图片上传oss--先拿server端签名再上传oss,返回id值
目前项目oss阿里云存储图片,图片上传主要步骤是:前端从服务端拿到签名signature,再上传到oss上busket里,上传成功返回图片id (imgId),最后再给server端;

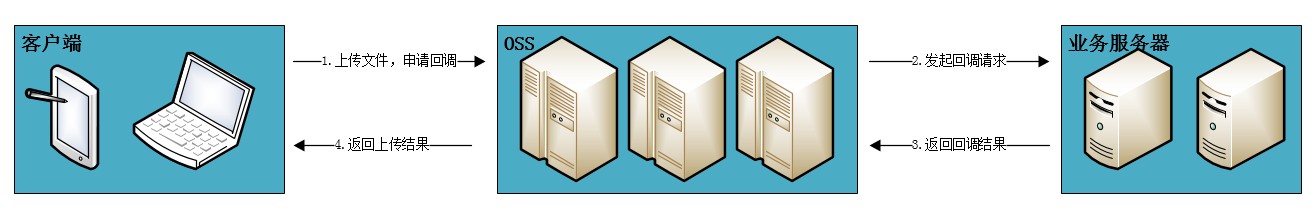
注:官网上有个例子,也有封装的插件一个,可参考使用,[服务端签名直传并设置上传回调](https://help.aliyun.com/document_detail/31927.html?spm=5176.doc31923.2.2.RseG9d);但因技术有限,未使用; 项目使用angularjs开发的,常用方法$http请求上传都会报跨域问题,加入使用cors解决跨域但报405 不支持该方法
在使用postman测试接口,可以实现提交无误,问题出在哪呢? 后发现postman提交是以form-data格式,对,它使用form表单提交的;

之后写了个简单demo,可以实现,后采用一下该方法form表单提交上传图片,(后发现某宝亦使用该方法,这都是后话了) 再存在问题,就是使用form表单提交后会跳转页面问题,相信很多伙伴都遇到,也有自己的解决方案, 常用方法为 跳转空的iframe 和 jquery-form.js插件 的方法, 某宝用后者,这里我们用后者;
注意事项:
- 使用form表单提交 该form再该页面外部不能有form进行包裹,否则无效
- 使用 jquery-form.js方法 必须再页面再加载一次,才有效果,否则报错 ajaxSubmit is not undefind
目前解决方案,代码优化如下:
<form id="fromName" enctype="multipart/form-data"
action="http://******-shanghai.aliyuncs.com"
onsubmit="return saveFormImg();"
method="post" style="padding-bottom: 100px;"> 6 <input type="hidden" name="key" ng-value="key"/>
<input type="hidden" name="policy" ng-value="policy"/>
<input type="hidden" name="OSSAccessKeyId" ng-value="ossid"/>
<input type="hidden" name="signature" ng-value="sign"/>
<input type="hidden" name="callback" ng-value="call"/>
<input type="hidden" name="x:openid" ng-value="od"/>
<input type="file" name="file"/>
<input type="submit" value="上 传"/> </form>
<script type="text/javascript" src="http://malsup.github.io/jquery.form.js"></script>
<script>
function saveFormImg() { $("#fromName").ajaxSubmit(function (message) {
// console.log(message);
if (message.code == '200') {
var detailImgID = message.data.imgId; if (window.localStorage) {
localStorage.setItem("OssDetailImgId2", detailImgID);
} else {
Cookie.write("OssDetailImgId2", detailImgID);
}
} else {
alert('图片有误,请重新选择并提交');
} });
return false; //阻止跳转 }
38 </script>
注释: action 为你oss的url;input上ng-value为angularjs的数据绑定一种方法;
x:openid 是项目认证的id,您可能用不到;
form表单配置 *
id | enctype |action | method |onsubmit
----|---------- |--------|---------|---------
id名| 提交格式 | 地址 | 方式 | 事件
*加上action 和input,上传oss共需要8个参数,数据通过第一次请求服务端拿签名得到,通过数据绑定到form表单input上提交*
返回的id需要传给server端,因页面作用域的原因,controller层拿不到每次页面form提交返回的id;这里使用页面传参通过localStotage写入读出,考虑到浏览器有可能不支持H5 localStorage,可存Cookie中
使用方法: 先按照你的借口需求,写一个简单的form提交,包含必要的key-value值, 然后在输入框中填入数据,测试,成功的话,便可修改,简化,数据绑定,等等; 最初的demo:
<form id="fromName" enctype="multipart/form-data"
action="http://******-shanghai.aliyuncs.com"
onsubmit="return saveFormImg();" method="post"> <label for= "keyName">keyName</label> <input id="keyName" type="text"> /* ... 多个input,具体看你的接口...*/
<input type="file" name="file"/>
<input type="submit" value="上 传"/>
</form>
<script type="text/javascript" src="http://malsup.github.io/jquery.form.js"></script>
<script>
function saveFormImg() {
$("#fromName").ajaxSubmit(function (message) {
console.log(message);
});
return false; //阻止跳转
}
</script>
目前初步实现了功能开发,有什么不足之处,望大家指点,共同进步,目前时间,能力有限,后期尝试打算做成指令,或者封装成插件使用;
如您有更好的办法,还望不吝赐教!
