ant design pro (十二)advanced UI 测试
一、概述
原文地址:https://pro.ant.design/docs/ui-test-cn
UI 测试是项目研发流程中的重要一环,有效的测试用例可以梳理业务需求,保证研发的质量和进度,让工程师可以放心的重构代码和新增功能。
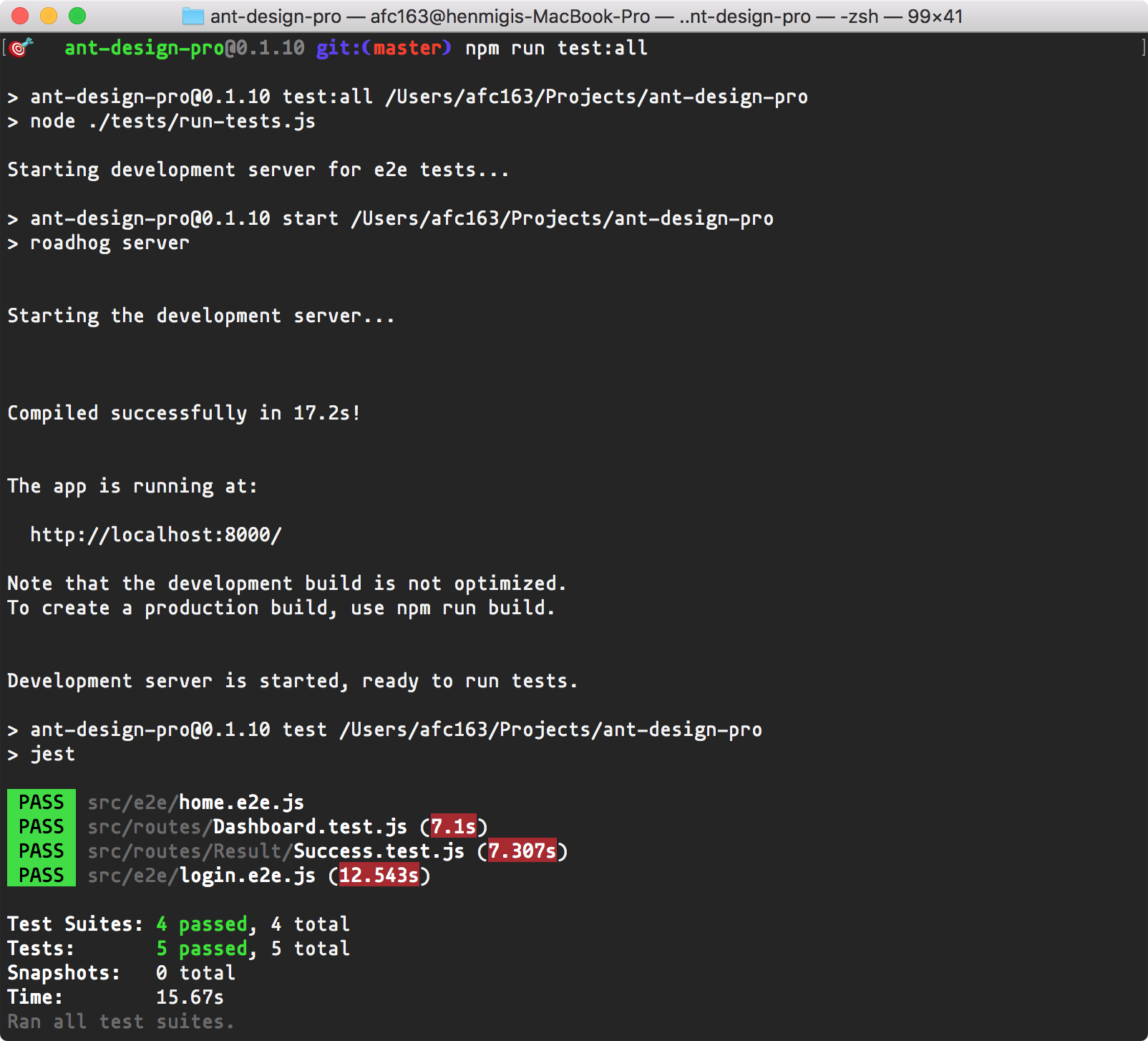
Ant Design Pro 封装了一套简洁易用的 React 单元测试和 E2E 测试方案,在项目根目录运行以下命令就能运行测试用例。
npm run test:all # 执行所有测试

二、详细
2.1、单元测试
单元测试用于测试 React UI 组件的表现。我们参考了 create-react-app,使用 jest 作为测试框架。
jest 是一个 node 端运行的测试框架,使用了 jsdom 来模拟 DOM 环境,适合用于快速测试 React 组件的逻辑表现,需要真实浏览器可以参考 E2E 测试部分。
2.1.1、写一个用例
比如,我们可以建一个文件 src/routes/Result/Success.test.js 来测试成功页面组件的 UI 表现。
import React from 'react';
import { shallow } from 'enzyme';
import Success from './Success'; // 引入对应的 React 组件 it('renders with Result', () => {
const wrapper = shallow(<Success />); // 进行渲染
expect(wrapper.find('Result').length).toBe(1); // 有 Result 组件
expect(wrapper.find('Result').prop('type')).toBe('success'); // Result 组件的类型是成功
});
这里使用了 enzyme 作为测试库,它提供了大量实用的 API 来帮助我们测试 React 组件。断言部分沿用了 jest 默认的 jasmine2 expect 语法。
