flex 的总结
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Flex</title>
<style>
.box {
width: 400px;
display: flex;
/*flex-wrap: wrap-reverse;*/
margin: 20px;
line-height: 40px;
font-size: 20px;
color: #fff;
background: #963297;
}
.item {
width: 300px;
margin: 10px;
padding: 0 12px;
line-height: 40px;
text-align: center;
background-color: #c99702;
}
</style>
</head>
<body>
<div class="box">
<!-- 只有在文档流中的子元素才是弹性元素 -->
<div class="item item-1">1</div>
<div class="item item-2">2</div>
<div class="item item-3">3</div>
<div class="item item-4">4</div>
<div class="item item-5">5</div>
<!-- <div>
<div>grandson</div>
</div> -->
</div>
<!--
1. 方向
(1) flex-direction: row | row-reverse | column | column-reverse
(2) flex-wrap: nowrap | wrap | wrap-reverse
(3) flex-flow: <'flex-direction'> || <'flex-wrap'>
(4) order: <interger> (相对值) 2. 弹性
(1) *flex-grow: <number> initial:0 设置元素能够分到的剩余空间
弹性布局的元素宽度 = flex-basis + flow-grow/wum(flow-grow)*remain
(2) flex-shrink: <number> initial:1
(3) flex-basis: main-size | <width> 设置flex item的初始宽/高
(4) flex: <'flex-grow'> || <'flex-shrink'> || <'flex-basis'>
flex: 1 1 0; 3. 对齐
(1) justify-content: flex-start | flex-end | center | space-between | space-around (设置主轴方向上的对齐方式(间隔分配方式))
(2) align-items: flex-start | flex-end | center | baseline | stretch (设置辅轴方向上对齐方式)
(3) align-self: auto | flex-start | flex-end | center | baseline | stretch (设置单个flex item在辅轴方向上的对齐方式)
(4) align-content: felx-start | flex-end | center | space-between | space-around | stretch (设置辅轴方向上的行对齐方式) (出现多行时,容器上出现剩余空间)
-->
</body>
</html>
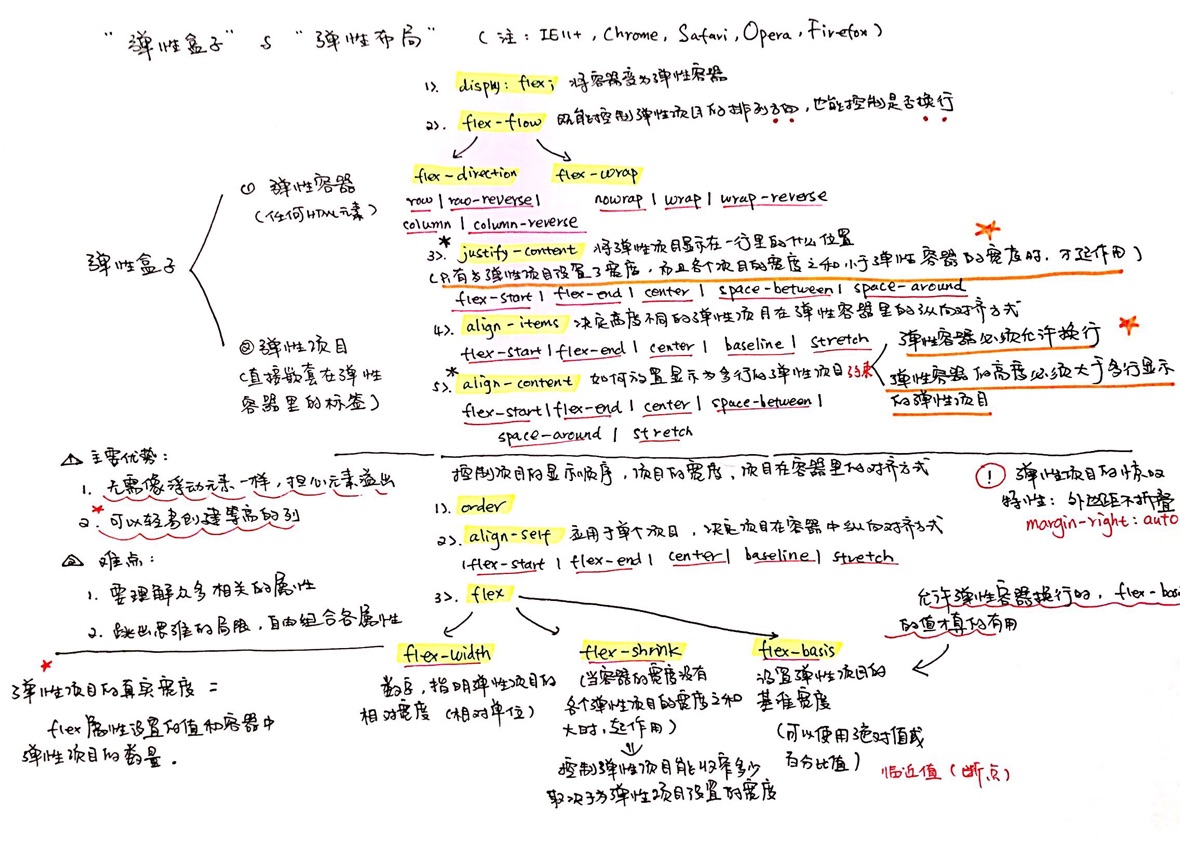
更新一张笔记图:

flex 的总结的更多相关文章
- OpenCASCADE Expression Interpreter by Flex & Bison
OpenCASCADE Expression Interpreter by Flex & Bison eryar@163.com Abstract. OpenCASCADE provide d ...