图片上传oss--先拿server端签名再上传oss,返回id值的更多相关文章
- iOS拍照上传后,在web端显示旋转 Swift+OC版解决方案
问题描述: 手机头像上传,遇到一个怪现象,就是拍照上传时,手机端显示头像正常,但在web端查看会有一个左旋90度的问题. 并且照片竖怕才会有此问题,横拍不存在. 原因分析: 手机拍照时,用相机拍摄出来 ...
- 使用阿里云OSS的服务端签名后直传功能
网站一般都会有上传功能,而对象存储服务oss是一个很好的选择.可以快速的搭建起自己的上传文件功能. 该文章以使用阿里云的OSS功能为例,记录如何在客户端使用阿里云的对象存储服务. 服务端签名后直传 背 ...
- HBase 协处理器编程详解第一部分:Server 端代码编写
Hbase 协处理器 Coprocessor 简介 HBase 是一款基于 Hadoop 的 key-value 数据库,它提供了对 HDFS 上数据的高效随机读写服务,完美地填补了 Hadoop M ...
- elasticsearch源码分析之search模块(server端)
elasticsearch源码分析之search模块(server端) 继续接着上一篇的来说啊,当client端将search的请求发送到某一个node之后,剩下的事情就是server端来处理了,具体 ...
- 简单实用SQL脚本Part:查找SQL Server 自增ID值不连续记录
原文:简单实用SQL脚本Part:查找SQL Server 自增ID值不连续记录 在很多的时候,我们会在数据库的表中设置一个字段:ID,这个ID是一个IDENTITY,也就是说这是一个自增ID.当并发 ...
- 查找SQL Server 自增ID值不连续记录
在很多的时候,我们会在数据库的表中设置一个字段:ID,这个ID是一个IDENTITY,也就是说这是一个自增ID.当并发量很大并且这个字段不是主键的时候,就有可能会让这个值重复:或者在某些情况(例如插入 ...
- 使用Netty进行Android与Server端通信实现文字发送接收与图片上传
ANOTHER TITLE: Let’s use netty to achieve text send and receive and image transfer to server based ...
- Base64实现android端图片上传到server端
首先要下载Base64.java文件http://iharder.sourceforge.net/current/java/base64/ 将代码复制到project中. 然后上代码: android ...
- Ali OSS服务端签名直传并设置上传回调
服务端签名直传并设置上传回调 背景 请参考 Web端直传实践 里的背景介绍. 当采用服务端签名后直传方案后,问题来了,用户上传数据后,很多场景下,应用服务器都要知道用户上传了哪些文件,文件名字,甚至如 ...
随机推荐
- 理解CSS3 isolation: isolate的表现和作用
转自:http://www.zhangxinxu.com/wordpress/?p=5155 只要元素可以创建层叠上下文,就可以阻断mix-blend-mode! 于是,不仅仅是isolation:i ...
- Python--进阶处理5
# 使用路径名来获取文件名,目录名,绝对路径等import ospath = r'F:\myProject\lean\a'# Get the last component of the pathbas ...
- windows10子系统配置vim
.cmd背景,字体等配置 (1)设置背景颜色44 50 59 (2)设置字体 大小 颜色 Courier New 20 白色 2.ubuntuvim配置(etc/vim/vimrc):(1)配置vim ...
- SNORT--install ---dependency-resolve
# ./configure 遇到ERROR: checking for pfring_open in -lpcap... no ERROR! Libpcap library/headers (lib ...
- MySQL优化(二):SQL优化
一.SQL优化 1.优化SQL一般步骤 1.1 查看SQL执行频率 SHOW STATUS LIKE 'Com_%'; Com_select:执行SELECT操作的次数,一次查询累加1.其他类似 以下 ...
- git在使用中出现 refusing to merge unrelated histories如何解决?
一.GIT的使用 # 设置用户名 git config --global user.name "zhaijihai" # 设置用户邮箱 git config --global us ...
- JavaWeb-Servlet-通过servlet生成验证码图片
BufferedImage类 创建一个BufferImage servlet,用来生成验证码图片: package com.fpc; import java.awt.Color; import jav ...
- linux环境下的python安装过程
一.下载python源码包 打开ubuntu下的shell终端,通过wget命令下载python源码包,如下图所示: wget https://www.python.org/ftp/python/3. ...
- 009-Hadoop Hive sql语法详解4-DQL 操作:数据查询SQL-select、join、union、udtf
一.基本的Select 操作 语法SELECT [ALL | DISTINCT] select_expr, select_expr, ...FROM table_reference[WHERE whe ...
- ambari rest api (修改集群配置文件)
1.找到你需要修改的配置的最新版本 curl -u admin:admin -H "X-Requested-By: ambari" -X GET http://AMBARI_SER ...
