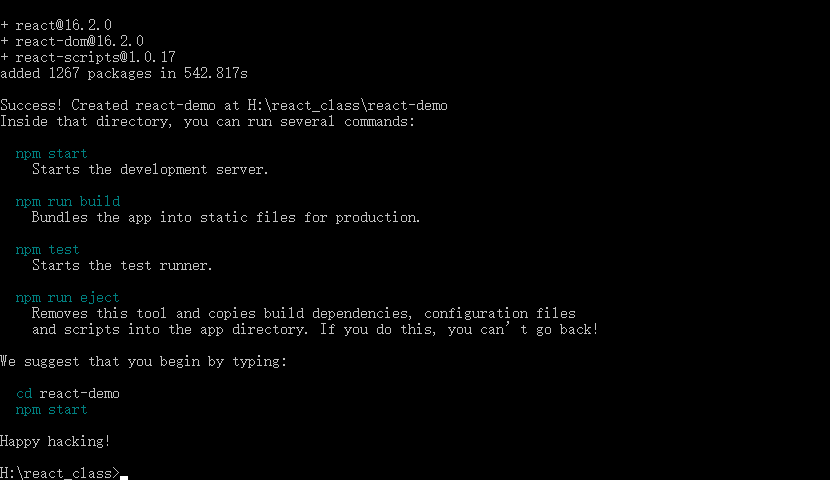
经过一段时间的等待,项目已经生成了

运行项目
cd react-demo
npm start


命令应该会自动打开浏览器,并打开http://localhost:3000

安装redux
npm install redux --save
弹出所有配置文件,将所有的配置文件显示出来,这个过程是不可逆的,会安装另外一些依赖
npm run eject #弹出自定义配置
第三章:react基础知识回顾
关于事件调用方法时,this的问题,解决方法有三个:
1:在constructor()构造方法中加入代码
class Yiying extends Component {
constructor(props) {
super(props);
this.state = {
solder: ['虎子', '柱子', '王根生']
}
//在构造函数加入bind
this.addSolder = this.addSolder.bind(this);
}
addSolder() {
this.setState({
solder: [...this.state.solder, '新兵' + Math.random()]
});
}
render() {
return <div>
一营营长,{this.props.leader}
<button onClick={this.addSolder}>新兵入伍</button>
<ul>
{this.state.solder.map(v => {
return <li key={v}>{v}</li>
})}
</ul>
</div>
}
}
2:在rander方法中,使用箭头函数调用方法
class Yiying extends Component {
constructor(props) {
super(props);
this.state = {
solder: ['虎子', '柱子', '王根生']
}
}
addSolder() {
this.setState({
solder: [...this.state.solder, '新兵' + Math.random()]
});
}
render() {
return <div>
一营营长,{this.props.leader}
{/*在调用方法时加入箭头函数*/}
<button onClick={() => this.addSolder()}>新兵入伍</button>
<ul>
{this.state.solder.map(v => {
return <li key={v}>{v}</li>
})}
</ul>
</div>
}
}
3:将方法函数修改为箭头函数
class Yiying extends Component {
constructor(props) {
super(props);
this.state = {
solder: ['虎子', '柱子', '王根生']
}
}
//修改方法为箭头函数
addSolder = () => {
this.setState({
solder: [...this.state.solder, '新兵' + Math.random()]
});
}
render() {
return <div>
一营营长,{this.props.leader}
<button onClick={this.addSolder}>新兵入伍</button>
<ul>
{this.state.solder.map(v => {
return <li key={v}>{v}</li>
})}
</ul>
</div>
}
}
react生命周期
class App extends Component {
componentWillMount() {
console.log('====================================');
console.log('将要加载');
console.log('====================================');
}
componentDidMount() {
console.log('====================================');
console.log('已经加载');
console.log('====================================');
}
render() {
const boss = '李云龙';
console.log('====================================');
console.log('正在加载');
console.log('====================================');
return (
<div>
独立团,团长{boss}
<Yiying leader='张大喵'></Yiying>
<Qibinglian leader='孙德胜'></Qibinglian>
</div>
);
}
}
在react的组件,如果是普通的组件,则会继承至react.Component
class Yiying extends Component {
constructor(props) {
super(props);
this.state = {
solder: ['虎子', '柱子', '王根生']
}
}
//修改方法为箭头函数
addSolder = () => {
this.setState({
solder: [...this.state.solder, '新兵' + Math.random()]
});
}
render() {
return <div>
一营营长,{this.props.leader}
<Button onClick={this.addSolder} type='primary'>新兵入伍</Button>
<List renderHeader={() => '士兵列表'}>
{this.state.solder.map(v => {
return <Item key={v}>{v}</Item>
})}
</List>
</div>
}
}
如果该组件只有rander方法,不需要其他任何的事件等,可以使用以下写法,也是可以的
function Qibinglian(props) {
return <div>骑兵连连长{props.leader}</div>
}
调用时,直接使用同样的方式
class App extends Component {
render() {
const boss = '李云龙';
return (
<div>
独立团,团长{boss}
<Yiying leader='张大喵'></Yiying>
<Qibinglian leader='孙德胜'></Qibinglian>//该组件只显示,不做其他事件等响应
</div>
);
}
}
antd-mobile引用
npm install antd-mobile --save
//引用组件
import {Button} from 'antd-mobile'; //引用样式
import 'antd-mobile/dist/antd-mobile.css'; //组件
<Button onClick={this.addSolder} type='primary'>新兵入伍</Button>
如果想按需加载antd-mobile样式,可以在运行过npm run ejest后,安装一个插件
npm install babel-plugin-import --save-dev
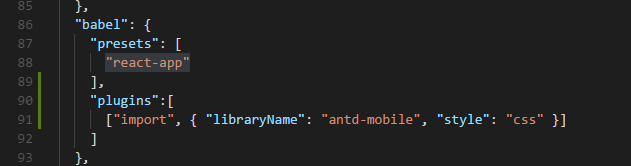
生成的package.json中找到babel节点,修改为下内容
"babel": {
"presets": [
"react-app"
],
"plugins":[
["import", { "libraryName": "antd-mobile", "style": "css" }]
]
},

