Jquery14 工具函数
学习要点:
- 1.字符串操作
- 2.数组和对象操作
- 3.测试操作
- 4.URL 操作
- 5.浏览器检测
- 6.其他操作
工具函数是指直接依附于 jQuery 对象,针对 jQuery 对象本身定义的方法,即全局性的函数。它的作用主要是提供比如字符串、数组、对象等操作方面的遍历。
一.字符串操作
在 jQuery 中,字符串的工具函数只有一个,就是去除字符串左右空格的工具函数:$.trim()。
//$.trim()去掉字符串两边空格
var str = ' jQuery ';
alert(str);
alert($.trim(str));
二.数组和对象操作
jQuery 为处理数组和对象提供了一些工具函数,这些函数可以便利的给数组或对象进行遍历、筛选、搜索等操作。
//$.each()遍历数组
var arr = ['张三', '李四', '王五', '马六'];
$.each(arr, function (index, value) {
$('#box').html($('#box').html() + index + '.' + value + '<br />');
});
//$.each()遍历对象
$.each($.ajax(), function (name, fn) {
$('#box').html($('#box').html() + name + '.' + '<br /><br />');
})
//注意:$.each()中 index 表示数组元素的编号,默认从 0 开始。 //$.grep()数据筛选
var arr = [5,2,9,4,11,57,89,1,23,8];
var arrGrep = $.grep(arr, function (element, index) {
return element < 6 && index < 5;
});
alert(arrGrep); //注意:$.grep()方法的 index 是从 0 开始计算的。
//$.map()修改数据
var arr = [5,2,9,4,11,57,89,1,23,8];
var arrMap = $.map(arr, function (element, index) {
if (element < 6 && index < 5) {
return element + 1;
}
});
alert(arrMap);
//$.inArray()获取查找到元素的下标
var arr = [5,2,9,4,11,57,89,1,23,8];
var arrInArray = $.inArray(1, arr);
alert(arrInArray);
//注意:$.inArray()的下标从 0 开始计算。 //$.merge()合并两个数组
var arr = [5,2,9,4,11,57,89,1,23,8];
var arr2 = [23,2,89,3,6,7];
alert($.merge(arr, arr2));
//$.unique()删除重复的 DOM 元素
<div></div>
<div></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div></div>
var divs = $('div').get();
divs = divs.concat($('.box').get());
alert($(divs).size());
$.unique(divs);
alert($(divs).size());
//.toArray()合并多个 DOM 元素组成数组
alert($('li').toArray());
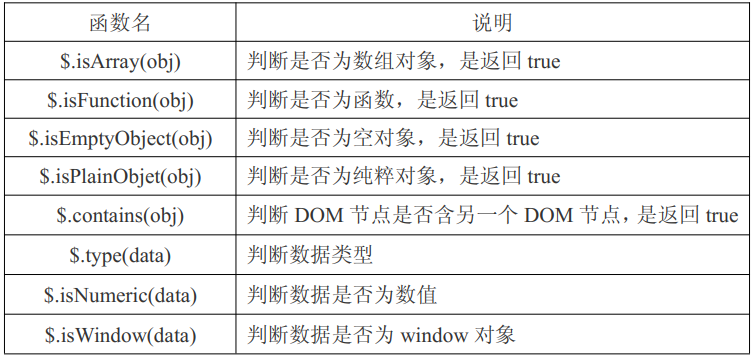
三.测试操作
在 jQuery 中,数据有着各种类型和状态。有时,我们希望能通过判断数据的类型和状态做相应的操作。jQuery 提供了五组测试用的工具函数。

//判断是否为数组对象
var arr = [1,2,3];
alert($.isArray(arr));
//判断是否为函数
var fn = function () {};
alert($.isFunction(fn));
//判断是否为空对象
var obj = {}
alert($.isEmptyObject(obj));
