Win10环境下配置VScode的C++编译环境
写前感想:前前后后,折腾好几次,最后还是在学长安利下,开始入坑vscode了。原因一个是小巧,还有就是vs新建工程码题的方式太消耗内存了,基本每个项目就是以MB为单位计算的,然后希望用这篇文章记录自己的配置经历。多爬山多阅历,才能视野更开阔。
1. 下载VScode: https://code.visualstudio.com/Download
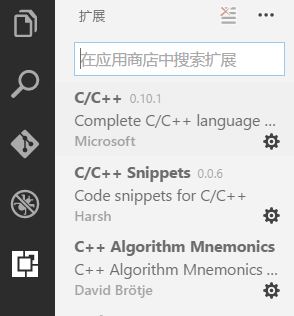
2. 安装好以后首先第一步安装c++插件,有很多选择,例如clang,我选择的就是这几款,第一个是cpptools,保证支持c++的语法啊,什么的,后面两个更多是插件补全吧,选择就好。
3. 接下来就是安装编译调试环境:和网上大多数教程一样,目前windows下调试仅支持 Cygwin 和 MinGW。这里使用的是MinGW。涉及到版权问题,我就直接贴一下我参照的原网址:点击打开链接
然后需要特别注意的是,里面task.json最好按照模板模式写
-
{
-
"version": "0.1.0",
-
"command": "g++",
-
"args": ["-g","${file}","-o","${file}.exe"], // 编译命令参数
-
"problemMatcher": {
-
"owner": "cpp",
-
"fileLocation": ["relative", "${workspaceRoot}"],
-
"pattern": {
-
"regexp": "^(.*):(\\d+):(\\d+):\\s+(warning|error):\\s+(.*)$",
-
"file": 1,
-
"line": 2,
-
"column": 3,
-
"severity": 4,
-
"message": 5
-
}
-
}
-
}
然后也是那个launch.json
-
{
-
"version": "0.2.0",
-
"configurations": [
-
{
-
"name": "C++ Launch (GDB)", // 配置名称,将会在启动配置的下拉菜单中显示
-
"type": "cppdbg", // 配置类型,这里只能为cppdbg
-
"request": "launch", // 请求配置类型,可以为launch(启动)或attach(附加)
-
"launchOptionType": "Local", // 调试器启动类型,这里只能为Local
-
"targetArchitecture": "x86", // 生成目标架构,一般为x86或x64,可以为x86, arm, arm64, mips, x64, amd64, x86_64
-
"program": "${file}.exe", // 将要进行调试的程序的路径
-
"miDebuggerPath":"C:\\MinGW\\bin\\gdb.exe", // miDebugger的路径,注意这里要与MinGw的路径对应
-
"args": ["blackkitty", "1221", "# #"], // 程序调试时传递给程序的命令行参数,一般设为空即可