这时,react组件中,就不再需要引用antd-mobile的css了
代码是为以下
import React, { Component } from 'react';
import { Button, List } from 'antd-mobile';
const Item = List.Item;
class App extends Component {
render() {
const boss = '李云龙';
return (
<div>
独立团,团长{boss}
<Yiying leader='张大喵'></Yiying>
<Qibinglian leader='孙德胜'></Qibinglian>
</div>
);
}
}
function Qibinglian(props) {
return <div>骑兵连连长{props.leader}</div>
}
class Yiying extends Component {
constructor(props) {
super(props);
this.state = {
solder: ['虎子', '柱子', '王根生']
}
}
//修改方法为箭头函数
addSolder = () => {
this.setState({
solder: [...this.state.solder, '新兵' + Math.random()]
});
}
render() {
return <div>
一营营长,{this.props.leader}
<Button onClick={this.addSolder} type='primary'>新兵入伍</Button>
<List renderHeader={() => '士兵列表'}>
{this.state.solder.map(v => {
return <Item key={v}>{v}</Item>
})}
</List>
</div>
}
}
export default App;
App.js
{
"name": "react-demo",
"version": "0.1.0",
"private": true,
"dependencies": {
"antd-mobile": "^2.1.3",
"autoprefixer": "7.1.6",
"babel-core": "6.26.0",
"babel-eslint": "7.2.3",
"babel-jest": "20.0.3",
"babel-loader": "7.1.2",
"babel-preset-react-app": "^3.1.0",
"babel-runtime": "6.26.0",
"case-sensitive-paths-webpack-plugin": "2.1.1",
"chalk": "1.1.3",
"css-loader": "0.28.7",
"dotenv": "4.0.0",
"eslint": "4.10.0",
"eslint-config-react-app": "^2.0.1",
"eslint-loader": "1.9.0",
"eslint-plugin-flowtype": "2.39.1",
"eslint-plugin-import": "2.8.0",
"eslint-plugin-jsx-a11y": "5.1.1",
"eslint-plugin-react": "7.4.0",
"extract-text-webpack-plugin": "3.0.2",
"file-loader": "1.1.5",
"fs-extra": "3.0.1",
"html-webpack-plugin": "2.29.0",
"jest": "20.0.4",
"object-assign": "4.1.1",
"postcss-flexbugs-fixes": "3.2.0",
"postcss-loader": "2.0.8",
"promise": "8.0.1",
"raf": "3.4.0",
"react": "^16.2.0",
"react-dev-utils": "^4.2.1",
"react-dom": "^16.2.0",
"redux": "^3.7.2",
"style-loader": "0.19.0",
"sw-precache-webpack-plugin": "0.11.4",
"url-loader": "0.6.2",
"webpack": "3.8.1",
"webpack-dev-server": "2.9.4",
"webpack-manifest-plugin": "1.3.2",
"whatwg-fetch": "2.0.3"
},
"scripts": {
"start": "node scripts/start.js",
"build": "node scripts/build.js",
"test": "node scripts/test.js --env=jsdom"
},
"jest": {
"collectCoverageFrom": [
"src/**/*.{js,jsx,mjs}"
],
"setupFiles": [
"<rootDir>/config/polyfills.js"
],
"testMatch": [
"<rootDir>/src/**/__tests__/**/*.{js,jsx,mjs}",
"<rootDir>/src/**/?(*.)(spec|test).{js,jsx,mjs}"
],
"testEnvironment": "node",
"testURL": "http://localhost",
"transform": {
"^.+\\.(js|jsx|mjs)$": "<rootDir>/node_modules/babel-jest",
"^.+\\.css$": "<rootDir>/config/jest/cssTransform.js",
"^(?!.*\\.(js|jsx|mjs|css|json)$)": "<rootDir>/config/jest/fileTransform.js"
},
"transformIgnorePatterns": [
"[/\\\\]node_modules[/\\\\].+\\.(js|jsx|mjs)$"
],
"moduleNameMapper": {
"^react-native$": "react-native-web"
},
"moduleFileExtensions": [
"web.js",
"mjs",
"js",
"json",
"web.jsx",
"jsx",
"node"
]
},
"babel": {
"presets": [
"react-app"
],
"plugins": [
[
"import",
{
"libraryName": "antd-mobile",
"style": "css"
}
]
]
},
"eslintConfig": {
"extends": "react-app"
},
"devDependencies": {
"babel-plugin-import": "^1.6.3"
}
}
package.json
第四章:redux基础
React的默认方法