//判断是否由{}或 new Object()创造出的对象
var obj = window;
alert($.isPlainObject(obj));
//注意:如果使用 new Object('name');传递参数后,返回类型已不是Object,而是字符串,所以就不是纯粹的原始对象了。 //判断第一个 DOM 节点是否含有第二个 DOM 节点
alert($.contains($('#box').get(0), $('#pox').get(0)));
//$.type()检测数据类型
alert($.type(window));
//$.isNumeric 检测数据是否为数值
alert($.isNumeric(5.25));
//$.isWindow 检测数据对象是否为 window 对象
alert($.isWindow(window));
四.URL 操作
URL 地址操作,只有一个方法:$.param(),将对象的键值对转化为 URL 键值对字符串形式。
//$.param()将对象键值对转换为 URL 字符串键值对
var obj = {
name : 'Lee',
age : 100
};
alert($.param(obj));
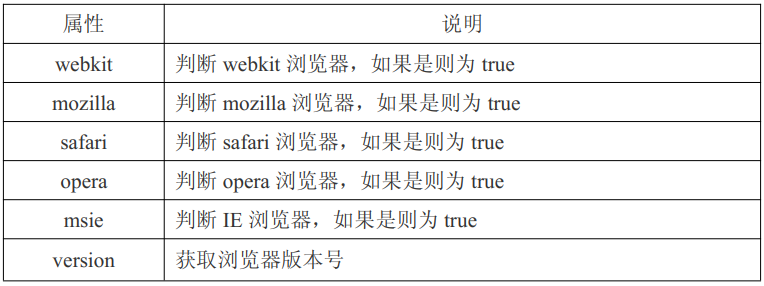
五.浏览器检测
由于在早期的浏览器中,分 IE 和 W3C 浏览器。而 IE678 使用的覆盖率还很高,所以,早期的 jQuery 提供了$.browser 工具对象。而现在的 jQuery 已经废弃删除了这个工具对象,如果还想使用这个对象来获取浏览器版本型号的信息,可以使用兼容插件。

//获取火狐浏览器和版本号
alert($.browser.mozilla + ':' + $.browser.version);
注意:火狐采用的是 mozilla 引擎,一般就是指火狐;而谷歌 Chrome 采用的引擎是webkit,一般验证 Chrome 就用 webkit。
还有一种浏览器检测,是对浏览器内容的检测。比如:W3C 的透明度为 opacity,而 IE的透明度为 alpha。这个对象是$.support。


//$.support.ajax 判断是否能创建 ajax
alert($.support.ajax);
//$.support.opacity 设置不同浏览器的透明度
if ($.support.opacity == true) {
$('#box').css('opacity', '0.5');
} else {
$('#box').css('filter', 'alpha(opacity=50)');
}
注意:由于 jQuery 越来越放弃低端的浏览器,所以检测功能在未来使用频率也越来越低。所以,$.brower 已被废弃删除,而$.support.boxModel 检测 W3C 或 IE 盒子也被删除。
六.其他操作
jQuery 提供了一个预备绑定函数上下文的工具函数:$.proxy()。这个方法,可以解决诸如外部事件触发调用对象方法时 this 的指向问题。
//$.proxy()调整 this 指向
var obj = {
name : 'Lee',
test : function () {
alert(this.name);
}
};
$('#box').click(obj.test); //指向的 this 为#box 元素
$('#box').click($.proxy(obj, 'test')); //指向的 this 为方法属于对象 box
Jquery14 工具函数的更多相关文章
- JQuery中的工具函数总结
前提引入 前提当然也是要引入Jquery啦... <script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" typ ...
- 五、jquery使用工具函数
工具函数对应的网址在 http://api.jquery.com/categouy/utilities/ 工具函数处理对象的不同,可以将其分为几大类别:浏览器的检测.数组和对象的操作.字符串的操作 ...
- jQuery工具函数(转)
原文地址:http://www.cnblogs.com/kissdodog/archive/2012/12/27/2835561.html 作者:逆心 ------------------------ ...
