【排序】希尔排序,C++实现
原创博文,转载请注明出处!
# 基本思路
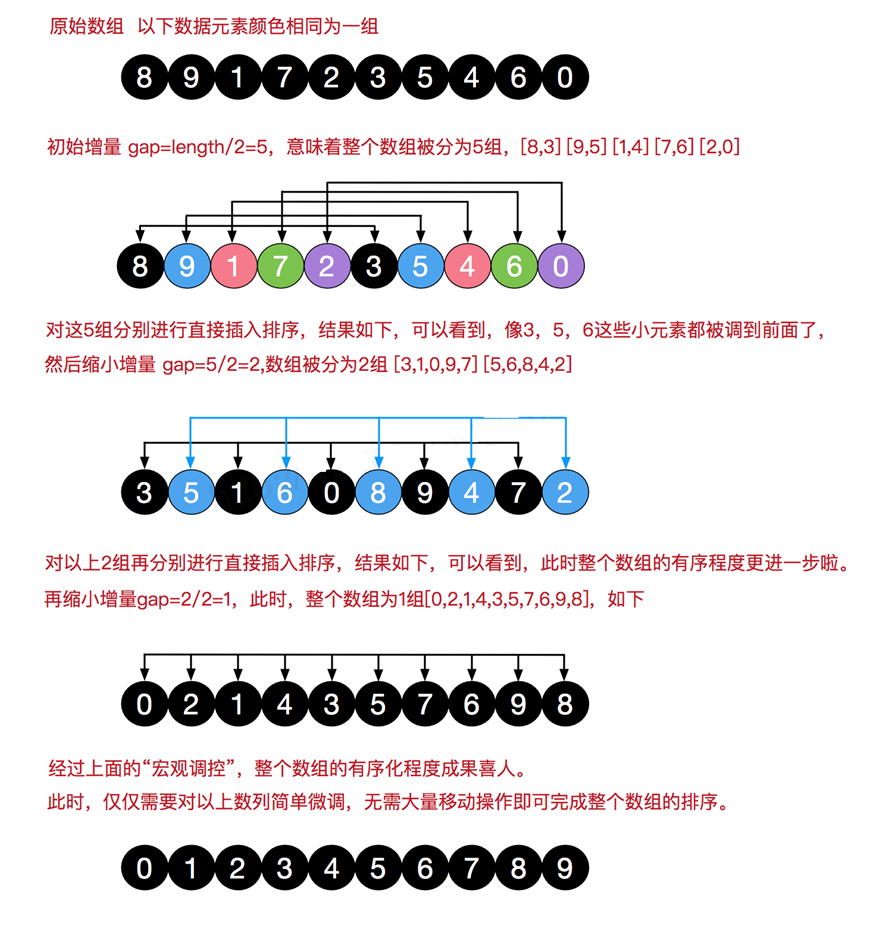
希尔排序是”直接插入排序“的改进版,也称为“缩小增量排序”。基本原理:先将待排序的数组元素分成多个序列,然后对每个子序列分别进行直接插入排序,最后再对所有元素进行一次直接插入排序。

# C++代码
#include<iostream>
#include<vector>
using namespace std;
void ShellSort(vector<int>vec)
{
// 希尔排序
for(int gap=vec.size()/2;gap>0;gap/=2)
{
// 直接插入排序
for(int i=gap;i<vec.size();++i)
{
int j=i;
while(j-gap>=0 && vec[j-gap]>vec[j])
{
vec[j-gap] = vec[j-gap]+vec[j];
vec[j] = vec[j-gap]-vec[j];
vec[j-gap] = vec[j-gap]-vec[j];
j=j-gap;
}
}
} // 打印输出
for(int i=0;i<vec.size();++i)
{
cout<<vec[i]<<endl;
} }
int main()
{
vector<int> vec={8,9,1,7,2,3,5,4,6,0};
ShellSort(vec);
return 0;
}
【排序】希尔排序,C++实现的更多相关文章
- C语言实现 冒泡排序 选择排序 希尔排序
// 冒泡排序 // 选择排序 // 希尔排序 // 快速排序 // 递归排序 // 堆排序 #define _CRT_SECURE_NO_WARNINGS #include <stdio.h& ...
- 排序 —— 希尔排序(Shell sort)
希尔排序(Shell sort)的名称源于它的发明者 Donald Shell,该算法是冲破二次时间屏障(冒泡和插入排序,基于相邻元素的交换)的第一批算法.希尔排序改进了冒泡和插入排序的相邻元素才进行 ...
- 排序---希尔排序Java
希尔排序 插入排序的一种又称“缩小增量排序”,是直接插入排序算法的一种更高效的改进版本.希尔排序是非稳定排序算法. 希尔排序是把记录按下标的一定增量分组,对每组使用直接插入排序算法排序:随着增量逐渐减 ...