2.1.2、本地执行
使用以下的命令将统一搜索和执行 src 下 *.test.js 格式的用例文件。
npm test .test.js
执行单个或一组用例
npm test src/routes/Result/Success.test.js # 测试 Success.test.js
npm test src/routes # 测试 routes 下的所有用例文件
2.1.3、测试 dva 包装组件
被 dva connect 的 React 组件可以使用下面方式进行测试。
import React from 'react';
import { shallow } from 'enzyme';
import Dashboard from './Dashboard'; it('renders Dashboard', () => {
// 使用包装后的组件
const wrapper = shallow(
<Dashboard.WrappedComponent user={{ list: [] }} />
);
expect(wrapper.find('Table').props().dataSource).toEqual([]);
});
2.2、e2e 测试
端到端测试也叫冒烟测试,用于测试真实浏览器环境下前端应用的流程和表现,相当于代替人工去操作应用。
我们引入了 puppeteer 作为 E2E 测试的工具,puppeteer 是 Google Chrome 团队官方的无界面(Headless)Chrome 工具。它默认使用 chrome / chromium 作为浏览器环境运行你的应用,并且提供了非常语义化的 API 来描述业务逻辑。
2.2.1、写一个 e2e 用例
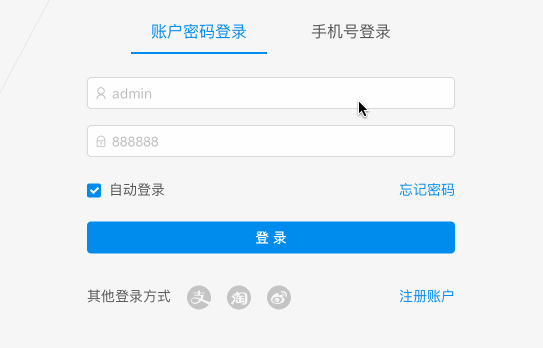
假设有一个需求,用户在登录页面输入错误的用户名和密码,点击登录后,出现错误提示框。

我们写一个用例来保障这个流程。在 src/e2e/ 目录下建一个 Login.e2e.js 文件,按上述业务需求描述测试用例。
