normalize.css阅读笔记
最近在被各种浏览器的CSS兼容折磨,所以看了看normalize的源代码来了解一些常见的浏览器间不一致的CSS渲染问题……
源代码在这里
text-size-adjust
iOS设备旋转后可能会自动调整字体大小(e.g. 竖着的时候是14px,横着就自动调整成20px)。将这个属性设置为100%后Safari就会不会自作主张调整大小。
设置成100%和设置成none的区别是前者在防止浏览器自动插手字体大小的同时,可以让用户通过缩放控制字体大小,后者会很恼人地让用户无法放大缩小字体。MDN的文档里有提到如果将这个属性设为none,基于webkit的电脑浏览器也会受到影响,无法放大缩小。以前有人利用这个特性来绕过电脑chrome字体大小不能小于12px的限制,但是chrome27后已经取消了对这个特性的支持。不过一般说来,还是不要设none的好,多少让用户有点自由控制的余地。
display: block
为低版本的IE们补充一些HTML5元素的正确显示方法
- IE8不认识HTML5的新元素
- beta版的IE9认识新元素,但没有定义正确的显示
- IE10/11的
details和summary不是block-level - IE11的
main不是block-level - Chrome, Firefox, 和Opera的progress没有以baseline垂直对齐
audio:not([controls])
这个略狠,没有控件的audio不给显示= =
display:none
IE不支持hidden属性,需要手动给带hidden的元素加上display:none。另外template也应该补上隐藏。
注意hidden是用来隐藏无论何时都不该出现的元素的参见W3C的文档,如果只是暂时隐藏,用CSS的display:none即可,不要用HTML的hidden。
超链接
IE10会在a被按下的时候加上灰色背景,需要重设为transparent
outline: 0
清除超链接悬停或者按下时出现的黑色虚线框,注意这里其实是为了好看牺牲了页面的accessibility,参见CSS outline property - outline: none and outline: 0,像reset.css里这部分就有提醒需要重新定义。
abbr
IE,Safari和Chrome没有给abbr下划线,按照标准是要的
b, strong
Firefox 4+, Safari和Chrome给b和strong设置的其实是bolder而不是bold,对于一些有一整套web font的网站会落到不想要的字重。但是HTML标准里已经说了要bolder啊2333 而且设为bold的话是不能叠加着越来越粗的……所以这条在用的时候可能需要自己override = =
dfn
Safari和Chrome里不是斜体
h1
部分版本的Firefox、Chrome和Safari下section和aside里的h1的font-size和margin不一致
small
不同浏览器下的small大小不一致,这里定为80%
sub, sup
HTML标准里对small,sub和sup的大小要求都是smaller,但是normalize.css给small设的是80%,sub和sup却是75%……= = 另外标准里要求
sub { vertical-align: sub; }
sup { vertical-align: super; }
sub, sup { line-height: normal; font-size: smaller; }
这里为了保持一致+不影响其他元素的行高,把两者的line-height设为0,vertical-align从baseline开始,然后用top和bottom手动设置两者偏移量。
img
IE8/9/10在img被a包裹的时候会加上丑的一比的边框,为了保持一致要去掉
figure
IE8/9和Safari没有对figure加上margin
hr
Firefox的hr用的是border-box(border和padding算在height里),IE附体……为了保持一致,设为content-box
form
Chrome和OS X的Safari在select没有设置border的时候一些样式不起作用。
pre
大部分浏览器的pre在overflow的时候会直接溢出去,这里加上overflow:auto让它出现滚动条(咦好像标准里没有说要这样也……)
form controls
- 在很多浏览器里控件都没有正确继承样式,比如给form设置了字体和颜色之后,控件还是我行我素的黑色+默认字体,所以这里直接设了inherit。啊可以和固执地使用中易宋体/微软雅黑的控件们说拜拜啦~ 另外不同的浏览器会自动给控件加上不同的margin,这里保持一致全部设成0。
- IE里的button默认的overflow是hidden,这里设为和群众一致的visible
- 给按钮们都加上了cursor: pointer……标准里没有不过加上去也很合理=。= 然后给disabled的再补充一个cursor:default
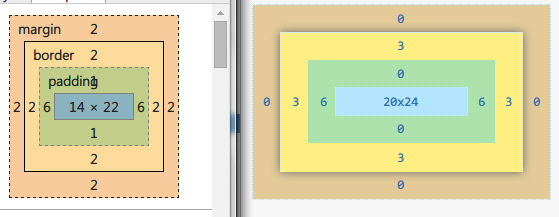
不同的浏览器给按钮们设了不同的padding和border(这方面的浏览器不一致性比其他地方多得多啊=。=)

左为Chrome,右为firefox。同样的按钮(设了一样的字体)能差这么远我也是醉了……
- fieldset和legend的border和padding什么的直接明写一个,各浏览器也是差太多……
textarea
IE里的文本框就算文本高度没有超过指定高度,都会默认加上一个没有滚动条的滚动栏,设置overflow: auto可以去掉
normalize.css阅读笔记的更多相关文章
- Head First HTML与CSS阅读笔记(二)
上一篇Head First HTML与CSS阅读笔记(一)中总结了<Head First HTML与CSS>前9章的知识点,本篇则会将剩下的10~15章内容进行总结,具体如下所示. div ...