- jQuery实用工具函数
1. 什么是工具函数 在jQuery中,工具函数是指直接依附于jQuery对象.针对jquery对象本身定义的说法,即全局性的函数,我们统称为工具函数,或Utilities函数.它们有一个明显的特征, ...
- javascript工具函数
第一部分 JavaScript工具函数 转义特殊字符为html实体 HtmlEncode: function(str){ return str.replace(/&/g, '&') ...
- 读<jQuery 权威指南>[6]--实用工具函数
官方地址:http://api.jquery.com/category/utilities/ 一.数组和对象操作 1. $.each——遍历 $.each(obj,function(param1,pa ...
- AJAX编程-封装ajax工具函数
即 Asynchronous [e'sɪŋkrənəs] Javascript And XML,AJAX 不是一门的新的语言,而是对现有技术的综合利用.本质是在HTTP协议的基础上以异步的方式与服务器 ...
- JQ工具函数
在jQuery中,工具函数是指直接依附于jQuery对象,针对jQuery对象本身定义的方法,即全局性的,我们统称为工具函数,或Utilites函数 主要作用于:字符串.数组.对象 API:工具函数 ...
- jquery源码分析-工具函数
jQuery的版本一路狂飙啊,现在都到了2.0.X版本了.有空的时候,看看jquery的源码,学习一下别人的编程思路还是不错的. 下面这里是一些jquery的工具函数代码,大家可以看看,实现思路还是很 ...
随机推荐
- jstree的checkbox实例+详解
jstree的checkbox实例较少,思索后决定进行一下整理,先上代码 $("#filtrate_row").on("loaded.jstree",funct ...
- Android ImageView 获取图片信息后进行比较
ImageView a=(ImageView)findViewById(R.id.imageView2); //获取当前图片ConstantState类对象 Drawable.ConstantStat ...
- C#网页单页小偷源码
这个软件是因为工作需要(偷模版哈哈)而专门对这个网站(cainiaoapp.cn)定制开发的单页小偷软件,因为仅仅是满足我个人的使用需求,没完善,比如CSS里面的图片不会判断下载,只下载http:// ...
- 二项分布。计算binomial(100,50,0.25)将会产生的递归调用次数(算法第四版1.1.27)
算法第四版35页问题1.1.27,估计用一下代码计算binomial(100,50,0.25)将会产生的递归调用次数: public static double binomial(int n,int ...
- Android 关于异步Http请求,以及编码问题
大家都知道可以使用一个继承了AsyncTask的类去实现异步操作,再有个Http请求的类就可以解决了,现在我说下里面的细节问题,比如长时间无反应,编码问题,以及一些HTML相关的处理. 首先说下长时间 ...
- Yii框架2.0的模型
模型是 MVC 模式中的一部分, 是代表业务数据.规则和逻辑的对象. 可通过继承 [[yii\base\Model]] 或它的子类定义模型类,基类[[yii\base\Model]]支持许多实用的特性 ...
- 【opencv】c++ 读取图片 & 绘制点 & 绘制文字 & 保存图片
//read pic ]; sprintf(path, "%s%d/%s", image_dir.c_str(), cam_num, filename.c_str()); cv:: ...
- (2.13)备份与还原--sql server数据库主要状态和切换路径
SQLSERVER数据库主要状态和切换路径 关键词:数据库状态 一个SQLSERVER数据库会处于很多种状态,例如 ONLINE .RESTORING .RECOVERING .RECOVERY_PE ...
- HDU1115&&POJ1385Lifting the Stone(求多边形的重心)
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=1115# 大意:给你个n,有n个点,然后给你n个点的坐标,求这n个点形成的多边形的重心的坐标. 直接套模 ...
- CentOS 7 安装vsftpd 服务器
在CentOS7上安装ftp服务器用于保存服务端上传的图片. 1.CentOS卸载vsftpd的方法 如果服务器上已经安装了vsftpd服务,配置出错需要卸载vsftpd服务. 1.1 查找vsftp ...