import puppeteer from 'puppeteer';
describe('Login', () => {
it('should login with failure', async () => {
const browser = await puppeteer.launch();
const page = await browser.newPage();
await page.type('#userName', 'mockuser');
await page.type('#password', 'wrong_password');
await page.click('button[type="submit"]');
await page.waitForSelector('.ant-alert-error'); // should display error
await page.close();
browser.close();
});
});
更多 puppeteer 的方法可以参考 puppeteer/docs/api.md。
2.2.2、运行用例
运行下列命令将执行 src 下所有的 *.e2e.js 用例文件。
npm test .e2e.js

注意,本地测试 e2e 用例需要启动 npm start,否则会报 Failed: navigation error 的错误。
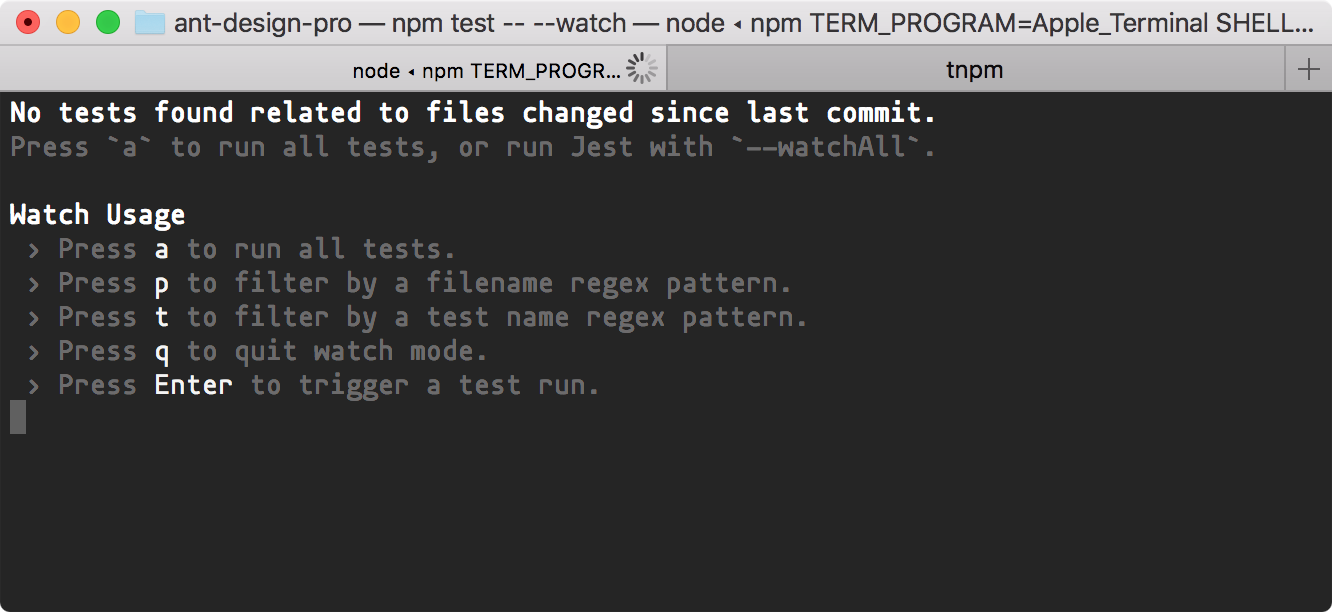
2.3、watch 模式
npm test -- --watch
添加 --watch 配置可以进入 watch 模式,当你修改和保存文件时,Jest 会自动执行相应用例。Jest 的命令行工具也提供了各种方便的快捷键来执行你需要的用例。

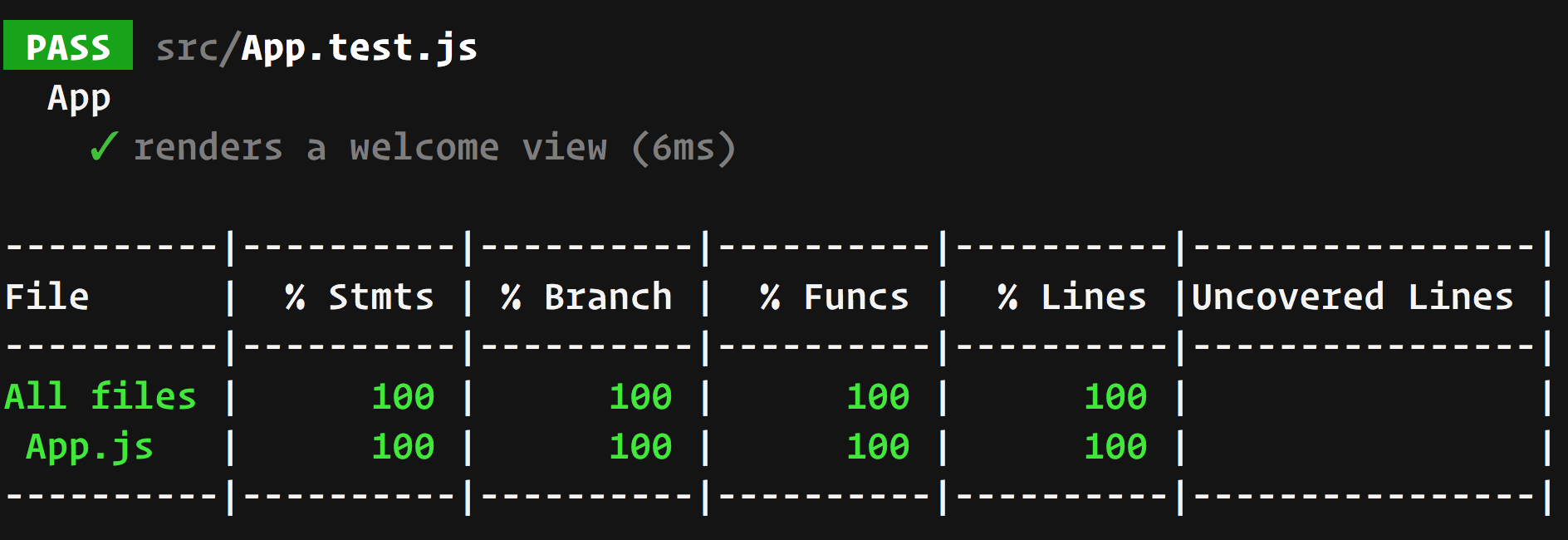
2.4、测试覆盖率
npm test -- --coverage
添加 --coverage 配置可以显示项目的测试覆盖率。

2.5、聚焦和忽略用例
使用 xit() 取代 it() 可以暂时忽略用例,fit() 可以聚焦当前用例并忽略其他所有用例。这两个方法可以帮助你在开发过程中只关注当前需要的用例。