-
"stopAtEntry": false, // 设为true时程序将暂停在程序入口处,一般设置为false
-
"cwd": "${workspaceRoot}", // 调试程序时的工作目录,一般为${workspaceRoot}即代码所在目录
-
"externalConsole": true, // 调试时是否显示控制台窗口,一般设置为true显示控制台
-
"preLaunchTask": "g++" // 调试会话开始前执行的任务,一般为编译程序,c++为g++, c为gcc
-
}
-
]
-
}
特别注意一下那个miDebugger的路径,注意这里要与MinGw的路径对应,这个涉及到调试层面的问题。
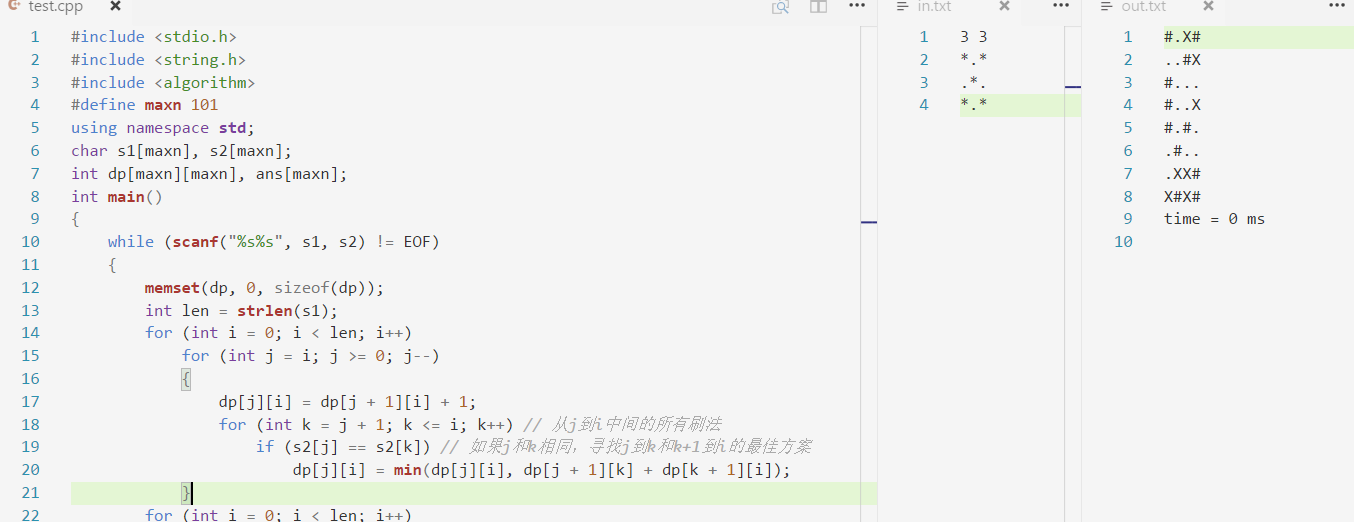
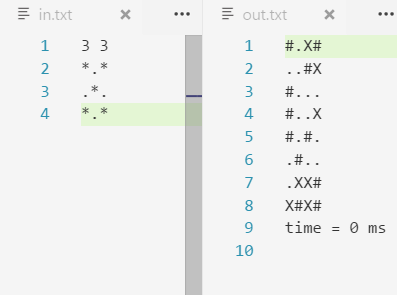
4. 可以调试以后就算成功了一大半了,然后就是配置in.txt,out.txt吧,直接在文件夹新建
5. 然后就是一些小地方,我习惯了studio的tab大发和高亮主题:
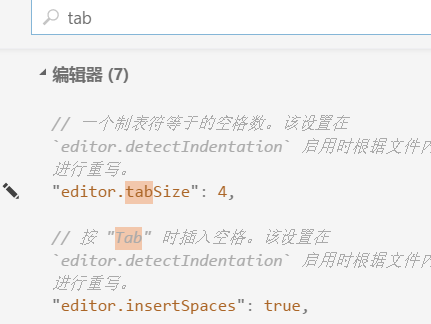
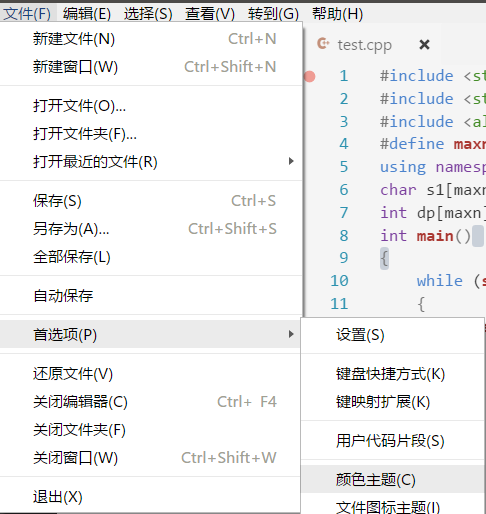
Tab键设置既可以下载一些插件自动设置,我是直接手动操作的,也不难:点击左上角“文件”->“首选项”->“设置”,就会出来一个setting.json,搜索一下tab,如果里面设置不符合自己的心意的话,就直接复制格式,然后自己在setting里面更改再保存就好了
最后就是主题,其实挺喜欢深色主题的,毕竟养眼,然而目前没找到一款好看的,就且用着浅色吧,主题可以先去插件下载的地方搜索关键词“theme”,然后逐个点进去看看是否有符合心意的,如图:
最后应用时候点击左上角“文件”->“首选项”->“颜色主题”,进去以后自己选择一款自己喜欢的即可:
6. 最后还是安利一波输入输出流的神代码配合之前的in.txt,out.txt,至少对于acmer来说调试是极好的,而且交到oj上也没问题,直接略过
-
#ifndef ONLINE_JUDGE
-
freopen("in.txt", "r", stdin);
-
freopen("out.txt", "w", stdout);
-
long _begin_time = clock();
-
#endif
-
-
-
#ifndef ONLINE_JUDGE
-
long _end_time = clock();
-
printf("time = %ld ms\n", _end_time - _begin_time);
-
#endif
效果图
Win10环境下配置VScode的C++编译环境的更多相关文章
- WIN7环境下配置vscode c++环境
目录 安装vscode 添加中文环境支持 添加c++支持 配置c++环境 安装MinGW 配置MinGW环境变量 配置vscode launch文件配置 task文件配置 可能出现的问题 安装vsco ...