- Java数据结构之排序---希尔排序
希尔排序的基本介绍: 希尔排序同之前的插入排序一样,它也是一种插入排序,只不过它是简单插入排序之后的一个优化的排序算法,希尔排序也被称为缩小增量排序. 希尔排序的基本思想: 希尔排序是把数组中给定的元 ...
- 冒泡排序 & 选择排序 & 插入排序 & 希尔排序 JavaScript 实现
之前用 JavaScript 写过 快速排序 和 归并排序,本文聊聊四个基础排序算法.(本文默认排序结果都是从小到大) 冒泡排序 冒泡排序每次循环结束会将最大的元素 "冒泡" 到最 ...
- 希尔排序(Shell)
希尔排序的实质就是分组插入排序,该方法又称缩小增量排序. 该方法的基本思想是:先将整个待排元素序列分割成若干个子序列(由相隔某个“增量”的元素组成的)分别进行直接插入排序,然后依次缩减增量再进行排序, ...
- php六种基础算法:冒泡,选择,插入,快速,归并和希尔排序法
$arr(1,43,54,62,21,66,32,78,36,76,39); 1. 冒泡排序法 * 思路分析:法如其名,就是像冒泡一样,每次从数组当中 冒一个最大的数出来. * 比 ...
- 数组排序-冒泡排序-选择排序-插入排序-希尔排序-快速排序-Java实现
这五种排序算法难度依次增加. 冒泡排序: 第一次将数组相邻两个元素依次比较,然后将大的元素往后移,像冒泡一样,最终最大的元素被移到数组的最末尾. 第二次将数组的前n-1个元素取出,然后相邻两个元素依次 ...
- 排序算法--希尔排序(Shell Sort)_C#程序实现
排序算法--希尔排序(Shell Sort)_C#程序实现 排序(Sort)是计算机程序设计中的一种重要操作,也是日常生活中经常遇到的问题.例如,字典中的单词是以字母的顺序排列,否则,使用起来非常困难 ...
- 希尔排序和归并排序(java实现)
希尔排序 希尔排序算法实际上是一种特殊的插入排序,由DL.Shell于1959年提出而得名. 算法思想:希尔排序使数组中任意间隔为h的元素都是有序的,这些数组称为h有序数组,对于每个h,按插入排序进行 ...
随机推荐
- 【cs231n】反向传播笔记
前言 首先声明,以下内容绝大部分转自知乎智能单元,他们将官方学习笔记进行了很专业的翻译,在此我会直接copy他们翻译的笔记,有些地方会用红字写自己的笔记,本文只是作为自己的学习笔记.本文内容官网链接: ...
- 转载:poj题目分类(侵删)
转载:from: POJ:http://blog.csdn.net/qq_28236309/article/details/47818407 按照ac的代码长度分类(主要参考最短代码和自己写的代码) ...
- PAT1071. Speech Patterns (25)
题目要求的Word定义 Here a "word" is defined as a continuous sequence of alphanumerical characters ...
- ubuntu如何U盘启 动制作
先到出 U盘的位置, 方法有很多,terminal 用root权限,采用fdisk -f 命令 unmount /dev/sdb -I //U盘拨出 sdb为U盘挂载的位置 mkfs.fat /dev ...
- 【Linux】结合Python 简易实现监控公司网站,邮件发送异常
背景 由于一些原因,博主负责测试的网站的服务器切换到了香港,切换后出现了多次访问超时的情况 于是主动请缨写一个自动监测的脚本,本来准备完全使用shell来写,后来发现shell发送邮件只能在测试机之间 ...
- 【转】由浅入深探究mysql索引结构原理、性能分析与优化
摘要: 第一部分:基础知识 第二部分:MYISAM和INNODB索引结构 1.简单介绍B-tree B+ tree树 2.MyisAM索引结构 3.Annode索引结构 4.MyisAM索引与Inno ...
- [Vue]组件——通过$emit为组件自定义事件
1.在定义组件时调用内建的 $emit 方法并传入事件的名字,来向父级组件触发一个事件enlarge-text: Vue.component('blog-post', { props: ['post' ...
- [Vue]Scoped Css与Css Modules的区别
均为解决CSS全局作用域问题(样式冲突(污染))的一个解决方案. 1.Scoped CSS 当 <style> 标签有 scoped 属性时,相当于在元素中添加了一个唯一属性用来区分. & ...
- [javascript]Dom操作笔记
1.为一个节点同时设置多个属性 $("div[aria-describedby='F53_batch_history']").attr({"display":& ...
- 英语每日阅读---7、VOA慢速英语(翻译+字幕+讲解):卡梅伦呼吁女性移民学英语
英语每日阅读---7.VOA慢速英语(翻译+字幕+讲解):卡梅伦呼吁女性移民学英语 一.总结 一句话总结: a.learn English or be deported:British Prime M ...