2.6、接入集成测试服务
如果需要接入 travis、CircleCI、Gitlab CI 等集成测试环境,可以参考本仓库提供的 .travis.yml。
注意 e2e 测试需要集成环境支持 electron,如果不支持,你可以使用 npm test .test.js 单独运行单元测试。
2.7、参考链接
更多测试技巧和功能请参考以下链接。
ant design pro (十二)advanced UI 测试的更多相关文章
- ant design pro(二)布局
一.概述 参看地址:https://pro.ant.design/docs/layout-cn 其实在上述地址ant-design上已经有详细介绍,本文知识简述概要. 页面整体布局是一个产品最外层的框 ...
- Ant Design Pro 学习二 新建菜单-布局
新建布局,注意格式: src/common/nav.js 中增加 { component: dynamicWrapper(app, [], () => import('/path/to/NewL ...
- ant design pro (十五)advanced 使用 API 文档工具
一.概述 原文地址:https://pro.ant.design/docs/api-doc-cn 在日常开发中,往往是前后端分离的,这个时候约定好一套接口标准,前后端各自独立开发,就不会被对方的技术难 ...
- ant design pro (十四)advanced 使用 CLI 工具
一.概述 原文地址:https://pro.ant.design/docs/cli-cn 为了更好以及高效的开发效率,我们提供了配套的 ant-design-pro-cli 工具. pro cli 提 ...
- ant design pro (十)advanced 图表
一.概述 原文地址:https://pro.ant.design/docs/graph-cn Ant Design Pro 提供了由设计师精心设计抽象的图表类型,是在 BizCharts 图表库基础上 ...