- Windows下配置cygwin和ndk编译环境
cygwin安装 正确的安装步骤其实很简单:1. 下载setup-86_64.exe 2. 直接从网上下载安装,选择包时,顶部选择“default”不变 3. 搜索make,勾选make,cmake, ...
- Mac环境下使用VSCode搭建Go开发环境
换新工作啦!!!开心一下.到了新公司一看,乖乖,全MAC办公,让我这只用过windows的土包子怎么活,而且公司的人都好高冷,于是自己摸索着搭建go语言开发环境了. go语言的ide挺多的,JetBr ...
- linux环境下配置java WEB项目运行环境,jdk8+tomcat8+mysql5.7.11 新手向
一:安装jdk 1.下载jdk 在oracle下载东西的时候因为oracle的一些验证机制,所以需要在链接前面添加一些参数 wget --no-check-certificate --no-cook ...
- 配置 Windows 下的 nodejs C++ 模块编译环境 安装 node-gyp
配置 Windows 下的 nodejs C++ 模块编译环境 根据 node-gyp 指示的 Windows 编译环境说明, 简单一句话就是 "Python + VC++ 编译环境&quo ...
- Linux环境下使用VSCode编译makefile文件的注意事项
Linux环境下使用VSCode编译makefile文件的注意事项 首先安装C/C++的两个依赖 在debug,launch会自动的生成下方的launch.json launch.json { // ...
- Windows10 + VS2015 (Win SDK10)环境下的64位 VTK编译小结
之前在学习vtk过程中,感觉vtk的编译还是很简单的,基本上不会碰到什么棘手的错误.但是,当我在Win10+VS2015这个环境下配置时,却遇到了麻烦.经过一番折腾之后,终于将vtkbian编译成功了 ...
- 转[开发环境配置]在Ubuntu下配置舒服的Python开发环境
在Ubuntu下配置舒服的Python开发环境 Ubuntu 提供了一个良好的 Python 开发环境,但如果想使我们的开发效率最大化,还需要进行很多定制化的安装和配置.下面的是我们团队开发人员推荐的 ...
- macOS Sierra Version 10.12.6 环境下Tomcat的下载与安装以及InterlliJ IDEA 2017.2 环境下配置Tomcat 与创建Web项目
一.Tomcat的下载与安装 1.官网(http://tomcat.apache.org/)下载Tomcat 9.0 Core:zip包: 2.解压到指定的文件夹即可安装完成: 3.测试是否安装成功 ...
随机推荐
- Mac安装jee开发环境,webservice环境搭建
一.下载安装包 jdk(去官网下载) eclipse (去官网下载) tomcat(官网有9.0了)http://tomcat.apache.org/download-80.cgi#8.0.32 下载 ...
- 静默调用ShellContextMenu 实现QQ文件共享
我在CSDN提问题一直没人回复,一下午时间自己终于解决了问题 http://bbs.csdn.net/topics/391916381 现将过程录下 先说需求,我想实现的功能是 在程序中对文件调用百度 ...
- Hibernate(八)
三套查询之Criteria查询 完全面向对象的,不需要写任可查询语句. 1.查询所有的学生 //1.查询所有的学生 @Test public void test1(){ Criteria criter ...
- Node.js系列——(4)优势及场景
背景 之前几篇系列文章简单介绍了node.js的安装配置及基本操作: Node.js系列--(1)安装配置与基本使用 Node.js系列--(2)发起get/post请求 Node.js系列--(3) ...
- 设计模式PHP篇(三)————装饰器模式
简单的用php实现了装饰器模式: <?php /** *简单的装饰器模式 */ class PrintText { protected $decorators = []; public func ...
- sphinx配置 + php
1. 为什么要使用Sphinx 假设你现在运营着一个论坛,论坛数据已经超过100W,很多用户都反映论坛搜索的速度非常慢,那么这时你就可以考虑使用Sphinx了(当然其他的全文检索程序或方法也 ...
- PHP学习之输出字符串(echo,print,printf,printr和vardump)
下面一一进行介绍. 1. echo echo 是PHP的一个关键字,它没有返回值.在写法上,它可以省略小括号.如下代码: 复制代码 代码如下: echo 'Test String'; echo('Te ...
- artdialog对话框 三种样式 网址:http://www.planeart.cn/demo/artDialog/_doc/labs.html
摇头效果 类似与wordpress登录失败后登录框可爱的左右晃动效果 // 2011-07-17 更新 artDialog.fn.shake = function (){ var style = th ...
- PHP之array_flip()方法
array_flip — 交换数组中的键和值 array array_flip ( array $trans ) array_flip() 返回一个反转后的 array,例如 trans 中的键名变成 ...
- py27使用redis
1.安装redis pip install redis 转载请注明博客出处:http://www.cnblogs.com/cjh-notes/