- Head First HTML与CSS阅读笔记(一)
之前写过不少前端界面,但是没有完整阅读过一本HTML与CSS的书籍,都是用到什么查什么,最近闲暇之余想巩固加深一下前端基础方面的知识,阅读了<Head First HTML与CSS>,感觉 ...
- CSS 权威指南 CSS实战手册 第四版(阅读笔记)
前言: 对于程序员,学习是无止境的,知识淘换非常快,能够快速稳固掌握一门新技术,是一个程序员应该具备的素质.这里将分析本人一点点不成熟的心得. 了解一门语言,了解它的概念非常重要,但是一些优秀的设计思 ...
- web前端学习(三)css学习笔记部分(8)-- SVN的介绍和应用、CSS动画效果、CSS3布局属性全接触
15.SVN的介绍和应用 15.1.SVN的介绍和应用课程概要 将代码进行集中管理,有版本号的进行迭代,方便集体工作的build流程 15.2.SVN的介绍 SVN是Subversion的简称,是一个 ...
- [转载]来,让我们谈一谈Normalize.css
来源 : http://segmentfault.com/a/1190000002239676 ---------------------------------------------------- ...
- CI框架源码阅读笔记3 全局函数Common.php
从本篇开始,将深入CI框架的内部,一步步去探索这个框架的实现.结构和设计. Common.php文件定义了一系列的全局函数(一般来说,全局函数具有最高的加载优先权,因此大多数的框架中BootStrap ...
- javascript高级程序设计阅读笔记(一)
javascript高级程序设计阅读笔记(一) 工作之余开发些web应用作为兴趣,在交互方面需要掌握javascript和css.HTML5等技术,因此读书笔记是必要的. javascript简介 J ...
- 来,让我们谈一谈Normalize.css
本文译自 http://nicolasgallagher.com/about-normalize-css/最初发布于我的博客:http://jerryzou.com/posts/aboutNormal ...
- QCon 2015 阅读笔记 - 移动开发最佳实践
所有ppt下载地址:http://pan.baidu.com/s/1mg9o4TM 下面是移动开发实践部分的阅读笔记. 移动开发网络性能优化实践 - 陈浩然 (携程) 携程是非常标准的移动App架构, ...
随机推荐
- 服务器上的 Git - 生成 SSH 公钥
http://git-scm.com/book/zh/ch4-3.html 生成 SSH 公钥 如前所述,许多 Git 服务器都使用 SSH 公钥进行认证. 为了向 Git 服务器提供 SSH 公钥, ...
- POJ2234:Matches Game(Nim博弈)
Matches Game Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 12325 Accepted: 7184 题目链 ...
- lldb和gdb命令映射
http://note.youdao.com/noteshare?id=45b6171a4a846f6b95db7d8211fbfb9c
- STL在算法比赛中简单应用
STL基础 和 简单的贪心问题 STL(Standard Template Library) 即 标准模板库. 它包含了诸多在计算机科学领域里所常用的基本数据结构和算法.这些数据结构可以与标准算法一起 ...
- 「七天自制PHP框架」第一天:路由与控制器
我们为什么要使用路由? 原因1:一个更漂亮的URI 1.URI的改进 刚刚开始学PHP时,我们一定写过blog.php?id=1之类的URI,使用GET方式获取参数.这样的URI有两个缺点,一是容易被 ...
- parseInt
本文地址:http://www.cnblogs.com/veinyin/p/7647863.html 先来个简单的 console.log(parseFloat("8")); 嗯, ...
- 在wamp下增加多版本的PHP(PHP5.3,PHP5.4,PHP5.5)支持
1.安装WAMPServer 根据自己的操作系统选择相应的WAMP版本,我这里选择WAMPSERVER-32 BITS & PHP 5.5-2.5, 双击安装,选择安装目录即可,超级简单.根据 ...
- python并发编程之Queue线程、进程、协程通信(五)
单线程.多线程之间.进程之间.协程之间很多时候需要协同完成工作,这个时候它们需要进行通讯.或者说为了解耦,普遍采用Queue,生产消费模式. 系列文章 python并发编程之threading线程(一 ...
- flask基础之安装和使用入门(一)
前言 Flask框架作为一个python极简化的web框架,它不像Django那样的重型,非常适合快速开发一些小型的应用.本人用flask开发了几个项目之后,慢慢研究flask底层的一些原理,开始一步 ...
- 内存不够清理方法,costdown项目时如果裁剪不下来,也可以参考
Linux下清理内存和Cache方法 /proc/sys/vm/drop_caches 频繁的文件访问会导致系统的Cache使用量大增 $ free -m total used free shared ...