- ant design pro (十一)advanced Mock 和联调
一.概述 原文地址:https://pro.ant.design/docs/mock-api-cn Mock 数据是前端开发过程中必不可少的一环,是分离前后端开发的关键链路.通过预先跟服务器端约定好的 ...
- ant design pro (十三)advanced 错误处理
一.概述 原文地址:https://pro.ant.design/docs/error-cn 二.详细 2.1.页面级报错 2.1.1.应用场景 路由直接引导到报错页面,比如你输入的网址没有匹配到任何 ...
- (二)React Ant Design Pro + .Net5 WebApi:前端环境搭建
首先,你需要先装一个Nodejs,这是基础哦.如果没有这方面知识的小伙伴可以在园子里搜索cnpm yarn等关键字,内容繁多,此不赘述,参考链接 一. 简介 1. Ant Design Pro v5 ...
- 测试平台系列(5) 引入Ant Design Pro
引入Ant Design Pro 回顾 还是继续回顾下之前的作业, 返回的中文变成了ascii字符,不要紧,我们光荣地百度一哈. 随便点进去看看,都可以找到正确答案: 可以看到,我们需要修改confi ...
随机推荐
- HDU 6084 寻找母串(卡特兰数)
[题目链接] http://acm.hdu.edu.cn/showproblem.php?pid=6084 [题目大意] 对于一个串S,当它同时满足如下条件时,它就是一个01偏串: 1.只由0和1两种 ...
- 【欧拉定理】BZOJ3884-上帝与集合的正确用法
[题目大意] 求2^(2^(2^(2^(2^...)))) mod p. [思路] 蒟蒻在知道用欧拉做的前提下,对这题目瞪了好久没有明白,看了正解扑通一声跪下来orz直接搬运popoqqq大爷的吧反正 ...
- 【BIT套主席树】COGS257-动态排名系统
题意同BZOJ1901,多组数据,数据范围也不一样.重新写一遍复习一下. #include<iostream> #include<cstdio> #include<cst ...
- [HDU5492]Find a path
题目大意: 一个n*m的格子,每个格子上都有一个数. 你可以向下或者向右走,从(1,1)走到(n,m),问方差*(n+m-1)最小的路径是哪个? 思路: 方差*(n+m-1)就相当于给格子里每个数乘上 ...
- 69.广搜练习: 最少转弯问题(TURN)
[问题描述] 给出一张地图,这张地图被分为n×m(n,m<=100)个方块,任何一个方块不是平地就是高山.平地可以通过,高山则不能.现在你处在地图的(x1,y1)这块平地,问:你至少需要拐几个弯 ...
- js 运算符 || && 妙用
首先出个题:如图: 假设对成长速度显示规定如下: 成长速度为5显示1个箭头: 成长速度为10显示2个箭头: 成长速度为12显示3个箭头: 成长速度为15显示4个箭头: 其他都显示都显示0个箭 ...
- hdu 4802 GPA 水题
GPA Time Limit: 20 Sec Memory Limit: 256 MB 题目连接 http://acm.hdu.edu.cn/showproblem.php?pid=4802 Des ...
- 按字母顺序排列的IDC函数列表
http://www.2cto.com/shouce/ida/162.htm 按字母顺序排列的IDC函数列表 下面是函数描述信息中的约定: 'ea' 线性地址 'success' 0表示函数失败:反之 ...
- 设计模式 - 命令模式(command pattern) 撤销(undo) 具体解释
命令模式(command pattern) 撤销(undo) 详细解释 本文地址: http://blog.csdn.net/caroline_wendy 參考命令模式: http://blog.cs ...
- [Android Pro] android 禁用和开启四大组件的方法(setComponentEnabledSetting )
在用到组件时,有时候我们可能暂时性的不使用组件,但又不想把组件kill掉,比如创建了一个broadcastReceiver广播监听器,用来想监听 第一次开机启动后获得系统的许多相关信息,并保存在文件中 ...