- Flex 布局教程:语法篇
作者: 阮一峰 网页布局(layout)是CSS的一个重点应用. 布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性.它对于那些特殊布局非常不方便 ...
- Flex 布局教程:实例篇
该教程整理自 阮一峰Flexible教程 今天介绍常见布局的Flex写法.你会看到,不管是什么布局,Flex往往都可以几行命令搞定. 我的主要参考资料是Landon Schropp的文章和Solved ...
- CSS布局之div交叉排布与底部对齐--flex实现
最近在用wordpress写页面时,设计师给出了一种网页排布图样,之前从未遇到过,其在电脑上(分辨率大于768px)的效果图如下: 而在手机(分辨率小于等于768px)上要求这样排列: 我想到了两种方 ...
- Flexible 弹性盒子模型之flex
实例 让所有弹性盒模型对象的子元素都有相同的长度,忽略它们内部的内容: #main div { flex:1; } 复制 效果预览 浏览器支持 表格中的数字表示支持该属性的第一个浏览器的版本号. 紧跟 ...
- 信息系统实践手记6-JS调用Flex的性能问题一例
说明:信息系统实践手记系列是系笔者在平时研发中先后遇到的大小的问题,也许朴实和细微,但往往却是经常遇到的问题.笔者对其中比较典型的加以收集,描述,归纳和分享. 摘要:此文描述了笔者接触过的部分信息系统 ...
- flex自适应高度内容高度超出容器高度自动出现滚动条的问题
在容器中设置 flex-grow:2; overflow-y:auto;overflow-x:hidden;容器高度自适应. 内容高度不固定,无法出现滚动条,然后在容器中添加height:0,出现滚动 ...
- 在移动端中的flex布局
flex布局介绍: flex布局很灵活, 这种布局我们也可以称之为弹性布局, 弹性布局的主要优势就是元素的宽或者高会自动补全; flex布局实例: 比如有两个div,一个div的宽度为100px, ...
- flex学习小结
接触到flex一个多月了,今天做一个学习小结.如果有知识错误或者意见不同的地方.欢迎交流指教. 画外音:先说一下,我是怎么接触到flex布局的.对于正在学习的童鞋们,我建议大家没事可以逛逛网站,看看人 ...
- flex实验总结
1.父元素 .box{ display:flex; flex-direction: column;//铺满垂直排列 flex-direction: column-reverse;//铺满垂直反向排列 ...
随机推荐
- Block Formatting Contexts (块级格式化上下文) 使用参考
转自:http://kayosite.com/block-formatting-contexts-in-detail.html 在上文<详说清除浮动>中,Kayo 较为详细地介绍了 BFC ...
- SharePoint PerformancePoint开发实例
前言 由于工作的原因,有一段时间没有发新的随笔了,最近使用了SharePoint PerformancePoint做了一些报表,与大家分享经验. 本文完全原创,转载请说明出处,希望对大家有用. 阅读目 ...
- PAT 甲级 1020 Tree Traversals (二叉树遍历)
1020. Tree Traversals (25) 时间限制 400 ms 内存限制 65536 kB 代码长度限制 16000 B 判题程序 Standard 作者 CHEN, Yue Suppo ...
- CH5101 LCIS【线性dp】
5101 LCIS 0x50「动态规划」例题 描述 熊大妈的奶牛在小沐沐的熏陶下开始研究信息题目.小沐沐先让奶牛研究了最长上升子序列,再让他们研究了最长公共子序列,现在又让他们研究最长公共上升子序列了 ...
- Spark官方3 ---------Spark Streaming编程指南(1.5.0)
Design Patterns for using foreachRDD dstream.foreachRDD是一个强大的原语,允许将数据发送到外部系统.然而,了解如何正确有效地使用该原语很重要.避免 ...
- 1. testNG+Maven 环境搭建
一:使用的工具 : TestNG 6.9.10 Maven 3.5 IDEA 二:创建maven项目,在pom.xml添加依赖 <?xml version="1.0" enc ...
- 搭建高性能Jboss负载均衡集群
版权声明:本文为博主原创文章.未经博主同意不得转载. https://blog.csdn.net/a1314517love/article/details/26836357 负载均衡集群是由两台或者两 ...
- Swift学习——Swift基础具体解释(一)
版权声明:本文为博主原创文章,未经博主同意不得转载. https://blog.csdn.net/zhenyu5211314/article/details/34807025 注:由于基础部分在Swi ...
- jQuery中on()方法用法实例
这篇文章主要介绍了jQuery中on()方法用法,实例分析了on()方法的功能.定义及在匹配元素上绑定一个或者多个事件处理函数的使用技巧,需要的朋友可以参考下 本文实例讲述了jQuery中on()方法 ...
- Jenkins的安装及邮件配置
Jenkins介绍 Jenkins,是基于Java开发的一种持续集成工具,用于监控秩序重复的工作,包括: 1).持续的软件版本发布/测试项目. 2).监控外部调用执行的工作. Jenkins安装 j ...