未完待续
React学习笔记2017-12-31的更多相关文章
- React学习笔记(一)- 入门笔记
React入门指南 作者:狐狸家的鱼 本文链接:React学习笔记 GitHub:sueRimn 1.组件内部状态state的修改 修改组件的每个状态,组件的render()方法都会再次运行.这样就可 ...
- react学习笔记1--基础知识
什么是react A JAVASCRIPT LIBRARY FOR BUILDING USER INTERFACES[React是一个用于构建用户界面的JavaScript库.] React之所以快, ...
- React学习笔记--程序调试
React学习笔记 二 程序调试 前面我们搭建好了React的基本开发环境,可以编写基本的React js程序了.但完成的开发环境肯定包含调试器,怎么调试用React编写的JS程序呢?有浏览器,比 ...
- React学习笔记(七)条件渲染
React学习笔记(七) 六.条件渲染 使用if或条件运算符来创建表示当前状态的元素. 可以使用变量来存储元素.比如: let button = null; if (isLoggedIn) { but ...
- React学习笔记(六)事件处理
React学习笔记(六) 五.事件处理 React事件绑定属性的命名采用驼峰写法,不同于传统DOM全部小写. 如果采用JSX的语法,事件函数需要用大括号{}包裹函数名,不同于传统DOM字符串小括号的方 ...
- React学习笔记(五)State&声明周期
React学习笔记(五) 四.State&声明周期 可以为组件添加"状态(state)".状态与属性相似,但是状态是私有的,完全受控于当前组件. 局部状态就是只能用于类(定 ...
- React学习笔记 - 组件&Props
React Learn Note 4 React学习笔记(四) 标签(空格分隔): React JavaScript 三.组件&Props 组件可以将UI切分成一些独立的.可复用的部件,这样你 ...
- React学习笔记 - 元素渲染
React Learn Note 3 React学习笔记(三) 标签(空格分隔): React JavaScript 二.元素渲染 元素是构成react应用的最小单位. 元素是普通的对象. 元素是构成 ...
- React学习笔记 - JSX简介
React Learn Note 2 React学习笔记(二) 标签(空格分隔): React JavaScript 一.JSX简介 像const element = <h1>Hello ...
- React学习笔记 - Hello World
React Learn Note 1 React学习笔记(一) 标签(空格分隔): React JavaScript 前.Hello World 1. 创建单页面应用 使用Create React A ...
随机推荐
- find~~~查找文件
find . -name "klibc" 在当前文件内查找文件 klibc find . -name "*libc*" 在当前文件内查找文件 (模糊查询)
- Maven手动添加依赖的jar文件到本地Maven仓库
原文出处:https://www.iteblog.com/archives/646.html 寫得很好,轉走僅供學習,望諒解! Apache Maven,是一个软件(特别是Java软件)项目管理及自动 ...
- VS调试程序快捷键和系统快捷键
调试程序快捷键 编译程序:F7 运行程序:ctrl + F5 打断点:F9 运行到断点位置:F5 单步执行:F10 单步进入函数:F11 结束调试:shift+F5 注释代码:ctrl+k,ctrl+ ...
- 20155117王震宇 2006-2007-2 《Java程序设计》第二周学习总结
学号 2006-2007-2 <Java程序设计>第X周学习总结 教材学习内容总结 学习一门语言首先要熟悉基础的语法,注意不要和之前学过的语言知识混淆. java严格区分大小写. 教材学习 ...
- [洛谷P1823]音乐会的等待 题解(单调栈)
[洛谷P1823]音乐会的等待 Description N个人正在排队进入一个音乐会.人们等得很无聊,于是他们开始转来转去,想在队伍里寻找自己的熟人.队列中任意两个人A和B,如果他们是相邻或他们之间没 ...
- 【洛谷 P3690】 【模板】Link Cut Tree (动态树)
题目链接 \(RT\). FlashHu巨佬的博客 #include <cstdio> #define R register int #define I inline void #defi ...
- jq消除网页滚动条
网页有些时候需要能滚动的效果,但是不想要滚动条,我就遇到了这样的需求.自己用jq写了一个垂直滚动条. 纯css也可以实现 .box::-webkit-scrollbar{display:none} 但 ...
- jquery-load()方法
调用load方法的完整格式是:load( url, [data], [callback] ), 其中: •url:是指要导入文件的地址. •data:可选参数:因为Load不仅仅可以导入静态的html ...
- bootstrap分页查询传递中文参数到后台(get方式提交)
<!--分页 --> <div style="width: 380px; margin: 0 auto; margin-top: 50px;"> <u ...
- weblogic性能监控
1.
